Size: a a a
2018 October 22

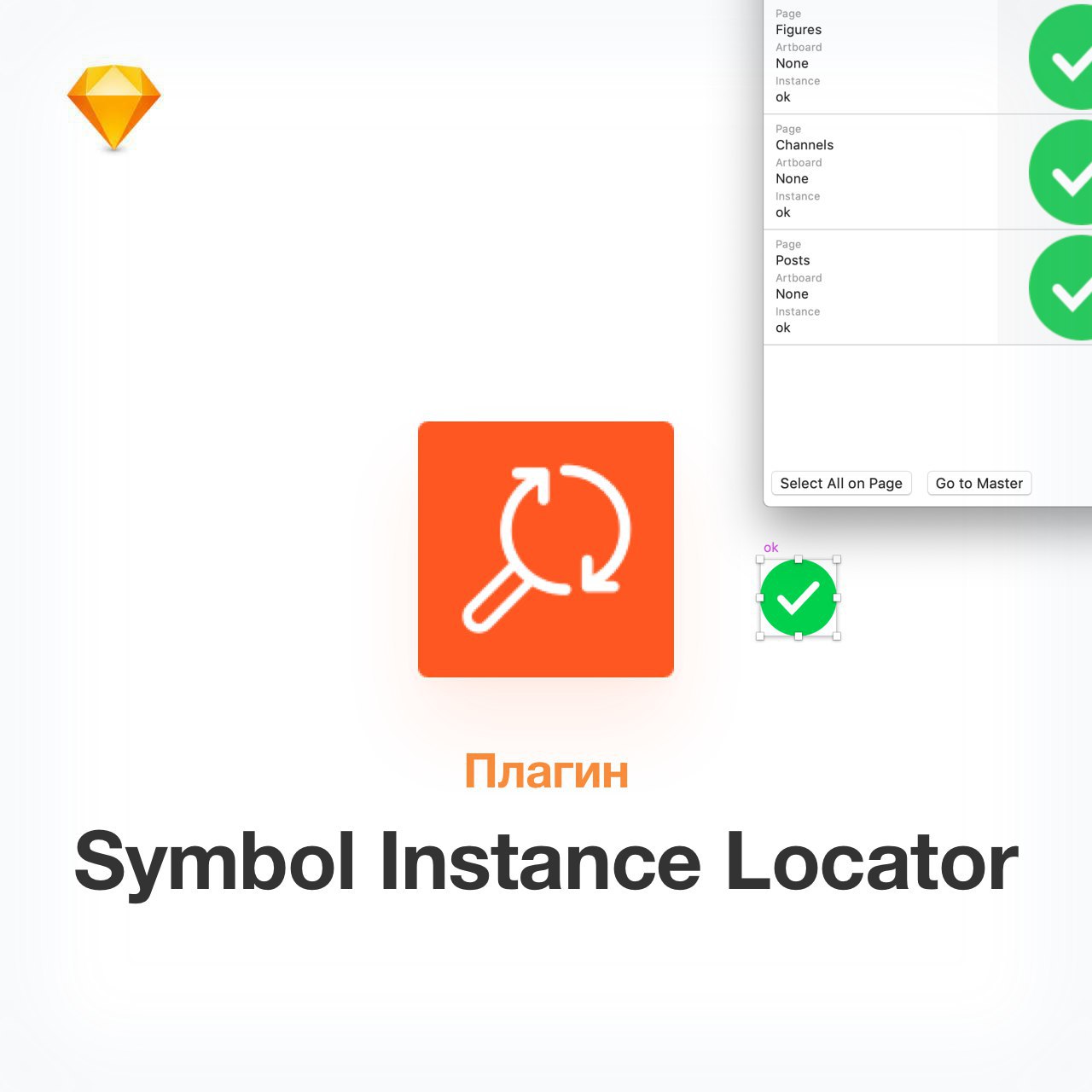
#плагины №17: Symbol Instance Locator
В Скетче очень не хватает функции «Показать экземпляры символа». Плагин докручивает именно эту возможность и по мастеру символа позволяет определить, где на текущей странице тот используется. Заодно он позволяет массово заменять в экземплярах их мастеры в рамках одной страницы.
Это моя главная щётка для наведения порядка в сценариях, в которых наблюдается бардак с символами.
Особенно полезен этот инструмент, когда нужно проверить, есть ли у мастера символа живые экземпляры. Если есть, Скетч ругнётся бесполезным алертом: Are you sure you want to delete this Symbol Если он всплывает, значит, есть и при удалении символа они отвяжутся и превратятся в группы. Если артборд символа удаляется тихо, значит символ не использовался и никаких последствий не будет.
Проверку на наличие экземпляров следует выполнять перед тем как удалить ненужные символы.
Как использовать:
1. Выделяем артборд.
2. Лезем в меню: Plugins → Symbol Instance Locator → Symbol Instance Locator.
Стандартная клавиша — Shift + Alt + Cmd + L. Я настроил на Cmd + L , что легко запомнить по слову Locate. Как настраивать.
3. Открывается окно со списком экземпляров. Клик на список переносит в то место, где на макете он использовался.
4. Также есть кнопка Select All On Page, которая позволяет выделить все экземпляры на странице. Когда выделены, можно их вручную переключить на другой мастер и таким образом массово разрешить конфликт двух символов. Но вообще это удобнее делать через Merge Duplicate Symbols, поскольку он ищет по всему проекту, а не только по текущей странице.
5. Можно работать не только с экземплярами, но и с оверрайдами. Во вкладке Overrides можно посмотреть какие символы используют этот в качестве оверрайда.
В Раннере есть два плагина с таким названием. Автор правильного — Джейсон Бёрнс, тот же, что и у Symbol Swapper из предыдущего выпуска.
Скачать ↓
Плагин на Гитхабе
—
#для_профи
В Скетче очень не хватает функции «Показать экземпляры символа». Плагин докручивает именно эту возможность и по мастеру символа позволяет определить, где на текущей странице тот используется. Заодно он позволяет массово заменять в экземплярах их мастеры в рамках одной страницы.
Это моя главная щётка для наведения порядка в сценариях, в которых наблюдается бардак с символами.
Особенно полезен этот инструмент, когда нужно проверить, есть ли у мастера символа живые экземпляры. Если есть, Скетч ругнётся бесполезным алертом: Are you sure you want to delete this Symbol Если он всплывает, значит, есть и при удалении символа они отвяжутся и превратятся в группы. Если артборд символа удаляется тихо, значит символ не использовался и никаких последствий не будет.
Проверку на наличие экземпляров следует выполнять перед тем как удалить ненужные символы.
Как использовать:
1. Выделяем артборд.
2. Лезем в меню: Plugins → Symbol Instance Locator → Symbol Instance Locator.
Стандартная клавиша — Shift + Alt + Cmd + L. Я настроил на Cmd + L , что легко запомнить по слову Locate. Как настраивать.
3. Открывается окно со списком экземпляров. Клик на список переносит в то место, где на макете он использовался.
4. Также есть кнопка Select All On Page, которая позволяет выделить все экземпляры на странице. Когда выделены, можно их вручную переключить на другой мастер и таким образом массово разрешить конфликт двух символов. Но вообще это удобнее делать через Merge Duplicate Symbols, поскольку он ищет по всему проекту, а не только по текущей странице.
5. Можно работать не только с экземплярами, но и с оверрайдами. Во вкладке Overrides можно посмотреть какие символы используют этот в качестве оверрайда.
В Раннере есть два плагина с таким названием. Автор правильного — Джейсон Бёрнс, тот же, что и у Symbol Swapper из предыдущего выпуска.
Скачать ↓
Плагин на Гитхабе
—
#для_профи
2018 November 01

Не обновляйся 2: опыт команды mos.ru
mos.ru
В подтверждение моих опасений про новый Скетч раздобыл отзыв от другой продуктовой команды, которая уже обновилась.
Мои первые пару недель на Скетче 52.2 на тестовом Маке прошли относительно тихо, чего нельзя сказать про ребят из mos.ru. Я уже думал поддаться искушению и обновить Скетч всей нашей команде, но меня вовремя предостерегли.
Вот что говорит Пётр Жарнов, занимающийся дизайн-систематизацией в mos.ru:
«В первый же день апдейта не работал экспорт в Инвижен. Обе команды разработчиков говорили что вина не на их стороне, но они совместно работают для решения. Через 2 дня выпустили апдейты, больше с экспортом в Инвижен проблем не возникало.
Из важных багов, с которыми лично столкнулись — в некоторых случаях при копировании из Иллюстратора в Скетч пропадает блок Pages, что не дает работать с этим артбородом. При ресайзе артборда сразу крашится Скетч. Но об этом баге знают и обещают исправить.
Появились необъяснимые фризы при перетаскивании объектов. Разработчики говорят что разбираются и проблема скорее всего на стороне новой операционки Мохаве или при работе с внешними дисками.
В некоторых моментах библиотека из 52 версии будет несовместима с версией 51. Было неожиданностью что слетели маски. Вообще они что-то переделали в масках и после обновления следует их все перепроверить в макетах и в библиотеке.
Еще стали глючить настройки ресайзинга. Я делал символы под растягивание. Иногда чтобы ресайзинг работал, требуется дополнительно обернуть объекты в группу.
Скетч добавил возможность выбора стиля, но мне это показалось неудобным. Чтобы стиль нельзя было менять через оверрайд, — приходится убирать его из общих стилей. Приходится сбрасывать стиль на конкретном слое, чтобы скрыть его в оверрайде.
Сейчас у нас версия 52.2. Я бы рекомендовал подождать следующей версии.»
—
#для_профи
mos.ru
В подтверждение моих опасений про новый Скетч раздобыл отзыв от другой продуктовой команды, которая уже обновилась.
Мои первые пару недель на Скетче 52.2 на тестовом Маке прошли относительно тихо, чего нельзя сказать про ребят из mos.ru. Я уже думал поддаться искушению и обновить Скетч всей нашей команде, но меня вовремя предостерегли.
Вот что говорит Пётр Жарнов, занимающийся дизайн-систематизацией в mos.ru:
«В первый же день апдейта не работал экспорт в Инвижен. Обе команды разработчиков говорили что вина не на их стороне, но они совместно работают для решения. Через 2 дня выпустили апдейты, больше с экспортом в Инвижен проблем не возникало.
Из важных багов, с которыми лично столкнулись — в некоторых случаях при копировании из Иллюстратора в Скетч пропадает блок Pages, что не дает работать с этим артбородом. При ресайзе артборда сразу крашится Скетч. Но об этом баге знают и обещают исправить.
Появились необъяснимые фризы при перетаскивании объектов. Разработчики говорят что разбираются и проблема скорее всего на стороне новой операционки Мохаве или при работе с внешними дисками.
В некоторых моментах библиотека из 52 версии будет несовместима с версией 51. Было неожиданностью что слетели маски. Вообще они что-то переделали в масках и после обновления следует их все перепроверить в макетах и в библиотеке.
Еще стали глючить настройки ресайзинга. Я делал символы под растягивание. Иногда чтобы ресайзинг работал, требуется дополнительно обернуть объекты в группу.
Скетч добавил возможность выбора стиля, но мне это показалось неудобным. Чтобы стиль нельзя было менять через оверрайд, — приходится убирать его из общих стилей. Приходится сбрасывать стиль на конкретном слое, чтобы скрыть его в оверрайде.
Сейчас у нас версия 52.2. Я бы рекомендовал подождать следующей версии.»
—
#для_профи
2018 November 05

Скетч-дизайнер → /designer
/designer
Я перешёл на Фигму. Я не хочу больше писать исключительно о Скетче и тратить силы и время на инструмент, который не отвечает моим потребностям.
На работу чатов эта новость не повлияет.
Я понимаю, что это разочарует часть читателей Скетч-дизайнера, которые пришли сюда за Скетчем и перед ними хочу извиниться.
Выбор в пользу Фигмы сделали многие другие продуктовые команды: Microsoft, IBM, Twitter, Trello, Slack, Intercom. Перейдёт ли на Фигму наша команда, решит моё руководство.
Я всегда писал о том инструменте, которым с удовольствием пользовался сам, поэтому концепция канала о Скетче перестаёт быть жизнеспособной. Вести канал и не верить в инструмент, о котором пишешь, бессмысленно. Однако, я планирую продолжать канал о практике дизайна интерфейсов, вне зависимости от инструмента. Теперь я смогу рассказывать о любых других способах делать интерфейсы, и это классно.
Скетч могуч как инструмент, если ты работаешь над проектом один. Твоя работа быстра и комфортна. Но интерфейсы — это командный вид спорта, где количество экранов в проекте может идти на сотни. Для разработки таких систем нужна единая среда, в которой существуют дизайнеры, разработчики, аналитики и менеджеры. Скетч начисто лишает их возможности участвовать, неприступной стеной разделяя Мак и Винду, актуальный файл от неактуального. Фигма привлекает именно тем, что она доступна всем и блестяще работает без танцев с плагинами. Я считаю, что её настоящий рост только начинается. Может быть, она сметёт с карты не только Скетч. Дедушка Пауэрпоинт тоже должен волноваться.
Единственное спасение Скетча — проект-костыль Зеплин, который нехило искусственно продлил ему жизнь. Зеплин позволяет выгружать отдельные экраны в кривоватый и медленный веб-интерфейс, в котором менеджеры с аналитиками его могут комментировать и смотреть, а разработчики скачивать ассеты и копировать код. Figma Handoff заменяет Зеплин.
Главная проблема работы в Скетче и Зеплине в том, что в этой архитектуре синхронно существуют две схемы данных.
Их нужно постоянно синхронизировать вручную, и это адище. Хрупкое равновесие достигается кровью дизайнеров: чтобы актуализировать любую правку, надо постоянно нажимать Export и ждать загрузки. И чтобы избежать дублирования макета, следить, чтобы его имя в Скетче и Зеплине соответствовало. А если не соответствует, нужно перевыгружать макет заново, чтобы сохранилась история его изменений. Мы тут собрались, чтобы делать дизайн и решать задачи пользователей и бизнеса, а не чтобы часами лить макеты в Зеплин и решать конфликты в скетч-проектах.
Фигма позволяет другим игрокам комментировать оригиналы макетов и тем колоссально экономит время как дизайнерам, так и тем, кто рядом с ними. Схема данных едина и синхронизируется между всеми в реальном времени.
Любая ручная синхронизация в интерфейсе для создания интерфейсов — это велосипедные педали на космическом корабле.
Да, невзрачный интерфейс Фигмы с мелкими шрифтами визуально проигрывает Скетчу и подбешивает, но в этой ситуации Фигма победила Скетч более продуманным UX. Я погрузился в изучение Фигмы и понял, что она совсем не уступает Скетчу по функциям и горячим клавишам. Облачное будущее пришло, пора двигаться дальше.
Новое название — /designer/designer [слэш дизайнер]. Тот самый слэш, что мы видим в строке браузера. Оранжевый лого с бриллиантом останется, потому что отлично выполняет свою функцию и дорог мне. Как татуировка под рубашкой, которая вызывает улыбку и содержит историю.
/designer
Я перешёл на Фигму. Я не хочу больше писать исключительно о Скетче и тратить силы и время на инструмент, который не отвечает моим потребностям.
На работу чатов эта новость не повлияет.
Я понимаю, что это разочарует часть читателей Скетч-дизайнера, которые пришли сюда за Скетчем и перед ними хочу извиниться.
Выбор в пользу Фигмы сделали многие другие продуктовые команды: Microsoft, IBM, Twitter, Trello, Slack, Intercom. Перейдёт ли на Фигму наша команда, решит моё руководство.
Я всегда писал о том инструменте, которым с удовольствием пользовался сам, поэтому концепция канала о Скетче перестаёт быть жизнеспособной. Вести канал и не верить в инструмент, о котором пишешь, бессмысленно. Однако, я планирую продолжать канал о практике дизайна интерфейсов, вне зависимости от инструмента. Теперь я смогу рассказывать о любых других способах делать интерфейсы, и это классно.
Скетч могуч как инструмент, если ты работаешь над проектом один. Твоя работа быстра и комфортна. Но интерфейсы — это командный вид спорта, где количество экранов в проекте может идти на сотни. Для разработки таких систем нужна единая среда, в которой существуют дизайнеры, разработчики, аналитики и менеджеры. Скетч начисто лишает их возможности участвовать, неприступной стеной разделяя Мак и Винду, актуальный файл от неактуального. Фигма привлекает именно тем, что она доступна всем и блестяще работает без танцев с плагинами. Я считаю, что её настоящий рост только начинается. Может быть, она сметёт с карты не только Скетч. Дедушка Пауэрпоинт тоже должен волноваться.
Единственное спасение Скетча — проект-костыль Зеплин, который нехило искусственно продлил ему жизнь. Зеплин позволяет выгружать отдельные экраны в кривоватый и медленный веб-интерфейс, в котором менеджеры с аналитиками его могут комментировать и смотреть, а разработчики скачивать ассеты и копировать код. Figma Handoff заменяет Зеплин.
Главная проблема работы в Скетче и Зеплине в том, что в этой архитектуре синхронно существуют две схемы данных.
Их нужно постоянно синхронизировать вручную, и это адище. Хрупкое равновесие достигается кровью дизайнеров: чтобы актуализировать любую правку, надо постоянно нажимать Export и ждать загрузки. И чтобы избежать дублирования макета, следить, чтобы его имя в Скетче и Зеплине соответствовало. А если не соответствует, нужно перевыгружать макет заново, чтобы сохранилась история его изменений. Мы тут собрались, чтобы делать дизайн и решать задачи пользователей и бизнеса, а не чтобы часами лить макеты в Зеплин и решать конфликты в скетч-проектах.
Фигма позволяет другим игрокам комментировать оригиналы макетов и тем колоссально экономит время как дизайнерам, так и тем, кто рядом с ними. Схема данных едина и синхронизируется между всеми в реальном времени.
Любая ручная синхронизация в интерфейсе для создания интерфейсов — это велосипедные педали на космическом корабле.
Да, невзрачный интерфейс Фигмы с мелкими шрифтами визуально проигрывает Скетчу и подбешивает, но в этой ситуации Фигма победила Скетч более продуманным UX. Я погрузился в изучение Фигмы и понял, что она совсем не уступает Скетчу по функциям и горячим клавишам. Облачное будущее пришло, пора двигаться дальше.
Новое название — /designer/designer [слэш дизайнер]. Тот самый слэш, что мы видим в строке браузера. Оранжевый лого с бриллиантом останется, потому что отлично выполняет свою функцию и дорог мне. Как татуировка под рубашкой, которая вызывает улыбку и содержит историю.

Что ты думаешь?
anonymous poll
Давно пора. Я уже давно на Фигме. – 455
👍👍👍👍👍👍👍 72%
Отписываюсь. Мне интересен только Скетч. – 91
👍 14%
Я рисую сайты в Фотошопе, мне пофиг. – 90
👍 14%
👥 636 people voted so far.
anonymous poll
Давно пора. Я уже давно на Фигме. – 455
👍👍👍👍👍👍👍 72%
Отписываюсь. Мне интересен только Скетч. – 91
👍 14%
Я рисую сайты в Фотошопе, мне пофиг. – 90
👍 14%
👥 636 people voted so far.
2018 November 06

Если заказчик говорит, что всё говно
Допустим, ты делаешь сценарий оплаты в интернет-магазине. Ты знаешь, что ты отличный профессионал и добросовестно делаешь свою работу. Все экраны спроектированы, все прототипы прокликаны, можно запускать в разработку. Тут приходит заказчик / начальник и говорит: всё говно, переделываем.
Какие вопросы и действия помогут красиво выйти из этой ситуации?
https://medium.com/slashdesigner/shit-ce5831d77ba2
— Не терять хладнокровия
— Локализовать проблему и декомпозировать на три части
— Свериться с изначальной целью
— Собирать данные до следующей встречи
— Определить стиль до того как сесть рисовать
— Исправить и получить обратную связь
— О вреде работы с заказчиком в реальном времени
Делим задачу на три уровня: целевой, проектировочный и стилевой. Утверждаем их по очереди, находим причину провала.
—
#для_профи
Допустим, ты делаешь сценарий оплаты в интернет-магазине. Ты знаешь, что ты отличный профессионал и добросовестно делаешь свою работу. Все экраны спроектированы, все прототипы прокликаны, можно запускать в разработку. Тут приходит заказчик / начальник и говорит: всё говно, переделываем.
Какие вопросы и действия помогут красиво выйти из этой ситуации?
https://medium.com/slashdesigner/shit-ce5831d77ba2
— Не терять хладнокровия
— Локализовать проблему и декомпозировать на три части
— Свериться с изначальной целью
— Собирать данные до следующей встречи
— Определить стиль до того как сесть рисовать
— Исправить и получить обратную связь
— О вреде работы с заказчиком в реальном времени
Делим задачу на три уровня: целевой, проектировочный и стилевой. Утверждаем их по очереди, находим причину провала.
—
#для_профи

slashdesigner
Что ты думаешь?
anonymous poll
Давно пора. Я уже давно на Фигме. – 455
👍👍👍👍👍👍👍 72%
Отписываюсь. Мне интересен только Скетч. – 91
👍 14%
Я рисую сайты в Фотошопе, мне пофиг. – 90
👍 14%
👥 636 people voted so far.
anonymous poll
Давно пора. Я уже давно на Фигме. – 455
👍👍👍👍👍👍👍 72%
Отписываюсь. Мне интересен только Скетч. – 91
👍 14%
Я рисую сайты в Фотошопе, мне пофиг. – 90
👍 14%
👥 636 people voted so far.
Во вчерашнем голосовании забыл важный вариант. Давайте узнаем, какие настроения у нас по поводу Скетча и Фигмы.

Я использую...
anonymous poll
Фигму и всё хорошо – 488
👍👍👍👍👍👍👍 47%
Скетч и не собираюсь переходить на Фигму. – 307
👍👍👍👍 29%
Скетч и собираюсь переходить на Фигму. – 213
👍👍👍 20%
Фигму и хочу попробовать/вернуться на Скетч – 34
▫️ 3%
👥 1042 people voted so far.
anonymous poll
Фигму и всё хорошо – 488
👍👍👍👍👍👍👍 47%
Скетч и не собираюсь переходить на Фигму. – 307
👍👍👍👍 29%
Скетч и собираюсь переходить на Фигму. – 213
👍👍👍 20%
Фигму и хочу попробовать/вернуться на Скетч – 34
▫️ 3%
👥 1042 people voted so far.

Отрывок из Руководства по Фигме: как использовать Pen Tool на практике
Мой переход со Скетча на Фигму начался с досконального изучения всех её уголков. Я так увлёкся этим процессом, что принялся писать своё собственное руководство по Фигме, которым я поделюсь здесь, когда оно будет полностью дописано. Про обещание написать учебник про Фреймер я тоже не забыл, но сейчас Фигма сильно важнее.
Сегодня я выкладываю одну из глав этого руководства, посвящённую принципам работы пера. Даже в отрыве от всех остальных глав она может представлять интерес для начинающих. А продолжающие пусть припрячут этот PDF для своих стажёров.
В нём за минимум текста и скриншотов я рассказываю базовые вещи, которые должен знать дизайнер про перо. Почему в Скетче оно так себе, а в Фигме и Иллюстраторе — огонь, а также что общего у кривой Безье и эллипса. Специально не рассказываю про векторные сети, потому что это отдельная интересная тема для другой главы.
Адаптировано для чтения на Айпаде. Загрузи в iBooks или любую другую читалку.
—
#первые_шаги #Фигма
Мой переход со Скетча на Фигму начался с досконального изучения всех её уголков. Я так увлёкся этим процессом, что принялся писать своё собственное руководство по Фигме, которым я поделюсь здесь, когда оно будет полностью дописано. Про обещание написать учебник про Фреймер я тоже не забыл, но сейчас Фигма сильно важнее.
Сегодня я выкладываю одну из глав этого руководства, посвящённую принципам работы пера. Даже в отрыве от всех остальных глав она может представлять интерес для начинающих. А продолжающие пусть припрячут этот PDF для своих стажёров.
В нём за минимум текста и скриншотов я рассказываю базовые вещи, которые должен знать дизайнер про перо. Почему в Скетче оно так себе, а в Фигме и Иллюстраторе — огонь, а также что общего у кривой Безье и эллипса. Специально не рассказываю про векторные сети, потому что это отдельная интересная тема для другой главы.
Адаптировано для чтения на Айпаде. Загрузи в iBooks или любую другую читалку.
—
#первые_шаги #Фигма
2018 December 06

Серёжа и большая красная кнопка
Арт-директор из Питера Даша Почекуева написала очень годный пост в Дизайн-кабак про осозанность дизайнера.
В нём на метком жизненном примере с кнопкой Даша разбирает, как относятся к одной и той же задаче дизайнеры разных уровней.
Начинающий ставит кнопку и концентрирует внимание на том, какая она: злится, что заказчик его пушит и пытается кнопку увеличить. Дизайнер более высокого уровня вникает в суть проблемы и понимает, что какой бы ни была кнопка, люди проигнорируют неё, пока не увидят пользы. Опытный дизайнер предлагает не делать кнопку красивее и больше, а предлагает решать проблему на том уровне, на котором её можно решить.
Если дизайнер не задаёт вопросов тому, кто ставит ему задачу, это плохо: он не заинтересован в проекте, либо имеет низкий уровень мышления.
Такие посты подталкивают к тому, чтобы начать задавать правильные вопросы и лучше решать дизайн-задачи.
—
#первые_шаги
Арт-директор из Питера Даша Почекуева написала очень годный пост в Дизайн-кабак про осозанность дизайнера.
В нём на метком жизненном примере с кнопкой Даша разбирает, как относятся к одной и той же задаче дизайнеры разных уровней.
Начинающий ставит кнопку и концентрирует внимание на том, какая она: злится, что заказчик его пушит и пытается кнопку увеличить. Дизайнер более высокого уровня вникает в суть проблемы и понимает, что какой бы ни была кнопка, люди проигнорируют неё, пока не увидят пользы. Опытный дизайнер предлагает не делать кнопку красивее и больше, а предлагает решать проблему на том уровне, на котором её можно решить.
Если дизайнер не задаёт вопросов тому, кто ставит ему задачу, это плохо: он не заинтересован в проекте, либо имеет низкий уровень мышления.
Такие посты подталкивают к тому, чтобы начать задавать правильные вопросы и лучше решать дизайн-задачи.
—
#первые_шаги

Итог первого месяца в Фигме
Чем больше я работаю в Фигме, тем больше я понимаю, что это всерьёз и надолго. Они слишком далеко ушли от Скетча.
Презентации в Фигме
В последнем апдейте выкатили возможность выгружать экраны в PDF, что открывает новые возможности для дизайна презентаций и экспорта векторных ассетов для iOS-разработчиков. Здесь Фигма наступает на пятки Google Slides — пионеру коллаборационной работы над презами. Скетч тоже неплох как инструмент для создания презентаций, но их могут редактировать только избранные, кто работает на Маках. Этим они вызывают ненависть и зависть у всех остальных. Той же хворью болеет и эпловский Keynote. Хотя, презы хотят редактировать и обычные менеджеры с аналитиками, и поэтому жизнь их полна боли и Пауэрпоинта. А Google Slides хоть и хорош, но просасывает, потому что в нём нельзя подгрузить свои шрифты. Мне кажется, именно перспектива делать презы может привлечь в Фигму орды недизайнеров, ещё больше усилив отрыв от Скетча.
Прикольная тема: в Фигме можно делать бесшовные презентации, правый край первого слайда в которых плавно перетекает в левый край следующего. Для этого нужно настроить эффект перехода в Push. Первый слайд сместится влево вторым, скрывая смену слайдов.
Новости последних апдейтов
В прототипах появилась возможность накладывать отдельные блоки оверлеями, что позволяет не дублировать весь макет, когда нужно видоизменить только отдельный блок. Также открылся новый раздел Resources на сайте.
Ощущения
В Фигме я сделал один проект, развернув скетч-библиотеку и собрав все экраны по уму на компонентах. И это было космически круто. Основным нашим инструментом остаётся Скетч и речи о переходе на Фигму не идёт. Но я работаю над этим.
Обновляться на новую версию клиента не страшно, потому что макеты в веб-платформе от этого точно не поломаются. Когда в документе помимо тебя ползают чужие курсоры, это напоминает онлайн-стратегию и страшно вдохновляет работать и играть мускулами перед зрителями.
Возвращаясь в рабочие макеты в Скетче, ужасаешься, как криво в нём сделаны оверрайды: контент оторван от дизайна и чтобы менять тексты, нужно бегать в правый узенький блок. Также очень не хватает контурного режима Outline View, который есть в Фигме и Иллюстраторе. Другая заметная вещь — скорость и гладкость рендера. В этом @rubik_ua была права в нашем старом фигмасраче.
Гораздо быстрее работают жесты на трекпаде, о чём запишу отдельное видео. Особенно это заметно при приближении холста при помощи щипков. Даже такие вещи как зум во время растягивания объекта работает гладко. Я сделал огромный макет с целью повесить Фигму. И на хорошем компе мне это так и не удалось, всё работает очень быстро.
Мой учебник написан на 80% и съедает все те короткие вечера, которые есть после работы в банке. Жаль, пока я не могу распространяться о самой работе, время ещё не пришло.
—
#для_профи
Чем больше я работаю в Фигме, тем больше я понимаю, что это всерьёз и надолго. Они слишком далеко ушли от Скетча.
Презентации в Фигме
В последнем апдейте выкатили возможность выгружать экраны в PDF, что открывает новые возможности для дизайна презентаций и экспорта векторных ассетов для iOS-разработчиков. Здесь Фигма наступает на пятки Google Slides — пионеру коллаборационной работы над презами. Скетч тоже неплох как инструмент для создания презентаций, но их могут редактировать только избранные, кто работает на Маках. Этим они вызывают ненависть и зависть у всех остальных. Той же хворью болеет и эпловский Keynote. Хотя, презы хотят редактировать и обычные менеджеры с аналитиками, и поэтому жизнь их полна боли и Пауэрпоинта. А Google Slides хоть и хорош, но просасывает, потому что в нём нельзя подгрузить свои шрифты. Мне кажется, именно перспектива делать презы может привлечь в Фигму орды недизайнеров, ещё больше усилив отрыв от Скетча.
Прикольная тема: в Фигме можно делать бесшовные презентации, правый край первого слайда в которых плавно перетекает в левый край следующего. Для этого нужно настроить эффект перехода в Push. Первый слайд сместится влево вторым, скрывая смену слайдов.
Новости последних апдейтов
В прототипах появилась возможность накладывать отдельные блоки оверлеями, что позволяет не дублировать весь макет, когда нужно видоизменить только отдельный блок. Также открылся новый раздел Resources на сайте.
Ощущения
В Фигме я сделал один проект, развернув скетч-библиотеку и собрав все экраны по уму на компонентах. И это было космически круто. Основным нашим инструментом остаётся Скетч и речи о переходе на Фигму не идёт. Но я работаю над этим.
Обновляться на новую версию клиента не страшно, потому что макеты в веб-платформе от этого точно не поломаются. Когда в документе помимо тебя ползают чужие курсоры, это напоминает онлайн-стратегию и страшно вдохновляет работать и играть мускулами перед зрителями.
Возвращаясь в рабочие макеты в Скетче, ужасаешься, как криво в нём сделаны оверрайды: контент оторван от дизайна и чтобы менять тексты, нужно бегать в правый узенький блок. Также очень не хватает контурного режима Outline View, который есть в Фигме и Иллюстраторе. Другая заметная вещь — скорость и гладкость рендера. В этом @rubik_ua была права в нашем старом фигмасраче.
Гораздо быстрее работают жесты на трекпаде, о чём запишу отдельное видео. Особенно это заметно при приближении холста при помощи щипков. Даже такие вещи как зум во время растягивания объекта работает гладко. Я сделал огромный макет с целью повесить Фигму. И на хорошем компе мне это так и не удалось, всё работает очень быстро.
Мой учебник написан на 80% и съедает все те короткие вечера, которые есть после работы в банке. Жаль, пока я не могу распространяться о самой работе, время ещё не пришло.
—
#для_профи
2018 December 08

Мой способ проектировать и презентовать сценарии
https://medium.com/slashdesigner/ux-flow-3bd707afc29b
Когда-то я рассказывал про Overflow — великолепный инструмент для проектирования и демонстрации UX-сценариев и прототипов. Увы, только для Мака.
В этот раз я покажу, как применяю его на практике, проектирую верхнеуровневую логику взаимодействия и презентую сценарии арт-диру или бизнес-заказчику.
Ссылка на сценарий
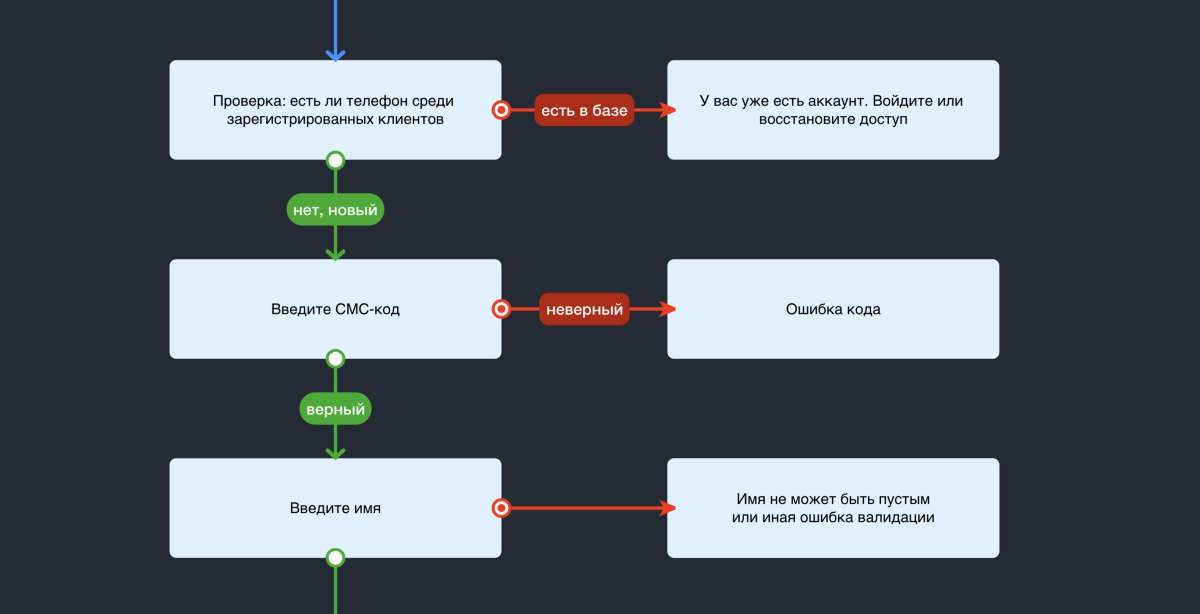
Наблюдая за тем, как принимающая сторона смотрит сценарии, я понял, что они должны быть адаптированы в первую очередь для мобильных. Обычно карточки выстраивают в горизонтальный ряд. Но так их трудно понять на мобиле.
Меня осенило: нужно выстроить карточки вертикально, сверху вниз, чтобы их можно было их читать как сплошной текст. Кроме того, удобнее листать сценарий пальцем вниз-вверх. Да и создавать их проще, потому что не нужно перетаскивать холст с зажатым пробелом, достаточно использовать обычный скролл мыши. Сценарий должен быть как можно более линейным. Все ошибки показываю стрелкой вправо, а успешные действия — вниз.
В этом посте я рассказываю о возможностях Оверфлоу и даю пошаговую инструкцию, как сделать сценарий.
—
#для_профи #проектирование #Overflow
https://medium.com/slashdesigner/ux-flow-3bd707afc29b
Когда-то я рассказывал про Overflow — великолепный инструмент для проектирования и демонстрации UX-сценариев и прототипов. Увы, только для Мака.
В этот раз я покажу, как применяю его на практике, проектирую верхнеуровневую логику взаимодействия и презентую сценарии арт-диру или бизнес-заказчику.
Ссылка на сценарий
Наблюдая за тем, как принимающая сторона смотрит сценарии, я понял, что они должны быть адаптированы в первую очередь для мобильных. Обычно карточки выстраивают в горизонтальный ряд. Но так их трудно понять на мобиле.
Меня осенило: нужно выстроить карточки вертикально, сверху вниз, чтобы их можно было их читать как сплошной текст. Кроме того, удобнее листать сценарий пальцем вниз-вверх. Да и создавать их проще, потому что не нужно перетаскивать холст с зажатым пробелом, достаточно использовать обычный скролл мыши. Сценарий должен быть как можно более линейным. Все ошибки показываю стрелкой вправо, а успешные действия — вниз.
В этом посте я рассказываю о возможностях Оверфлоу и даю пошаговую инструкцию, как сделать сценарий.
—
#для_профи #проектирование #Overflow

2018 December 19

Product Design Weekend
В эти выходные иду на двухдневный интенсив от образовательного проекта Binary District и приглашаю тебя присоединиться. Он пройдёт в центре Digital October на Красном Октябре в Москве.
Хочу подглядеть, как выстроен дизайн-процесс в Акронисе, Мегафоне и Сбербанке. Сравнить с тем, что есть у нас и написать об этом пост.
В спикерах заявлено много интересных людей, с кем бы хотел перезнакомиться. С тобой тоже буду рад увидеться.
В первый день послушаем лекции:
• Про плохих и хороших продуктовых дизайнеров
• Эргономику, UX и тёмные паттерны
• Тенденции: веб-брутализм, текстовые интерфейсы, дизайн-системы и типографику в вебе
• Про персонализированные интерфейсы и паттерны пользователей
• Про управление командой дизайнеров: как находить хороших и не нанимать плохих
• Разделимся на команды и получим кейс на завтра
Во второй день закатаем рукава:
• Будем делать дизайн продукта
• Проверять с помощью исследований, что он эффективный
• Узнаем правила работы для дизайнеров и менеджеров
Цена: 14 000 р.
Участвовать →
Для читателей действует промо-код: slashdesigner на скидку в 1 400 рублей.
—
#анонсы #для_профи
В эти выходные иду на двухдневный интенсив от образовательного проекта Binary District и приглашаю тебя присоединиться. Он пройдёт в центре Digital October на Красном Октябре в Москве.
Хочу подглядеть, как выстроен дизайн-процесс в Акронисе, Мегафоне и Сбербанке. Сравнить с тем, что есть у нас и написать об этом пост.
В спикерах заявлено много интересных людей, с кем бы хотел перезнакомиться. С тобой тоже буду рад увидеться.
В первый день послушаем лекции:
• Про плохих и хороших продуктовых дизайнеров
• Эргономику, UX и тёмные паттерны
• Тенденции: веб-брутализм, текстовые интерфейсы, дизайн-системы и типографику в вебе
• Про персонализированные интерфейсы и паттерны пользователей
• Про управление командой дизайнеров: как находить хороших и не нанимать плохих
• Разделимся на команды и получим кейс на завтра
Во второй день закатаем рукава:
• Будем делать дизайн продукта
• Проверять с помощью исследований, что он эффективный
• Узнаем правила работы для дизайнеров и менеджеров
Цена: 14 000 р.
Участвовать →
Для читателей действует промо-код: slashdesigner на скидку в 1 400 рублей.
—
#анонсы #для_профи
2018 December 29

Product Design Weekend: впечатления и тезисы
В выходные 22–23 декабря на Красном Октябре в Москве состоялся двухдневный интенсивный курс для продуктовых дизайнеров и менеджеров. Я поучаствовал в нём. Это был хороший способ развеяться от рутинной работы, послушать крутые лекции и поработать в команде.
https://medium.com/slashdesigner/product-weekend-1248c3e670f8
В посте cобрал лучшие тезисы из докладов трёх лекторов: Михаила Федосова, Григория Савенка и Василия Гордеева:
О трендах: почему развиваются текстовые интерфейсы, про кричащий брутализм в дизайне.
О эволюционном дизайне: качество и детализация прототипов не так важны, как их количество и замер эффективности.
Первый вопрос, который позволяет решать, брать ли проект в работу: внятное «Зачем?»
Про синергию дизайнеров: два мидла лучше, чем один синьёр, потому что можно подумать в голову соседа.
План идеальной презентации и как презентовать дизайн топам.
—
#для_профи #проектирование #дизайн_презентаций
В выходные 22–23 декабря на Красном Октябре в Москве состоялся двухдневный интенсивный курс для продуктовых дизайнеров и менеджеров. Я поучаствовал в нём. Это был хороший способ развеяться от рутинной работы, послушать крутые лекции и поработать в команде.
https://medium.com/slashdesigner/product-weekend-1248c3e670f8
В посте cобрал лучшие тезисы из докладов трёх лекторов: Михаила Федосова, Григория Савенка и Василия Гордеева:
О трендах: почему развиваются текстовые интерфейсы, про кричащий брутализм в дизайне.
О эволюционном дизайне: качество и детализация прототипов не так важны, как их количество и замер эффективности.
Первый вопрос, который позволяет решать, брать ли проект в работу: внятное «Зачем?»
Про синергию дизайнеров: два мидла лучше, чем один синьёр, потому что можно подумать в голову соседа.
План идеальной презентации и как презентовать дизайн топам.
—
#для_профи #проектирование #дизайн_презентаций