Size: a a a
2018 July 12


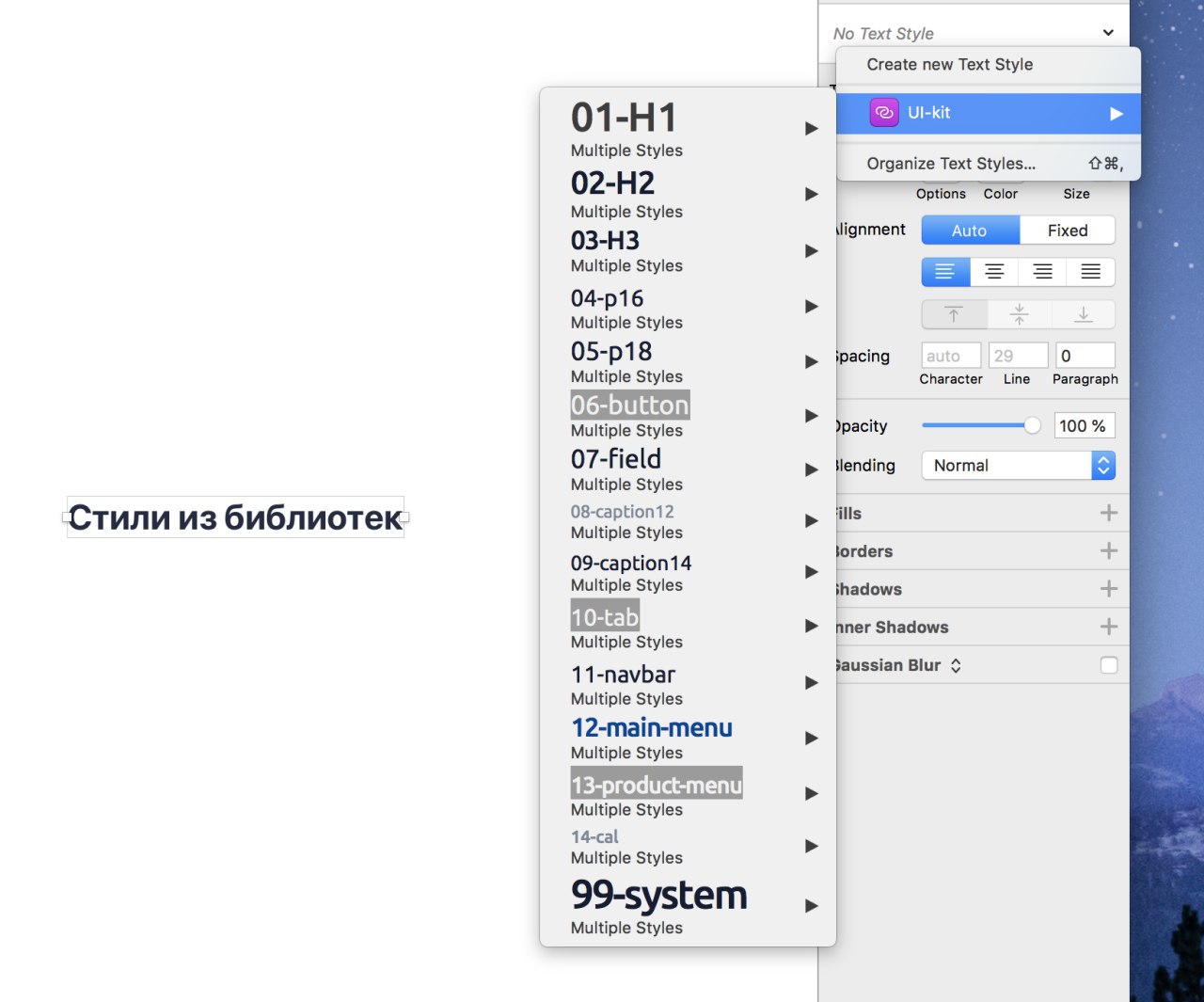
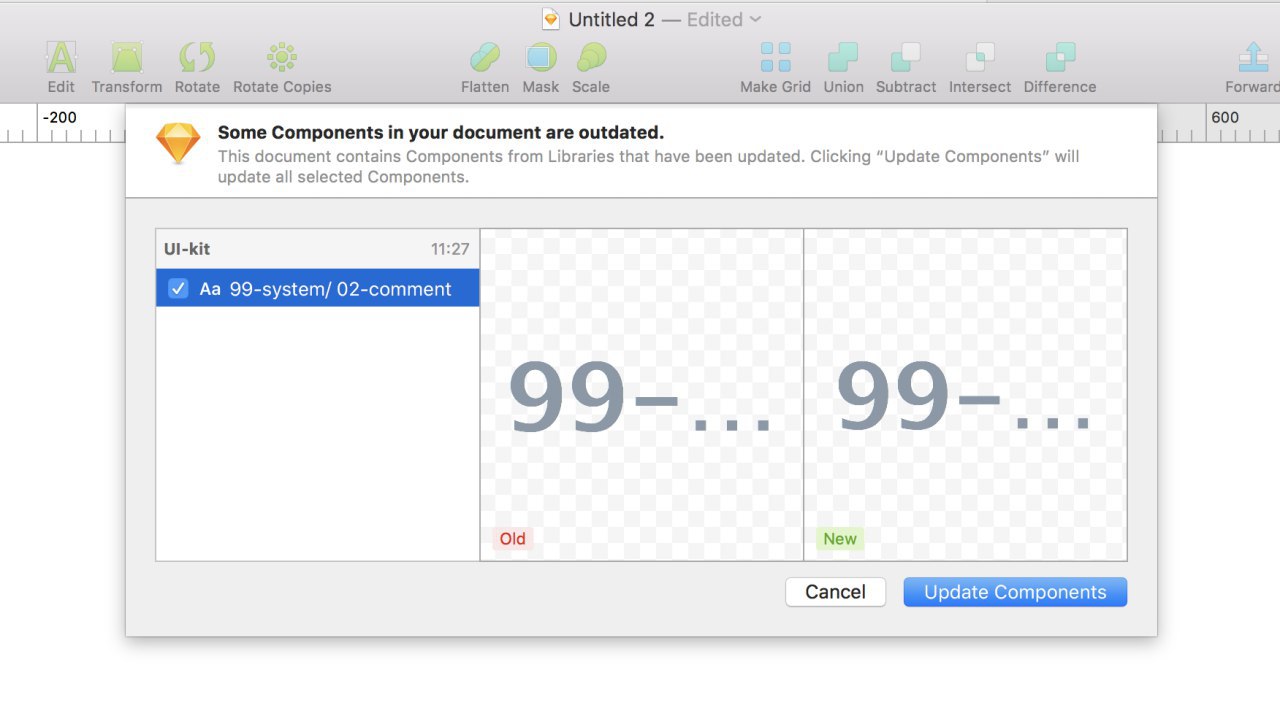
Стили синхронизируются так же как символы.


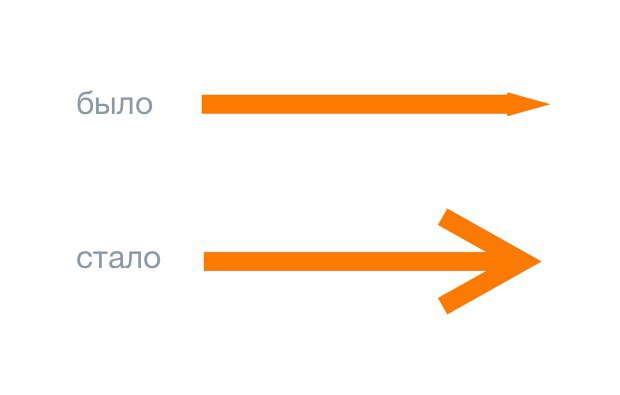
#новая_функция №8: Нормальные наконечники стрелочек
После определённого значения border наконечник стрелочек тонул в линии. Теперь он стал гораздо более выразительным.
После определённого значения border наконечник стрелочек тонул в линии. Теперь он стал гораздо более выразительным.


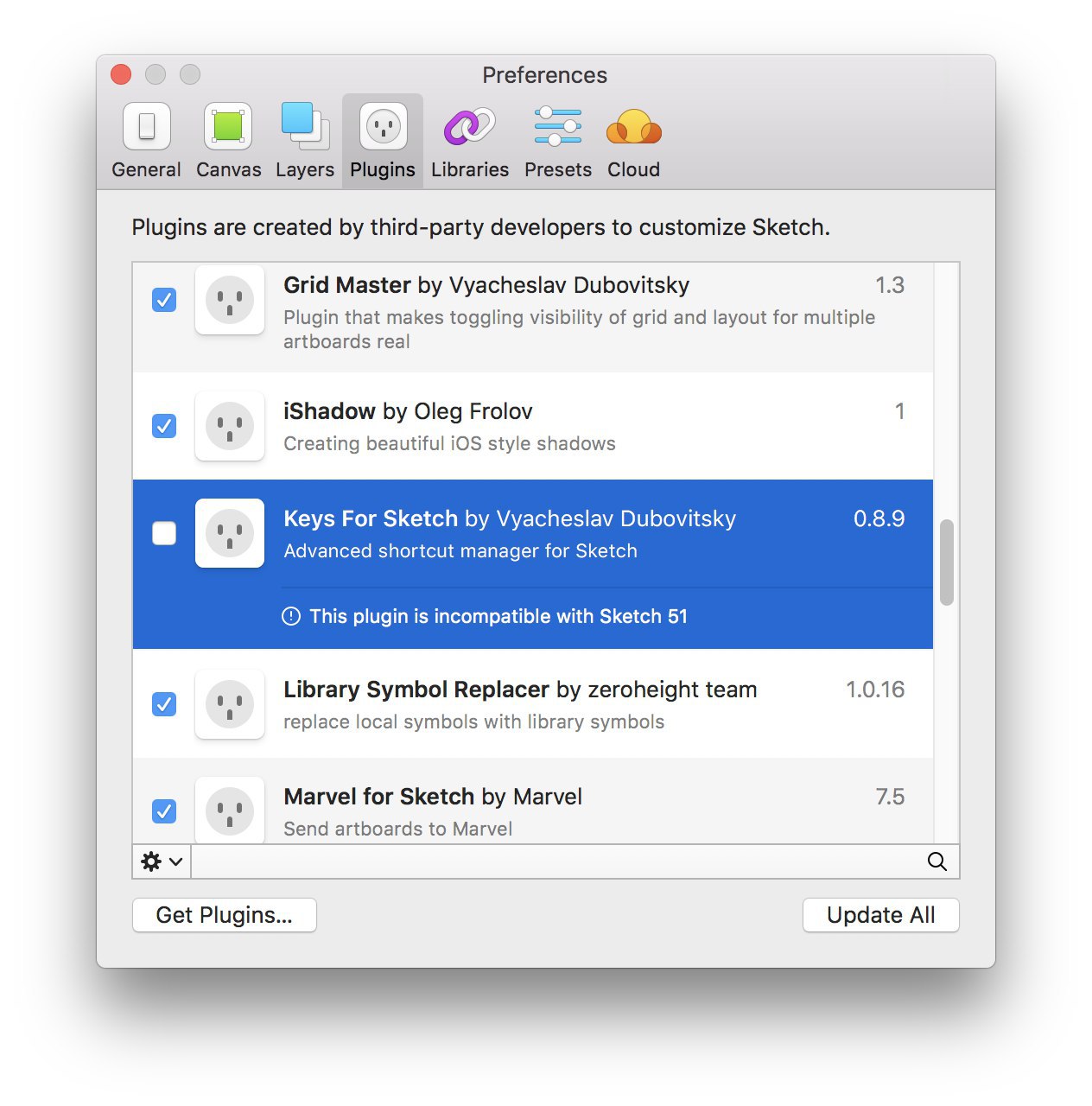
В версии 51 умер плагин Keys.

Умер плагин Keys
И напоследок о грустном. Горячо мной любимый менеджер горячих клавиш Keys больше не будет поддерживаться. Новый релиз Скетча в очередной раз сломал его. Автор плагина Вячеслав Дубовицкий решил прекратить его поддержку, о чём написал на Гитхабе. Он задолбался после каждого релиза Скетча дописывать его под изменившийся API. Эта ситуация — ещё один пример того, как Богемцам насрать на разработчиков плагинов, даже самых удачных из них.
Вновь будем настраивать клавиши через System Preferences, а не в настройках Скетча. Спасибо Вячеславу за проделанную работу, он сделал классный продукт, который воспринимался органичной частью Скетча.
И напоследок о грустном. Горячо мной любимый менеджер горячих клавиш Keys больше не будет поддерживаться. Новый релиз Скетча в очередной раз сломал его. Автор плагина Вячеслав Дубовицкий решил прекратить его поддержку, о чём написал на Гитхабе. Он задолбался после каждого релиза Скетча дописывать его под изменившийся API. Эта ситуация — ещё один пример того, как Богемцам насрать на разработчиков плагинов, даже самых удачных из них.
Вновь будем настраивать клавиши через System Preferences, а не в настройках Скетча. Спасибо Вячеславу за проделанную работу, он сделал классный продукт, который воспринимался органичной частью Скетча.
2018 July 13

slashdesigner
#новая_функция №5: Человеческий скроллинг в прототипе
Обновлено: Скетч с февраля 2018 умеет скроллить длинные макеты в режиме прототипа, но работает это очень неочевидно: чтобы прототип скроллился, нужно назначить артборду пресет.
Приношу извинения читателям за неверную информацию.
Обновлено: Скетч с февраля 2018 умеет скроллить длинные макеты в режиме прототипа, но работает это очень неочевидно: чтобы прототип скроллился, нужно назначить артборду пресет.
Приношу извинения читателям за неверную информацию.

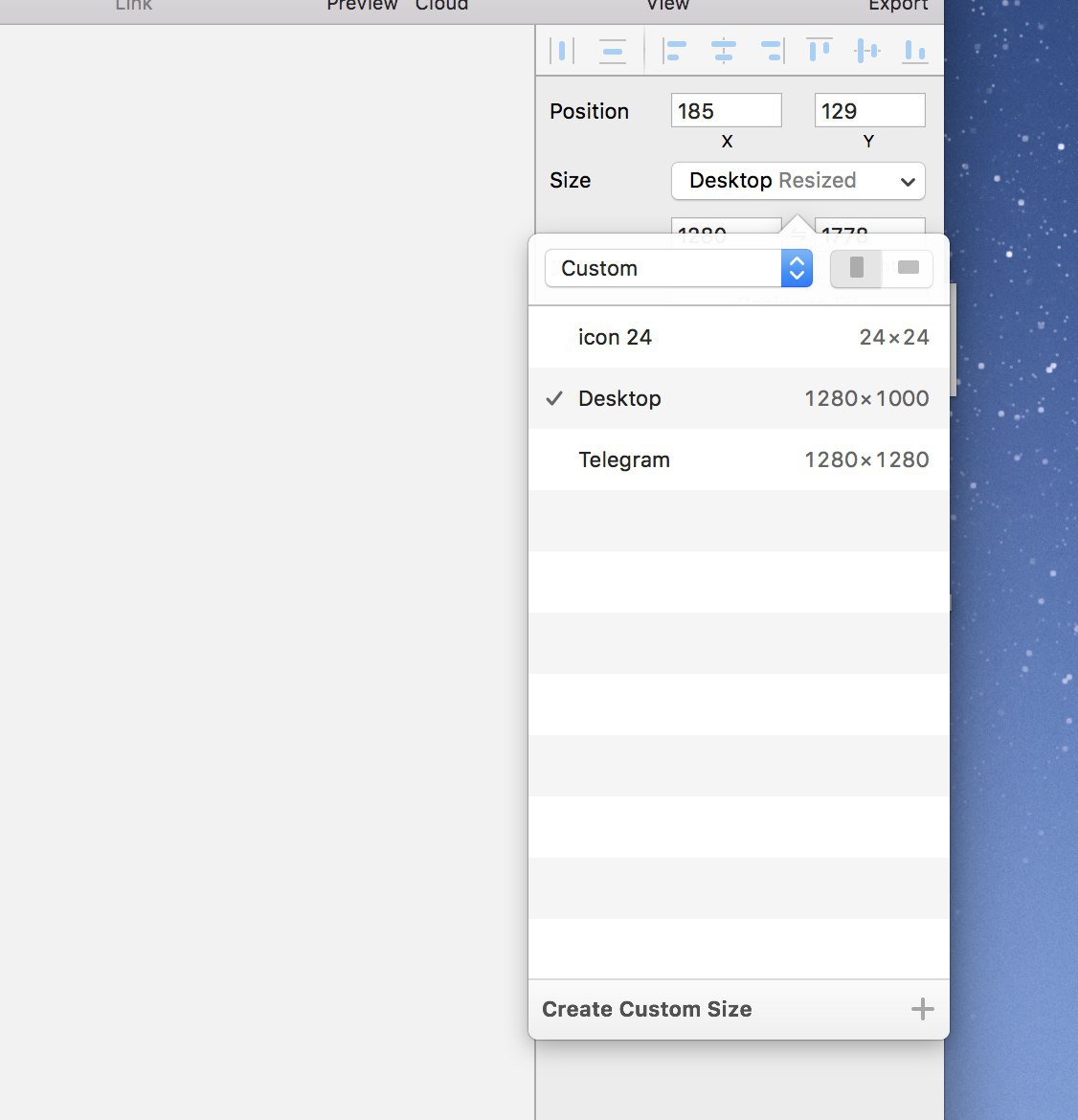
Уточнение по скроллингу: чтобы он работал, обязательно нужно, чтобы артборд имел пресет, например 1280х1280. Высоту можно тянуть. Если артборд в режиме Custom, он всегда будет вписываться в экран.
2018 July 18

Новые подробности про Framer X: компоненты, ES6, работа без кода и Framer Store
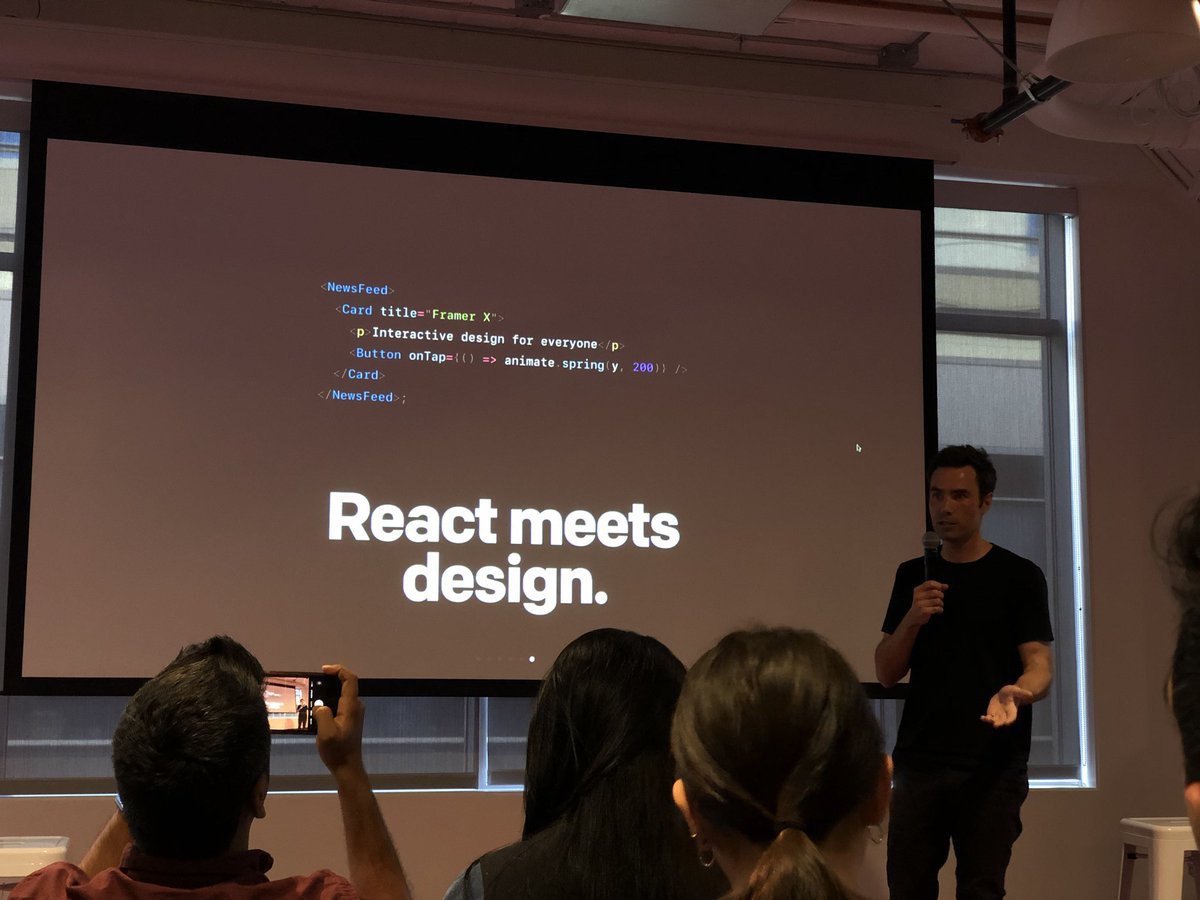
Последний месяц основатели Фреймера Кун Бок, Йорн Ван Дек и другие члены команды провели в турне по США, где они показывали новый Framer X в таких компаниях как Disney, Microsoft, Google, Amazon и далее по списку.
На этих презентациях они показали некоторые функции нового продукта и вживую продемонстрировали работу с ним. Судя по реакции зрителей в соцсетях, отзывы восторженные:
Totally mindblown, the design tool you have been waiting for, next level shit, everything you need in a modern design tool.
Пост в блоге Фреймера (англ)
Чего ждать:
Компоненты
Дизайнерам, близким к фронтенду в новом Фреймере интересны в первую очередь компоненты на React. Это переиспользуемые объекты, которые формируют единую библиотеку. Из компонентов формируются типовые элементы. Компонентный подход позволяет значительно оптимизировать разработку IT-проекта.
Zero Coding!
Без знания CoffeeScript Фреймер до сей поры было использовать невозможно. Разрабы давно обещают понизить порог входа в Фреймер, понимая, что требование учить код режет им клиентов среди дизайнеров. Публика обратила внимание на то, как можно тюнить компоненты через графический интерфейс. Прототипы можно будет делать в режиме дизайна, как в Скетче. При этом, код никуда не денется.
Переход на ES6
Фотографии с презентаций явно демонстрируют, что CoffeeScript официально всё. Framer X использует стандарт JavaScript ES6, а значит, перестаёт быть песочницей для анимаций и превращается в реальный мощный инструмент для разработки боевого кода со всеми плюсами библиотеки Framer.js. Что такое ES6.
Встроенный магазин компонентов и модулей
Другая интересная тема, которая может здорово подстегнуть развитие Фреймера — Framer Store. Это магазин готовых UI-элементов и анимаций, поддерживаемый сообществом. Разработчики смогут загружать туда свои наработки и продавать их. Неожиданная и интересная идея. Если при работе с Фреймером действительно будет возможно обойти написание кода, спрос на такие продукты со стороны дизайнеров однозначно будет.
Курс на дизайн-системы
В Фреймере до сих пор не было того, что в Скетче называется символами, а в Фигме компонентами. Это не позволяло воспринимать его как серьёзный инструмент для создания дизайн-системы. Отсутствие сетки окончательно добивало. Это изменится.
Продукт-дизайнер Фреймера Бен Ден Боер:
«Нам пришлось скорректировать то, что люди воспринимают Фреймер как инструмент разработки. Фреймер — это среда, которая позволяет смешивать разработку и дизайн. И в этом смешении кроются большие возможности.»
С нетерпением жду новый Фреймер. Исходя из доступной информации, этот апдейт должен быть действительно прорывным. Вопросы по Фреймеру по-прежнему задавать в нашем уютном @framerchat.
#Фреймер
—
#для_профи — рубрика для опытных дизайнеров
Последний месяц основатели Фреймера Кун Бок, Йорн Ван Дек и другие члены команды провели в турне по США, где они показывали новый Framer X в таких компаниях как Disney, Microsoft, Google, Amazon и далее по списку.
На этих презентациях они показали некоторые функции нового продукта и вживую продемонстрировали работу с ним. Судя по реакции зрителей в соцсетях, отзывы восторженные:
Totally mindblown, the design tool you have been waiting for, next level shit, everything you need in a modern design tool.
Пост в блоге Фреймера (англ)
Чего ждать:
Компоненты
Дизайнерам, близким к фронтенду в новом Фреймере интересны в первую очередь компоненты на React. Это переиспользуемые объекты, которые формируют единую библиотеку. Из компонентов формируются типовые элементы. Компонентный подход позволяет значительно оптимизировать разработку IT-проекта.
Zero Coding!
Без знания CoffeeScript Фреймер до сей поры было использовать невозможно. Разрабы давно обещают понизить порог входа в Фреймер, понимая, что требование учить код режет им клиентов среди дизайнеров. Публика обратила внимание на то, как можно тюнить компоненты через графический интерфейс. Прототипы можно будет делать в режиме дизайна, как в Скетче. При этом, код никуда не денется.
Переход на ES6
Фотографии с презентаций явно демонстрируют, что CoffeeScript официально всё. Framer X использует стандарт JavaScript ES6, а значит, перестаёт быть песочницей для анимаций и превращается в реальный мощный инструмент для разработки боевого кода со всеми плюсами библиотеки Framer.js. Что такое ES6.
Встроенный магазин компонентов и модулей
Другая интересная тема, которая может здорово подстегнуть развитие Фреймера — Framer Store. Это магазин готовых UI-элементов и анимаций, поддерживаемый сообществом. Разработчики смогут загружать туда свои наработки и продавать их. Неожиданная и интересная идея. Если при работе с Фреймером действительно будет возможно обойти написание кода, спрос на такие продукты со стороны дизайнеров однозначно будет.
Курс на дизайн-системы
В Фреймере до сих пор не было того, что в Скетче называется символами, а в Фигме компонентами. Это не позволяло воспринимать его как серьёзный инструмент для создания дизайн-системы. Отсутствие сетки окончательно добивало. Это изменится.
Продукт-дизайнер Фреймера Бен Ден Боер:
«Нам пришлось скорректировать то, что люди воспринимают Фреймер как инструмент разработки. Фреймер — это среда, которая позволяет смешивать разработку и дизайн. И в этом смешении кроются большие возможности.»
С нетерпением жду новый Фреймер. Исходя из доступной информации, этот апдейт должен быть действительно прорывным. Вопросы по Фреймеру по-прежнему задавать в нашем уютном @framerchat.
#Фреймер
—
#для_профи — рубрика для опытных дизайнеров


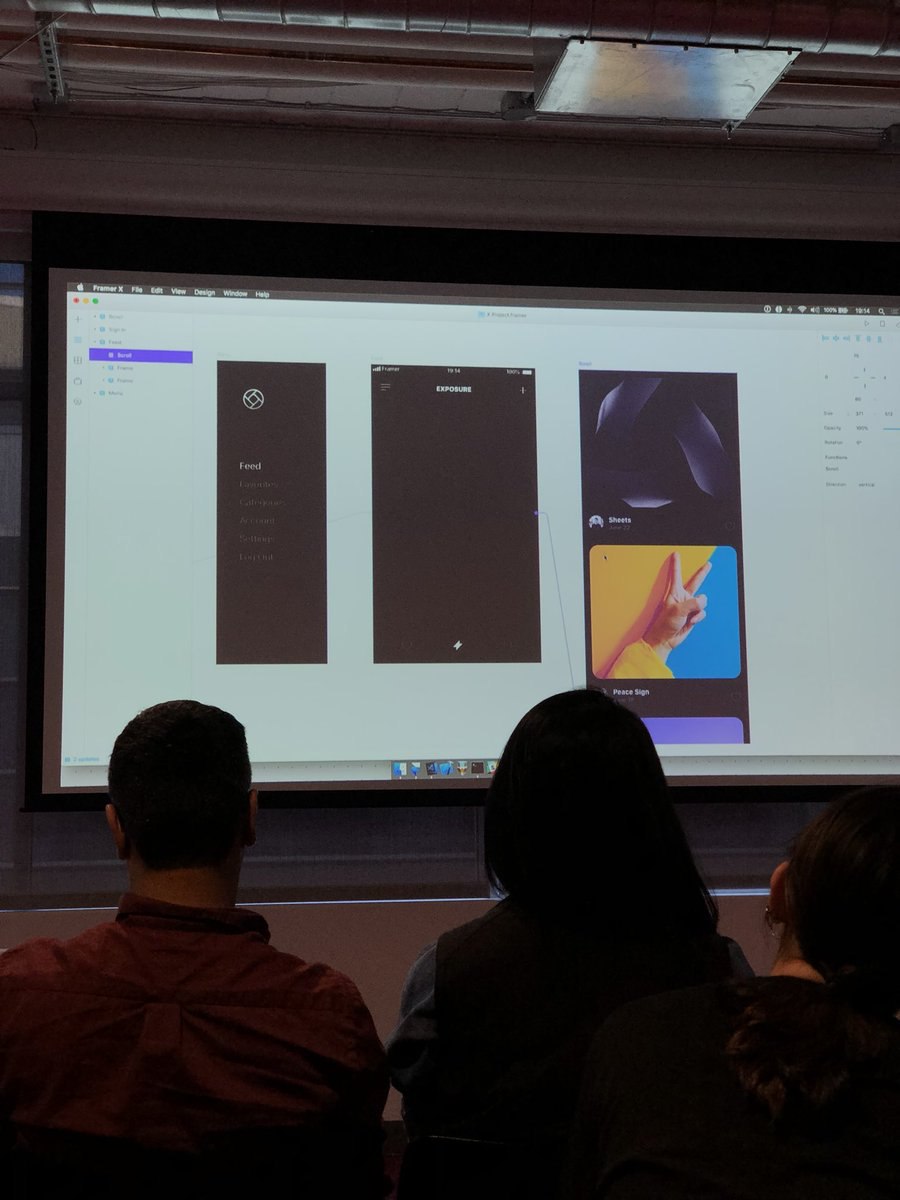
Прототипы в режиме дизайна. Давно пора.


Если хочешь погрузиться в разработку компонентов для Фреймера, пора учить React.


Бен Ден Боер рассказывает про Framer Store в Нью-Йорке. Больше фото в Фейсбуке

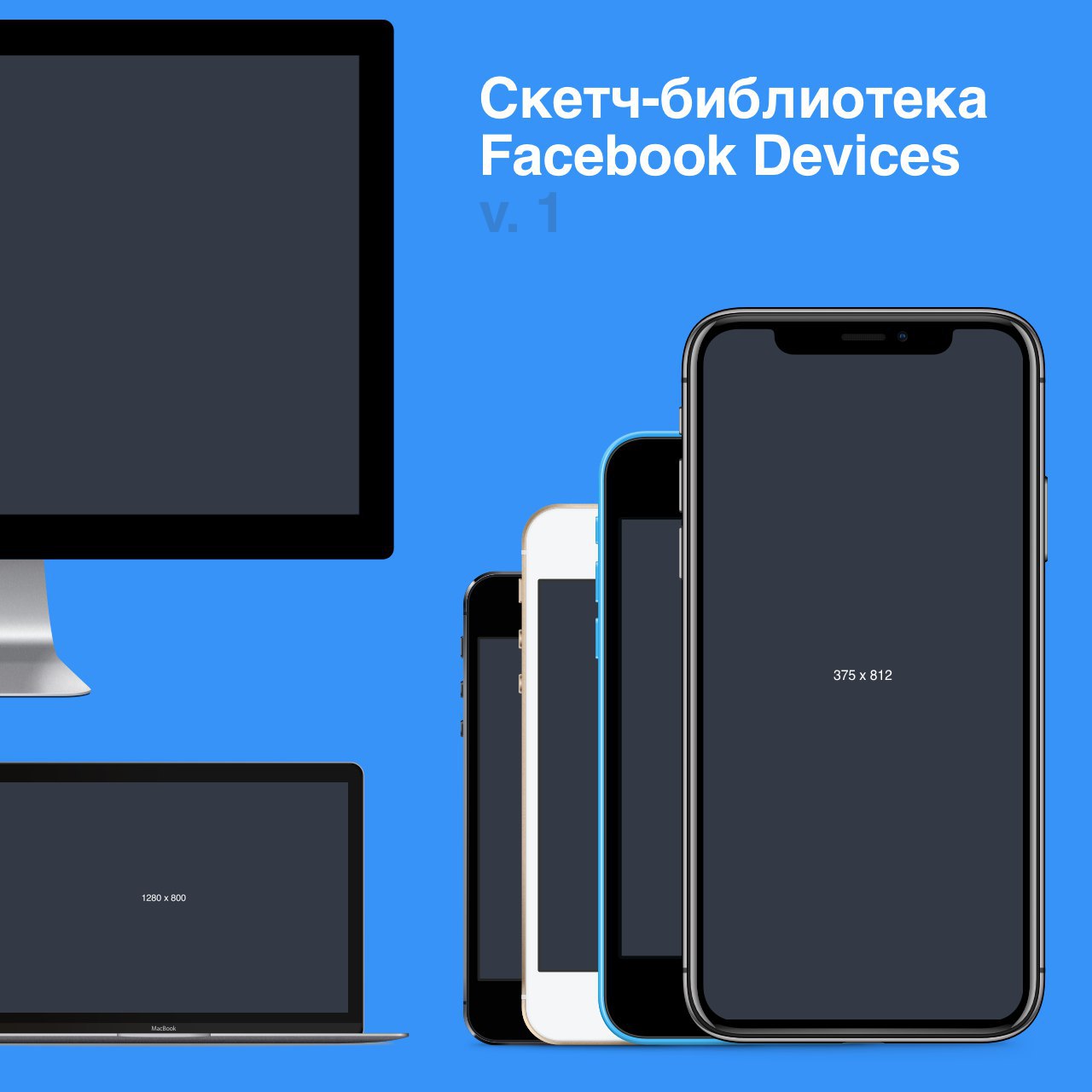
Удалось ли применить в работе мокапы Facebook Deivces?
anonymous poll
Нет, но пригодятся. Закинул в закладки и забыл. – 82
👍👍👍👍👍👍👍 41%
Да, всё круто. Жду андроиды и планшеты. – 57
👍👍👍👍👍 28%
Нет, мокапы были не нужны. – 55
👍👍👍👍👍 27%
Нет, у меня не получилось подключить библиотеку. – 8
👍 4%
👥 202 people voted so far.
anonymous poll
Нет, но пригодятся. Закинул в закладки и забыл. – 82
👍👍👍👍👍👍👍 41%
Да, всё круто. Жду андроиды и планшеты. – 57
👍👍👍👍👍 28%
Нет, мокапы были не нужны. – 55
👍👍👍👍👍 27%
Нет, у меня не получилось подключить библиотеку. – 8
👍 4%
👥 202 people voted so far.
2018 July 23

#скетч_кейс №1: Как нарисовать дашборд и иконки в Скетче
Смотреть →
На выходных записал новый урок, в котором в ускоренном режиме рисую дашборд на основе дрибл-шота Миро Кирова.
Будет полезен тем, кто умеет работать в Скетче и хочет научиться работать с символами в полную силу. Это актуально на крупных продуктовых проектах вроде банков и веб-сервисов. Структурировать интерфейс нужно для последующего масштабирования под разные размеры экранов и разные состояния элементов. А потом делаешь это на автомате и не нравится работать иначе.
В это сорокаминутное видео уместились полтора часа моей работы. Первую половину я размечаю блоки, тюню тени и работаю с типографикой, вторые — рисую простые иконки.
P.S. – я переехал на новый YouTube-канал, которому пытаюсь сделать красивое название. Пока безуспешно, админка Ютюба и Google Apps чудовищны. Все новые уроки по Скетчу и Фреймеру будут выходить там. Давно планирую развивать это направление.
#идеология_символов #дизайн_иконок
—
#для_профи — рубрика для тех, кто понял, что Фотошоп для интерфейсов не бро.
Смотреть →
На выходных записал новый урок, в котором в ускоренном режиме рисую дашборд на основе дрибл-шота Миро Кирова.
Будет полезен тем, кто умеет работать в Скетче и хочет научиться работать с символами в полную силу. Это актуально на крупных продуктовых проектах вроде банков и веб-сервисов. Структурировать интерфейс нужно для последующего масштабирования под разные размеры экранов и разные состояния элементов. А потом делаешь это на автомате и не нравится работать иначе.
В это сорокаминутное видео уместились полтора часа моей работы. Первую половину я размечаю блоки, тюню тени и работаю с типографикой, вторые — рисую простые иконки.
P.S. – я переехал на новый YouTube-канал, которому пытаюсь сделать красивое название. Пока безуспешно, админка Ютюба и Google Apps чудовищны. Все новые уроки по Скетчу и Фреймеру будут выходить там. Давно планирую развивать это направление.
#идеология_символов #дизайн_иконок
—
#для_профи — рубрика для тех, кто понял, что Фотошоп для интерфейсов не бро.


Лекция Кости Горского в БВШД
Буду вести текстовую телеграм-трансляцию в канале @desprodlive.
26 июля 2018, в четверг в 19:00 в БВШД пройдёт лекция Кости Горского. Костя — дизайн-менеджер в Intercom, в прошлом дизайн-директор Яндекса, автор всеми нами любимого телеграм-канала Design & Productivity.
Костя расскажет:
- о том, как работает продуктовая команда в Интеркоме
- о главных дизайн-принципах компании
- чему он научился, работая за границей.
Лекция проходит при поддержке Рамблера. Все 350 мест забронированы. Регистрация на участие уже закрыта.
Можно задавать вопросы Косте в нашем чате @designchat2.
Следи за обновлениями в канале трансляции @desprodlive.
—
Другие #трансляции, которые я вёл: @meetup2018, @qiwimeetup.
Буду вести текстовую телеграм-трансляцию в канале @desprodlive.
26 июля 2018, в четверг в 19:00 в БВШД пройдёт лекция Кости Горского. Костя — дизайн-менеджер в Intercom, в прошлом дизайн-директор Яндекса, автор всеми нами любимого телеграм-канала Design & Productivity.
Костя расскажет:
- о том, как работает продуктовая команда в Интеркоме
- о главных дизайн-принципах компании
- чему он научился, работая за границей.
Лекция проходит при поддержке Рамблера. Все 350 мест забронированы. Регистрация на участие уже закрыта.
Можно задавать вопросы Косте в нашем чате @designchat2.
Следи за обновлениями в канале трансляции @desprodlive.
—
Другие #трансляции, которые я вёл: @meetup2018, @qiwimeetup.
2018 July 24

App Store исполняется 10 лет: как менялся дизайн приложений
На sketchapp.me вышел перевод статьи 10 years of the App Store, в которой можно наблюдать как под влиянием моды и трендов менялся стиль и UX таких приложений как Facebook, Evernote, Things, Yelp, eBay. Изначально они были довольно похожи, поскольку никто не знал, каковы границы дозволенного.
sketchapp.me/10-let-app-store-evolyuciya-dizajna-pervyx-prilozhenij/
App Store коренным образом изменил то, как люди покупают программы, значительно повлияв на экономику всего мира, и это движение будет продолжаться. Теперь в нём миллионы приложений разной степени успешности. Даже с восходом VR и AR приложения никуда не денутся, потому что доставать телефон из кармана на пару секунд слишком удобно.
Конкуренция в дизайне приложений высока, большинство приложений провальны, потому что далеко не все разработчики пользуются услугами дизайнеров и делают всё своими силами. Потенциал развития дизайнера в этой сфере огромен. Чтобы выделяться дизайном среди существующих приложений, важно знать гайдлайны Apple HIG и хорошо работать с типографикой. Знание того, что в дизайне приложений модно ещё больше укрепит твоё положение.
—
#первые_шаги
На sketchapp.me вышел перевод статьи 10 years of the App Store, в которой можно наблюдать как под влиянием моды и трендов менялся стиль и UX таких приложений как Facebook, Evernote, Things, Yelp, eBay. Изначально они были довольно похожи, поскольку никто не знал, каковы границы дозволенного.
sketchapp.me/10-let-app-store-evolyuciya-dizajna-pervyx-prilozhenij/
App Store коренным образом изменил то, как люди покупают программы, значительно повлияв на экономику всего мира, и это движение будет продолжаться. Теперь в нём миллионы приложений разной степени успешности. Даже с восходом VR и AR приложения никуда не денутся, потому что доставать телефон из кармана на пару секунд слишком удобно.
Конкуренция в дизайне приложений высока, большинство приложений провальны, потому что далеко не все разработчики пользуются услугами дизайнеров и делают всё своими силами. Потенциал развития дизайнера в этой сфере огромен. Чтобы выделяться дизайном среди существующих приложений, важно знать гайдлайны Apple HIG и хорошо работать с типографикой. Знание того, что в дизайне приложений модно ещё больше укрепит твоё положение.
—
#первые_шаги
2018 July 25

Полезная штука: теперь в Телеграме можно форматировать красивые ссылки, в которых нажимается слово.
В Telegram Desktop оформить такую ссылку можно горячей клавишей Cmd + K.
В Telegram for Mac для этого используется Cmd + U.
—
#горячие_клавиши
В Telegram Desktop оформить такую ссылку можно горячей клавишей Cmd + K.
В Telegram for Mac для этого используется Cmd + U.
—
#горячие_клавиши