Size: a a a
2018 July 25

#плагины №15: Set To Original Size
Бывает ситуация, когда мы в экземпляре символа переключаем источник символа на другой. Старый символ, достустим, маленький, а новый большой. Экземпляр сохраняет размер старого символа, втискивая большой в размеры старого и искажая его. Единственный способ это исправить — мышью лезть в контекстное меню экземпляра и применять команду Set To Original Size. Назначить на неё клавишу Скетч не позволяет, потому что её нет в главном меню. Либо никогда не переключать символ через инспектор, а вставлять его заново и терять координаты уже существующего экземпляра. Не айс.
Дизайнер Вадим Плешков написал полезный плагин, который позволяет использовать клавишу Shift + Cmd + F для обнуления пропорций экземпляра.
Скачать ↓
Плагин доступен для поиска в Раннере.
—
#для_профи #горячие_клавиши
Бывает ситуация, когда мы в экземпляре символа переключаем источник символа на другой. Старый символ, достустим, маленький, а новый большой. Экземпляр сохраняет размер старого символа, втискивая большой в размеры старого и искажая его. Единственный способ это исправить — мышью лезть в контекстное меню экземпляра и применять команду Set To Original Size. Назначить на неё клавишу Скетч не позволяет, потому что её нет в главном меню. Либо никогда не переключать символ через инспектор, а вставлять его заново и терять координаты уже существующего экземпляра. Не айс.
Дизайнер Вадим Плешков написал полезный плагин, который позволяет использовать клавишу Shift + Cmd + F для обнуления пропорций экземпляра.
Скачать ↓
Плагин доступен для поиска в Раннере.
—
#для_профи #горячие_клавиши

Где хранятся настроенные горячие клавиши Скетча и как перенести плагины и клавиши между Маками
Рад быть снова в эфире. Сегоднешняя тема хоть и техническая, но очень нужная любому, кто вообще использует клавиши. Незабываемое ощущение — сесть за другой комп и через минуту чувствовать, что он понимает тебя с полуслова.
Итак, перед тобой стоит новый Мак. Хочется максимально быстро привести его в чувство, чтобы можно было работать и не отвлекаться на настройки и неработающие клавиши. Это можно сделать в два этапа: перенести плагины и настройки Скетча. Клавиши относятся к настройкам. Для подобной задачи необходимо быть администратором компьютера.
Каждый раз это был ад. Самое болезненное в этом процессе — настраивать клавиши через System Preferences. Много лет я делал это вручную, принимая такую задачу как неизбежное зло. Много раз я безуспешно пытался найти решение. Сегодня хороший день.
1. Переносим плагины
Все они хранятся в папке:
Когда мы устанавливаем очередной новый плагин, он копируется в эту папку. Можно заранее подготовить папку со всеми нужными плагинами и делать их массовую установку.
2. Переносим файл настроек с клавишами
Все настройки Скетча хранятся в файле типа plist. Первое, в чём мы удостоверимся — что и на старом Маке и на новом одна и та же версия Скетча. Это важно, потому что файл настроек от версии к версии меняет свою структуру. Проверил, 51.1 несовместим с 51.2. При необходимости нужно сделать даунгрейд до той версии, которая стоит на старом компе. Впоследствии мы обновимся и Скетч сам обновит структуру файла настроек.
Нам нужен файл com.bohemiancoding.sketch3.plist, который лежит в папке
3. Чистим кэш Мака
Теперь нужно перезапустить приложение Файндер (сделать реланч). Для этого зажимаем Alt и правой кликаем на иконку Файндера. В появившемся контекстном меню будет скрытый пункт Relaunch.
Это нужно сделать, потому что macOS кэширует настройки и не обращается к ним из файла постоянно. Чтение настроек как раз происходит при запуске Файндера.
4. Обновляем Скетч, если нужно
Лезем в меню Sketch → Check for Updates... и ставим актуальную версию. Во время апдейта файл настроек обновится.
Проверяем в System Preferences, подтянулись ли клавиши.
Если возникнут проблемы, задавай вопрос в @sketchchat.
—
#горячие_клавиши #для_профи — рубрика для хитрых
Рад быть снова в эфире. Сегоднешняя тема хоть и техническая, но очень нужная любому, кто вообще использует клавиши. Незабываемое ощущение — сесть за другой комп и через минуту чувствовать, что он понимает тебя с полуслова.
Итак, перед тобой стоит новый Мак. Хочется максимально быстро привести его в чувство, чтобы можно было работать и не отвлекаться на настройки и неработающие клавиши. Это можно сделать в два этапа: перенести плагины и настройки Скетча. Клавиши относятся к настройкам. Для подобной задачи необходимо быть администратором компьютера.
Каждый раз это был ад. Самое болезненное в этом процессе — настраивать клавиши через System Preferences. Много лет я делал это вручную, принимая такую задачу как неизбежное зло. Много раз я безуспешно пытался найти решение. Сегодня хороший день.
1. Переносим плагины
Все они хранятся в папке:
~/Library/Application Support/com.bohemiancoding.sketch3/PluginsЧтобы попасть в неё, копируем адрес выше, открываем Файндер, нажимаем команду Go to Folder, Shift + Cmd + G и вставляем адрес.
Когда мы устанавливаем очередной новый плагин, он копируется в эту папку. Можно заранее подготовить папку со всеми нужными плагинами и делать их массовую установку.
2. Переносим файл настроек с клавишами
Все настройки Скетча хранятся в файле типа plist. Первое, в чём мы удостоверимся — что и на старом Маке и на новом одна и та же версия Скетча. Это важно, потому что файл настроек от версии к версии меняет свою структуру. Проверил, 51.1 несовместим с 51.2. При необходимости нужно сделать даунгрейд до той версии, которая стоит на старом компе. Впоследствии мы обновимся и Скетч сам обновит структуру файла настроек.
Нам нужен файл com.bohemiancoding.sketch3.plist, который лежит в папке
~/Library/Preferences/Закрываем Скетч, копируем этот файл со старого в аналогичную папку на новом.
3. Чистим кэш Мака
Теперь нужно перезапустить приложение Файндер (сделать реланч). Для этого зажимаем Alt и правой кликаем на иконку Файндера. В появившемся контекстном меню будет скрытый пункт Relaunch.
Это нужно сделать, потому что macOS кэширует настройки и не обращается к ним из файла постоянно. Чтение настроек как раз происходит при запуске Файндера.
4. Обновляем Скетч, если нужно
Лезем в меню Sketch → Check for Updates... и ставим актуальную версию. Во время апдейта файл настроек обновится.
Проверяем в System Preferences, подтянулись ли клавиши.
Если возникнут проблемы, задавай вопрос в @sketchchat.
—
#горячие_клавиши #для_профи — рубрика для хитрых
2018 August 14


Минимизируй количество начертаний
Практический разбор о том, как сделать этот фрагмент элегантным
Практический разбор о том, как сделать этот фрагмент элегантным

Минимизируй количество начертаний
Хорошая типографика — основа любого интерфейса. Я считаю идею минимизировать начертания второй по важности после идеи использовать сетку. Особенно это актуально в тех интерфейсах, которыми люди пользуются регулярно.
Разберём, почему это работает. Задача пользователя — максимально быстро считать информацию, а не ломать голову в разноцветной мигающей каше. Чем больше начертаний используется, тем тяжелее вычленить реально важное. Тем сильнее дизайн замусорен и больше времени нужно на его исследование.
Начинающий дизайнер выдаёт себя тем, что не задумывается о приоритете важности данных. Для каждого нового типа данных он вводит новый стиль начертания.
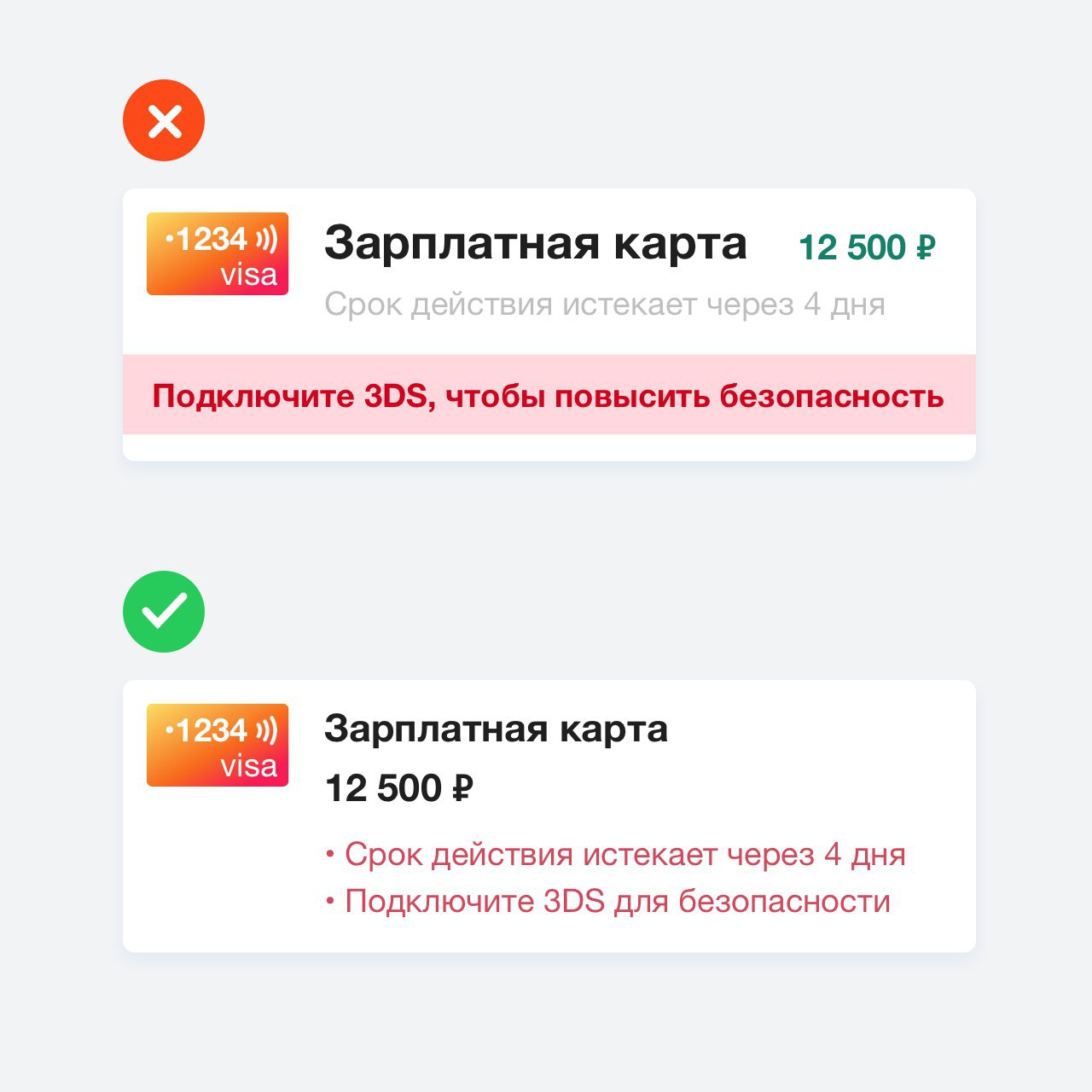
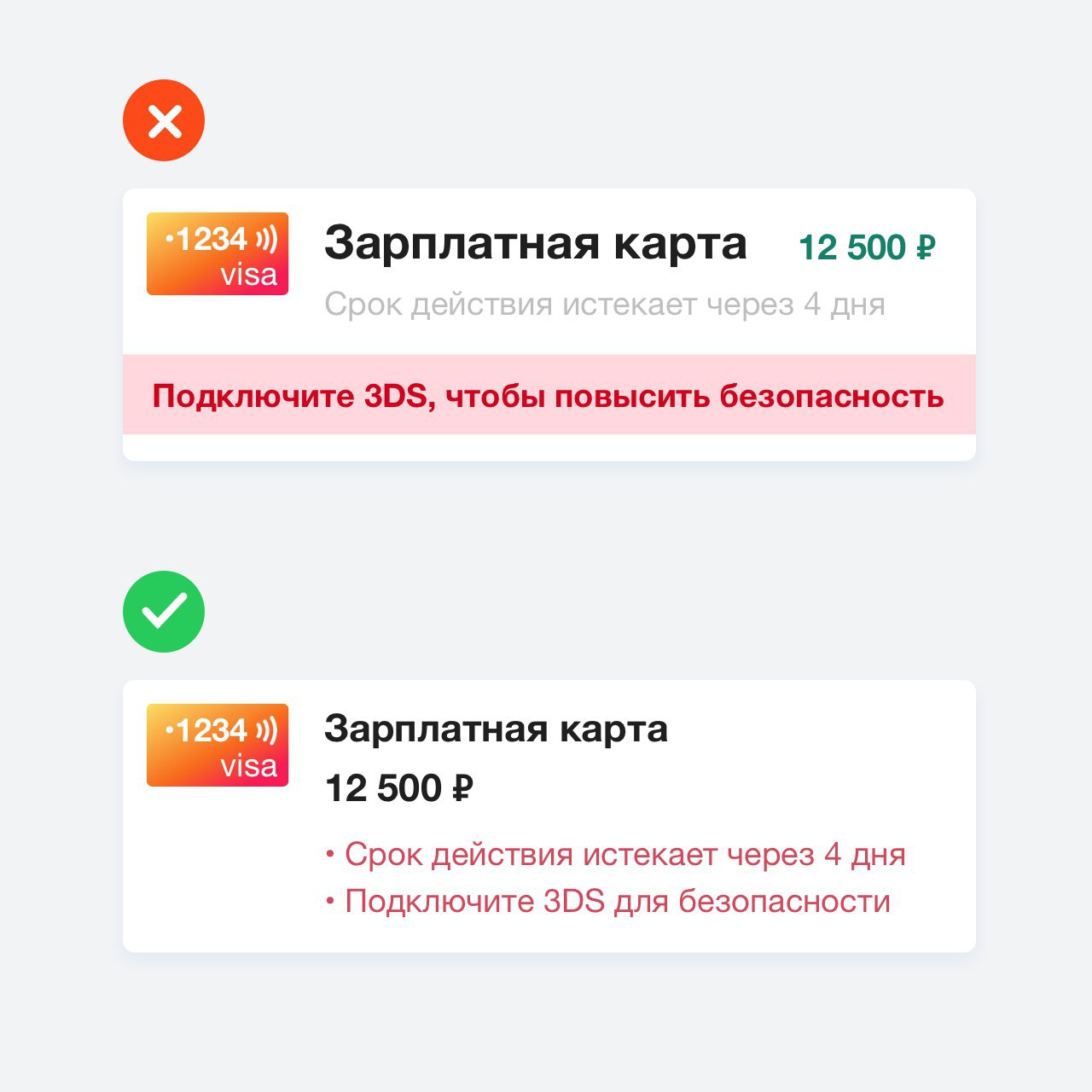
Я нарисовал выдуманный пример, основанный на реальных событиях. Так могла бы выглядеть дебетовая карта в списке продуктов интернет-банка.
Как не надо
1. Дизайнер делает название карты жирным 16, думая, что это самая важная информация.
2. Баланс по карте втискивает в ту же строку, не думая о том, что он может быть шестизначным, а название карты тоже может меняться. Жирный 16-ый для баланса — ту мач, и его уменьшают до 12. Чтобы баланс не терялся, его красят в другой цвет. Уже шумит, потому что слева есть цветная иконка.
3. Но вдруг прилетает задача отобразить где-то информацию о том, что срок действия карты заканчивается. Дизайнер делает этот текст серым и мелким 11-ым, вроде не важное. Стало хуже, но терпимо.
4. От другого настойчивого продукт-менеджера прилетает задача выделить очень важную услугу, чтобы 3DSecure подключали. Просят сделать видным. Зафигачим красным блоком. И всё, теперь святых выноси. Глазу не за что зацепиться, потому что всё яркое и перебивает друг друга.
Как надо
Условимся, что в списке продуктов у нас будет только два размера шрифта: 13 для главного и 11 для второстепенного. За любые другие размеры будем бить по рукам.
1. Делаем заголовок жирным 13-ым и оставляем ему целую строку. Делаем баланс тем же самым жирным 13-ым на следующей строке. Теперь название карты и баланс не будут бороться за выживание, а комфортно разместятся на разных строках. Одно и то же начертание свяжет их логически на одном уровне визуальной иерархии.
2. Вторым уровнем будет красный 11. Реально важные сообщения, игнорирование которых подвергает пользователя риску, делаем опасным красным, но без тяжёлых подложек. Все сообщения делаем в одном стиле, аккуратным списком.
Итого: из четырёх стилей сделали два. Так мы повысили читаемость элемента в списке карт.
В оранжевой иконке те же два размера, 11 и 13. Повезло, что слово Visa короткое и позволяет использовать 11-ый. Если бы был UnionPay или Mastercard, я бы уменьшил шрифт или отвертелся бы логотипами.
Исходник примера
—
#практика #первые_шаги
Хорошая типографика — основа любого интерфейса. Я считаю идею минимизировать начертания второй по важности после идеи использовать сетку. Особенно это актуально в тех интерфейсах, которыми люди пользуются регулярно.
Разберём, почему это работает. Задача пользователя — максимально быстро считать информацию, а не ломать голову в разноцветной мигающей каше. Чем больше начертаний используется, тем тяжелее вычленить реально важное. Тем сильнее дизайн замусорен и больше времени нужно на его исследование.
Начинающий дизайнер выдаёт себя тем, что не задумывается о приоритете важности данных. Для каждого нового типа данных он вводит новый стиль начертания.
Я нарисовал выдуманный пример, основанный на реальных событиях. Так могла бы выглядеть дебетовая карта в списке продуктов интернет-банка.
Как не надо
1. Дизайнер делает название карты жирным 16, думая, что это самая важная информация.
2. Баланс по карте втискивает в ту же строку, не думая о том, что он может быть шестизначным, а название карты тоже может меняться. Жирный 16-ый для баланса — ту мач, и его уменьшают до 12. Чтобы баланс не терялся, его красят в другой цвет. Уже шумит, потому что слева есть цветная иконка.
3. Но вдруг прилетает задача отобразить где-то информацию о том, что срок действия карты заканчивается. Дизайнер делает этот текст серым и мелким 11-ым, вроде не важное. Стало хуже, но терпимо.
4. От другого настойчивого продукт-менеджера прилетает задача выделить очень важную услугу, чтобы 3DSecure подключали. Просят сделать видным. Зафигачим красным блоком. И всё, теперь святых выноси. Глазу не за что зацепиться, потому что всё яркое и перебивает друг друга.
Как надо
Условимся, что в списке продуктов у нас будет только два размера шрифта: 13 для главного и 11 для второстепенного. За любые другие размеры будем бить по рукам.
1. Делаем заголовок жирным 13-ым и оставляем ему целую строку. Делаем баланс тем же самым жирным 13-ым на следующей строке. Теперь название карты и баланс не будут бороться за выживание, а комфортно разместятся на разных строках. Одно и то же начертание свяжет их логически на одном уровне визуальной иерархии.
2. Вторым уровнем будет красный 11. Реально важные сообщения, игнорирование которых подвергает пользователя риску, делаем опасным красным, но без тяжёлых подложек. Все сообщения делаем в одном стиле, аккуратным списком.
Итого: из четырёх стилей сделали два. Так мы повысили читаемость элемента в списке карт.
В оранжевой иконке те же два размера, 11 и 13. Повезло, что слово Visa короткое и позволяет использовать 11-ый. Если бы был UnionPay или Mastercard, я бы уменьшил шрифт или отвертелся бы логотипами.
Исходник примера
—
#практика #первые_шаги

slashdesigner

Минимизируй количество начертаний
Практический разбор о том, как сделать этот фрагмент элегантным
Практический разбор о том, как сделать этот фрагмент элегантным
Исходник из поста
2018 August 28

Анализ ошибок: Чего не должно быть в дизайн-системе
Когда проектируешь большую систему, с которой работает команда дизайнеров, хочется, чтобы она работала и экономила всем время. Цель в том, чтобы другие дизайнеры в команде пользовались этой системой и повышали консистентность продуктов.
С подачи поста Юрия Ветрова про сложности внедрения ДС, хочу рассказать, с какими глобальными подводными камнями можно столкнуться по пути.
Обычно большой проект делится на разные скетч-файлы двух типов: библиотеки и сценарии. У каждой платформы (веб, iOS и Android) есть UI-кит — скетч-библиотека. Все остальные файлы называются сценариями: это последовательность экранов, которые описывают какой-то процесс работы с системой. Экранов очень много и без символов поддерживать актуальность макетов невозможно.
Однако, не всякие символы команда дизайнеров способна использовать. Если они не понимают, что и где лежит, они отказываются пользоваться дизайн-системой и начинают проектировать кто в лес, кто по дрова. Чтобы это исправить, нужно оставлять структуру кита как можно более простой и прозрачной.
Когда в команду приходил новый дизайнер, ему говорили: мы тебя отдадим на растерзание Саше, он робот и он тебе вынесет мозг своими символами. Я стал задумываться, почему у моих коллег, отличных дизайнеров, рождается отторжение к моей системе, которая должна делать их жизнь легче. Ситуация обострилась, пока я был в отпуске. Ребята страдали в моей паутине из символов.
Я выделил четыре проблемы:
1. Продукт на этапе созревания
Он постоянно меняется и сильно символизировать его рановато. Жёсткие правила и прибитые гвоздями символы устаревают и превращаются в технический долг. Особенно это касается символов с контентом.
2. Всем плевать на горячие клавиши, точные названия символов и поле поиска. Удобного каталога символов не было
Я рассчитывал, что ребята будут пользоваться Раннером. Но обычные люди не могут вставлять символы с клавиатуры, печатая их название в поиске. Для этого нужно знать точное название и хорошо помнить, какой символ ищешь. И если я мог в любой момент открыть файл UI-кита и подсмотреть точные названия, то другие ленились лишний раз лезть туда.
3. Замусоривание частностями
Рано или поздно в UI-кит начинают попадать такие вещи, которые его замусоривают. Библиотека стала настолько огромна, что стала чёрным ящиком для всех, кроме меня.
Довольно долгое время я работал над UI-китом в одиночестве. Когда ты работаешь один, ты организуешь и называешь элементы так, как удобно. Не тратится время на коммуникацию, все взаимосвязи элементов у тебя в памяти и идеально ложатся на твою личную логику. Но в этом есть опасность.
Я включил в неё все хлебные крошки (чтобы были рядом в столбик, удобно же!), глобальный хедер и сайдбар со списком продуктов. Это было ошибкой: другие дизайнеры не могут менять библиотеку и матерятся, делая детач каждому встречному символу.
4. Слишком сложные названия
Когда название компонента содержит нумерацию, это делает его нечитаемым для большинства дизайнеров в команде:
02-buttons / 05-button-big / 04-button-big -blue -disabled
Нумерация это очень сильный приём, повышающий жёсткость системы. Она даёт строгую последовательность элементов, но дорогой ценой. Её сложно поддерживать в актуальном состоянии. Но это не главная проблема. Главная в том, что никто не будет пользоваться такими названиями кроме того, кто ввёл нумерацию.
Продолжение следует.
Когда проектируешь большую систему, с которой работает команда дизайнеров, хочется, чтобы она работала и экономила всем время. Цель в том, чтобы другие дизайнеры в команде пользовались этой системой и повышали консистентность продуктов.
С подачи поста Юрия Ветрова про сложности внедрения ДС, хочу рассказать, с какими глобальными подводными камнями можно столкнуться по пути.
Обычно большой проект делится на разные скетч-файлы двух типов: библиотеки и сценарии. У каждой платформы (веб, iOS и Android) есть UI-кит — скетч-библиотека. Все остальные файлы называются сценариями: это последовательность экранов, которые описывают какой-то процесс работы с системой. Экранов очень много и без символов поддерживать актуальность макетов невозможно.
Однако, не всякие символы команда дизайнеров способна использовать. Если они не понимают, что и где лежит, они отказываются пользоваться дизайн-системой и начинают проектировать кто в лес, кто по дрова. Чтобы это исправить, нужно оставлять структуру кита как можно более простой и прозрачной.
Когда в команду приходил новый дизайнер, ему говорили: мы тебя отдадим на растерзание Саше, он робот и он тебе вынесет мозг своими символами. Я стал задумываться, почему у моих коллег, отличных дизайнеров, рождается отторжение к моей системе, которая должна делать их жизнь легче. Ситуация обострилась, пока я был в отпуске. Ребята страдали в моей паутине из символов.
Я выделил четыре проблемы:
1. Продукт на этапе созревания
Он постоянно меняется и сильно символизировать его рановато. Жёсткие правила и прибитые гвоздями символы устаревают и превращаются в технический долг. Особенно это касается символов с контентом.
2. Всем плевать на горячие клавиши, точные названия символов и поле поиска. Удобного каталога символов не было
Я рассчитывал, что ребята будут пользоваться Раннером. Но обычные люди не могут вставлять символы с клавиатуры, печатая их название в поиске. Для этого нужно знать точное название и хорошо помнить, какой символ ищешь. И если я мог в любой момент открыть файл UI-кита и подсмотреть точные названия, то другие ленились лишний раз лезть туда.
3. Замусоривание частностями
Рано или поздно в UI-кит начинают попадать такие вещи, которые его замусоривают. Библиотека стала настолько огромна, что стала чёрным ящиком для всех, кроме меня.
Довольно долгое время я работал над UI-китом в одиночестве. Когда ты работаешь один, ты организуешь и называешь элементы так, как удобно. Не тратится время на коммуникацию, все взаимосвязи элементов у тебя в памяти и идеально ложатся на твою личную логику. Но в этом есть опасность.
Я включил в неё все хлебные крошки (чтобы были рядом в столбик, удобно же!), глобальный хедер и сайдбар со списком продуктов. Это было ошибкой: другие дизайнеры не могут менять библиотеку и матерятся, делая детач каждому встречному символу.
4. Слишком сложные названия
Когда название компонента содержит нумерацию, это делает его нечитаемым для большинства дизайнеров в команде:
02-buttons / 05-button-big / 04-button-big -blue -disabled
Нумерация это очень сильный приём, повышающий жёсткость системы. Она даёт строгую последовательность элементов, но дорогой ценой. Её сложно поддерживать в актуальном состоянии. Но это не главная проблема. Главная в том, что никто не будет пользоваться такими названиями кроме того, кто ввёл нумерацию.
Продолжение следует.

Как решить эти проблемы
1. Делать символы максимально обезличенными
Хорошо: поле ввода с текстом «Текст поля». Плохо, если в общий кит попало поле ввода с надписью «Пароль» и иконкой глаза. Ему место только в сценарии входа. Если символ используется во всей системе лишь один раз и тем более, содержит осмысленный конкретный контент, это тревожный признак.
2. Вынести все символы из библиотеки в файл витрины — гайд
Китом будут пользоваться только тогда, когда вся его структура прозрачна и перед глазами. Это возможно, если команда имеет понятное и удобное место, где узнавать о том, что можно использовать.
Я ввёл гайды — третий тип файлов помимо библиотек и сценариев, который решает именно эту проблему. Гайды содержат уже вставленные символы из библиотеки, которые можно копировать и вставлять.
Очаровательная условная Олечка теперь тоже сможет утаскивать себе в макет символы из гайдов, не повредив своего длинного маникюра.
3. Избавиться от мусора
Специфические символы должны оставаться в файлах сценариев, а не в библиотеке. В библиотеке не должно быть вообще никакого осмысленного контента вроде информирующего текста.
Тезисы:
— Чем меньше кит, тем легче в нём разобраться
— Вычистить контент из UI-кита, обезличить
— Все элементы должны быть в файле гайда, из которого их можно копировать, не зная названия
— Упростить систему названий. Отказываемся от нумерации где можно и получаем гораздо более чистое название:
02-buttons / button-big / button-big -blue -disabled
—
#для_профи #дизайн_системы
1. Делать символы максимально обезличенными
Хорошо: поле ввода с текстом «Текст поля». Плохо, если в общий кит попало поле ввода с надписью «Пароль» и иконкой глаза. Ему место только в сценарии входа. Если символ используется во всей системе лишь один раз и тем более, содержит осмысленный конкретный контент, это тревожный признак.
2. Вынести все символы из библиотеки в файл витрины — гайд
Китом будут пользоваться только тогда, когда вся его структура прозрачна и перед глазами. Это возможно, если команда имеет понятное и удобное место, где узнавать о том, что можно использовать.
Я ввёл гайды — третий тип файлов помимо библиотек и сценариев, который решает именно эту проблему. Гайды содержат уже вставленные символы из библиотеки, которые можно копировать и вставлять.
Очаровательная условная Олечка теперь тоже сможет утаскивать себе в макет символы из гайдов, не повредив своего длинного маникюра.
3. Избавиться от мусора
Специфические символы должны оставаться в файлах сценариев, а не в библиотеке. В библиотеке не должно быть вообще никакого осмысленного контента вроде информирующего текста.
Тезисы:
— Чем меньше кит, тем легче в нём разобраться
— Вычистить контент из UI-кита, обезличить
— Все элементы должны быть в файле гайда, из которого их можно копировать, не зная названия
— Упростить систему названий. Отказываемся от нумерации где можно и получаем гораздо более чистое название:
02-buttons / button-big / button-big -blue -disabled
—
#для_профи #дизайн_системы
2018 August 29

После вчерашнего поста несколько человек задали вопрос, почему бы не объединить файл UI-кита (библиотеку) и файл гайда, в котором описаны правила. Ведь так удобно создавать символы и в том же файле описывать им правила. Расскажу, почему так не стоит делать.
Библиотека — это файл, где хранятся мастер-символы и откуда они распределяются по сценариям.
Гайд — это специальный файл, описывающий правила и демонстрирующий символы из библиотеки. Это место, откуда можно копировать ссылки символов, не зная их названия и не используя поиск.
Если объединить гайд и библиотеку, ссылки символов в гайде будут локальными, а не внешними. Это значит, что если Олечка скопирует экземпляр символа из такого гайда, у неё в локальном макете будет создан новый мастер, который никак не связан с библиотекой. А значит, его нельзя будет централизовано обновлять. Кроме того, возникает дублирование сущностей.
Итог: никто не сможет копировать символы из такого файла.
—
#для_профи #дизайн_системы
Библиотека — это файл, где хранятся мастер-символы и откуда они распределяются по сценариям.
Гайд — это специальный файл, описывающий правила и демонстрирующий символы из библиотеки. Это место, откуда можно копировать ссылки символов, не зная их названия и не используя поиск.
Если объединить гайд и библиотеку, ссылки символов в гайде будут локальными, а не внешними. Это значит, что если Олечка скопирует экземпляр символа из такого гайда, у неё в локальном макете будет создан новый мастер, который никак не связан с библиотекой. А значит, его нельзя будет централизовано обновлять. Кроме того, возникает дублирование сущностей.
Итог: никто не сможет копировать символы из такого файла.
—
#для_профи #дизайн_системы
2018 September 05


overflow.io
Приложение и веб-сервис
Приложение и веб-сервис

overflow.io: Лучший инструмент для создания юзер-флоу
overflow.io: Лучший инструмент для создания юзер-флоу
Совершенным открытием для меня стало приложение Оверфлоу от создателей proto.io. Оно позволяет делать интерактивные схемы экранов (юзер-флоу). Проверено на практике, это очень эффективно. Если Скетч — блестящий инструмент для UI-дизайна, то Оверфлоу его собрат с приставкой UX.
Оверфлоу закрывает ту потребность в UX-инструменте, которую мне раньше худо-бедно закрывали прототипы в Скетче и Марвел, но на новом уровне.
Хорошо проработан импорт из Скетча, есть сетка, общие стили объектов и знакомые горячие клавиши. Cmd + 1 и Cmd + 2. Приложение всё-ещё в бете, но за неделю работы ни разу не крэшнулось.
Флоу-подход: всё на ладони
Ключевое отличие от конкурентов в том, что Оверфлоу — первое приложение для создания прототипов, которое фокусируется не на конкретном экране, а на всём сценарии.
Юзер-флоу позволяет легче прорабатывать общую логику переходов. Слетевшая ссылка на одном из экранов сразу станет очевидной, поскольку переходы визуальны. В отличие от Скетча, эти линии можно редактировать и это даёт несравненно больший контроль над всей схемой экранов.
Синхронизация в приложение и затем в веб-сервис
Экраны из Скетча синхронизируются в локальный проект Оверфлоу, поэтому это занимает гораздо меньше времени, чем нудный залив экранов в сеть. Но если нужно расшарить ссылку, это тоже можно сделать, загрузив в облако весь проект, когда он готов.
Более наглядные переходы
Переход по хотспоту не просто переводит на другой экран, а немного отдаляет камеру, чтобы зритель мог понять, на какой именно экран мы попадаем.
PDF всей хурмы
Оверфлоу реализует удобный способ показывать UX-сценарии продукт-менеджерам, которым по сменяющимся экранам не удаётся осознать, как эти экраны встраиваются в общую логику. Раньше мы рисовали такие схемы сценариев прямо в Скетче. В Оверфлоу сразу можно получить огромный PDF со всей схемой и пустить её на печать.
Сформировались два типа прототипов: линейные низкодетальные и нелинейные высокодетальные. Для первых отлично работает связка Скетч+Оверфлоу. Для чего-то требующего сохранения состояний — Скетч+Фреймер. Нативные прототипы в Скетче лично мне больше не нужны.
Пример проекта в Оверфлоу
—
#для_профи #прототипы
overflow.io: Лучший инструмент для создания юзер-флоу
Совершенным открытием для меня стало приложение Оверфлоу от создателей proto.io. Оно позволяет делать интерактивные схемы экранов (юзер-флоу). Проверено на практике, это очень эффективно. Если Скетч — блестящий инструмент для UI-дизайна, то Оверфлоу его собрат с приставкой UX.
Оверфлоу закрывает ту потребность в UX-инструменте, которую мне раньше худо-бедно закрывали прототипы в Скетче и Марвел, но на новом уровне.
Хорошо проработан импорт из Скетча, есть сетка, общие стили объектов и знакомые горячие клавиши. Cmd + 1 и Cmd + 2. Приложение всё-ещё в бете, но за неделю работы ни разу не крэшнулось.
Флоу-подход: всё на ладони
Ключевое отличие от конкурентов в том, что Оверфлоу — первое приложение для создания прототипов, которое фокусируется не на конкретном экране, а на всём сценарии.
Юзер-флоу позволяет легче прорабатывать общую логику переходов. Слетевшая ссылка на одном из экранов сразу станет очевидной, поскольку переходы визуальны. В отличие от Скетча, эти линии можно редактировать и это даёт несравненно больший контроль над всей схемой экранов.
Синхронизация в приложение и затем в веб-сервис
Экраны из Скетча синхронизируются в локальный проект Оверфлоу, поэтому это занимает гораздо меньше времени, чем нудный залив экранов в сеть. Но если нужно расшарить ссылку, это тоже можно сделать, загрузив в облако весь проект, когда он готов.
Более наглядные переходы
Переход по хотспоту не просто переводит на другой экран, а немного отдаляет камеру, чтобы зритель мог понять, на какой именно экран мы попадаем.
PDF всей хурмы
Оверфлоу реализует удобный способ показывать UX-сценарии продукт-менеджерам, которым по сменяющимся экранам не удаётся осознать, как эти экраны встраиваются в общую логику. Раньше мы рисовали такие схемы сценариев прямо в Скетче. В Оверфлоу сразу можно получить огромный PDF со всей схемой и пустить её на печать.
Сформировались два типа прототипов: линейные низкодетальные и нелинейные высокодетальные. Для первых отлично работает связка Скетч+Оверфлоу. Для чего-то требующего сохранения состояний — Скетч+Фреймер. Нативные прототипы в Скетче лично мне больше не нужны.
Пример проекта в Оверфлоу
—
#для_профи #прототипы
2018 September 20

Как использовать ножницы
В Скетче есть Scissors – скрытый инструмент, который помогает работать с векторными шейпами.
Все основные инструменты доступны из меню Insert или через клавиши. По логике названия меню, они позволяют вставлять объекты разной формы и рисовать линии. Ножницы же ничего создавать не позволяют и поэтому среди других инструментов не фигурируют. Однако, они позволяют удалять ненужные отрезки в векторных путях, что делает работу с векторными формами в Скетче значительно удобнее.
Изначально иконка ножниц скрыта. Можно поместить её на тулбар в режиме настройки (правой по Тулбару → Customize Toolbar). Также можно настроить горячую клавишу на переход в режим ножниц, поскольку он есть в меню: Layer → Path → Scissors. Я настроил на Ctrl + I. Как настраивать.
Можно перейти в режим ножниц когда находишься в режиме редактирования шейпа или векторного пути. В этом случае отрезки пути, над которыми находится указатель, будут становиться пунктирными. По клику мы удаляем их. разрывая путь.
1. Рисуем окружность, O.
2. Нажимаем Enter, переходя в режим редактирования объекта.
3. Нажимаем Ctrl + I, переходя в режим ножниц.
4. Кликаем на любую из четырёх кривых, формирующих окружность. Кривая удаляется, окружность превращается в букву С.
5. Нажимаем Enter снова, чтобы выйти из режима редактирования.
—
#первые_шаги #горячие_клавиши
В Скетче есть Scissors – скрытый инструмент, который помогает работать с векторными шейпами.
Все основные инструменты доступны из меню Insert или через клавиши. По логике названия меню, они позволяют вставлять объекты разной формы и рисовать линии. Ножницы же ничего создавать не позволяют и поэтому среди других инструментов не фигурируют. Однако, они позволяют удалять ненужные отрезки в векторных путях, что делает работу с векторными формами в Скетче значительно удобнее.
Изначально иконка ножниц скрыта. Можно поместить её на тулбар в режиме настройки (правой по Тулбару → Customize Toolbar). Также можно настроить горячую клавишу на переход в режим ножниц, поскольку он есть в меню: Layer → Path → Scissors. Я настроил на Ctrl + I. Как настраивать.
Можно перейти в режим ножниц когда находишься в режиме редактирования шейпа или векторного пути. В этом случае отрезки пути, над которыми находится указатель, будут становиться пунктирными. По клику мы удаляем их. разрывая путь.
1. Рисуем окружность, O.
2. Нажимаем Enter, переходя в режим редактирования объекта.
3. Нажимаем Ctrl + I, переходя в режим ножниц.
4. Кликаем на любую из четырёх кривых, формирующих окружность. Кривая удаляется, окружность превращается в букву С.
5. Нажимаем Enter снова, чтобы выйти из режима редактирования.
—
#первые_шаги #горячие_клавиши
2018 October 01

#плагины №16: Symbol Swapper. Подменяем библиотеку в макетах
Команда работает над UI-китом. Решают разделить его для легаси-проекта и для новой разработки. Легаси должен остаться в истории с минимальными изменениями, чтобы старые макеты не попортились, а новый планируется активно развивать дальше, освободившись от устаревших символов первого.
Теперь UI-кита стало два: UI-kit_old.sketch, и UI-kit_new.sketch.
Проблема: все символы в макетах по-прежнему тянутся из UI-kit_old, а нам нужно делать новые макеты по новому киту. Переключать каждый символ в макете вручную на новую библиотеку UI-kit_new — это не наш метод. На помощь придёт плагин Symbol Swapper, который умеет сканировать весь файл на наличие символов и массово переключать им источник мастера.
Он может работать по названию слоя, либо по идентификатору символа, даже если название не соответствует тому, что есть в библиотеке. Этот метод предпочтительнее, потому что не привязывает нас к названию.
Плагин доступен в Раннере или на Гитхабе. Поблагодарить автора можно через Пейпал.
Учимся его использовать на кошках
Я подготовил две простейшие библиотеки с единственным символом, смотри архив. В библиотеках иконка звезды разных цветов, в старом она зелёная, в новом синяя. В файле maket.sketch звезда используется много раз и выделить все экземпляры неудобно, потому что мешают посторонние элементы. Переключать её вручную неэффективно. Наша задача — заменить символ звезды за минимум действий.
1. Скачиваем файлы примера: maket.sketch, library-star-old.sketch, library-star-new.sketch.
2. Подключаем последние два как библиотеки: Preferences → Libraries → Add Library...
3. Открываем maket.sketch. В нём символ с зелёной звездой, который тянется из библиотеки UI-kit_old.
4. Вызываем окно Plugins → Symbol Swapper → Symbol Swap Libraries.
5. В нём видим библиотеку, которая используются в этом файле. Их может быть несколько. Переключаем библиотеку на library-star-new.
6. Ждём, пока загорится кнопка Library Updates Available. Это может занять до 5 секунд. Делаем апдейт.
Теперь символ звезды тянется из library-star-new и поэтому везде становится синим.
—
#для_профи
Команда работает над UI-китом. Решают разделить его для легаси-проекта и для новой разработки. Легаси должен остаться в истории с минимальными изменениями, чтобы старые макеты не попортились, а новый планируется активно развивать дальше, освободившись от устаревших символов первого.
Теперь UI-кита стало два: UI-kit_old.sketch, и UI-kit_new.sketch.
Проблема: все символы в макетах по-прежнему тянутся из UI-kit_old, а нам нужно делать новые макеты по новому киту. Переключать каждый символ в макете вручную на новую библиотеку UI-kit_new — это не наш метод. На помощь придёт плагин Symbol Swapper, который умеет сканировать весь файл на наличие символов и массово переключать им источник мастера.
Он может работать по названию слоя, либо по идентификатору символа, даже если название не соответствует тому, что есть в библиотеке. Этот метод предпочтительнее, потому что не привязывает нас к названию.
Плагин доступен в Раннере или на Гитхабе. Поблагодарить автора можно через Пейпал.
Учимся его использовать на кошках
Я подготовил две простейшие библиотеки с единственным символом, смотри архив. В библиотеках иконка звезды разных цветов, в старом она зелёная, в новом синяя. В файле maket.sketch звезда используется много раз и выделить все экземпляры неудобно, потому что мешают посторонние элементы. Переключать её вручную неэффективно. Наша задача — заменить символ звезды за минимум действий.
1. Скачиваем файлы примера: maket.sketch, library-star-old.sketch, library-star-new.sketch.
2. Подключаем последние два как библиотеки: Preferences → Libraries → Add Library...
3. Открываем maket.sketch. В нём символ с зелёной звездой, который тянется из библиотеки UI-kit_old.
4. Вызываем окно Plugins → Symbol Swapper → Symbol Swap Libraries.
5. В нём видим библиотеку, которая используются в этом файле. Их может быть несколько. Переключаем библиотеку на library-star-new.
6. Ждём, пока загорится кнопка Library Updates Available. Это может занять до 5 секунд. Делаем апдейт.
Теперь символ звезды тянется из library-star-new и поэтому везде становится синим.
—
#для_профи

4-5 октября: ежегодный фестиваль G8
В четверг и пятницу на Флаконе пройдёт крупное диджитал-мероприятие, на котором выступит много спикеров про креатив, медиа и дизайн.
День 1: Образование
Соберутся школы высшего и доп. образования, которые готовят интерактивных дизайнеров и других креативных специалистов: БВШД, академия коммуникаций Wordshop, Школа дизайна ВШЭ и другие.
День 2: секция «Дизайн», которую собирает команда Mail.Ru Group
Мы знаем их по московскому Dribbble Meetup и UX-Средам. Будут говорить про будущее искусства, рекламы, дизайна и интерфейсов.
Темы выступлений:
«Алгоритмический дизайн и интерфейсы будущего»
Юра Ветров, Mail.Ru Group. Как машины будут сами создавать интерфейсы.
«Зона отчуждения. Слепая зона дизайнеров»
Гриша Коченов, AGIMA. Про примеры смешения дизайна и искусства
«Синергия технологий и искусства»
Андрей Дробитько, SketchAR. Про дополненную реальность, которая уже реальна.
«Как приближать будущее рекламной коммуникации?»
– Владимир Аюев, SASHA design studio. Про то, как реклама может вписываться в окружающую действительность, а не засорять её.
«Влюбиться в интерфейс»
– Денис Ломов, Red Collar. О лояльности клиента и долгосрочных отношениях, эмоциональной связи с клиентом через сайт.
Посмотреть расписание
Цена билета на второй день фестиваля — 4К. Видеозаписи будут доступны через 2 недели за 3К.
—
#анонсы Я рассказываю о тех темах и каналах, которые считаю интересными для читателей. Пост не оплачен.
В четверг и пятницу на Флаконе пройдёт крупное диджитал-мероприятие, на котором выступит много спикеров про креатив, медиа и дизайн.
День 1: Образование
Соберутся школы высшего и доп. образования, которые готовят интерактивных дизайнеров и других креативных специалистов: БВШД, академия коммуникаций Wordshop, Школа дизайна ВШЭ и другие.
День 2: секция «Дизайн», которую собирает команда Mail.Ru Group
Мы знаем их по московскому Dribbble Meetup и UX-Средам. Будут говорить про будущее искусства, рекламы, дизайна и интерфейсов.
Темы выступлений:
«Алгоритмический дизайн и интерфейсы будущего»
Юра Ветров, Mail.Ru Group. Как машины будут сами создавать интерфейсы.
«Зона отчуждения. Слепая зона дизайнеров»
Гриша Коченов, AGIMA. Про примеры смешения дизайна и искусства
«Синергия технологий и искусства»
Андрей Дробитько, SketchAR. Про дополненную реальность, которая уже реальна.
«Как приближать будущее рекламной коммуникации?»
– Владимир Аюев, SASHA design studio. Про то, как реклама может вписываться в окружающую действительность, а не засорять её.
«Влюбиться в интерфейс»
– Денис Ломов, Red Collar. О лояльности клиента и долгосрочных отношениях, эмоциональной связи с клиентом через сайт.
Посмотреть расписание
Цена билета на второй день фестиваля — 4К. Видеозаписи будут доступны через 2 недели за 3К.
—
#анонсы Я рассказываю о тех темах и каналах, которые считаю интересными для читателей. Пост не оплачен.