
Size: a a a
2017 November 22

#фреймер_кейс №1: Бесшовный переход между экранами
В этом посте я написал много практического материала про создание анимации. Если ты понимаешь, что тебе нравится писать анимацию кодом, поковырял Фреймер и не получилось, это именно та ссылка, которая тебе нужна:
Мегапост: medium.com/sketchdesigner/framer-case-1-e46e3c073d60
Получившийся проект: https://framer.cloud/vPUBb/
Это готовое решение, которое можно разобрать и интегрировать в твой дизайн.
Я задался целью разложить на атомы большой сложный кейс и при этом ориентироваться на дизайнеров, которые не знают программирования, но интересуются анимацией и Фреймером. Я комментирую каждую строку кода и объясняю такие базовые понятия как импорт, массивы, циклы, свойства, складки, состояния и дилей. В результате этого противоречия между простотой изложения и сложностью материала пост стал очень длинным.
Этот пост — результат двухнедельного эксперимента, вспышки вдохновения. Гифка UI8 была стимулом выйти за рамки моих повседневных задач и найти много неожиданных решений.
В начале этого пути некоторые вещи мне казались неприступными. Я понятия не имел, как сделать одометр и пайчарт. Я не перестану повторять, насколько круто иметь полную свободу действий и логики, которую даёт фреймер-подход.
В процессе работы над этим кейсом я решил задачу, как сделать код модульным и объяснил как использовать универсальный шаблон. По нему можно быстро делать анимацию движения любого слоя в макете, печатая минимум кода.
Все жалуются, что в Фреймере всё очень долго делать. Это так, если ты не умеешь его использовать и мало практикуешься. Если умеешь, Фреймер наоборот ускоряет работу и окрыляет. Особенно, если делаешь типовые штуки на базе заготовок.
#лучшее #фреймер #UI_анимация
В этом посте я написал много практического материала про создание анимации. Если ты понимаешь, что тебе нравится писать анимацию кодом, поковырял Фреймер и не получилось, это именно та ссылка, которая тебе нужна:
Мегапост: medium.com/sketchdesigner/framer-case-1-e46e3c073d60
Получившийся проект: https://framer.cloud/vPUBb/
Это готовое решение, которое можно разобрать и интегрировать в твой дизайн.
Я задался целью разложить на атомы большой сложный кейс и при этом ориентироваться на дизайнеров, которые не знают программирования, но интересуются анимацией и Фреймером. Я комментирую каждую строку кода и объясняю такие базовые понятия как импорт, массивы, циклы, свойства, складки, состояния и дилей. В результате этого противоречия между простотой изложения и сложностью материала пост стал очень длинным.
Этот пост — результат двухнедельного эксперимента, вспышки вдохновения. Гифка UI8 была стимулом выйти за рамки моих повседневных задач и найти много неожиданных решений.
В начале этого пути некоторые вещи мне казались неприступными. Я понятия не имел, как сделать одометр и пайчарт. Я не перестану повторять, насколько круто иметь полную свободу действий и логики, которую даёт фреймер-подход.
В процессе работы над этим кейсом я решил задачу, как сделать код модульным и объяснил как использовать универсальный шаблон. По нему можно быстро делать анимацию движения любого слоя в макете, печатая минимум кода.
Все жалуются, что в Фреймере всё очень долго делать. Это так, если ты не умеешь его использовать и мало практикуешься. Если умеешь, Фреймер наоборот ускоряет работу и окрыляет. Особенно, если делаешь типовые штуки на базе заготовок.
#лучшее #фреймер #UI_анимация

Как и всегда выкладываю фреймер-проекты примеров и скетч-проект для самостоятельного импорта. Желаю продуктивного изучения и вдохновения.
Все вопросы и комментарии по этому кейсу пиши в @framerchat.
Внутри framer-case-1-examples.zip:framer-case-1-examples.zip:
prototype.sketch – скетч-проект, подготовленный к импорту в Фреймер
framer-case-1.framer – исходник проекта
01_shadowBug – Пример глюка координат из-за тени
02_animationQueue – Реализация очереди анимаций
03_states – Состояния слоя
04_avatarZoom – изолированный зум-аватар
05_position – Состояния с изменением позиции
06_piechart – Проект с анимацией круговой диаграммы
Все вопросы и комментарии по этому кейсу пиши в @framerchat.
Внутри framer-case-1-examples.zip:framer-case-1-examples.zip:
prototype.sketch – скетч-проект, подготовленный к импорту в Фреймер
framer-case-1.framer – исходник проекта
01_shadowBug – Пример глюка координат из-за тени
02_animationQueue – Реализация очереди анимаций
03_states – Состояния слоя
04_avatarZoom – изолированный зум-аватар
05_position – Состояния с изменением позиции
06_piechart – Проект с анимацией круговой диаграммы
2017 November 23

Что ты думаешь о Фреймере?
anonymous poll
Я уже использую Фреймер или планирую ему учиться. Фреймер-кейс был полезен и открыл что-то новое. Спасибо! – 104
👍👍👍👍👍👍👍 54%
Я не использую Фреймер, и не хочу. Мне неинтересно делать бесшовные переходы и сложные прототипы. Посты спокойно пролистываю. – 42
👍👍👍 22%
Фреймер интересен, но у меня Windows XP, Photoshop CS2 и Nokia 3310. – 34
👍👍 18%
Любые посты про Фреймер навевают на меня тоску и раздражение. Код это слишком больно. Ненавижу. – 14
👍 7%
👥 194 people voted so far.
anonymous poll
Я уже использую Фреймер или планирую ему учиться. Фреймер-кейс был полезен и открыл что-то новое. Спасибо! – 104
👍👍👍👍👍👍👍 54%
Я не использую Фреймер, и не хочу. Мне неинтересно делать бесшовные переходы и сложные прототипы. Посты спокойно пролистываю. – 42
👍👍👍 22%
Фреймер интересен, но у меня Windows XP, Photoshop CS2 и Nokia 3310. – 34
👍👍 18%
Любые посты про Фреймер навевают на меня тоску и раздражение. Код это слишком больно. Ненавижу. – 14
👍 7%
👥 194 people voted so far.

Насколько был понятен разбор в Фреймер-кейсе?
Я не читал кейс, кинул в закладки и открою его в 2023 году. Фреймер устареет, а интерфейсы будут анимировать силой мысли. – 63
👍👍👍👍👍👍👍 51%
Я плохо воспринимаю текст, тем более, про код. Было бы здорово посмотреть этот кейс в формате ютюб-урока. – 33
👍👍👍👍 27%
Всё было понятно и не вызвало вопросов. – 25
👍👍👍 20%
Кейс был непонятен из-за подачи. Объяснения непонятны, хотя я честно пытался сделать бесшовный переход. У меня есть вопросы. – 3
▫️ 2%
👥 124 people voted so far. Poll closed.
Я не читал кейс, кинул в закладки и открою его в 2023 году. Фреймер устареет, а интерфейсы будут анимировать силой мысли. – 63
👍👍👍👍👍👍👍 51%
Я плохо воспринимаю текст, тем более, про код. Было бы здорово посмотреть этот кейс в формате ютюб-урока. – 33
👍👍👍👍 27%
Всё было понятно и не вызвало вопросов. – 25
👍👍👍 20%
Кейс был непонятен из-за подачи. Объяснения непонятны, хотя я честно пытался сделать бесшовный переход. У меня есть вопросы. – 3
▫️ 2%
👥 124 people voted so far. Poll closed.

#GIF: Скругляем только нужные углы
В Скетче легко можно редактировать степень скругления любого из четырёх углов прямоугольника.
1. Рисуем прямоугольник, R.
2. Задаём ему скругление в 2px в поле Radius, дважды ↑.
3. Выделяем прямоугольник снова, переходим в режим редактирования, Enter.
4. Зажимаем Shift и выбираем два верхних угла кликом.
5. Им настраиваем индивидуальное скругление. Или убираем его, если уже есть.
В Скетче легко можно редактировать степень скругления любого из четырёх углов прямоугольника.
1. Рисуем прямоугольник, R.
2. Задаём ему скругление в 2px в поле Radius, дважды ↑.
3. Выделяем прямоугольник снова, переходим в режим редактирования, Enter.
4. Зажимаем Shift и выбираем два верхних угла кликом.
5. Им настраиваем индивидуальное скругление. Или убираем его, если уже есть.


Читатели предлагают вводить значения скруглений через точку с запятой.

Я нахожу этот способ слишком гиковским и невизуальным. Нужно выстраивать в голове ментальную модель и сопоставлять числа и углы. Но почему бы и нет, если кому-то это удобно. Таким образом можно копировать настройки скругления на другой прямоугольник. Через копирование стиля это сделать не удастся.
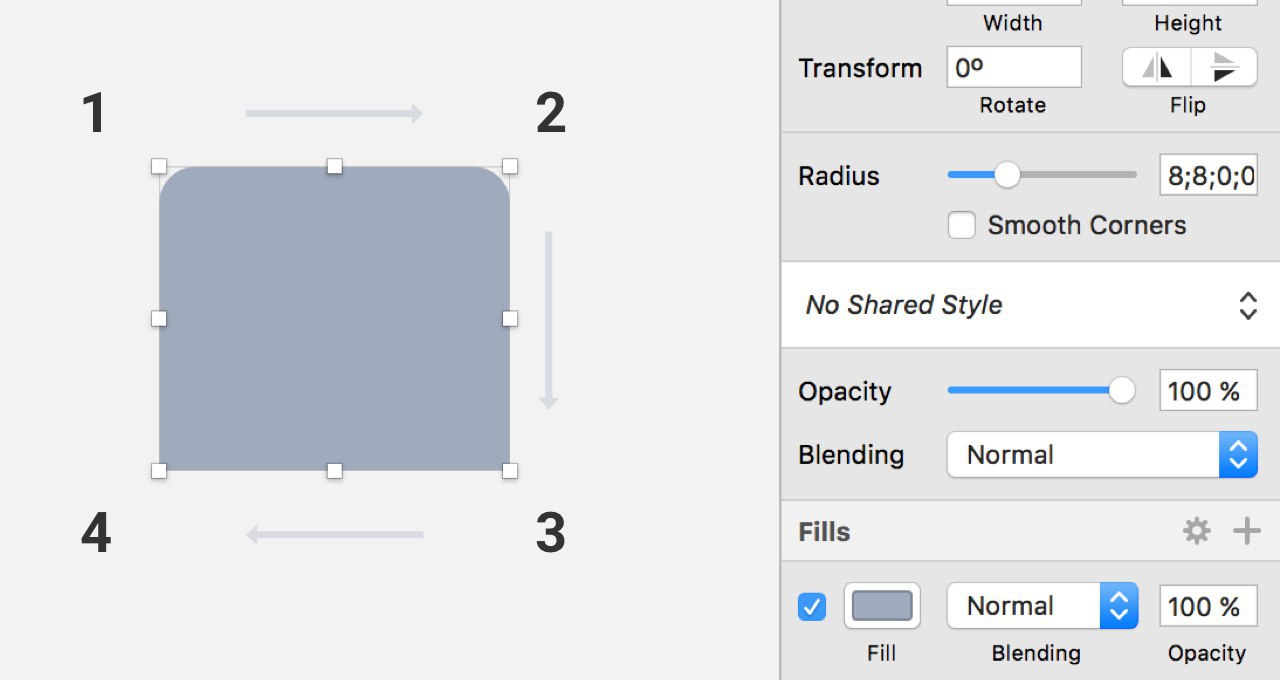
Значения вводятся по часовой:
1. Верхний левый;
2. Верхний правый;
3. Нижний правый;
4. Нижний левый
Значения вводятся по часовой:
1. Верхний левый;
2. Верхний правый;
3. Нижний правый;
4. Нижний левый

Копируем CSS-атрибуты скругления углов
Читатель Артём Фёдоров указал на глюк Скетча, связанный с углами. Если задавать угол способом из гифки и копировать его CSS-свойства, в нём не будет border-radius:
Если задать значения через запятую (например, 28; 0; 0; 0), тогда будет:
Наглядное видео:
Читатель Артём Фёдоров указал на глюк Скетча, связанный с углами. Если задавать угол способом из гифки и копировать его CSS-свойства, в нём не будет border-radius:
/* Rectangle */
background: #D8D8D8;
Если задать значения через запятую (например, 28; 0; 0; 0), тогда будет:
/* Rectangle */
background: #D8D8D8;
border-radius: 28px 0 0 0;
Наглядное видео:

2017 November 24

#классные_люди №6: Дон Норман
Дональд — очень крутой 80-летний дедуля. Профессор психологии, когнитивных и компьютерных наук. Учёный в области пользовательского опыта, классик промышленного и интерфейсного дизайна, автор книги «Дизайн привычных вещей» и термина пользовательский опыт (User Experience).
medium.com/sketchdesigner/don-norman-b124b84ecec0
Посвятил свою жизнь изучению эргономичного дизайна. В 1993 устроился работать в Apple на должность «архитектор пользовательского опыта» и это было первое использование такого выражения в названии должности. Позже Норман стал вице-президентом в Apple. Сейчас возглавляет дизайн-лабораторию The Design Lab в университете Калифорнии.
В посте на основе лекций и книги Дона я рассказываю, что такое ментальные модели, какими качествами должен обладать хороший UX-дизайн и что такое естественное соответствие.
Лекция Дона на TED youtube.com/watch?v=QYNiNv-5Im4
Забавный сюжет на VOX про Дверь Нормана (англ) youtube.com/watch?v=yY96hTb8WgI
Дональд — очень крутой 80-летний дедуля. Профессор психологии, когнитивных и компьютерных наук. Учёный в области пользовательского опыта, классик промышленного и интерфейсного дизайна, автор книги «Дизайн привычных вещей» и термина пользовательский опыт (User Experience).
medium.com/sketchdesigner/don-norman-b124b84ecec0
Посвятил свою жизнь изучению эргономичного дизайна. В 1993 устроился работать в Apple на должность «архитектор пользовательского опыта» и это было первое использование такого выражения в названии должности. Позже Норман стал вице-президентом в Apple. Сейчас возглавляет дизайн-лабораторию The Design Lab в университете Калифорнии.
В посте на основе лекций и книги Дона я рассказываю, что такое ментальные модели, какими качествами должен обладать хороший UX-дизайн и что такое естественное соответствие.
Лекция Дона на TED youtube.com/watch?v=QYNiNv-5Im4
Забавный сюжет на VOX про Дверь Нормана (англ) youtube.com/watch?v=yY96hTb8WgI
2017 November 27

Канал «Фреймер-ответы»
Я собрал лучшие вопросы, которые задавали участники @framerchat, добавил несколько хороших от себя и выложил в канал @framerfaq. В нём будут появляться высушенные ответы из Фреймер-чата.
Оглавление:
Вопрос 1 Что такое Фреймер?
Вопрос 2 Год лицензии Framer Studio стоит 144$. Смогу ли я работать в Framer Studio через год, или мне нужно будет покупать новую?
Вопрос 3 Нужно ли мне знать JavaScript, чтобы использовать Фреймер?
Вопрос 4 Будет ли Фреймер использовать КофеСкрипт всегда?
Вопрос 5 Фреймер заточен на создание именно сложных анимаций, или в нём можно быстро делать и что-то простое?
Вопрос 6 Какие плюсы использования Фреймера?
Вопрос 7 Какие возможности анимации даёт Фреймер?
Вопрос 8 Поможет ли фреймер-код программистам в дальнейшей разработке проекта?
Вопрос 9 Можно ли использовать Фреймер в VR?
Вопрос 10 С чего начинать изучение Фреймера?
Вопрос 11 Не будет ли правильным начать изучать Swift и делать анимацию в нативной среде разработки?
Вопрос 12 Подойдёт ли Фреймер, чтобы собрать простой кликабельный прототип приложения или сайта?
Вопрос 13 Как записать фреймер-прототип в формат видео?
Вопрос 14 Почему все макеты из Скетча нужно импортировать в двойном размере (2x) ?
Вопрос 15 Фреймер может осилить любую анимацию?
Вопрос 16 Как сделать слой кликабельным?
Вопрос 17 Как импортировать макет из Скетча в Фреймер?
Вопрос 18 В чём смотреть фреймер-прототипы?
Я собрал лучшие вопросы, которые задавали участники @framerchat, добавил несколько хороших от себя и выложил в канал @framerfaq. В нём будут появляться высушенные ответы из Фреймер-чата.
Оглавление:
Вопрос 1 Что такое Фреймер?
Вопрос 2 Год лицензии Framer Studio стоит 144$. Смогу ли я работать в Framer Studio через год, или мне нужно будет покупать новую?
Вопрос 3 Нужно ли мне знать JavaScript, чтобы использовать Фреймер?
Вопрос 4 Будет ли Фреймер использовать КофеСкрипт всегда?
Вопрос 5 Фреймер заточен на создание именно сложных анимаций, или в нём можно быстро делать и что-то простое?
Вопрос 6 Какие плюсы использования Фреймера?
Вопрос 7 Какие возможности анимации даёт Фреймер?
Вопрос 8 Поможет ли фреймер-код программистам в дальнейшей разработке проекта?
Вопрос 9 Можно ли использовать Фреймер в VR?
Вопрос 10 С чего начинать изучение Фреймера?
Вопрос 11 Не будет ли правильным начать изучать Swift и делать анимацию в нативной среде разработки?
Вопрос 12 Подойдёт ли Фреймер, чтобы собрать простой кликабельный прототип приложения или сайта?
Вопрос 13 Как записать фреймер-прототип в формат видео?
Вопрос 14 Почему все макеты из Скетча нужно импортировать в двойном размере (2x) ?
Вопрос 15 Фреймер может осилить любую анимацию?
Вопрос 16 Как сделать слой кликабельным?
Вопрос 17 Как импортировать макет из Скетча в Фреймер?
Вопрос 18 В чём смотреть фреймер-прототипы?

Упорядочиваем слои автоматом
Пара отличных плагинов для ускорения работы и создания порядка в слоях. Rename It и Sort Me.
#плагины #автоматизация
Пара отличных плагинов для ускорения работы и создания порядка в слоях. Rename It и Sort Me.
#плагины #автоматизация

slashdesigner

Плагин: Rename It
Используется, когда нужно заменить или удалить фрагмент текста в названии слоёв.
rodi01.github.io/RenameIt/
Пример: Допустим, в макетах есть страница «Кредит». Все слои на ней начинаются с слова credit. При экспорте все они попадут в папку с таким названием.
credit/backgrounds/back-big.png
credit/backgrounds/back-small.png
credit/icons/credit-icon-big.png
credit/icons/credit-icon-small.png
credit/icons/credit-icon-transparent.png
Чтобы не заменять вручную слово credit, используем Rename It. Выделяем все слои, по которым будем искать, ищем credit и заменяем на deposit. Оно меняется во всех местах. Все картинки выгружаются в папку deposit.
Используется, когда нужно заменить или удалить фрагмент текста в названии слоёв.
rodi01.github.io/RenameIt/
Пример: Допустим, в макетах есть страница «Кредит». Все слои на ней начинаются с слова credit. При экспорте все они попадут в папку с таким названием.
credit/backgrounds/back-big.png
credit/backgrounds/back-small.png
credit/icons/credit-icon-big.png
credit/icons/credit-icon-small.png
credit/icons/credit-icon-transparent.png
Чтобы не заменять вручную слово credit, используем Rename It. Выделяем все слои, по которым будем искать, ищем credit и заменяем на deposit. Оно меняется во всех местах. Все картинки выгружаются в папку deposit.

slashdesigner

Плагин: Sort Me
Используется когда надо отсортировать названия по возрастанию или убыванию. Помогает сделать уборку в названиях слоёв перед выгрузкой в Марвел или Зеплин.
github.com/romashamin/sort-me-sketch
Выделяем все артборды, сортируем по возрастанию или убыванию через меню:
Plugins — Sort Me — Sort Z9→A1
Почему-то плагин воспринимает слои от нижнего к верхнему. Чтобы они выстроились в нормальном порядке сверху вниз, нужно использовать Z9→A1.
Оба плагина доступны через Runner.
Используется когда надо отсортировать названия по возрастанию или убыванию. Помогает сделать уборку в названиях слоёв перед выгрузкой в Марвел или Зеплин.
github.com/romashamin/sort-me-sketch
Выделяем все артборды, сортируем по возрастанию или убыванию через меню:
Plugins — Sort Me — Sort Z9→A1
Почему-то плагин воспринимает слои от нижнего к верхнему. Чтобы они выстроились в нормальном порядке сверху вниз, нужно использовать Z9→A1.
Оба плагина доступны через Runner.

Спасибо каналу DUI
Когда в конце сентября Скетч-дизайнер был маленький и насчитывал всего 300 читателей, немногие каналы соглашались его поддерживать. @duiux был одним из первых. Тогда я заметил, сколько у него читателей и запомнил эту цифру: 2700. Я хочу поблагодарить его автора Андрея Астракта за то что он первым заметил мои посты. Желаю ему вдохновения и новых читателей. Андрей ведёт еженедельную рубрику «5 в Пят», где по пятницам собирает 5 лучших ссылок за неделю:
https://t.me/duiux/388
Если ведёшь канал, на начальном этапе поддержка других каналов очень важна. Если пишешь классный оригинальный контент и вкладываешь в него всю душу и умение, его обязательно найдут и заметят. Но не сразу. Сначала будут банить и жаловаться на спам. Действительно хороший контент нужно предлагать и продвигать, не боясь отказа или игнора от больших каналов и пабликов.
То, насколько мы доброжелательны к новым лицам, очень влияет на климат в дизайн-сообществе. Когда меньше развлекательной псевдодизайн-херни вроде Десигна и ЮиксЛайва, а больше годных проектов вроде Оди, Кости Горского, Design Pub, Интерфейсов без шелухи, Contented, Secret Design и DUI. Это далеко не все, кто заслуживает упоминания.
Телеграм-движение только в начале пути и разнообразие ему на пользу. Чем больше авторов и уникальных каналов, тем больше образованных дизайнеров, которых мы вдохновили и кому сумели рассказать что-то новое. Чем больше бурных тематических чатов, тем больше ценных знакомств и азарта развития. Тем лучше в итоге дизайн вокруг нас.
Когда в конце сентября Скетч-дизайнер был маленький и насчитывал всего 300 читателей, немногие каналы соглашались его поддерживать. @duiux был одним из первых. Тогда я заметил, сколько у него читателей и запомнил эту цифру: 2700. Я хочу поблагодарить его автора Андрея Астракта за то что он первым заметил мои посты. Желаю ему вдохновения и новых читателей. Андрей ведёт еженедельную рубрику «5 в Пят», где по пятницам собирает 5 лучших ссылок за неделю:
https://t.me/duiux/388
Если ведёшь канал, на начальном этапе поддержка других каналов очень важна. Если пишешь классный оригинальный контент и вкладываешь в него всю душу и умение, его обязательно найдут и заметят. Но не сразу. Сначала будут банить и жаловаться на спам. Действительно хороший контент нужно предлагать и продвигать, не боясь отказа или игнора от больших каналов и пабликов.
То, насколько мы доброжелательны к новым лицам, очень влияет на климат в дизайн-сообществе. Когда меньше развлекательной псевдодизайн-херни вроде Десигна и ЮиксЛайва, а больше годных проектов вроде Оди, Кости Горского, Design Pub, Интерфейсов без шелухи, Contented, Secret Design и DUI. Это далеко не все, кто заслуживает упоминания.
Телеграм-движение только в начале пути и разнообразие ему на пользу. Чем больше авторов и уникальных каналов, тем больше образованных дизайнеров, которых мы вдохновили и кому сумели рассказать что-то новое. Чем больше бурных тематических чатов, тем больше ценных знакомств и азарта развития. Тем лучше в итоге дизайн вокруг нас.



