Скетч-дизайнер: итоги 2017 года1. Дизайн-инструменты для создания интерфейсов устроили гонку вооруженийВ инструментах для продукт-дизайна за год прошли большие изменения. Гонка инструментов в самом разгаре и компании грызутся между собой за огромный рынок. У Скетча появляются серьёзные конкуренты.
Всё больше дизайнеров пересаживается с продуктов Адоба на Скетч и Фигму, понимая, что Фотошоп не годится для масштабирования дизайна. Адоб сопротивляется, но не слишком успешно: Адоб Экспириенс Дизайн, пусть вышел из бета-версии, убийцей Скетча не стал, потому что был слишком сырой. Фреймер усиленно пытается занять территорию Скетча, вышел первый полноценный видеокурс про Фреймер на русском. Инвижн получил много денег от инвестров и тоже будет оттягивать на себя внимание. Фигма не отстаёт и привлекает тех дизайнеров, у которых нет денег на Мак и которым не так важны кастомные горячие клавиши и плагины.
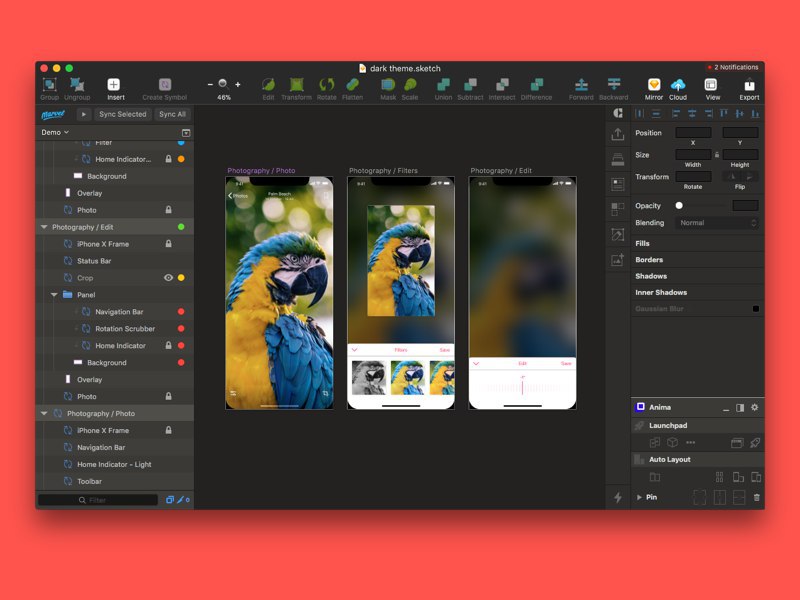
2. Скетч: библиотеки, клауд, новые плагины и сервисыСам Скетч очень здорово развился за этот год: появились библиотеки, которые упрощают работу над большими проектами, Скетч Клауд для шеринга исходников. Стали набирать популярность незаменимые плагины вроде Киc (Keys), Раннер, Дупликатор, Марвел, Линго, Абстракт и другие сервисы, работающие в экосистеме Скетча. Появилась синхронизация символов в Линго.
3. 2017 стал годом телеграм-каналовКак грибы после дождя, в Телеграме выросли десятки каналов, в том числе, про дизайн. Админы пабликов в Контакте и Фейсбуке поняли, что умная лента в этих соцсетях настолько умная, что даже при большой аудитории лишает их каких-либо просмотров, если если не вкладывать деньги в рекламу каждого поста. В итоге, вовлечённость читателей в контент стала чрезвычайно низкая. Пример из жизни: если в группе 180 000 человек, пост не набирает даже 10 000 просмотров. А читатели поняли, что употреблять неконтролируемый сладкий кефир ленты, где вперемешку с котиками и рекламой попадаются серьёзные посты, тоже не в кайф. Поэтому, наблюдаем отток профессиональной аудитории из соцсетей в Телеграм. Это будет продолжаться из-за системных проблем соцсетей.
Появился сервис
tgstat.ru, на котором собран прозрачный рейтинг в категории Дизайн:
tgstat.ru/design. Даже крупные студии вроде Чулакова (20 октября), Горбунова (9 июня) и Лебедева (17 ноября 2016) вовремя завели телеграм-каналы. Самым популярным каналом в категории Дизайн стал Костя Горский из Интеркома с 17 000 подписчиков. По меркам цифр соцсетей, аудитория небольшая, но надо учитывать, что канал открыт 16 июля 2017 и в отдельные месяцы рос на 5000 человек в месяц, а вовлечение аудитории каналов несравнимо выше, чем в пабликах.
4. Смотри в сторону VRВсё более ощутимо чувствуется близящаяся VR-революция. Очки и шлемы становятся более доступны широкой аудитории. Oculus Go за 200$, который выходит в январе 2018, тому пример.
Тема дизайна для VR мне очень близка и я о ней точно буду писать. Поэтому я завёл отдельный канал
@vrdesigner, которым пока не занимаюсь из-за Скетч-дизайнера. Те, кто сейчас начинает изучать специфику дизайна для VR и технологии вроде ThreeJS и Unity, будут очень востребованы в будущем. Вообще, чем быстрее дизайнеры начнут писать код, тем им будет лучше. Если занимаешься интерфейсами, знание как минимум связки HTML-CSS-JavaScript даёт большие преимущества.
5. Скетч-дизайнеру 4 месяцаДля меня год был большим прорывом. В феврале я начал работать в банке и нашёл свою нишу. В конце августа открыл Скетч-дизайнер.
Сегодня каналу исполниось всего 4 месяца. За это время я перезнакомился с огромным количеством интересных людей и классных дизайнеров. Написал много материала, придумал кучу идей для новых постов, намонтировал #GIF-уроков, выложил свои конспекты по Фреймеру, открыл
@framerchat и зарегистрировал домен
sketchdesigner.ru, скоро открою на нём сайт. Я вдохновлён тем откликом, который вызвал мой проект и хочу верить, что это только начало.