slashdesigner
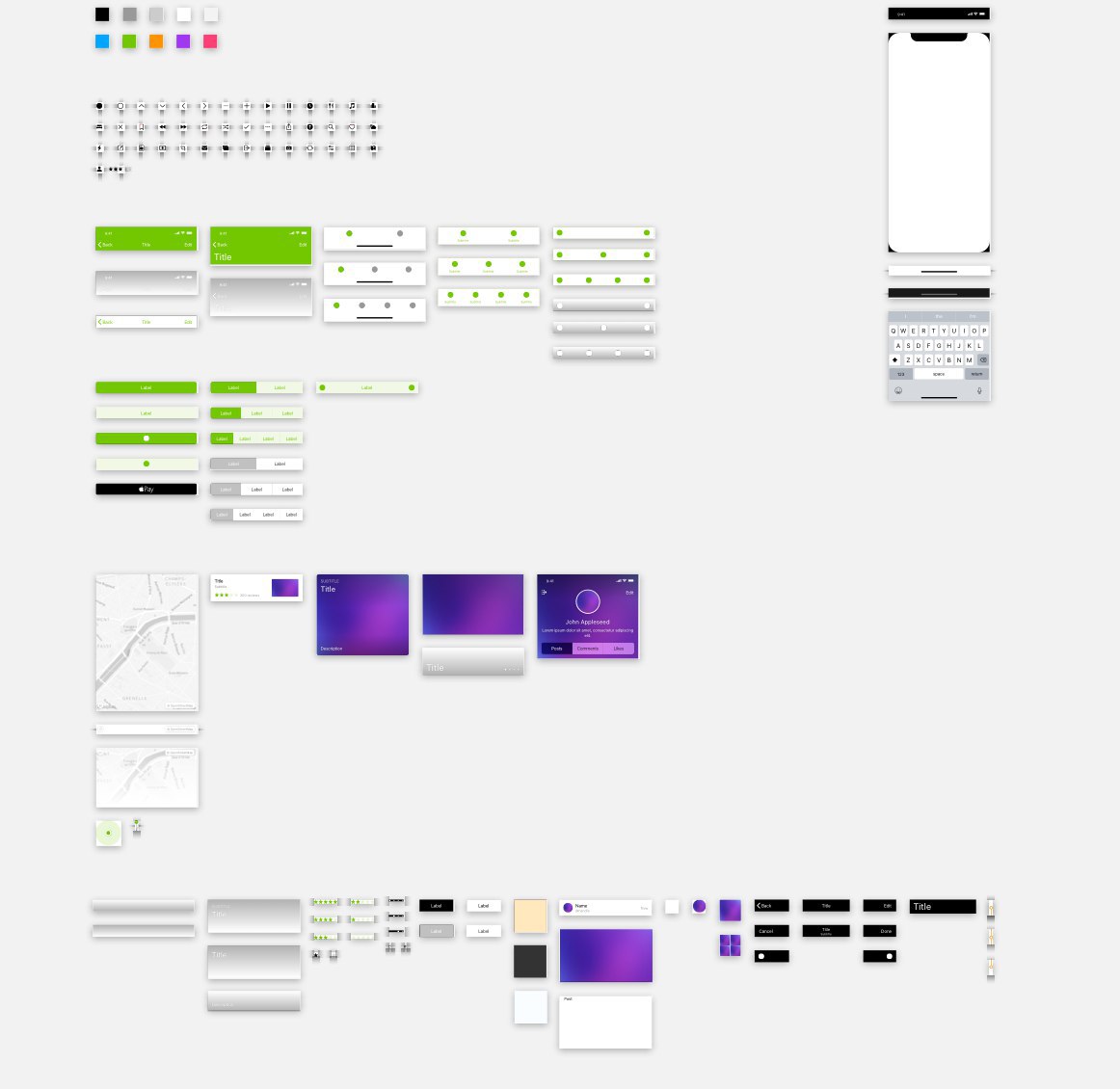
Дизайнер из Acronis написал годный пост про их дизайн-систему и сервисы, которые они используют в работе отделаhttps://habrahabr.ru/company/acronis/blog/338246/У меня в банке в сильно упрощённом виде я формирую то же самое: Sketch, Lingo, Zeplin. Пока не решился использовать Abstract. Мне понравилось, что система названий компонентов так проработана и что дизайнеры близко к Ангуляр-коду. Однако, если самая простая кнопка называется:
02__form-controls/10_buttons/05_button-default,
...это делает систему негибкой и громоздкой. О системе названий у нас я расскажу позже.
Жаль, что у них не прижился Фреймер. Мы столкнулись с теми же проблемами: Фреймер никто не может выучить и на простых задачах его удачно заменяет Принципл. А сложные задачи возникают нечасто. Кроме того, фреймер-код не используется в настоящей разработке. Все любовно-отлаженные траектории движения объектов разработчики не считывают и делают нативную анимацию гораздо грубее.
Вообще, Acronis большие молодцы, я был у них в офисе и восхитился, какие классные люди там работают. Будем ждать вторую часть рассказа о их дизайн-системе.
#дизайн_системы #Framer
Ссылка от
@bizikovru Дизайн-система Акрониса, часть 2Сергей Никишкин выпустил второй пост о том, как здорово автоматизируется сборка иконок в дизайн-отделе. Такой воркфлоу может сэкономить очень много часов работы и вызывает восхищение.
goo.gl/xuH9XGДизайнеры Акронис активно используют автоматизацию при помощи
Gulp и
npm, наравне с разработчиками коммитят изменения в
git.
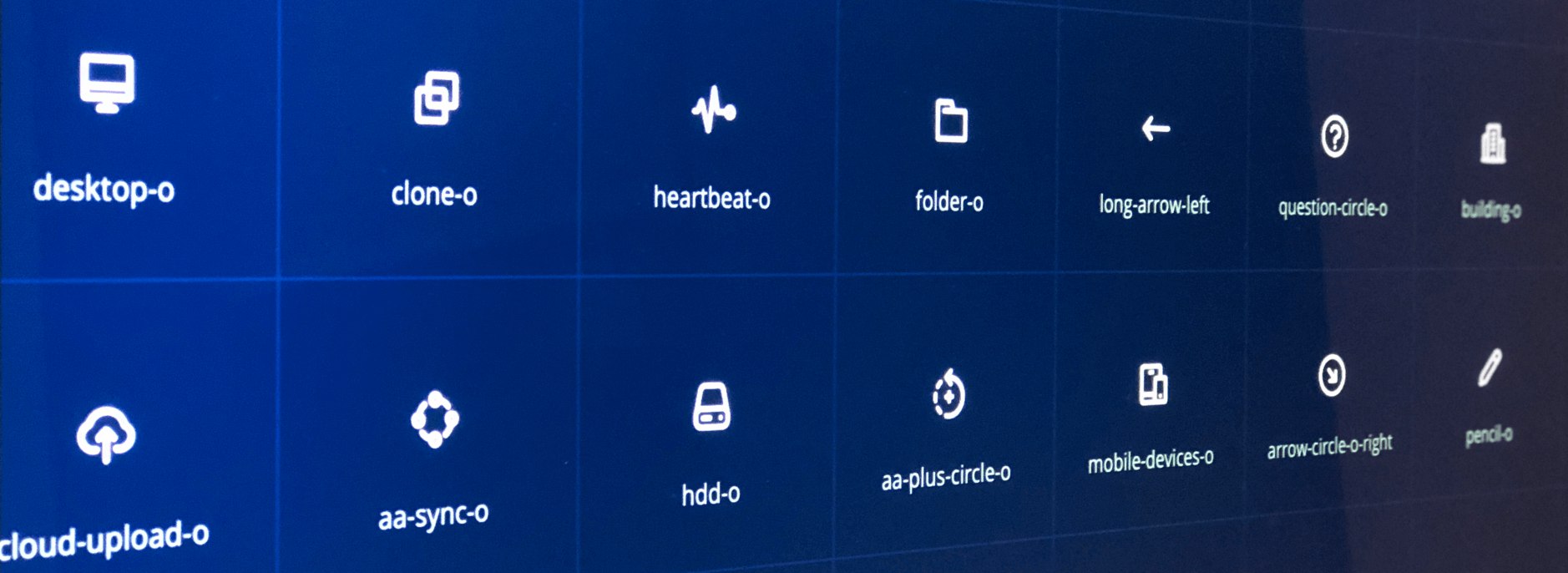
ИконкиРанее иконки хранились как попало в трёх местах и встраивались в продукты разными технологиями, включая ручную сборку. После оптимизации они были собраны в единый скетч-файл. Там, где иконок не хватает, стали использовать заглушки.
Мы тоже так делаем, а на заглушки удобно накладывать символы иконок.Все иконки и компоненты были добавлены в Lingo и протегированы. Интересная особенность с изменением цвета иконки через маску. У каждой иконки есть оверрайд, в котором можно задавать её цвет. Увы, с Андроид-разработкой такое не прокатит, поскольку SVG-иконкам запрещено использовать маски. Эта проблема была решена через кастомный скрипт
remove-mask, который превращает код SVG в формат, нужный Андроиду.
SVG-шрифты для иконокОказались наиболее универсальным решением для всех команд разработки. Для сборки таких шрифтов используют
gulp-iconfont.
ИтогРазработчикам больше не нужно бегать за дизайнерами и выпрашивать иконки, а дизайнерам следить за качеством иконок в новых версиях продукта.
Все ссылки на упомянутые инструменты — в конце поста.
#для_профи #дизайн_системы #автоматизация