Символ А содержит вложенный символ Б. В макете есть несколько копий А. Если в них нужно скрыть Б, выделяем все А и ставим оверрайд Б в None (Shift + Alt + Cmd + N). #GIF
Нахрена?
Это удобно, если тебе не хочется менять исходный символ, но нужно удалить из него какой-то элемент или целый блок. В противном случае пришлось бы делать дублирующую версию символа, но без ненужного блока, а это нарушает принцип DRY.
Shift + Alt + Cmd + N скрывает верхний оверрайд
Это, конечно, раскоряка для гиков. Если в символе А несколько вложенных символов, эта клавиша скроет первый в списке слоёв мастер-символа. Но поскольку такая ситуация довольно редкая, может и не имеет смысла использовать её вообще, а использовать дропдаун-меню.
Оверрайд группой
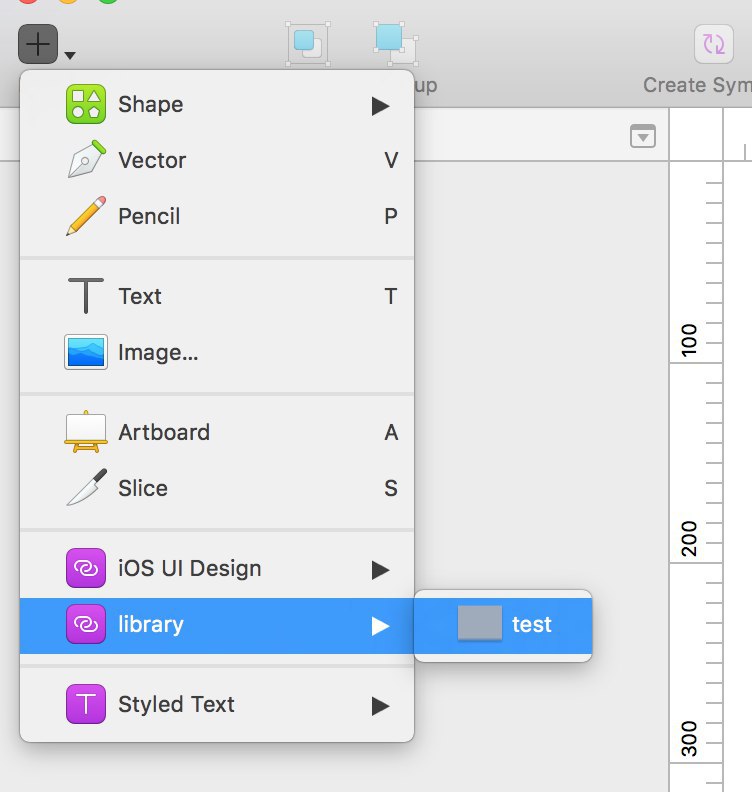
Вдвойне красиво, что это можно делать с группой символов. Таким же образом можно прописывать в текстовые объекты символа новые надписи, а в растровые объекты картинок — новые картинки. Главное условие: все выделенные копии символов должны иметь общий мастер.
Убираем лишние поля из блока оверрайдов
Если заблокировать (Shift + Cmd + L) текстовый слой, изображение или символ в мастере, они не появятся в списке полей Overrides.
Глюк с оверрайдами в Зеплине исправили
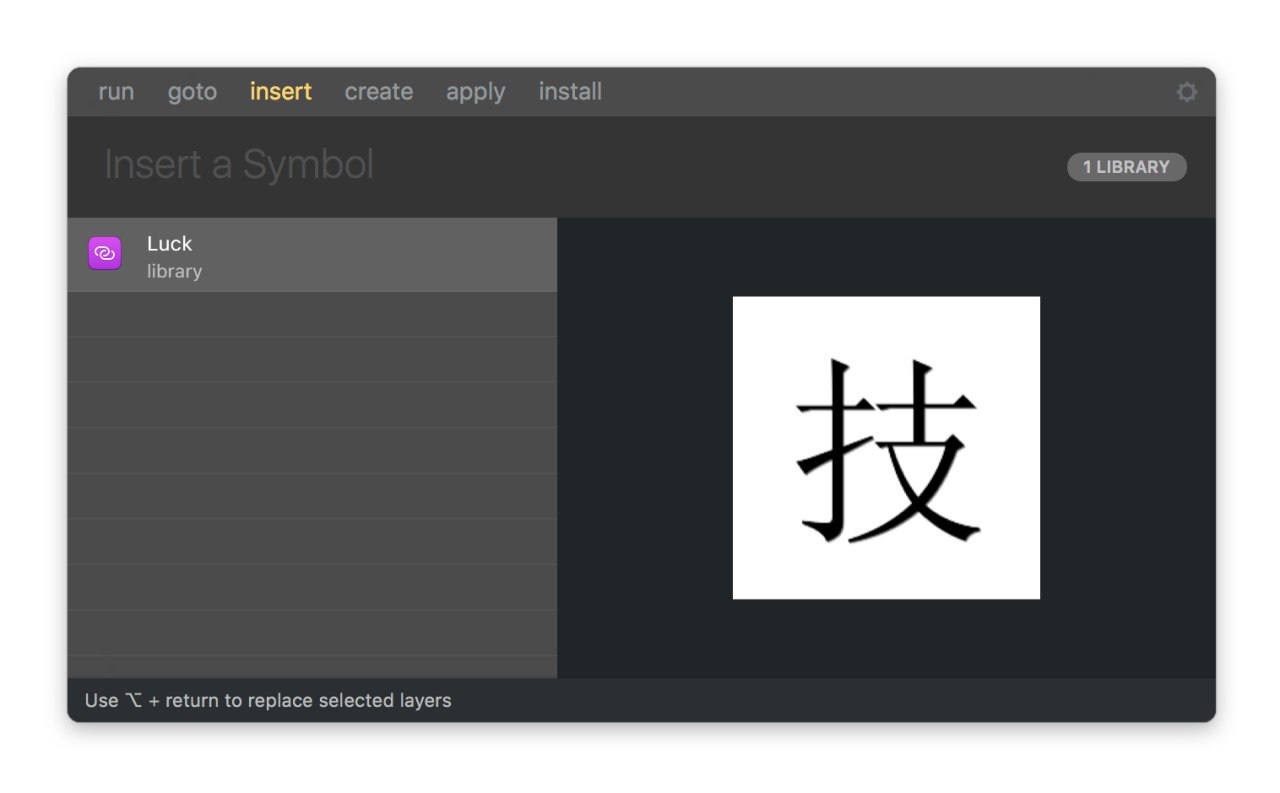
Оверрайды используются для переключения иконок. Ещё совсем недавно в Зеплине был глюк, который не позволял скачать иконку, если она была установлена оверрайдом. Вместо этого верстальщики загружали оригинальную иконку, прописанную в мастер-символе. Это лишало смысла оверрайды для иконок и я долго не использовал их. Подтверждаю, что в актуальной версии Скетча (47) и Зеплина (1.20) это исправили и коммунизм стал чуть ближе.
#идеология_символов