Size: a a a
2018 May 09

Вышел Скетч v.50. Как откатиться, если что
Читатели пишут, что как всегда после обновления всё глючит, плагины отвалились и жизнь по-прежнему боль.
Чтобы избежать проблем, я советую на всякий случай перед апдейтом делать резервную копию приложения. Это очень просто:
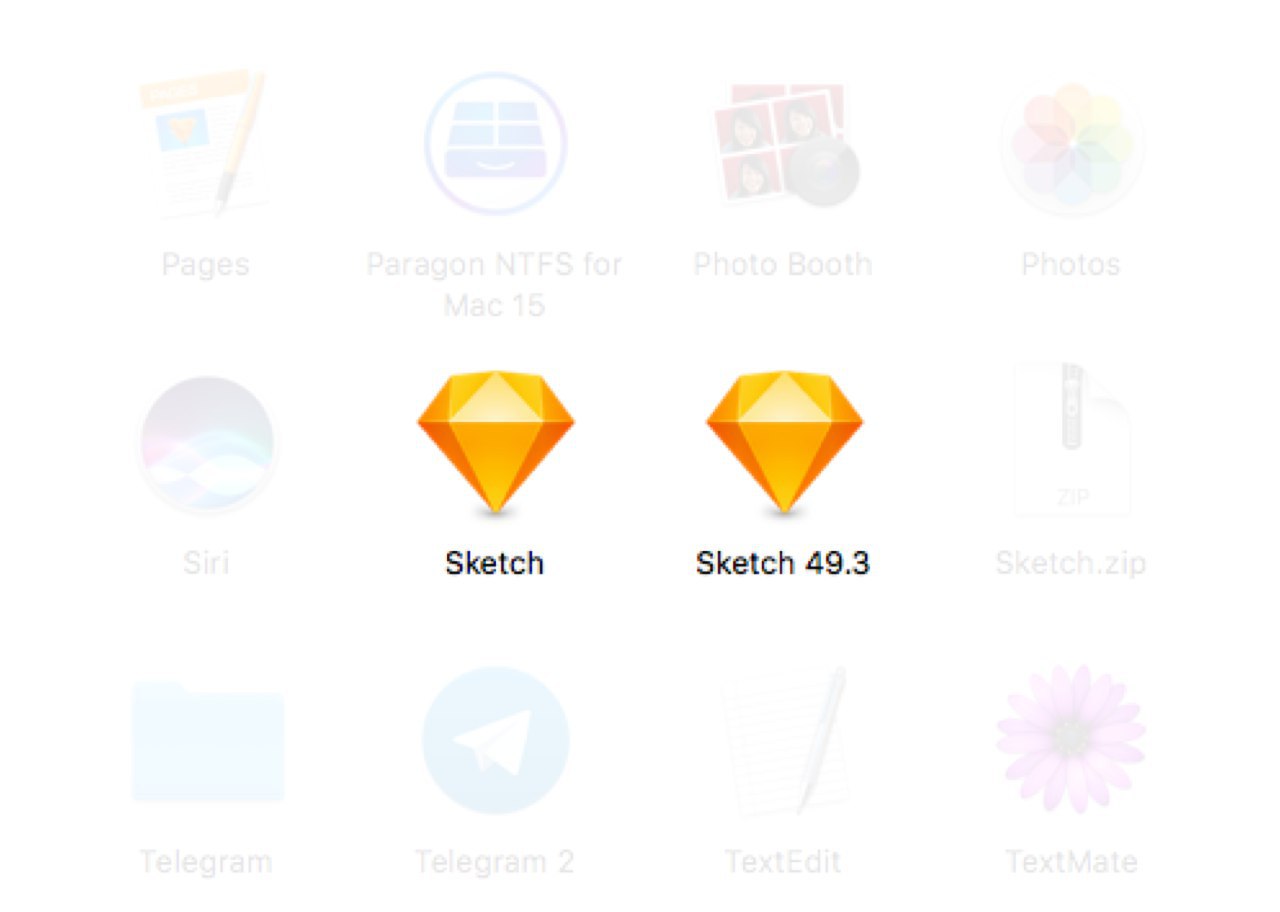
1. Открываем Файндер, нажимаем Shift + Cmd + A, чтобы попасть в папку Applications.
2. Дублируем файл приложения Sketch клавишей Cmd + D. Копию переименовываем в Sketch 49.3.
3. Открываем Скетч, делаем апдейт через Check For Updates. Файл Sketch перезаписывается и теперь у него версия 50. Копия остаётся нетронутой.
4. Если хочется откатиться, удаляем файл Sketch, переименовываем Sketch 49.3 обратно.
Если же ты уже кликнул кнопку Update, откатиться можно, удалив приложение из папки Applications и скачав версию 49.3 со страницы sketchapp.com/updates/.
О чём говорят
«Плагин Paddy зависал и приходилось закрывать Скетч через диспетчер задач с потерей всех изменений. Отключил все плагины и оставил только Paddy, RenameIt и Distributor, всё заробатало.» — @yuryoz
Пэди, к сожалению, оказался очень капризной штукой и пользоваться им стоит осторожно, если вообще стоит. При первых же глюках вырубать и слать тикеты на Гитхаб автору (github.com/DWilliames/paddy-sketch-plugin/issues). Точно не стоит строить на нём рабочий процесс. Я ровняю руками.
Новые функции этого апдейта рассмотрим следом. Есть, чему порадоваться.
Читатели пишут, что как всегда после обновления всё глючит, плагины отвалились и жизнь по-прежнему боль.
Чтобы избежать проблем, я советую на всякий случай перед апдейтом делать резервную копию приложения. Это очень просто:
1. Открываем Файндер, нажимаем Shift + Cmd + A, чтобы попасть в папку Applications.
2. Дублируем файл приложения Sketch клавишей Cmd + D. Копию переименовываем в Sketch 49.3.
3. Открываем Скетч, делаем апдейт через Check For Updates. Файл Sketch перезаписывается и теперь у него версия 50. Копия остаётся нетронутой.
4. Если хочется откатиться, удаляем файл Sketch, переименовываем Sketch 49.3 обратно.
Если же ты уже кликнул кнопку Update, откатиться можно, удалив приложение из папки Applications и скачав версию 49.3 со страницы sketchapp.com/updates/.
О чём говорят
«Плагин Paddy зависал и приходилось закрывать Скетч через диспетчер задач с потерей всех изменений. Отключил все плагины и оставил только Paddy, RenameIt и Distributor, всё заробатало.» — @yuryoz
Пэди, к сожалению, оказался очень капризной штукой и пользоваться им стоит осторожно, если вообще стоит. При первых же глюках вырубать и слать тикеты на Гитхаб автору (github.com/DWilliames/paddy-sketch-plugin/issues). Точно не стоит строить на нём рабочий процесс. Я ровняю руками.
Новые функции этого апдейта рассмотрим следом. Есть, чему порадоваться.

Что нового в версии 50
В отличие от предыдущих релизов, в этом разработчики сконцентрировались на оптимизации производительности (хотя, куда уж). Клёвые косметические изменения тоже есть.
Водянистый пост о новом апдейте:
blog.sketchapp.com/making-sketch-better-in-version-50-66514771d625
Я прощупал все описанные в нём функции и выжал интересное:
В отличие от предыдущих релизов, в этом разработчики сконцентрировались на оптимизации производительности (хотя, куда уж). Клёвые косметические изменения тоже есть.
Водянистый пост о новом апдейте:
blog.sketchapp.com/making-sketch-better-in-version-50-66514771d625
Я прощупал все описанные в нём функции и выжал интересное:

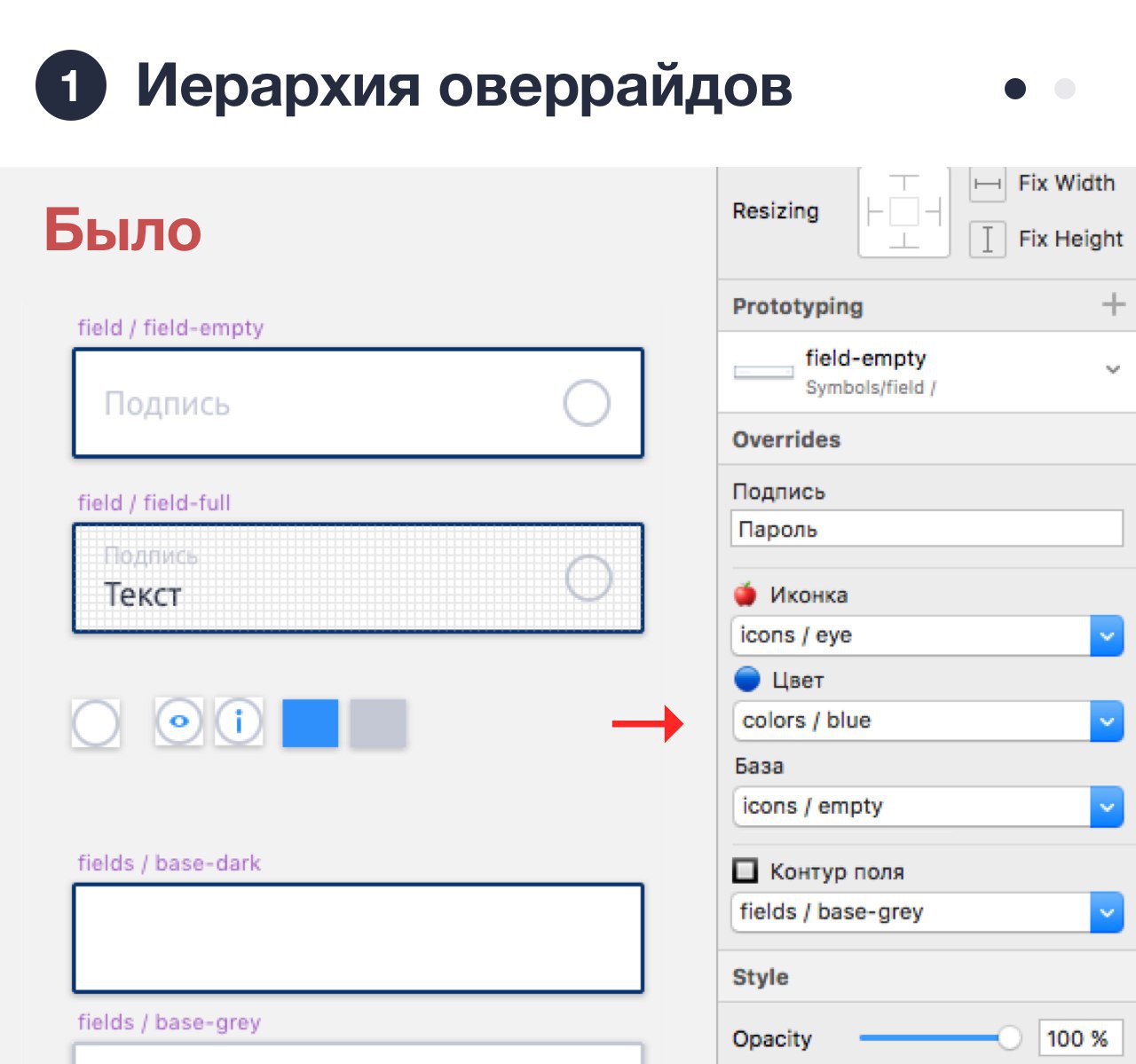
#новая_функция: 1. Вложенные оверрайды теперь имеют визуальную иерархию
Было: Все оверрайды в едином списке и сливаются.
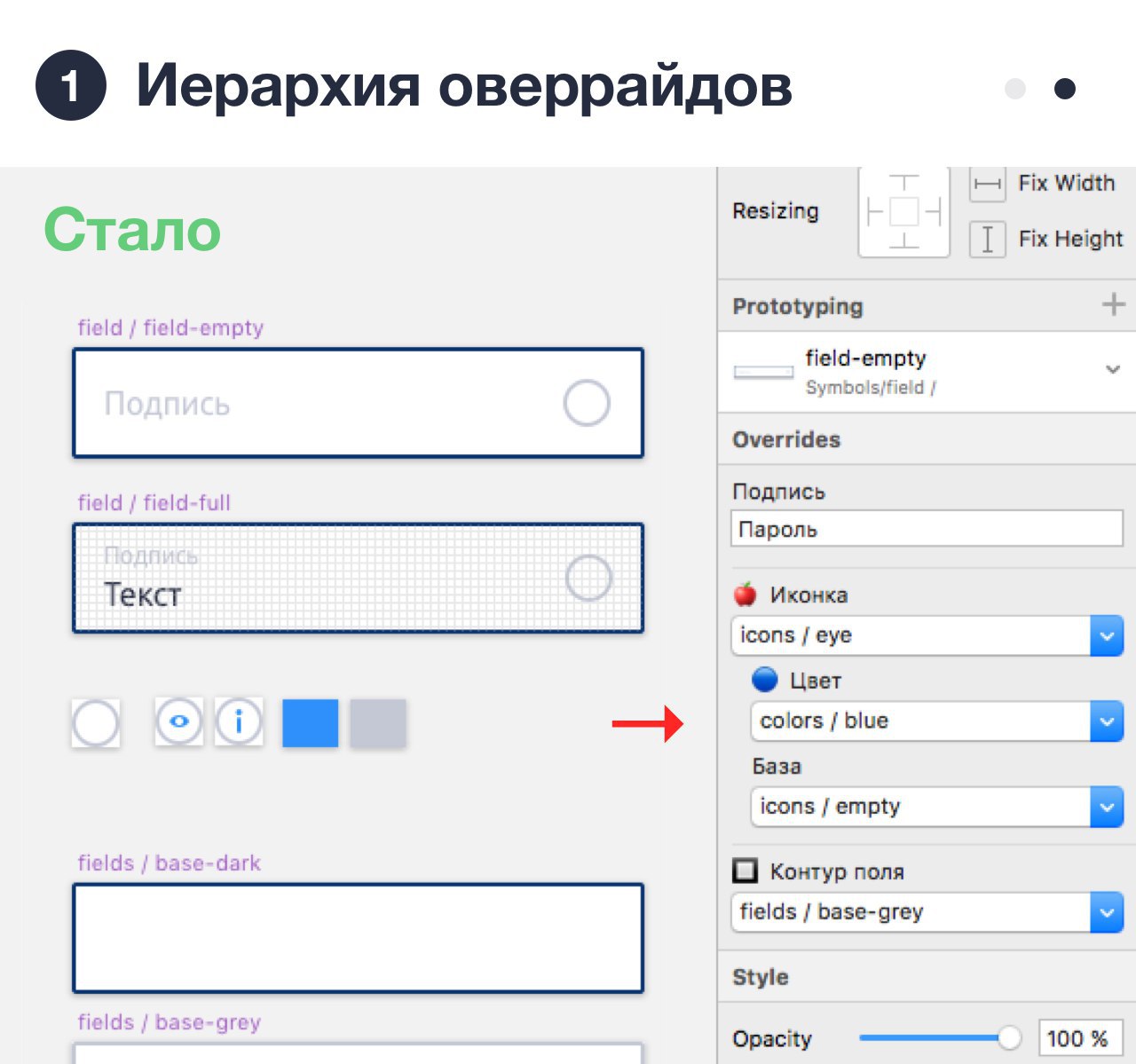
Стало: Вложенные оверрайды отображаются под своими родителями на отступе. Теперь легче разобраться.
На скриншоте выделен символ поля ввода, в котором можно переключать иконки. Так по отступу можно понять, что в символе каждой иконки есть два вложенных оверрайда: её цвет и база. Символ цвета — второй уровень вложенности.
Вот мой файл с настроенными оверрайдами для самостоятельного разбора:
Было: Все оверрайды в едином списке и сливаются.
Стало: Вложенные оверрайды отображаются под своими родителями на отступе. Теперь легче разобраться.
На скриншоте выделен символ поля ввода, в котором можно переключать иконки. Так по отступу можно понять, что в символе каждой иконки есть два вложенных оверрайда: её цвет и база. Символ цвета — второй уровень вложенности.
Вот мой файл с настроенными оверрайдами для самостоятельного разбора:

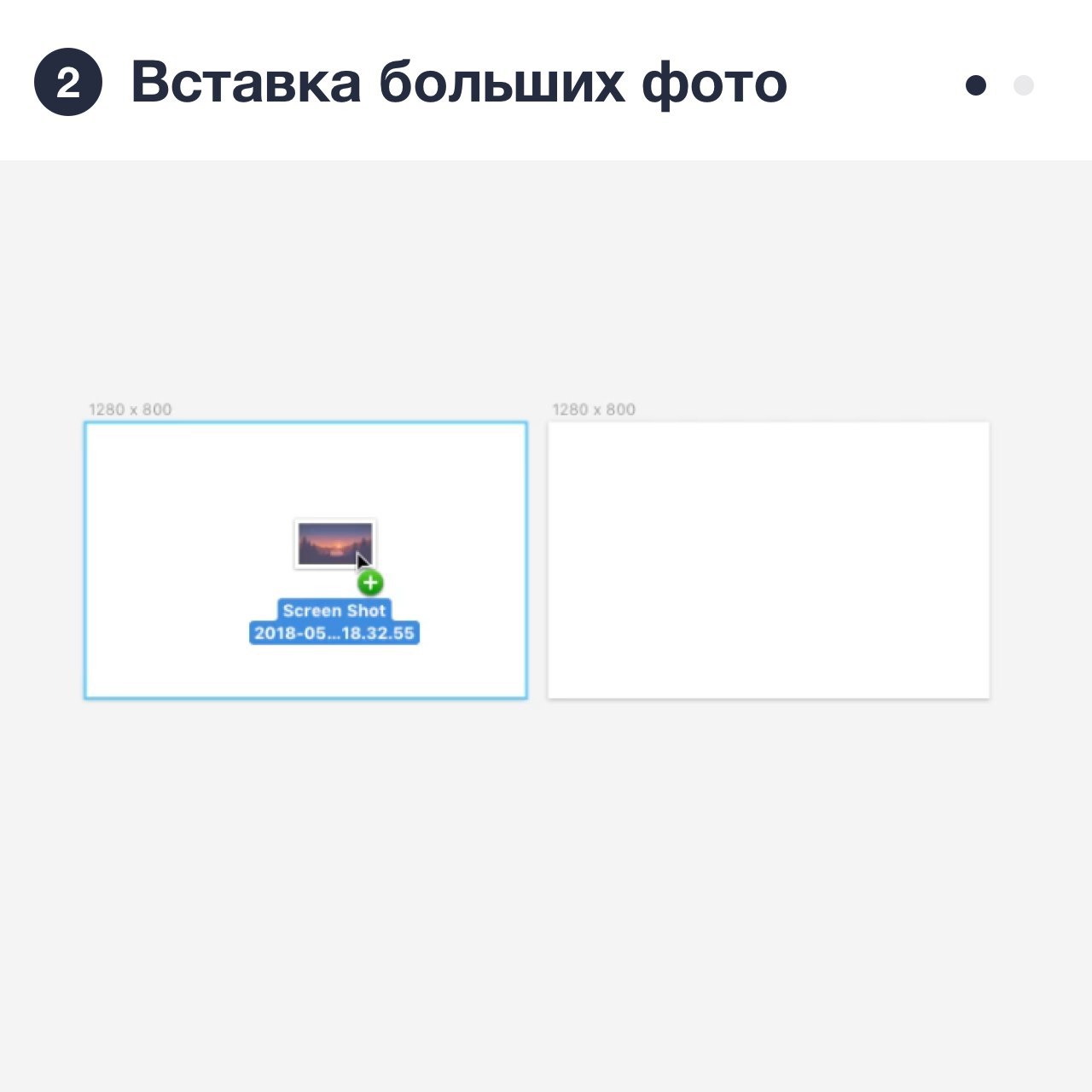
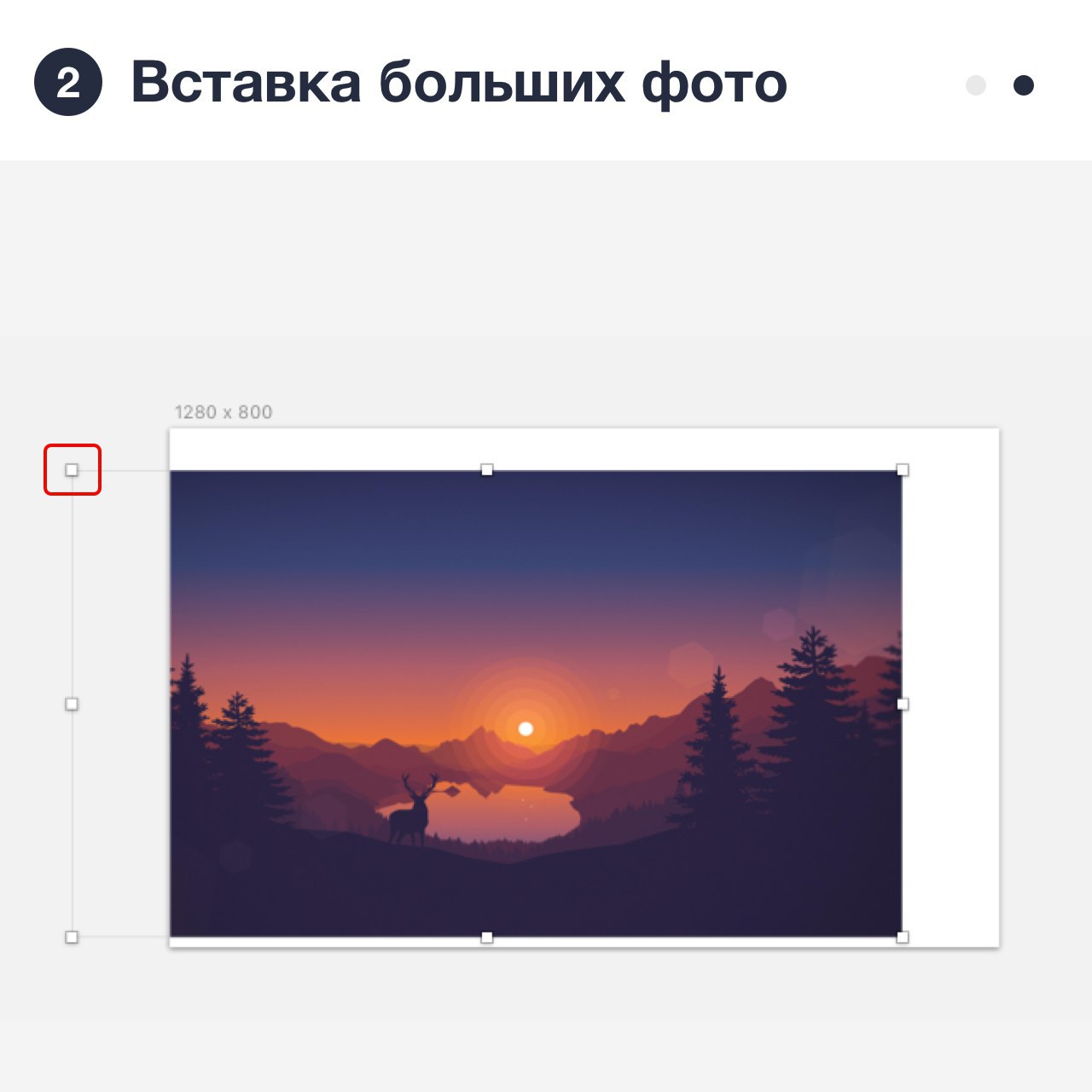
#новая_функция: 2. Стало легче перетаскивать большие изображения на холст
Исправлена старая UX-проблема. Раньше было неудобно это делать, потому что с трудом можно было предугадать, на какой артборд попадёт фото. Углы фото могли оказаться скрыты границами артборда.
Теперь, когда тащишь фото на какой-то артборд, тот подсвечивается синим контуром. Когда отпускаешь, фото ресайзится до размера артборда. Квадратные ручки ресайза больше не обрезаются и доступны для дальнейших манипуляций. При этом, если требуется вставить фото в реальном масштабе, можно зажать Alt.
Исправлена старая UX-проблема. Раньше было неудобно это делать, потому что с трудом можно было предугадать, на какой артборд попадёт фото. Углы фото могли оказаться скрыты границами артборда.
Теперь, когда тащишь фото на какой-то артборд, тот подсвечивается синим контуром. Когда отпускаешь, фото ресайзится до размера артборда. Квадратные ручки ресайза больше не обрезаются и доступны для дальнейших манипуляций. При этом, если требуется вставить фото в реальном масштабе, можно зажать Alt.

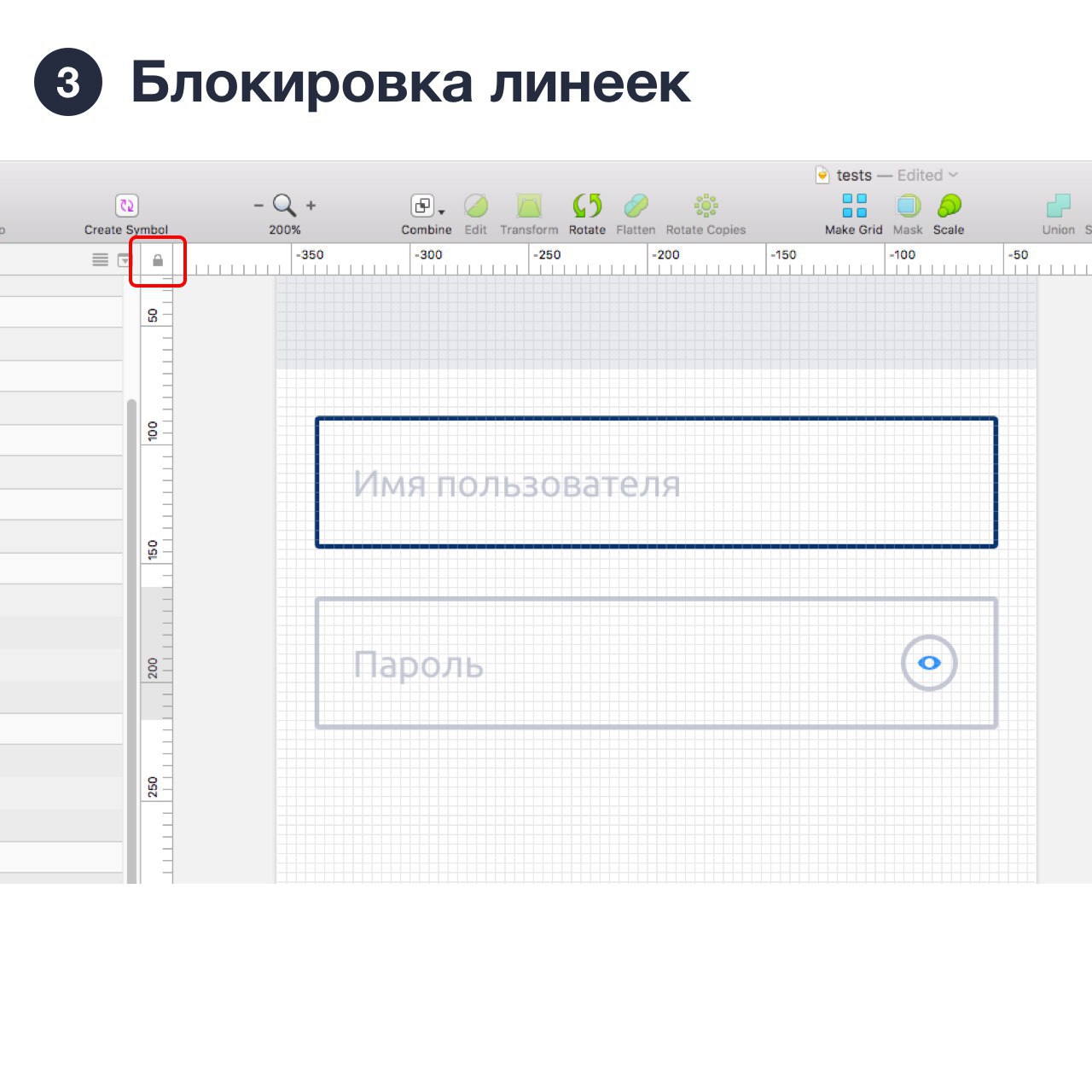
#новая_функция: 3. Можно заблокировать линейки
Это улучшение — мой личный фаворит. Чтобы удалить гайд в Скетче, нужно оттянуть его в сторону, за край рабочей области. Также можно было смещать шкалу внутри линейки, перетягивая её взад-вперёд.
Было: Эти две функции конфликтовали между собой. Если промахивался, можно было вместо удаления гайда легко сместить шкалу линейки и не заметить. В результате смещалась сетка.
Стало: по умолчанию шкала линейки заблокирована и не перетаскивается. Если зачем-то потребуется разблокировать, можно нажать на замок в верхнем левом углу.
Это улучшение — мой личный фаворит. Чтобы удалить гайд в Скетче, нужно оттянуть его в сторону, за край рабочей области. Также можно было смещать шкалу внутри линейки, перетягивая её взад-вперёд.
Было: Эти две функции конфликтовали между собой. Если промахивался, можно было вместо удаления гайда легко сместить шкалу линейки и не заметить. В результате смещалась сетка.
Стало: по умолчанию шкала линейки заблокирована и не перетаскивается. Если зачем-то потребуется разблокировать, можно нажать на замок в верхнем левом углу.

#новая_функция: 4. Стало удобнее импортировать многостраничный PDF в Скетч
Было: страницы PDF-файла сливались в одну группу и с ними было крайне неудобно работать.
Стало: страницы распределены по артбордам. Всё сразу на виду.
На этом с апдейтом всё.
—
#для_профи — рубрика для скетч-нердов
Было: страницы PDF-файла сливались в одну группу и с ними было крайне неудобно работать.
Стало: страницы распределены по артбордам. Всё сразу на виду.
На этом с апдейтом всё.
—
#для_профи — рубрика для скетч-нердов

slashdesigner
#новая_функция: 1. Вложенные оверрайды теперь имеют визуальную иерархию
Было: Все оверрайды в едином списке и сливаются.
Стало: Вложенные оверрайды отображаются под своими родителями на отступе. Теперь легче разобраться.
На скриншоте выделен символ поля ввода, в котором можно переключать иконки. Так по отступу можно понять, что в символе каждой иконки есть два вложенных оверрайда: её цвет и база. Символ цвета — второй уровень вложенности.
Вот мой файл с настроенными оверрайдами для самостоятельного разбора:
Было: Все оверрайды в едином списке и сливаются.
Стало: Вложенные оверрайды отображаются под своими родителями на отступе. Теперь легче разобраться.
На скриншоте выделен символ поля ввода, в котором можно переключать иконки. Так по отступу можно понять, что в символе каждой иконки есть два вложенных оверрайда: её цвет и база. Символ цвета — второй уровень вложенности.
Вот мой файл с настроенными оверрайдами для самостоятельного разбора:
В тему про оверрайды: Полезный лайфхак с эмоджи
Я много пользуюсь символами и оверрайдами. Разобраться в длинной каше из полей в Инспекторе до появления иерархии было сложно. Поэтому, я выделяю те поля, которые точно буду перезаписывать, при помощи эмоджи (Ctrl + Cmd + пробел) и называю их по-русски.
Даже сформировалась своя конвенция: 🍎 — для иконок, 🔲 — для контуров полей, 🔵 — для цветов и любых других элементов, к которым стоит привлечь внимание.
Я много пользуюсь символами и оверрайдами. Разобраться в длинной каше из полей в Инспекторе до появления иерархии было сложно. Поэтому, я выделяю те поля, которые точно буду перезаписывать, при помощи эмоджи (Ctrl + Cmd + пробел) и называю их по-русски.
Даже сформировалась своя конвенция: 🍎 — для иконок, 🔲 — для контуров полей, 🔵 — для цветов и любых других элементов, к которым стоит привлечь внимание.
2018 May 15

О грустном: Sketch 50.1 – фатальный новый баг
[Обновлено: Вышел 50.2, баг с пробелом исправлен]
Вышел минорный апдейт, но тут же исчез из релиза. И это неудивительно, потому что в нём есть отвратительный баг, из-за которого перетаскивание холста при выделенном символе непроизвольно открывает артборд этого символа. Чтобы эффективно работать, приходится следить, чтобы символы не были выделены во время перетаскивания холста.
Другой баг 50, который заметили мы в @sketchchat, связан с отображением общих стилей текста: на всех уровнях вложенности Скетч показывал длинное название стиля целиком. От этого меню стилей выглядело чудовищно-раздутым. Его в 50.1 исправили.
Кроме того, 50 не позволял массово синхронизировать стили во всех выделенных текстовых слоях: t.me/sketchchat/6534. Тоже исправлено в 50.1.
Я знал, что версия 50 может быть сырой, но в этот раз Богемцы переплюнули себя, слов нет.
Как откатиться: t.me/sketchdesigner/346
—
Сегодня поковыряем новый Матириал.
[Обновлено: Вышел 50.2, баг с пробелом исправлен]
Вышел минорный апдейт, но тут же исчез из релиза. И это неудивительно, потому что в нём есть отвратительный баг, из-за которого перетаскивание холста при выделенном символе непроизвольно открывает артборд этого символа. Чтобы эффективно работать, приходится следить, чтобы символы не были выделены во время перетаскивания холста.
Другой баг 50, который заметили мы в @sketchchat, связан с отображением общих стилей текста: на всех уровнях вложенности Скетч показывал длинное название стиля целиком. От этого меню стилей выглядело чудовищно-раздутым. Его в 50.1 исправили.
Кроме того, 50 не позволял массово синхронизировать стили во всех выделенных текстовых слоях: t.me/sketchchat/6534. Тоже исправлено в 50.1.
Я знал, что версия 50 может быть сырой, но в этот раз Богемцы переплюнули себя, слов нет.
Как откатиться: t.me/sketchdesigner/346
—
Сегодня поковыряем новый Матириал.
2018 May 16

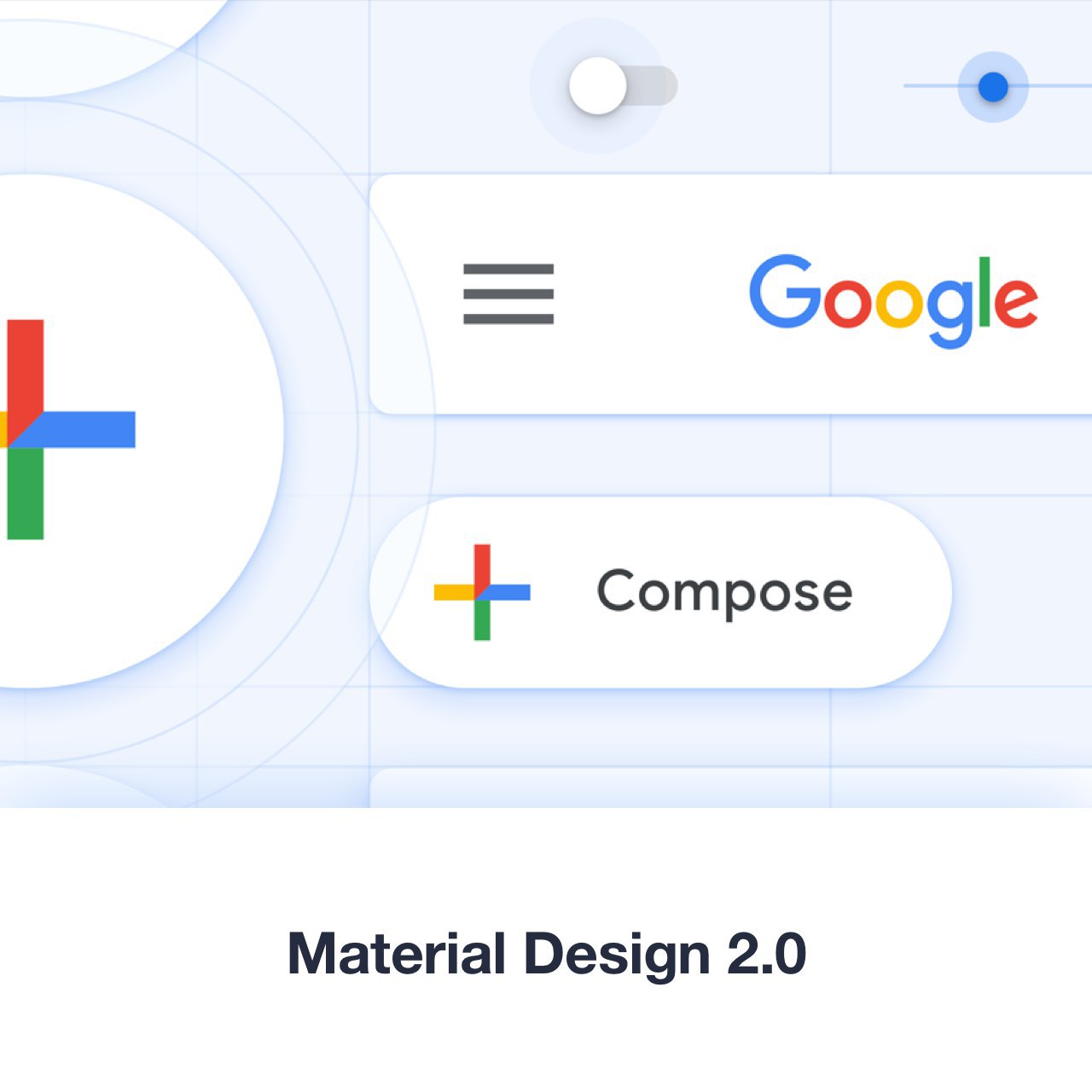
Material Design 2.0
На днях прошла ежегодная конференция Google I/O, которая по количеству полезного не уступает эпловскому WWDC.
events.google.com/io
Уже начали выкладывать видео с выступлений на канал Google Design:
youtube.com/channel/UClKO7be7O9cUGL94PHnAeOA/videos
Много внимания посвятили дизайну: дизайн-система Google Material была существенно обновлена и теперь позволяет достичь больше гибкости. Это замечательный повод ещё раз изучить сайт material.io/design/, если позволяет английский. Теперь разработчики могут использовать готовые системные компоненты под любую из платформ.
Юрий Ветров в своём посте для vc.ru проанализировал визуальные изменения: больше белого и скруглений.
vc.ru/37728-teper-material-design-polnocennaya-dizayn-sistema
Визуально новая операционная система Android P сближается с iOS и я нахожу эту унификацию хорошим трендом, который упрощает дизайн для разных платформ.
#дизайн_системы
На днях прошла ежегодная конференция Google I/O, которая по количеству полезного не уступает эпловскому WWDC.
events.google.com/io
Уже начали выкладывать видео с выступлений на канал Google Design:
youtube.com/channel/UClKO7be7O9cUGL94PHnAeOA/videos
Много внимания посвятили дизайну: дизайн-система Google Material была существенно обновлена и теперь позволяет достичь больше гибкости. Это замечательный повод ещё раз изучить сайт material.io/design/, если позволяет английский. Теперь разработчики могут использовать готовые системные компоненты под любую из платформ.
Юрий Ветров в своём посте для vc.ru проанализировал визуальные изменения: больше белого и скруглений.
vc.ru/37728-teper-material-design-polnocennaya-dizayn-sistema
Визуально новая операционная система Android P сближается с iOS и я нахожу эту унификацию хорошим трендом, который упрощает дизайн для разных платформ.
#дизайн_системы