Size: a a a
2017 August 30


В выпуске 01 был использован плагин sketchrunner.com
Горячие клавиши, упомянутые в посте, будут работать только если их назначить вручную. Как это сделать я расскажу в следующем выпуске.
Горячие клавиши, упомянутые в посте, будут работать только если их назначить вручную. Как это сделать я расскажу в следующем выпуске.
2017 August 31


https://youtu.be/_2LLXnUdUIc
Beginning Graphic Design – замечательная серия коротких видео и постов об основах дизайна. На английском. Анимированный флэт — это почти всегда круто.
Мне понравилось видео про цвет.
Beginning Graphic Design – замечательная серия коротких видео и постов об основах дизайна. На английском. Анимированный флэт — это почти всегда круто.
Мне понравилось видео про цвет.
2017 September 02


В новой бета-версии Скетча появилась функция Libraries, позволяющая синхронизировать символы между скетч-проектами.
Скачать бету можно здесь: sketchapp.com/beta/
Скачать бету можно здесь: sketchapp.com/beta/

Это, несомненно, шаг вперёд к проектированию больших дизайн-систем, где нужно добиться единства элементов. Если довести эту функцию до ума, ни мерзкий Craft Library, ни обожаемый Lingo станут не нужны.
Однако, я пока не в восторге от того, как они это сделали. Все символы из библиотеки вставляются через контекстное меню, а это чудовищно неудобно, когда элементов сотни.
Однако, я пока не в восторге от того, как они это сделали. Все символы из библиотеки вставляются через контекстное меню, а это чудовищно неудобно, когда элементов сотни.
2017 September 04

Invision на Ютюбе — один из лучших каналов с короткими туториалами по Скетчу. Раньше они вели регулярные выпуски Design Snack, но потом забили.
Мне нравилось, что снеки короткие и всегда ориентированы на дизайнеров, которые уже знают основы. В этих видео тебя не будут учить рисовать прямоугольник. В каждом выпуске раскрывалась одна неочевидная функция Скетча. Я собираюсь продолжить их дело.
С тех пор остался плейлист, который я очень рекомендую. Начинается он с видео про функцию Rotate Copies. Она позволяет за секунды рисовать узоры с радиальной симметрией. Нарпимер, звёзды, фото-диафрагмы, цветы, снежинки.
https://www.youtube.com/watch?v=p3kWjUzPJTc&list=PLeWHfyz6lrQWwWCRLQ8f6NSKJN0upEYe7
Мне нравилось, что снеки короткие и всегда ориентированы на дизайнеров, которые уже знают основы. В этих видео тебя не будут учить рисовать прямоугольник. В каждом выпуске раскрывалась одна неочевидная функция Скетча. Я собираюсь продолжить их дело.
С тех пор остался плейлист, который я очень рекомендую. Начинается он с видео про функцию Rotate Copies. Она позволяет за секунды рисовать узоры с радиальной симметрией. Нарпимер, звёзды, фото-диафрагмы, цветы, снежинки.
https://www.youtube.com/watch?v=p3kWjUzPJTc&list=PLeWHfyz6lrQWwWCRLQ8f6NSKJN0upEYe7
2017 September 13


В Apple HIG появились указания о экране iPhone X.
https://developer.apple.com/ios/human-interface-guidelines/overview/iphone-x/
Интересно, в Скетче появится заготовка артборда такой сложной формы?
https://developer.apple.com/ios/human-interface-guidelines/overview/iphone-x/
Интересно, в Скетче появится заготовка артборда такой сложной формы?

Февральский пост о системе горячих клавиш. К этим идеям я буду постоянно возвращаться в своих видеоуроках.
https://medium.com/@okunev/тогл-принцип-в-интерфейсах-4a0ab63821c3
https://medium.com/@okunev/тогл-принцип-в-интерфейсах-4a0ab63821c3
2017 September 14


#классные_люди Клаудио Гуглиери
Один из дизайнеров, за которыми я пристально слежу — Клаудио Гуглиери, бывший арт-директор из Fantasy Interactive.
Один из дизайнеров, за которыми я пристально слежу — Клаудио Гуглиери, бывший арт-директор из Fantasy Interactive.

Специализируется на UI/UX и дополненной реальности. Работал с Google, Adobe, CNN, Microsoft, Apple.
В 2015 дрибл-шоты Клаудио вдохновили меня пристально изучать изуверски-сложный Фреймер для создания UI-анимации. Я не пожалел об этом и теперь часто использую его в боевой работе. С интересом наблюдаю за тем, как бурно развивается дизайн дополненной реальности.
Клаудио — настоящий мастер. Это один из тех дизайнеров, который не просто использует доступный инструмент, а раздвигает рамки того, каким может быть дизайн. Он знает, что интерактивный дизайн — это не про инструменты, браузеры и платформы, а про идеи, эмоции и взаимодействие.
В интервью он говорит, что существует огромный разрыв между технологиями и пользователями. Мы можем показать им различный контент в зависимости от геопозиции. Но как бы изменился дизайн и контент, если бы мы знали, что пользователь в депрессии, или только что проснулся?
Интервью для Awwwards: https://vimeo.com/130858377
Ещё одно интервью: http://99u.com/articles/52605/claudio-guglieri-the-secrets-of-design-leadership (текст)
В 2015 дрибл-шоты Клаудио вдохновили меня пристально изучать изуверски-сложный Фреймер для создания UI-анимации. Я не пожалел об этом и теперь часто использую его в боевой работе. С интересом наблюдаю за тем, как бурно развивается дизайн дополненной реальности.
Клаудио — настоящий мастер. Это один из тех дизайнеров, который не просто использует доступный инструмент, а раздвигает рамки того, каким может быть дизайн. Он знает, что интерактивный дизайн — это не про инструменты, браузеры и платформы, а про идеи, эмоции и взаимодействие.
В интервью он говорит, что существует огромный разрыв между технологиями и пользователями. Мы можем показать им различный контент в зависимости от геопозиции. Но как бы изменился дизайн и контент, если бы мы знали, что пользователь в депрессии, или только что проснулся?
Интервью для Awwwards: https://vimeo.com/130858377
Ещё одно интервью: http://99u.com/articles/52605/claudio-guglieri-the-secrets-of-design-leadership (текст)
2017 September 20

Документация по Sketch в PDF
Оформил официальную документацию в удобном формате для чтения.
Когда я изучал Sketch, хороших видеокурсов ещё не вышло. Я пошёл по самому лобовому пути: скопировал с сайта всю документацию и оформил её в виде PDF-книги под размер айпада.
Очень удобно, когда она под рукой, если нет интернета. Даже когда интернет есть, по привычке лезу в айпад. Читаемо и с айфона, но не так удобно.
За два прошедших года разработчики дополнили и немало изменили её. Со 170 страниц она поправилась до 220, не считая глоссария. Иллюстрации стали выразительнее и чище. Таблица горячих клавиш заняла 12 страниц. Появились целые новые разделы. Особое внимание разделу Resizing Constraints. У меня полно знакомых дизайнеров, которые до сих пор боятся этой функции и не умеют делать адаптивные макеты.
Конечно, это не самое увлекательное чтиво, однако, я рекомендую прочитать этот файл хотя бы раз. Просто чтобы быть уверенным, что ты знаешь свой Sketch как джедай знает свой световой меч.
Пока на английском. Хочу перевести её на русский, но не знаю, когда это реально.
Закачай этот файл прямо в iBooks: Download → Share → Copy to iBooks
#документация #руководство #docs
Оформил официальную документацию в удобном формате для чтения.
Когда я изучал Sketch, хороших видеокурсов ещё не вышло. Я пошёл по самому лобовому пути: скопировал с сайта всю документацию и оформил её в виде PDF-книги под размер айпада.
Очень удобно, когда она под рукой, если нет интернета. Даже когда интернет есть, по привычке лезу в айпад. Читаемо и с айфона, но не так удобно.
За два прошедших года разработчики дополнили и немало изменили её. Со 170 страниц она поправилась до 220, не считая глоссария. Иллюстрации стали выразительнее и чище. Таблица горячих клавиш заняла 12 страниц. Появились целые новые разделы. Особое внимание разделу Resizing Constraints. У меня полно знакомых дизайнеров, которые до сих пор боятся этой функции и не умеют делать адаптивные макеты.
Конечно, это не самое увлекательное чтиво, однако, я рекомендую прочитать этот файл хотя бы раз. Просто чтобы быть уверенным, что ты знаешь свой Sketch как джедай знает свой световой меч.
Пока на английском. Хочу перевести её на русский, но не знаю, когда это реально.
Закачай этот файл прямо в iBooks: Download → Share → Copy to iBooks
#документация #руководство #docs
2017 September 26

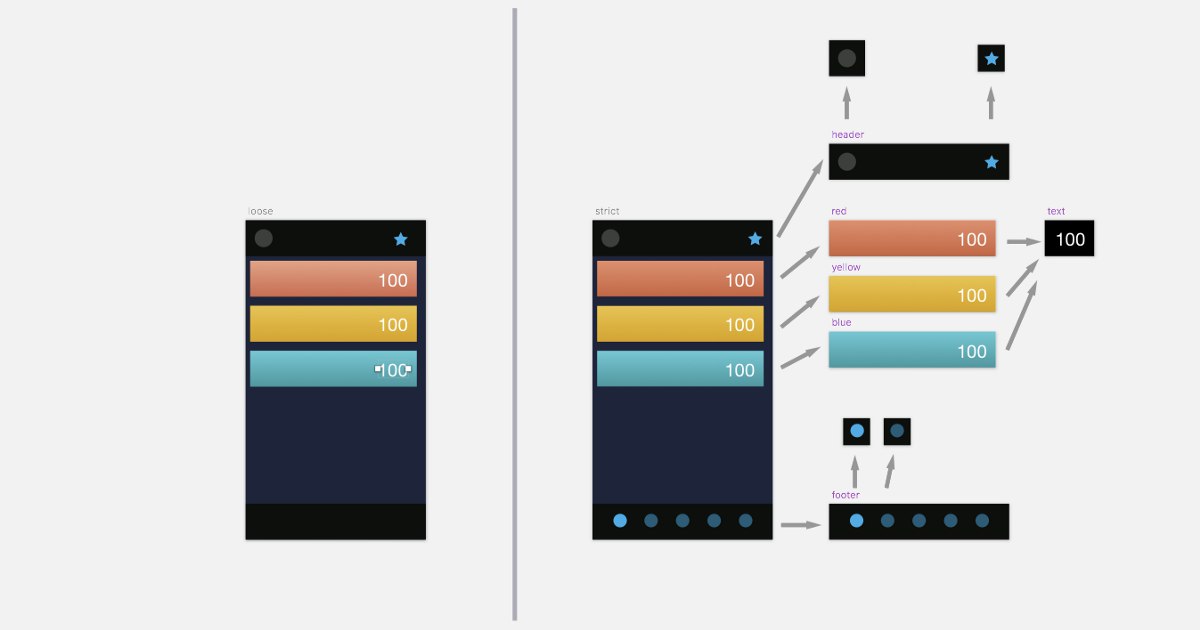
Стратегический дизайн интерфейсов
Мыслить стратегически — значит смотреть на дизайн продукта в перспективе. Если делаешь его оптимально, экономишь рабочее время на долгой дистанции.
Мой пост о проектировании. Для тех, кто хочет узнать, как эффективно применять символы. Когда они нужны, а когда мешают, какие бывают уровни детализации в интерфейсах и зачем нужно масштабировать дизайн на крупных проектах.
https://medium.com/@okunev/стратегический-дизайн-интерфейсов-a9146d7d8552
#проектирование #идеология_символов #продуктовый_дизайн
Мыслить стратегически — значит смотреть на дизайн продукта в перспективе. Если делаешь его оптимально, экономишь рабочее время на долгой дистанции.
Мой пост о проектировании. Для тех, кто хочет узнать, как эффективно применять символы. Когда они нужны, а когда мешают, какие бывают уровни детализации в интерфейсах и зачем нужно масштабировать дизайн на крупных проектах.
https://medium.com/@okunev/стратегический-дизайн-интерфейсов-a9146d7d8552
#проектирование #идеология_символов #продуктовый_дизайн
2017 September 27


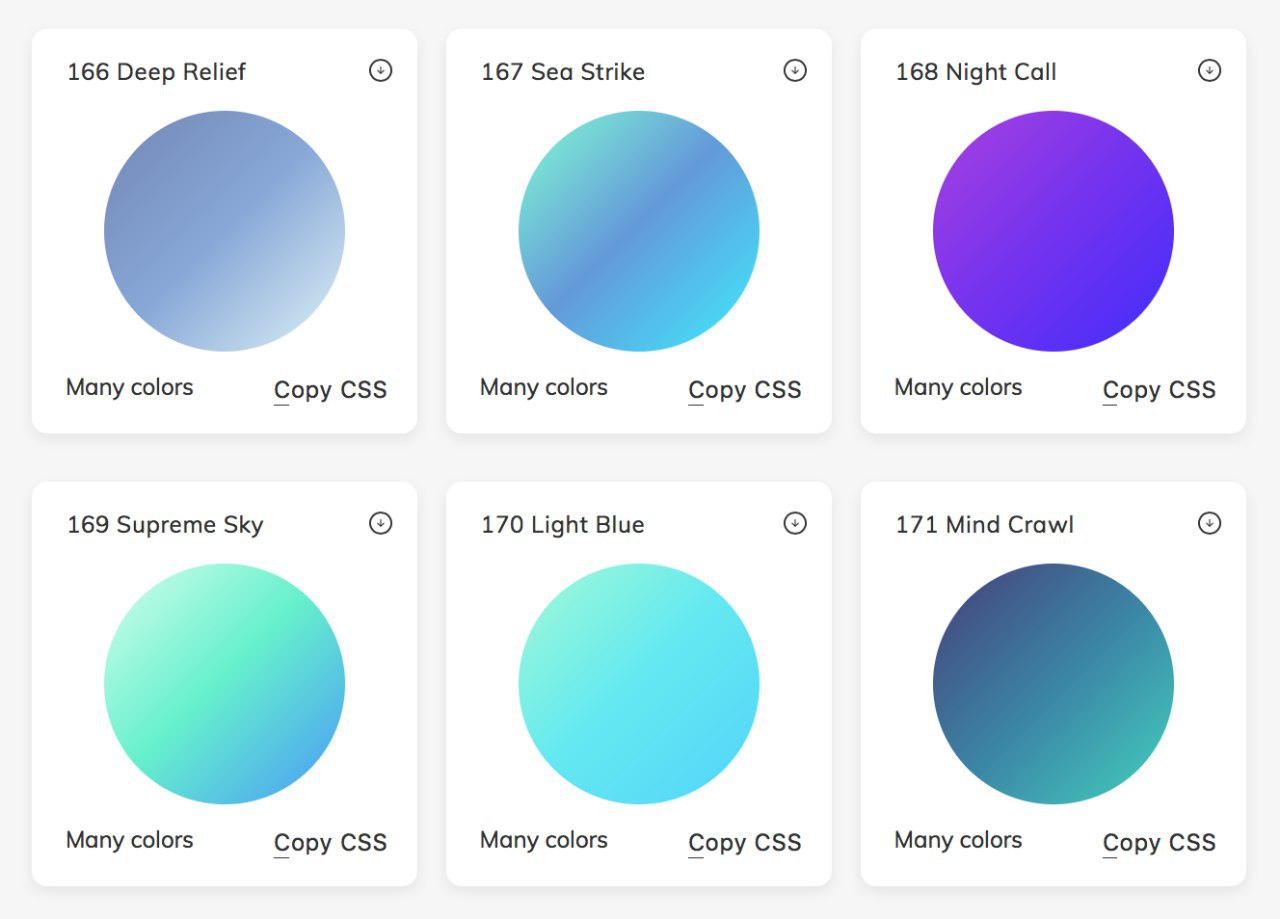
webgradients.com — впечатляющая коллекция из 180 CSS-градиентов. Можно скачать одним скетч-файлом.
2017 September 28


Duplicator – Лучшая замена Cmd + D. Дублируем объекты и артборды на все четыре стороны. Можно задавать отступ в Settings. Устанавливается через Runner.
github.com/turbobabr/duplicator
#плагины
github.com/turbobabr/duplicator
#плагины
2017 September 29

Дизайнер из Acronis написал годный пост про их дизайн-систему и сервисы, которые они используют в работе отдела
https://habrahabr.ru/company/acronis/blog/338246/
У меня в банке в сильно упрощённом виде я формирую то же самое: Sketch, Lingo, Zeplin. Пока не решился использовать Abstract. Мне понравилось, что система названий компонентов так проработана и что дизайнеры близко к Ангуляр-коду. Однако, если самая простая кнопка называется:
02__form-controls/10_buttons/05_button-default,
...это делает систему негибкой и громоздкой. О системе названий у нас я расскажу позже.
Жаль, что у них не прижился Фреймер. Мы столкнулись с теми же проблемами: Фреймер никто не может выучить и на простых задачах его удачно заменяет Принципл. А сложные задачи возникают нечасто. Кроме того, фреймер-код не используется в настоящей разработке. Все любовно-отлаженные траектории движения объектов разработчики не считывают и делают нативную анимацию гораздо грубее.
Вообще, Acronis большие молодцы, я был у них в офисе и восхитился, какие классные люди там работают. Будем ждать вторую часть рассказа о их дизайн-системе.
#дизайн_системы #Framer
Ссылка от @bizikovru
https://habrahabr.ru/company/acronis/blog/338246/
У меня в банке в сильно упрощённом виде я формирую то же самое: Sketch, Lingo, Zeplin. Пока не решился использовать Abstract. Мне понравилось, что система названий компонентов так проработана и что дизайнеры близко к Ангуляр-коду. Однако, если самая простая кнопка называется:
02__form-controls/10_buttons/05_button-default,
...это делает систему негибкой и громоздкой. О системе названий у нас я расскажу позже.
Жаль, что у них не прижился Фреймер. Мы столкнулись с теми же проблемами: Фреймер никто не может выучить и на простых задачах его удачно заменяет Принципл. А сложные задачи возникают нечасто. Кроме того, фреймер-код не используется в настоящей разработке. Все любовно-отлаженные траектории движения объектов разработчики не считывают и делают нативную анимацию гораздо грубее.
Вообще, Acronis большие молодцы, я был у них в офисе и восхитился, какие классные люди там работают. Будем ждать вторую часть рассказа о их дизайн-системе.
#дизайн_системы #Framer
Ссылка от @bizikovru