Size: a a a
2019 February 21

Урок «3 этапа создания анимационного сюжета»
В работе интерфейсного дизайнера иногда возникает потребность рисовать и анимировать забавных персонажей — маскотов. Они оживляют скучный образ какой-нибудь корпорации и от её имени в дружественной форме рассказывают о продуктах и услугах. Например, когда Почта Банк запускал приложение для детей, использовали летающего робота. Сделать запоминающегося целостного персонажа — непростая задача и к ней надо готовиться сильно раньше, чем она появится на горизонте: систематически рисовать персонажей, если это увлекает.
Сегодня хочу поделиться большим уроком талантливого дизайнера Артёма Станицкого из Embria, который даст импульс в 2D-иллюстрации и её последующей анимации.
В посте рассказывает об идее.
В видео в ускоренном скринкасте показывает два последних этапа: рисует иллюстрацию с мопсом, домом и горами в Фотошопе, затем делает анимацию мопса и веток в Afrer Effects.
Урок нашёл в Учебнике дизайнера.
—
#для_профи #иллюстрация #Фотошоп #AE #анимация
В работе интерфейсного дизайнера иногда возникает потребность рисовать и анимировать забавных персонажей — маскотов. Они оживляют скучный образ какой-нибудь корпорации и от её имени в дружественной форме рассказывают о продуктах и услугах. Например, когда Почта Банк запускал приложение для детей, использовали летающего робота. Сделать запоминающегося целостного персонажа — непростая задача и к ней надо готовиться сильно раньше, чем она появится на горизонте: систематически рисовать персонажей, если это увлекает.
Сегодня хочу поделиться большим уроком талантливого дизайнера Артёма Станицкого из Embria, который даст импульс в 2D-иллюстрации и её последующей анимации.
В посте рассказывает об идее.
В видео в ускоренном скринкасте показывает два последних этапа: рисует иллюстрацию с мопсом, домом и горами в Фотошопе, затем делает анимацию мопса и веток в Afrer Effects.
Урок нашёл в Учебнике дизайнера.
—
#для_профи #иллюстрация #Фотошоп #AE #анимация
2019 February 23

Какие причины переходить на Фигму? В серии постов, объединённых хэш-тегом #причина я раскрою основные доводы: свои и других моих собеседников.
#причина №1: Для больших компаний Зеплин неадекватно дорогой
Любопытное услышал от Ветрова. Команда Меил ру готовится переходить на Фигму. Одна из основных причин этого решения — Зеплин использовать слишком дорого. Это было неожиданно, но затем я понял, что всё логично. С такими же проблемами сталкивался и сам в банке.
В посте привёл конкретные цифры и рассказал о проблемах управления доступом на Зеплин в крупных компаниях.
medium.com/slashdesigner/zeplin-941e177acf8a
—
#для_профи #Зеплин #Фигма
#причина №1: Для больших компаний Зеплин неадекватно дорогой
Любопытное услышал от Ветрова. Команда Меил ру готовится переходить на Фигму. Одна из основных причин этого решения — Зеплин использовать слишком дорого. Это было неожиданно, но затем я понял, что всё логично. С такими же проблемами сталкивался и сам в банке.
В посте привёл конкретные цифры и рассказал о проблемах управления доступом на Зеплин в крупных компаниях.
medium.com/slashdesigner/zeplin-941e177acf8a
—
#для_профи #Зеплин #Фигма
2019 February 26

Интересная заметка про то как в Фигме вырезать экраны с комментариями. Нельзя делать это через Cmd + X, иначе все комментарии потеряются в блоке Unattached Comments и их нельзя будет привязать к фреймам снова.
—
#первые_шаги #Фигма
—
#первые_шаги #Фигма


Книга «Руководство по Figma»
Приложение: проект в Фигме
Сегодня большой день. Я публикую свою первую книгу. Это труд последних нескольких месяцев. В компактном виде собран солидный набор технических знаний, который позволит эффективно создавать интерфейсы и иллюстрации. Книга напичкана горячими клавишами, практикой, вдохновением и лайфхаками.
Сравнение Фигмы и Скетча
Я подробно анализирую основные функции, а также их аналоги в Скетче. Разбираю реализацию символов и компонентов, стилей и ограничителей.
Что внутри
Рассматриваю 23 темы, среди которых: обзор интерфейса, шейпы, перо и векторные сети, градиенты всех типов с примерами, кадрирование и цветокоррекция, булевы группы, адаптивность, общие стили, компоненты, оверрайды и много чего ещё.
Начинающие найдут здесь для себя правильный технический фундамент дальнейшего развития в дизайне. А те, кто работал в Скетче, смогут максимально быстро перестроиться на новый редактор.
Это бета
В эту версию вошло далеко не всё, что я хотел и её можно было бы бесконечно улучшать. Новые главы обязательно будут появляться. Это самая первая публичная версия. Я буду рад получить обратную связь о книге лично или на сайте. Прошу сообщать об опечатках.
Эта книга бесплатна
Поблагодарить меня можно через PayPal и Я Соберу. Задавать вопросы, которые возникнут по книге — в Фигма-чате.
Книга адаптирована для чтения на планшетах. Закачай её в айпад, чтобы иметь под рукой.
Внешняя ссылка: slashdesigner.ru/books/Figma_Guide_v.1_beta.pdf
—
#первые_шаги #Руководство #Фигма
Приложение: проект в Фигме
Сегодня большой день. Я публикую свою первую книгу. Это труд последних нескольких месяцев. В компактном виде собран солидный набор технических знаний, который позволит эффективно создавать интерфейсы и иллюстрации. Книга напичкана горячими клавишами, практикой, вдохновением и лайфхаками.
Сравнение Фигмы и Скетча
Я подробно анализирую основные функции, а также их аналоги в Скетче. Разбираю реализацию символов и компонентов, стилей и ограничителей.
Что внутри
Рассматриваю 23 темы, среди которых: обзор интерфейса, шейпы, перо и векторные сети, градиенты всех типов с примерами, кадрирование и цветокоррекция, булевы группы, адаптивность, общие стили, компоненты, оверрайды и много чего ещё.
Начинающие найдут здесь для себя правильный технический фундамент дальнейшего развития в дизайне. А те, кто работал в Скетче, смогут максимально быстро перестроиться на новый редактор.
Это бета
В эту версию вошло далеко не всё, что я хотел и её можно было бы бесконечно улучшать. Новые главы обязательно будут появляться. Это самая первая публичная версия. Я буду рад получить обратную связь о книге лично или на сайте. Прошу сообщать об опечатках.
Эта книга бесплатна
Поблагодарить меня можно через PayPal и Я Соберу. Задавать вопросы, которые возникнут по книге — в Фигма-чате.
Книга адаптирована для чтения на планшетах. Закачай её в айпад, чтобы иметь под рукой.
Внешняя ссылка: slashdesigner.ru/books/Figma_Guide_v.1_beta.pdf
—
#первые_шаги #Руководство #Фигма
2019 March 04

Впечатления от ProfsoUX и воркшопа
Рад был поучаствовать в питерской конференции @ProfsoUX. Отличная организация, хорошее место и доброжелательная публика. Отчёт с конференции планирую выложить позже, там сильные лекторы.
Провёл часовой воркшоп, на котором спроектировал лоуфай-прототип для сценария регистрации в типичном банковском приложении.
Встал перед дилеммой: успеть показать целый сценарий от начала и до конца, или больше уделить время совместной работе с залом. Выбрал первое, поэтому взаимодействия с залом было меньше, чем мне хотелось. Не успел показать работу с правками через комментарии в Фигме и продемонстрировать тестирование. Приняли тепло, задавали много дельных вопросов. Например, про версионирование прототипов, бардак в компонентах и лапшу из связей. Понял, с какими проблемами сталкиваются ребята и теперь смогу разобрать их в канале.
Это было моё первое такое выступление на полный зал в 50 человек. Вдохновляющий опыт. Ушёл прокачивать ораторские навыки, чтобы повторить его на других площадках или в виде трансляции. Уж лучше запинаться, рассказывать меньше и своими словами, чем идти по рельсам готового напечатанного текста и перегрузить аудиторию. Между расслабленной записью видеоуроков дома и живым выступлением огромная пропасть.
Жду видеозапись, которую выложу на YouTube, одновременно выложу тезисы. На мою камеру удалось записать большую часть. Записать экран через ScreenFlow не удалось: тот подвёл и заглючил.
Спасибо тем, кто пришёл!
—
#для_профи
Рад был поучаствовать в питерской конференции @ProfsoUX. Отличная организация, хорошее место и доброжелательная публика. Отчёт с конференции планирую выложить позже, там сильные лекторы.
Провёл часовой воркшоп, на котором спроектировал лоуфай-прототип для сценария регистрации в типичном банковском приложении.
Встал перед дилеммой: успеть показать целый сценарий от начала и до конца, или больше уделить время совместной работе с залом. Выбрал первое, поэтому взаимодействия с залом было меньше, чем мне хотелось. Не успел показать работу с правками через комментарии в Фигме и продемонстрировать тестирование. Приняли тепло, задавали много дельных вопросов. Например, про версионирование прототипов, бардак в компонентах и лапшу из связей. Понял, с какими проблемами сталкиваются ребята и теперь смогу разобрать их в канале.
Это было моё первое такое выступление на полный зал в 50 человек. Вдохновляющий опыт. Ушёл прокачивать ораторские навыки, чтобы повторить его на других площадках или в виде трансляции. Уж лучше запинаться, рассказывать меньше и своими словами, чем идти по рельсам готового напечатанного текста и перегрузить аудиторию. Между расслабленной записью видеоуроков дома и живым выступлением огромная пропасть.
Жду видеозапись, которую выложу на YouTube, одновременно выложу тезисы. На мою камеру удалось записать большую часть. Записать экран через ScreenFlow не удалось: тот подвёл и заглючил.
Спасибо тем, кто пришёл!
—
#для_профи

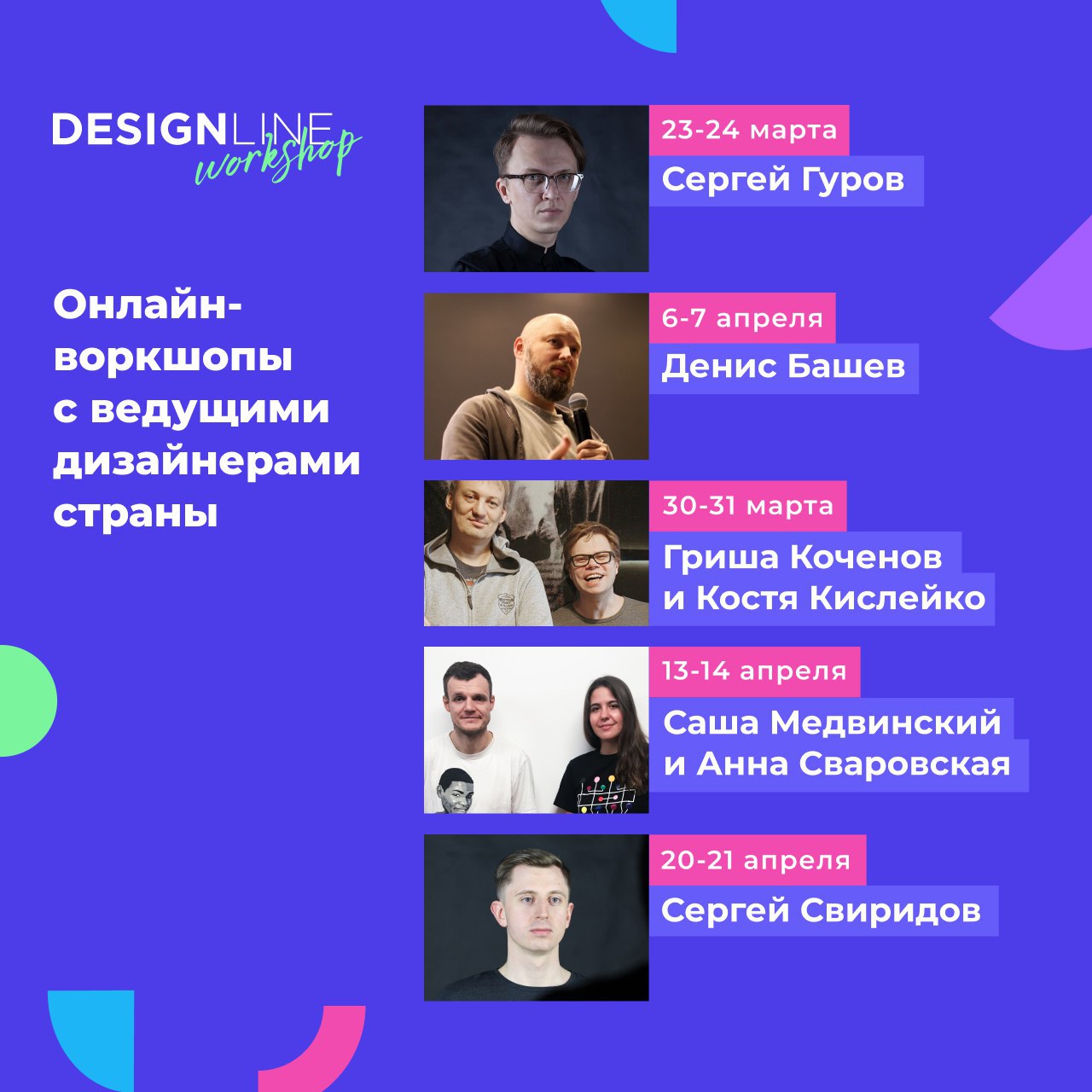
Design Line Workshop
Мои хорошие знакомые The Promotion снова организуют серию стримов Design Line Workshop. Год назад я уже о них рассказывал и с интересом послушал, было здорово и народ хвалил.
Каждый из воркшопов будет длиться по два выходных дня и даст возможность поработать над своим проектом вместе с крутыми чуваками. Это очень помогает встряхнуться и узнать новые подходы в работе.
Все воркшопы будут проходить в выходные в виде интерактивных прямых трансляций.
23-24 марта — «Поиск и реализация визуального решения. Теория и практика»
Сергей Гуров
30-31 марта — «Огонь суровых бизнес-задач. Находим решения для реального веб-проекта»
Гриша Коченов и Костя Кислейко из AGIMA. Гриша произвёл на меня большое впечатление своим выступлением на G8 «Зона отчуждения».
Промо-код на 10% — agima.
6-7 апреля — «Экспериментальная типографика: там, где кончается форма и начинается смысл»
Денис Башев.
13-14 апреля — «Digital-айдентика. Как сделать фирменный стиль, живущий в цифровой среде»
Саша Медвинский и Анна Сваровская из Creative People
Промо-код на 10% — cpeople.
20-21 апреля — «Как дизайнеру грамотно вести клиентские проекты: от брифинга до презентации»
Сергей Свиридов из Red Collar.
Промо-код на 10% — sviridov.
Сам с удовольствием поучаствую.
Подробности и билеты →
—
#для_профи #анонсы
Мои хорошие знакомые The Promotion снова организуют серию стримов Design Line Workshop. Год назад я уже о них рассказывал и с интересом послушал, было здорово и народ хвалил.
Каждый из воркшопов будет длиться по два выходных дня и даст возможность поработать над своим проектом вместе с крутыми чуваками. Это очень помогает встряхнуться и узнать новые подходы в работе.
Все воркшопы будут проходить в выходные в виде интерактивных прямых трансляций.
23-24 марта — «Поиск и реализация визуального решения. Теория и практика»
Сергей Гуров
30-31 марта — «Огонь суровых бизнес-задач. Находим решения для реального веб-проекта»
Гриша Коченов и Костя Кислейко из AGIMA. Гриша произвёл на меня большое впечатление своим выступлением на G8 «Зона отчуждения».
Промо-код на 10% — agima.
6-7 апреля — «Экспериментальная типографика: там, где кончается форма и начинается смысл»
Денис Башев.
13-14 апреля — «Digital-айдентика. Как сделать фирменный стиль, живущий в цифровой среде»
Саша Медвинский и Анна Сваровская из Creative People
Промо-код на 10% — cpeople.
20-21 апреля — «Как дизайнеру грамотно вести клиентские проекты: от брифинга до презентации»
Сергей Свиридов из Red Collar.
Промо-код на 10% — sviridov.
Сам с удовольствием поучаствую.
Подробности и билеты →
—
#для_профи #анонсы
2019 March 05

Обновлённая версия книги — v.1.1
PDF | Внешняя ссылка →
Минорный апдейт. Исправлено много опечаток и неточностей, о которых написали читатели. Добавлены некоторые клавиши для Windows и новые скриншоты. По всей книге исправлен стиль нумерованных списков.
Спасибо Виктору Шишко, Кириллу Олейниченко, Юрию Филипову, Павлу Новицкому, Владу Богданову, Юлии Думанис и Оксане Хажиевой, за фидбэк и найденные опечатки. Вы сделали эту книгу лучше.
PDF | Внешняя ссылка →
Минорный апдейт. Исправлено много опечаток и неточностей, о которых написали читатели. Добавлены некоторые клавиши для Windows и новые скриншоты. По всей книге исправлен стиль нумерованных списков.
Спасибо Виктору Шишко, Кириллу Олейниченко, Юрию Филипову, Павлу Новицкому, Владу Богданову, Юлии Думанис и Оксане Хажиевой, за фидбэк и найденные опечатки. Вы сделали эту книгу лучше.
2019 March 06

Правильно ли использовать слово «опасность» для opacity, как Илья Бирман когда-то предложил? Каждому, кто слышит это впервые, надо объяснять подтекст.
Анонимный опрос
Проголосовало: 12242019 March 09

Онлайн-воркшоп по компонентам в Framer X
Разработчик из Framer Артём Ряснянский @rsnnsk сделал воркшоп для русскоязычного сообщества.
youtube.com/watch?v=LIeObKJkVI4
Что было: Обсудили основы Реакта и Тайпскрипта, написали простой компонент, в котором по клику меняется случайное фото кроссовка. Выяснили, что компоненты Фреймера могут служить как для прототипов, так и для боевой разработки. Обсудили, как передавать фреймер-проект фронтендам.
Для дизайнеров, которым не хватает графического редактора, а хочется копать глубже и делать дизайн с живыми данными. Нужно знать основы HTML и CSS и немного JS. Задавать вопросы по Фреймеру можно в Фреймер-чате.
Компонент в Framer Store
Исходник на GitHub
—
#для_профи #Фреймер
Разработчик из Framer Артём Ряснянский @rsnnsk сделал воркшоп для русскоязычного сообщества.
youtube.com/watch?v=LIeObKJkVI4
Что было: Обсудили основы Реакта и Тайпскрипта, написали простой компонент, в котором по клику меняется случайное фото кроссовка. Выяснили, что компоненты Фреймера могут служить как для прототипов, так и для боевой разработки. Обсудили, как передавать фреймер-проект фронтендам.
Для дизайнеров, которым не хватает графического редактора, а хочется копать глубже и делать дизайн с живыми данными. Нужно знать основы HTML и CSS и немного JS. Задавать вопросы по Фреймеру можно в Фреймер-чате.
Компонент в Framer Store
Исходник на GitHub
—
#для_профи #Фреймер

Телеграм объявляет о конкурсах для UI-дизайнеров
Конкурс №1: редизайн окна чата
Призовой фонд: 15 000 $
Задача в том, чтобы сделать редизайн окна чата и меню вложений для Android. Чтобы принять участие, пришли макеты в PNG боту @design_bot. Кроме того, нужно записать видео, в котором продемонстрировать, как это решение должно работать. Сделать акцент на шеринг фото и видео.
В оценке работ Телеграм ценит простоту, удобство и консистентность. При необходимости можно менять цвета интерфейса, включая стандартный фон.
—
Конкурс №2, для UI-аниматоров
Призовой фонд: 10 000 $
Задача: создать простую и стильную анимацию, которую Телеграм сможет использовать, чтобы объяснить следующие концепции:
• Телеграм можно использовать на компах
• Двойная галочка означает, что сообщение прочитано
• Можно переключаться между записью голосовых и видео-сообщений
Предложи анимированного персонажа или оставь решение простым, насколько это возможно. Чтобы участвовать, присылай один или несколько JSON-документов в формате Lottie и сопутствующую им GIF-анимацию боту @design_bot. Лотти-джейсоны обычно делают в After Effects.
—
В обоих конкурсах работы принимаются с 10 по 24 марта включительно. Хочу напомнить, что в конце декабря Телеграм уже устраивал конкурс и сейчас в нём объявлен победитель, который выиграл 5 000 $. Следим за каналом @designers. Победители будут объявлены в конце марта.
Удачи всем нам!
—
#для_профи #анонсы
Конкурс №1: редизайн окна чата
Призовой фонд: 15 000 $
Задача в том, чтобы сделать редизайн окна чата и меню вложений для Android. Чтобы принять участие, пришли макеты в PNG боту @design_bot. Кроме того, нужно записать видео, в котором продемонстрировать, как это решение должно работать. Сделать акцент на шеринг фото и видео.
В оценке работ Телеграм ценит простоту, удобство и консистентность. При необходимости можно менять цвета интерфейса, включая стандартный фон.
—
Конкурс №2, для UI-аниматоров
Призовой фонд: 10 000 $
Задача: создать простую и стильную анимацию, которую Телеграм сможет использовать, чтобы объяснить следующие концепции:
• Телеграм можно использовать на компах
• Двойная галочка означает, что сообщение прочитано
• Можно переключаться между записью голосовых и видео-сообщений
Предложи анимированного персонажа или оставь решение простым, насколько это возможно. Чтобы участвовать, присылай один или несколько JSON-документов в формате Lottie и сопутствующую им GIF-анимацию боту @design_bot. Лотти-джейсоны обычно делают в After Effects.
—
В обоих конкурсах работы принимаются с 10 по 24 марта включительно. Хочу напомнить, что в конце декабря Телеграм уже устраивал конкурс и сейчас в нём объявлен победитель, который выиграл 5 000 $. Следим за каналом @designers. Победители будут объявлены в конце марта.
Удачи всем нам!
—
#для_профи #анонсы
2019 March 10

Как сделать простую афишу
Я ответил на вопрос в Яндекс Знатоках о том как начинающему дизайнеру сделать простую афишу для спектакля. О главных вопросах: Что и Когда, о фото-иллюстрациях и как выкрутиться без них. О типографике и блоке с датой.
Вот проект с тремя простейшими вариантами. Не перестаю восхищаться, как хорошо подходит Фигма для обучения дизайну: дал ссылку в посте и у всех уже есть исходник, который ты всё ещё можешь дорабатывать.
—
#первые_шаги #Фигма
Я ответил на вопрос в Яндекс Знатоках о том как начинающему дизайнеру сделать простую афишу для спектакля. О главных вопросах: Что и Когда, о фото-иллюстрациях и как выкрутиться без них. О типографике и блоке с датой.
Вот проект с тремя простейшими вариантами. Не перестаю восхищаться, как хорошо подходит Фигма для обучения дизайну: дал ссылку в посте и у всех уже есть исходник, который ты всё ещё можешь дорабатывать.
—
#первые_шаги #Фигма


Стартовали финал Mail Design Cup 2018 в формате баттла. Онлайн-трансляция для тех, кто не дошёл — https://www.youtube.com/watch?v=ZEsiF2xkkWk.
12 дизайнеров предложат свои концепты памятки для космических туристов. В зале жюри — Сергей Попков (Skillbox / AIC), Георгий Квасников (Fantasy), Юрий Ветров (Mail.ru Group), Лена Аникеева (Pixies Design Studio), Максим Павлов (Notamedia).
Параллельно с баттлами можно будет посмотреть мастер-классы по дизайну интерфейсов от OKTAEDER, PINKMAN и Skillbox. Ну и поучаствовать в дизайн-ревью от арт-директоров AIC: Николай Иванов, Саша Мельбурн и Кирилл Глоба.
В течение 3 часов финалисты конкурса будут решать задачу в прямом эфире. Работы появятся к концу баттла на сайте https://russiandesigncup.ru/.
#maildesigncup
12 дизайнеров предложат свои концепты памятки для космических туристов. В зале жюри — Сергей Попков (Skillbox / AIC), Георгий Квасников (Fantasy), Юрий Ветров (Mail.ru Group), Лена Аникеева (Pixies Design Studio), Максим Павлов (Notamedia).
Параллельно с баттлами можно будет посмотреть мастер-классы по дизайну интерфейсов от OKTAEDER, PINKMAN и Skillbox. Ну и поучаствовать в дизайн-ревью от арт-директоров AIC: Николай Иванов, Саша Мельбурн и Кирилл Глоба.
В течение 3 часов финалисты конкурса будут решать задачу в прямом эфире. Работы появятся к концу баттла на сайте https://russiandesigncup.ru/.
#maildesigncup
2019 March 11

Руководство по Figma v.1.2 Beta
Редактировать посты старше двух дней в Телеграме нельзя. Поэтому, я сделал постоянную ссылку на свежую версию книги. Теперь при выходе новых версий ссылка не будет меняться. Актуальная версия — 1.2.
bit.ly/figma-guide-latest
Большинство вопросов о книге задают про то, почему я выбрал формат PDF, а не сайт. PDF удобен тем, что позволяет углубиться в книгу, не отвлекаясь на посторонние вкладки. Его удобнее листать и хранить. Сам по себе PDF воспринимается ценностью, а сайт нет. Сайт может лечь, а PDF самоустраниться с диска не может. В виде сайта своё руководство я тоже планирую выпустить, когда будут дописаны главы про прототипы и стили.
Также хочу поблагодарить тех, кто прислал донаты. С момента выхода книги мне прислали 2 293 ₽ (34$) и это вдохновляет. Я всегда воспринимал свой проект как способ тратить деньги, а не зарабатывать. Модель монетизации через рекламу всегда избегал. Интерфейсы приносят достаточно. Мне близка модель Википедии, когда я способен делать что-то важное, а сообщество поддерживает это. Спасибо!
—
#первые_шаги #Фигма
Редактировать посты старше двух дней в Телеграме нельзя. Поэтому, я сделал постоянную ссылку на свежую версию книги. Теперь при выходе новых версий ссылка не будет меняться. Актуальная версия — 1.2.
bit.ly/figma-guide-latest
Большинство вопросов о книге задают про то, почему я выбрал формат PDF, а не сайт. PDF удобен тем, что позволяет углубиться в книгу, не отвлекаясь на посторонние вкладки. Его удобнее листать и хранить. Сам по себе PDF воспринимается ценностью, а сайт нет. Сайт может лечь, а PDF самоустраниться с диска не может. В виде сайта своё руководство я тоже планирую выпустить, когда будут дописаны главы про прототипы и стили.
Также хочу поблагодарить тех, кто прислал донаты. С момента выхода книги мне прислали 2 293 ₽ (34$) и это вдохновляет. Я всегда воспринимал свой проект как способ тратить деньги, а не зарабатывать. Модель монетизации через рекламу всегда избегал. Интерфейсы приносят достаточно. Мне близка модель Википедии, когда я способен делать что-то важное, а сообщество поддерживает это. Спасибо!
—
#первые_шаги #Фигма
2019 March 12

Новый видеокурс по Figma
Видимо, идея сделать что-то про Фигму витала в воздухе и теперь у новичков нет больше никаких отговорок. Вышел офигенный бесплатный видеокурс на 15 уроков от @naukadsgn. С качественным звуком и внятными объяснениями Романа Горелика. Здорово наблюдать альтернативу моему подходу о том, как нужно рассказывать о Фигме. Отличная работа, снимаю шляпу. Думал записывать видеокурс по книге сам, но теперь это вряд ли нужно.
Курс даст хороший верхнеуровневый обзор инструмента и вполне сочетается с книгой. Раскрыты темы, которых ещё нет у меня: прототипы, слайсы и экспорт. В курсе меньше про рисование и горячие клавиши, и больше про веб-дизайн.
1. Обзор интерфейса 11:42
2. Манипуляция объектами 10:32
3. Фреймы и слайсы 10:27
4. Векторные объекты 24:37
5. Кривые и перо 8:35
6. Слои и маски 12:04
7. Текст 9:08
8. Цвет 8:50
9. Сетки и направляющие 7:26
10. Стили 5:16
11. Ограничители 4:38
12. Компоненты 12:44
13. Выравнивание и умное распределение 5:51
14. Прототипирование 16:44
15. Интеграция и экспорт 5:37
Плейлист на YouTube, общее время: 2 часа 34 мин.
На этой ноте обещаю больше не мучать профи учебниками и курсами про азы. Впереди у нас знакомство с Lottie, немного AE, новые разборы UI-анимации, а также видео с моего воркшопа.
—
#первые_шаги #Фигма
Видимо, идея сделать что-то про Фигму витала в воздухе и теперь у новичков нет больше никаких отговорок. Вышел офигенный бесплатный видеокурс на 15 уроков от @naukadsgn. С качественным звуком и внятными объяснениями Романа Горелика. Здорово наблюдать альтернативу моему подходу о том, как нужно рассказывать о Фигме. Отличная работа, снимаю шляпу. Думал записывать видеокурс по книге сам, но теперь это вряд ли нужно.
Курс даст хороший верхнеуровневый обзор инструмента и вполне сочетается с книгой. Раскрыты темы, которых ещё нет у меня: прототипы, слайсы и экспорт. В курсе меньше про рисование и горячие клавиши, и больше про веб-дизайн.
1. Обзор интерфейса 11:42
2. Манипуляция объектами 10:32
3. Фреймы и слайсы 10:27
4. Векторные объекты 24:37
5. Кривые и перо 8:35
6. Слои и маски 12:04
7. Текст 9:08
8. Цвет 8:50
9. Сетки и направляющие 7:26
10. Стили 5:16
11. Ограничители 4:38
12. Компоненты 12:44
13. Выравнивание и умное распределение 5:51
14. Прототипирование 16:44
15. Интеграция и экспорт 5:37
Плейлист на YouTube, общее время: 2 часа 34 мин.
На этой ноте обещаю больше не мучать профи учебниками и курсами про азы. Впереди у нас знакомство с Lottie, немного AE, новые разборы UI-анимации, а также видео с моего воркшопа.
—
#первые_шаги #Фигма