MVP — minimum viable product, минимально жизнеспособный продукт.
Каждый понимает по своему, расскажу свое мнение об этом.
Год назад я думала, что MVP это продукт с плохим дизайном и кодом на коленке. Главное в нем идея и проверить свою гипотезу на целевой аудитории.
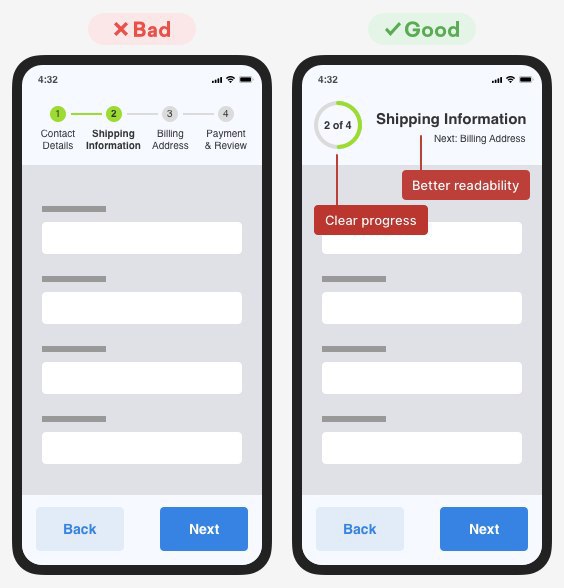
Но как говориться, второго шанса произвести первое впечатления у вас не будет. Если пользователи увидят страшный дизайн и при нажатии на кнопку «Отправить», только с 10 раза удастся без ошибок это сделать, навряд ли они будут лояльны к продукту в дальнейшем.
Поэтому сейчас я думаю, что MVP должен быть проработан оптимально, с аккуратным дизайном, продуманным UX и протестированным кодом. При этом не должно растягиваться время на саму разработку, такие продукты выходят с обрезанным функционалом, там есть только основные, самые необходимые функции для ЦА, сама суть идеи и ничего лишнего, при этом продукт будет производить более хорошее впечатление. И в дальнейшем заслужит репутацию и нарастит функционал, если идея окажется успешной.
При создании MVP, есть хорошая модель «Два бриллианта»
https://t.me/designertyt/402Сам процесс состоит из 2 этапов: дивергенция (исследование сбор информации) и конвергенция (фокусируемся только на самых важных задачах), затем снова дивергенция (генерация идей) и конвергенция (отбрасываем лишние гипотезы при тестировании, обсуждении и т.п.)