Size: a a a
2018 April 12
2018 April 13

Про блокировку Телеграма
Я хотел избежать политики в этом канале и до последнего игнорировал шумиху вокруг блокировки. Мне жаль, что меня в это втягивают, потому что Скетч-дизайнер — это в первую очередь телеграм-проект. И он про дизайн и созидание, а не про борьбу с режимом.
На наших глазах создаётся целая отрасль по обходу блокировок через VPN. Предприимчивые ребята ломанутся зарабатывать на продаже воздуха. Запрещать Телеграм также бессмысленно, как запрещать видеосалоны в 80х. Сработает эффект Стрейзанд и он станет ещё более повсеместным. Чтобы это предотвратить, нужно паять пользователям реальные сроки, а ещё лучше расстреливать. Мне кажется, до этого не дойдёт.
До процедуры блокировки Роскомнадзор должен внести IP серверов Telegram в черный список. Затем, данные будут выгружаться операторам. Через несколько часов пользоваться Телеграмом из России можно будет только через прокси. [UPD: в новостях говорят, что несколько дней. Ничего не меняет.]
Конечно, есть vk.com/sketchdesigner, но там мне находиться некомфортно и он всегда будет запасным. Пока это возможно, я буду продолжать вести этот канал. Не прощаемся.
Я хотел избежать политики в этом канале и до последнего игнорировал шумиху вокруг блокировки. Мне жаль, что меня в это втягивают, потому что Скетч-дизайнер — это в первую очередь телеграм-проект. И он про дизайн и созидание, а не про борьбу с режимом.
На наших глазах создаётся целая отрасль по обходу блокировок через VPN. Предприимчивые ребята ломанутся зарабатывать на продаже воздуха. Запрещать Телеграм также бессмысленно, как запрещать видеосалоны в 80х. Сработает эффект Стрейзанд и он станет ещё более повсеместным. Чтобы это предотвратить, нужно паять пользователям реальные сроки, а ещё лучше расстреливать. Мне кажется, до этого не дойдёт.
До процедуры блокировки Роскомнадзор должен внести IP серверов Telegram в черный список. Затем, данные будут выгружаться операторам. Через несколько часов пользоваться Телеграмом из России можно будет только через прокси. [UPD: в новостях говорят, что несколько дней. Ничего не меняет.]
Конечно, есть vk.com/sketchdesigner, но там мне находиться некомфортно и он всегда будет запасным. Пока это возможно, я буду продолжать вести этот канал. Не прощаемся.
2018 April 23

#плагины № 12: Move To Library
Плагин для тех, кто использует библиотеку Скетча. Когда работаешь над сценарием, часто делаешь символы, которые можно использовать только внутри текущего файла. Некоторые из них хочется использовать между файлами сценариев, поэтому их переносят в UI-kit.
Проблема в том, что все взаимосвязи с символом в библиотеке приходится настраивать через оверрайды вручную.
Плагин эффективно решает эту боль: выделяем мастер-артборд или экземпляр символа, нажимаем Move Selected to Library и все экземпляры этого символа линкуются к версии из библиотеки. Это особенно удобно, если на символ ссылаются десятки экземпляров и оверрайдов.
Важно: Плагин кидает артборд перемещённого символа в непредсказуемое место в файле библиотеки. Сразу после перемещения символа я рекомендую сразу же его найти. Для этого надо вставить этот символ в макет из библиотеки, а затем дважды кликнуть на него, чтобы перейти к редактированию библиотеки.
Плагин есть в Runner и Sketchpacks.
Оригинальная версия: github.com/ahmedmigo/Move-to-library-sketchplugin
—
#для_профи — рубрика для скетч-джедаев
Плагин для тех, кто использует библиотеку Скетча. Когда работаешь над сценарием, часто делаешь символы, которые можно использовать только внутри текущего файла. Некоторые из них хочется использовать между файлами сценариев, поэтому их переносят в UI-kit.
Проблема в том, что все взаимосвязи с символом в библиотеке приходится настраивать через оверрайды вручную.
Плагин эффективно решает эту боль: выделяем мастер-артборд или экземпляр символа, нажимаем Move Selected to Library и все экземпляры этого символа линкуются к версии из библиотеки. Это особенно удобно, если на символ ссылаются десятки экземпляров и оверрайдов.
Важно: Плагин кидает артборд перемещённого символа в непредсказуемое место в файле библиотеки. Сразу после перемещения символа я рекомендую сразу же его найти. Для этого надо вставить этот символ в макет из библиотеки, а затем дважды кликнуть на него, чтобы перейти к редактированию библиотеки.
Плагин есть в Runner и Sketchpacks.
Оригинальная версия: github.com/ahmedmigo/Move-to-library-sketchplugin
—
#для_профи — рубрика для скетч-джедаев


Приплыли: похоже, Зеплин попал под раздачу Роскомнадзора
Не могу утверждать точно, заблокирован ли Зеплин на территории России, но на всех доступных мне устройствах адрес app.zeplin.io доступен только через VPN.
Если это так, придётся полностью переводить весь интернет-трафик в VPN, поскольку работа без Зеплина крайне затруднительна. Да, можно искать альтернативы. Но то, что блокируют все сервисы подряд, вызывает возмущение. Перекинешь ты все макеты на Авокод, но не факт, что и он завтра тоже не отвалится.
Купил аккаунт на tunnelbear.com. Классный дизайн с медведем, но хорошо работает только на мобильном. Рабочая машина не подключается.
Для Мака посоветовали клиент TunnelBlick, получил файл настроек OpenVPN, работает. Насколько я знаю, VPN можно размутить на prostovpn.org.
Слышал, что у других есть проблемы с Гуглом, Ютюбом, Трелло, Дриблом, Гитхабом, Слэком и другими самыми базовыми сервисами для работы. Теперь, когда не открывается любой сайт, задаёшься вопросом, не заблокирован ли он нашими чиновниками, или это просто вайфай барахлит.
Не могу утверждать точно, заблокирован ли Зеплин на территории России, но на всех доступных мне устройствах адрес app.zeplin.io доступен только через VPN.
Если это так, придётся полностью переводить весь интернет-трафик в VPN, поскольку работа без Зеплина крайне затруднительна. Да, можно искать альтернативы. Но то, что блокируют все сервисы подряд, вызывает возмущение. Перекинешь ты все макеты на Авокод, но не факт, что и он завтра тоже не отвалится.
Купил аккаунт на tunnelbear.com. Классный дизайн с медведем, но хорошо работает только на мобильном. Рабочая машина не подключается.
Для Мака посоветовали клиент TunnelBlick, получил файл настроек OpenVPN, работает. Насколько я знаю, VPN можно размутить на prostovpn.org.
Слышал, что у других есть проблемы с Гуглом, Ютюбом, Трелло, Дриблом, Гитхабом, Слэком и другими самыми базовыми сервисами для работы. Теперь, когда не открывается любой сайт, задаёшься вопросом, не заблокирован ли он нашими чиновниками, или это просто вайфай барахлит.
2018 April 24

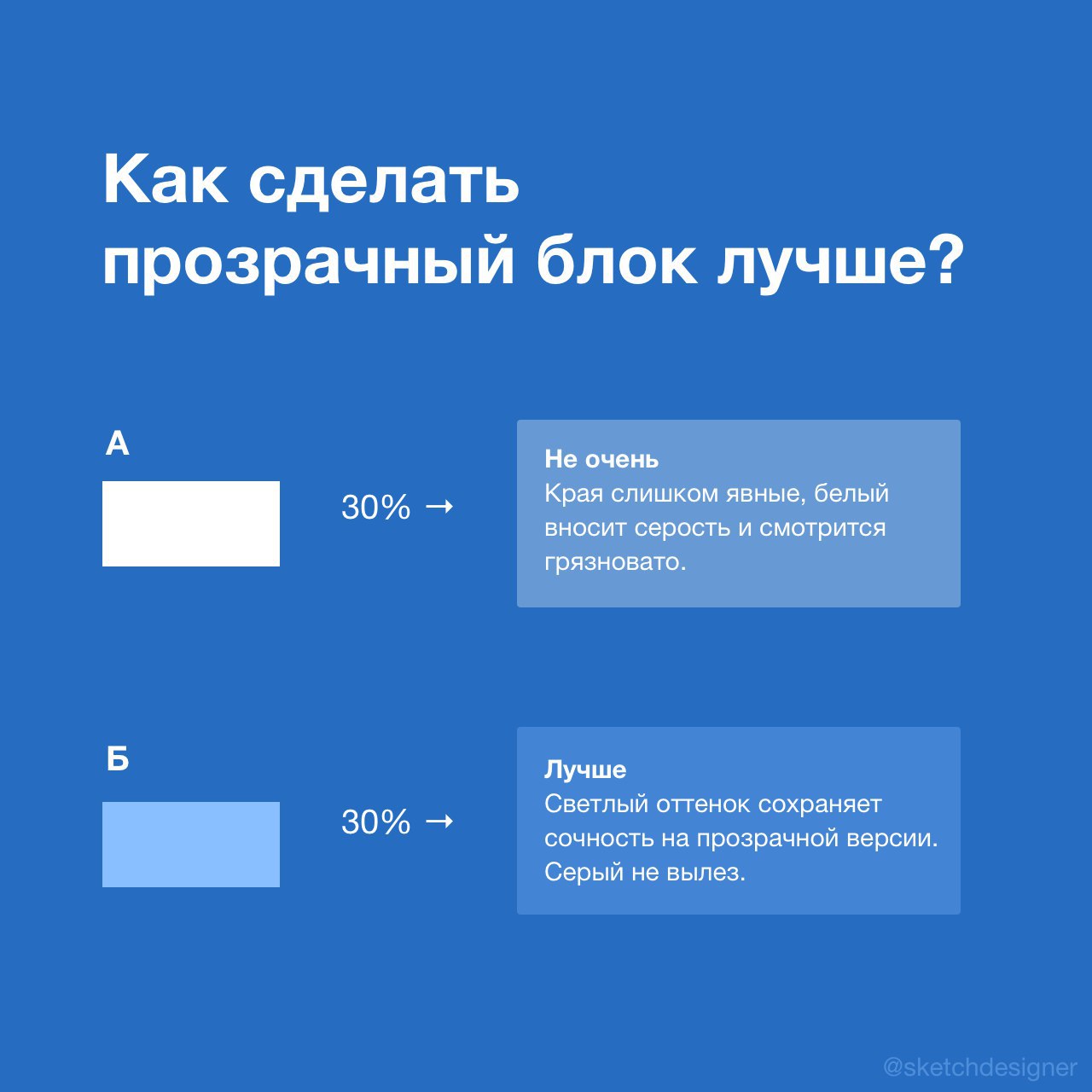
Трюк с прозрачностью
Дизайнеры довольно часто используют в работе полупрозрачные блоки и надписи. Однако, не всегда стоит накладывать чистый белый. Он понижает насыщенность цвета, на который накладывается, и от этого дизайн кажется тусклым.
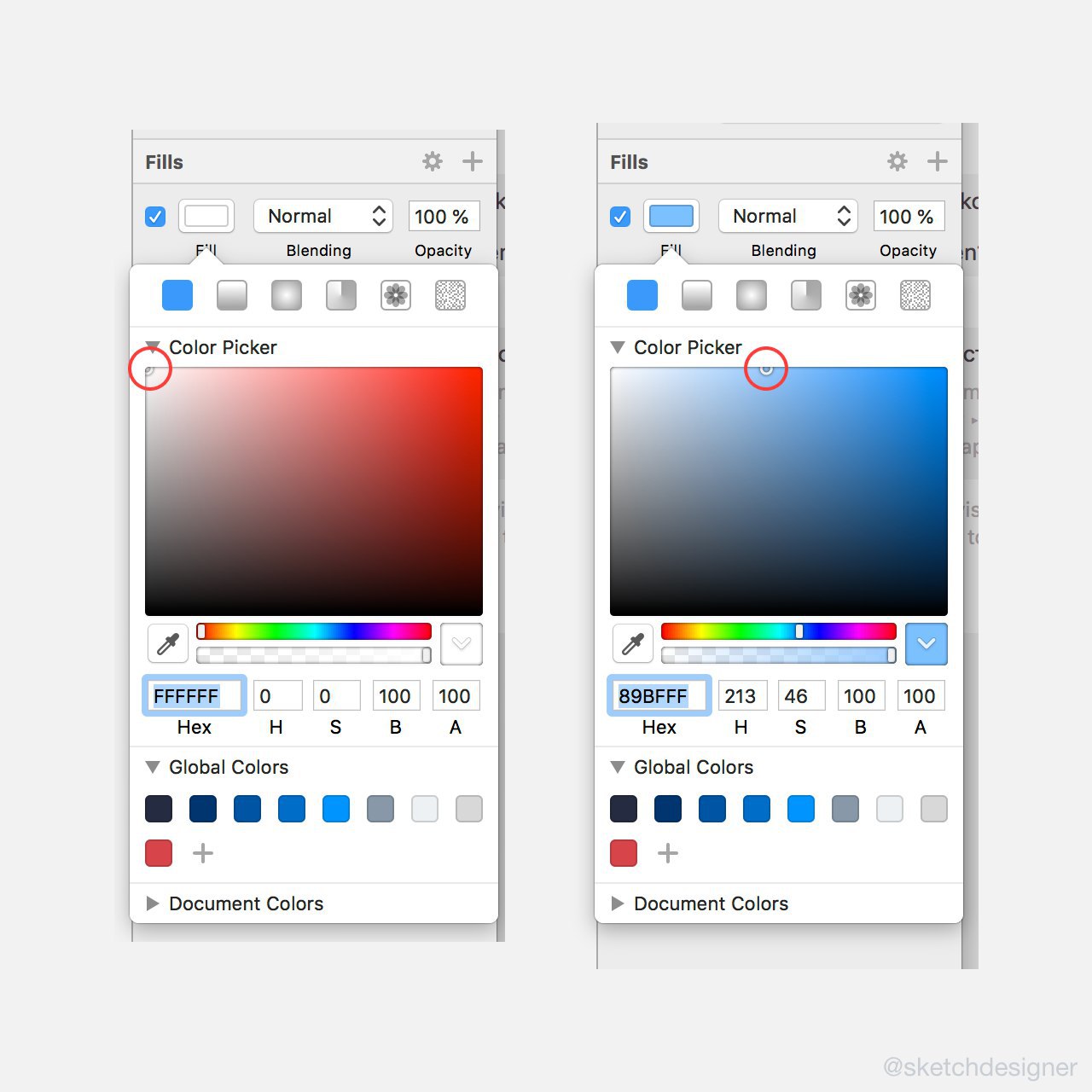
Это можно компенсировать. Делай полупрозрачным не чистый белый, а подкрашенный фоновым цветом. Для синего фона я использовал голубой. Таким образом, блок выглядит более элегантно.
UPD: В @sketchchat предлагают просто подбирать непрозрачный цвет, но это решение не подходит по двум причинам. Первая: оно даёт меньше контроля, поскольку прозрачность можно настраивать горячими клавишами от 1 до 0. Вторая: основной фон может быть неоднородным. Раз мы решили использовать прозрачный блок, мы захотим сохранить текстуру основного фона, а не просто заливать его цветом.
—
#первые_шаги — рубрика для юных падаванов
Дизайнеры довольно часто используют в работе полупрозрачные блоки и надписи. Однако, не всегда стоит накладывать чистый белый. Он понижает насыщенность цвета, на который накладывается, и от этого дизайн кажется тусклым.
Это можно компенсировать. Делай полупрозрачным не чистый белый, а подкрашенный фоновым цветом. Для синего фона я использовал голубой. Таким образом, блок выглядит более элегантно.
UPD: В @sketchchat предлагают просто подбирать непрозрачный цвет, но это решение не подходит по двум причинам. Первая: оно даёт меньше контроля, поскольку прозрачность можно настраивать горячими клавишами от 1 до 0. Вторая: основной фон может быть неоднородным. Раз мы решили использовать прозрачный блок, мы захотим сохранить текстуру основного фона, а не просто заливать его цветом.
—
#первые_шаги — рубрика для юных падаванов

Мой новый канал: UX–гайд
@uxguide
Я постепенно наполняю свою Библиотеку дизайн-паттернов статьями.
У неё появился короткий адрес: p.skdr.in.
Это большая и долгая работа, которую я только начал. Готовы уже три статьи:
- Лендинг
- Баннер
- Поле ввода карты: t.me/uxguide/22
С моей точки зрения, в Скетч-дизайнере они выглядят инородно.
Поэтому, я решил отпочковать тему с такими статьями в отдельный проект.
В Скетч-дизайнер буду продолжать писать больше про Скетч и практику дизайна, а все статьи о паттернах буду писать в новый канал. Раз в 10 статей планирую делать подборку из UX-гайда.
@uxguide
Я постепенно наполняю свою Библиотеку дизайн-паттернов статьями.
У неё появился короткий адрес: p.skdr.in.
Это большая и долгая работа, которую я только начал. Готовы уже три статьи:
- Лендинг
- Баннер
- Поле ввода карты: t.me/uxguide/22
С моей точки зрения, в Скетч-дизайнере они выглядят инородно.
Поэтому, я решил отпочковать тему с такими статьями в отдельный проект.
В Скетч-дизайнер буду продолжать писать больше про Скетч и практику дизайна, а все статьи о паттернах буду писать в новый канал. Раз в 10 статей планирую делать подборку из UX-гайда.

Учебник по Фреймеру для начинающих: § 1.3. Cлои и их свойства
Выкладываю первый по счёту параграф учебника про анимацию интерфейсов, который пишу. Концепция слоёв лежит в основе понимания Фреймера.
sketchdesigner.ru/framer/fguide/1-3-layers/
У слоя есть набор свойств, таких как ширина, высота, цвет фона и другие. Меняя их, можно кардинальным образом изменить внешний вид любого объекта. Любые числовые свойства можно анимировать и именно это делает Фреймер таким мощным.
В параграфе: как создавать слои через код, задавать свойства, позиционировать, вкладывать друг в друга и вращать в трёх осях.
Пожалуйста, оставляй фидбэк через Ctrl + Enter или сообщением. Вопросы по Фреймеру — сюда: @framerchat.
#Фреймер
—
#первые_шаги — рубрика для юных падаванов
Выкладываю первый по счёту параграф учебника про анимацию интерфейсов, который пишу. Концепция слоёв лежит в основе понимания Фреймера.
sketchdesigner.ru/framer/fguide/1-3-layers/
У слоя есть набор свойств, таких как ширина, высота, цвет фона и другие. Меняя их, можно кардинальным образом изменить внешний вид любого объекта. Любые числовые свойства можно анимировать и именно это делает Фреймер таким мощным.
В параграфе: как создавать слои через код, задавать свойства, позиционировать, вкладывать друг в друга и вращать в трёх осях.
Пожалуйста, оставляй фидбэк через Ctrl + Enter или сообщением. Вопросы по Фреймеру — сюда: @framerchat.
#Фреймер
—
#первые_шаги — рубрика для юных падаванов
2018 May 04

Дизайн-конференция mail.ru + Дрибл Митап 2018
Москва: 2 июня, 10:00mail.ru + Дрибл Митап 2018
Москва: 2 июня, 10:00
Открыта регистрация на крупную ежегодную конференцию интерфейсных дизайнеров. Митап проводится в седьмой раз и собирает несколько сотен человек.
corp.mail.ru/ru/press/events/463/
С утра — большая конференция по продуктовому дизайну, вечером — короткие выступления по 20 минут.
Обещают рассказать, как создаются современные цифровые продукты, инструменты дизайна и иллюстрации. Точное расписание будет опубликовано позже.
Спикеры
territorystudio.com
phase.com
norde.st
realtimeboard.com
brand.rambler.ru
setka.io
futurelondonacademy.co.uk
bem.design
design.mail.ru
Буду присутствовать и планирую вести текстовую трансляцию:
t.me/joinchat/AAAAAEeAdZin7fKVvlthBw
#тусовки #трансляции
Москва: 2 июня, 10:00mail.ru + Дрибл Митап 2018
Москва: 2 июня, 10:00
Открыта регистрация на крупную ежегодную конференцию интерфейсных дизайнеров. Митап проводится в седьмой раз и собирает несколько сотен человек.
corp.mail.ru/ru/press/events/463/
С утра — большая конференция по продуктовому дизайну, вечером — короткие выступления по 20 минут.
Обещают рассказать, как создаются современные цифровые продукты, инструменты дизайна и иллюстрации. Точное расписание будет опубликовано позже.
Спикеры
territorystudio.com
phase.com
norde.st
realtimeboard.com
brand.rambler.ru
setka.io
futurelondonacademy.co.uk
bem.design
design.mail.ru
Буду присутствовать и планирую вести текстовую трансляцию:
t.me/joinchat/AAAAAEeAdZin7fKVvlthBw
#тусовки #трансляции

#плагины №13: Sketch Style Libraries
Маленький нужный плагин, который синхронизирует стили текста и шейпов между файлами. Идентифицирует их по названию и мёрджит дубликаты.
sketchdesigner.ru/sketchapp/plugins/style-libraries
Плагин есть в Runner
Продолжаю тему синхронизации. Дубликаты стилей с одинаковыми названиями мешают контролировать все стили проекта. Не можешь выбрать, какой стиль актуальный.
Как использовать
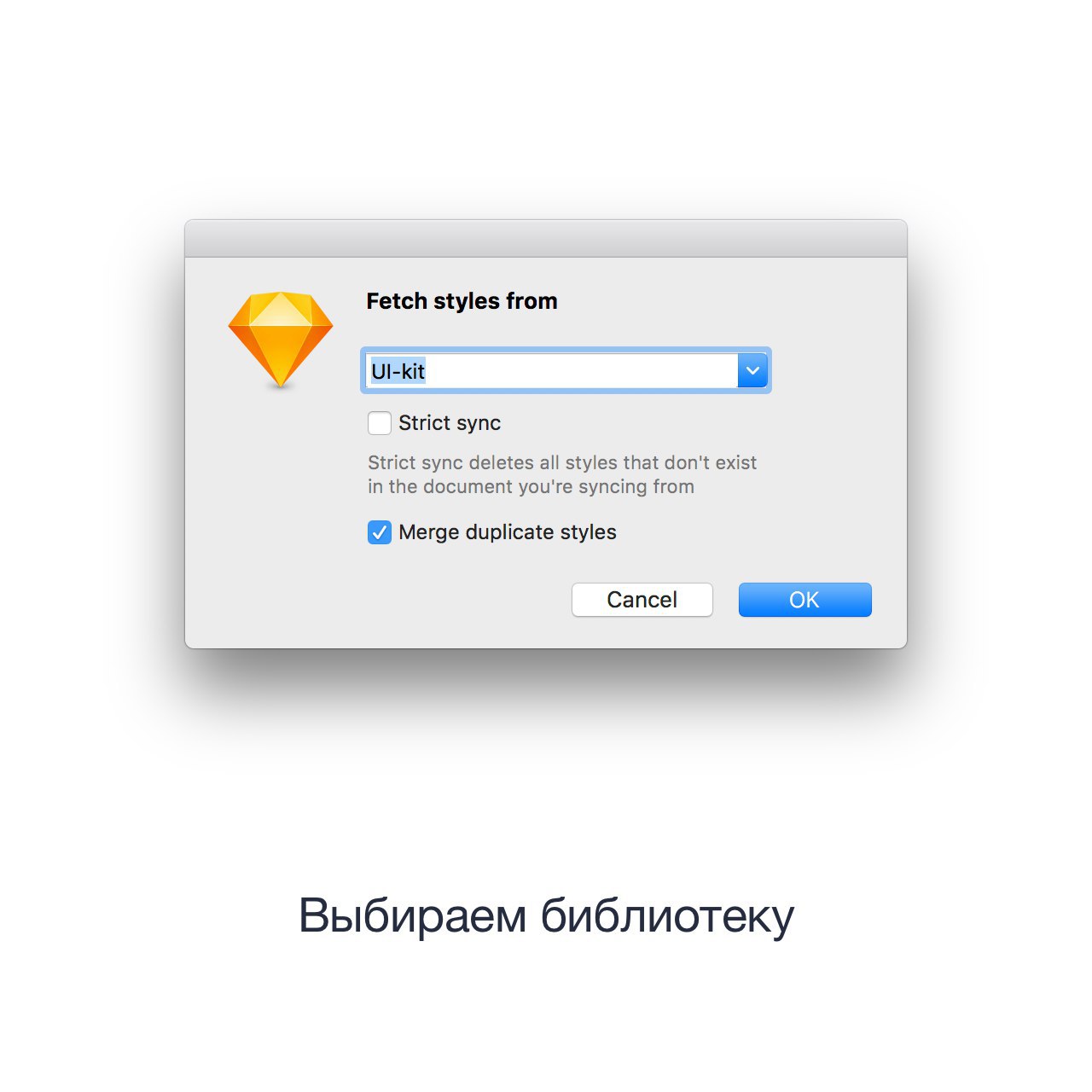
Допустим, все твои стили текста прописаны в файле-библиотеке с названием UI-kit.sketch. Находясь в любом другом файле, сделай Style Libraries → Fetch From. Фетч — от англ. извлечение.
В окне плагина можно выбрать библиотеку, из которой будем запрашивать стили.
Галочка Strict Sync удаляет те стили, которые были в текущем файле и оставляет только новые.
Галочка Merge Duplicates — ключевая, позволяет сохранять связи между стилем и текстовыми объектами, даже если обновлённые версии стиля с таким названием высосаны из библиотеки. Если её не поставить, впоследствии можно будет сделать мёрдж через одноимённую функцию в меню плагина.
—
#для_профи — рубрика для скетч-джедаев
Маленький нужный плагин, который синхронизирует стили текста и шейпов между файлами. Идентифицирует их по названию и мёрджит дубликаты.
sketchdesigner.ru/sketchapp/plugins/style-libraries
Плагин есть в Runner
Продолжаю тему синхронизации. Дубликаты стилей с одинаковыми названиями мешают контролировать все стили проекта. Не можешь выбрать, какой стиль актуальный.
Как использовать
Допустим, все твои стили текста прописаны в файле-библиотеке с названием UI-kit.sketch. Находясь в любом другом файле, сделай Style Libraries → Fetch From. Фетч — от англ. извлечение.
В окне плагина можно выбрать библиотеку, из которой будем запрашивать стили.
Галочка Strict Sync удаляет те стили, которые были в текущем файле и оставляет только новые.
Галочка Merge Duplicates — ключевая, позволяет сохранять связи между стилем и текстовыми объектами, даже если обновлённые версии стиля с таким названием высосаны из библиотеки. Если её не поставить, впоследствии можно будет сделать мёрдж через одноимённую функцию в меню плагина.
—
#для_профи — рубрика для скетч-джедаев