Size: a a a
2017 July 31

Один из способов выучить английский – https://ororo.tv/ru

Введение в Гештальт психологию.
Гештальт теория основана Максом Вертгеймером в начале 20 века. Эта психологическая философия затрагивает восприятие опыта и связанные с ним модели стимуляции.
Девиз Гештальт психологии:
Целое - не сумма частей.
Когда человеческое восприятие встречается со сложными элементами, мы узнаем предмет целиком, прежде чем увидим отдельные части. Дизайнеры должны понять эти психологические принципы, и тогда мы сможем делать дизайн более осознанно.
Один из основных документов гештальт-принципов, сформулированных Максом Вертхаймером в 1923 году под названием "Laws of Organization in Perceptual Forms", определил некоторые основные принципы (законы), которые показывают, как ум стремится воспринимать зрительные стимулы.
Гештальт теория основана Максом Вертгеймером в начале 20 века. Эта психологическая философия затрагивает восприятие опыта и связанные с ним модели стимуляции.
Девиз Гештальт психологии:
Целое - не сумма частей.
Когда человеческое восприятие встречается со сложными элементами, мы узнаем предмет целиком, прежде чем увидим отдельные части. Дизайнеры должны понять эти психологические принципы, и тогда мы сможем делать дизайн более осознанно.
Один из основных документов гештальт-принципов, сформулированных Максом Вертхаймером в 1923 году под названием "Laws of Organization in Perceptual Forms", определил некоторые основные принципы (законы), которые показывают, как ум стремится воспринимать зрительные стимулы.


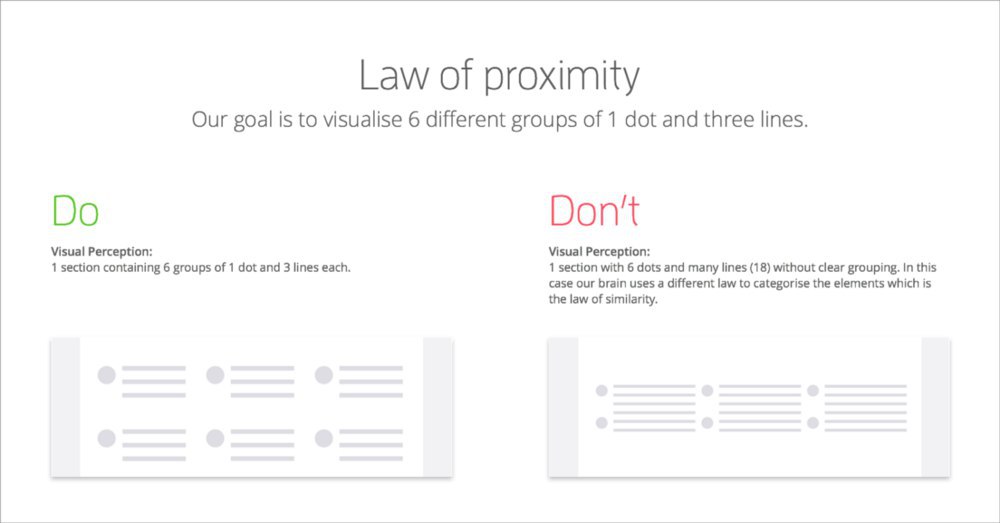
Закон близости:


Закон подобия:


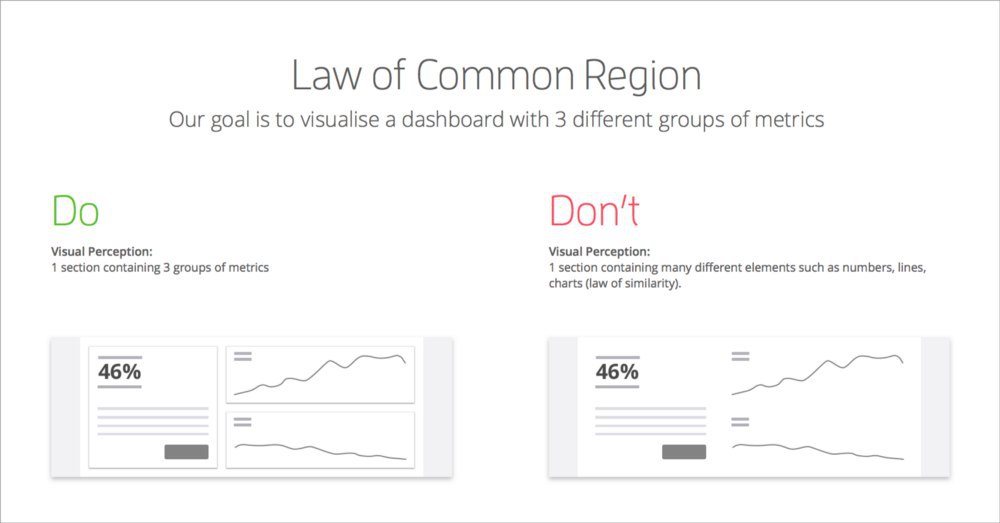
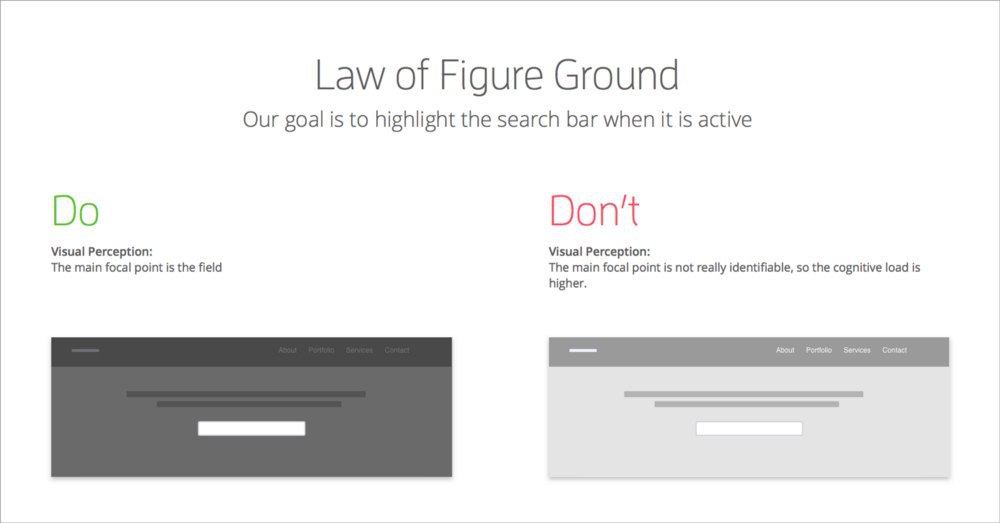
Закон общей области:


Закон затемнения:


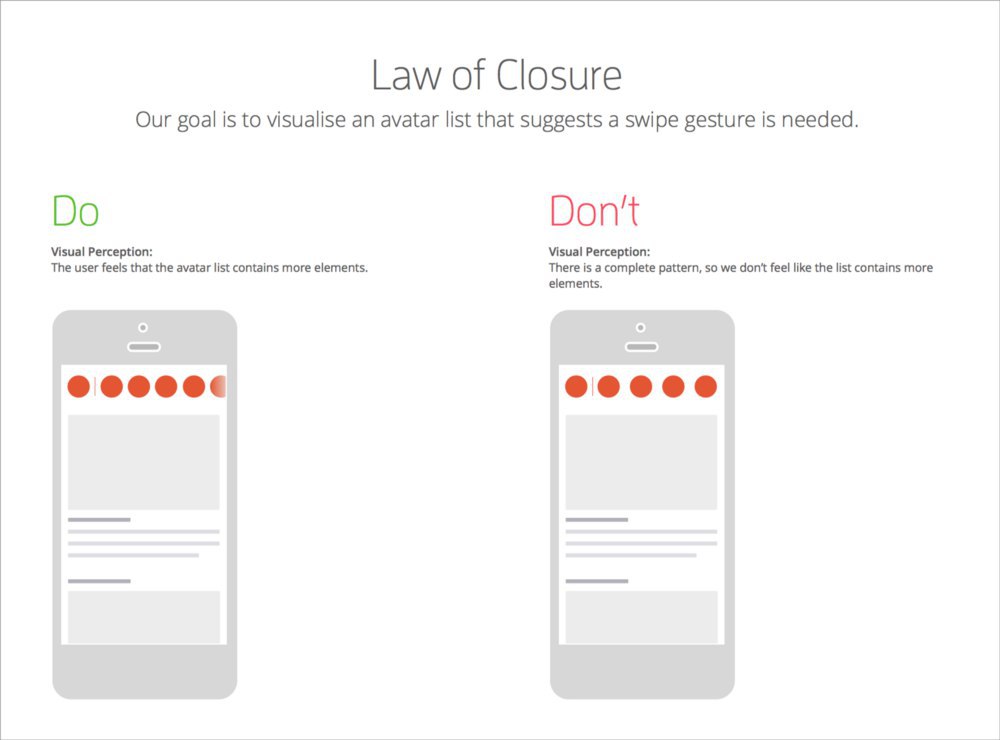
Закон окончания:
2017 August 01

Дизайн лучше и быстрее с быстрым прототипированием.
Быстрое прототипирование предполагает множественные итерации с тремя процессами:
1. Прототип.
Преобразовать описание пользователей в решение визуального макета. Факторинг стандартов и лучших пользовательских практик.
2. Обзор.
Поделитесь прототипом с пользователями и оцените соответсвует ли он их потребностям.
3. Усовершенствовать.
Основываясь на обратной связи, определить области, которые должны быть уточнены или дополнительно определены, и нужно внести в них ясность.
Прототип обычно при старте небольшой, с несколькими ключевыми областями, далее он растет по ширине и в глубину в течение нескольких итераций по мере создания необходимых областей, пока прототип не будет завершен и не будет передан для разработки конечного продукта. Быстрота процесса наиболее видна в итерациях, которые варьируются от изменений в реальном времени до итерационных циклов на несколько дней, в зависимости от объема прототипа.
Быстрое прототипирование предполагает множественные итерации с тремя процессами:
1. Прототип.
Преобразовать описание пользователей в решение визуального макета. Факторинг стандартов и лучших пользовательских практик.
2. Обзор.
Поделитесь прототипом с пользователями и оцените соответсвует ли он их потребностям.
3. Усовершенствовать.
Основываясь на обратной связи, определить области, которые должны быть уточнены или дополнительно определены, и нужно внести в них ясность.
Прототип обычно при старте небольшой, с несколькими ключевыми областями, далее он растет по ширине и в глубину в течение нескольких итераций по мере создания необходимых областей, пока прототип не будет завершен и не будет передан для разработки конечного продукта. Быстрота процесса наиболее видна в итерациях, которые варьируются от изменений в реальном времени до итерационных циклов на несколько дней, в зависимости от объема прототипа.
2017 August 02


Купила 2 книги Майкла Микалко
1) Взлом креатива.
2) Рисовый штурм (и еще 21 способ мыслить не стандартно)
После прочтения напишу свои рецензии.
1) Взлом креатива.
2) Рисовый штурм (и еще 21 способ мыслить не стандартно)
После прочтения напишу свои рецензии.

Слово прототип часто обозначает закодированные визуальные составляющие, полностью функционирующей версии приложения или интерфейса. Быстрое прототипирование не подразумевает развитие полностью функциональной версии, но помогает пользователям визуализировать конечный продукт. Перед началом любой работы по прототипированию, определите несколько ключевых вопросов.
🔸 Что нужно для прототипа?
Хорошие прототипы включают в себя сложные взаимодействия, новые функциональные возможности и изменения в технологическом процессе, технологии и дизайне.
Например, результаты поиска в прототипе нужны, когда вы хотите значительно уйти от стандартного поиска.
Скажем ввести фасетный поиск (динамическое построение подходящих элементов к результатам фильтрации поискового запроса) или возможность предварительного просмотра документа не выходя из результатов поиска.
🔸 Каким масштабом должен обладать прототип?
Хорошим правилом является сосредоточение внимания на 20% функциональности, которая будет использоваться в 80% случаев, т.е. ключевые функции которые будут использоваться наиболее часто. Помните точка быстрого прототипировая состоит в том, чтобы продемонстрировать, как что-то будет работать.
🔸 Найти историю
После определения областей, которые должны быть запрототипированы, соедините их вместе в один или несколько сценариев: идентифицируйте согласованные пути через пользовательский опыт, который имитирует прототип.
🔸 Планируйте ваши итерации
Весь прототип обычно не встроен в одну итерацию, а скорее по частям. Хорошим подходом является начало прототипирования шире и шире, а затем глубоко погрузиться в отдельные области решения. Для веб-сайта это означало бы создание домашней страницы и целевых страниц для основных разделов на первой итерации (иногда называемой горизонтальным прототипом), а затем рассмотрение и пересмотр этой структуры. Последующие итерации могут быть развернуты в один или несколько разделов веб-сайта (вертикальный прототип); Для веб-сайта загрузки мультимедиа это могут быть шаги, которые пользователь должен предпринять, чтобы найти видео и загрузить его, или как пользователи будут управлять медиа в своей онлайн-библиотеке.
🔸 Что нужно для прототипа?
Хорошие прототипы включают в себя сложные взаимодействия, новые функциональные возможности и изменения в технологическом процессе, технологии и дизайне.
Например, результаты поиска в прототипе нужны, когда вы хотите значительно уйти от стандартного поиска.
Скажем ввести фасетный поиск (динамическое построение подходящих элементов к результатам фильтрации поискового запроса) или возможность предварительного просмотра документа не выходя из результатов поиска.
🔸 Каким масштабом должен обладать прототип?
Хорошим правилом является сосредоточение внимания на 20% функциональности, которая будет использоваться в 80% случаев, т.е. ключевые функции которые будут использоваться наиболее часто. Помните точка быстрого прототипировая состоит в том, чтобы продемонстрировать, как что-то будет работать.
🔸 Найти историю
После определения областей, которые должны быть запрототипированы, соедините их вместе в один или несколько сценариев: идентифицируйте согласованные пути через пользовательский опыт, который имитирует прототип.
🔸 Планируйте ваши итерации
Весь прототип обычно не встроен в одну итерацию, а скорее по частям. Хорошим подходом является начало прототипирования шире и шире, а затем глубоко погрузиться в отдельные области решения. Для веб-сайта это означало бы создание домашней страницы и целевых страниц для основных разделов на первой итерации (иногда называемой горизонтальным прототипом), а затем рассмотрение и пересмотр этой структуры. Последующие итерации могут быть развернуты в один или несколько разделов веб-сайта (вертикальный прототип); Для веб-сайта загрузки мультимедиа это могут быть шаги, которые пользователь должен предпринять, чтобы найти видео и загрузить его, или как пользователи будут управлять медиа в своей онлайн-библиотеке.
2017 August 03

2017 August 04

#1/17
Призыв к действию.
Призыв к действию очень распространенный вопрос, незначительные изменения в кнопке могут иметь огромные различия в результатах.
Чем важнее кнопка, тем больше вы должны учитывать детали.
Например смена надписи со "Стать участником" на "Обновить сейчас" (план/подписку), увеличило число кликов на 400%
CTA формула
(ГЛАГОЛ + ПРЕИМУЩЕСТВО + ДЕДЛАЙН/МЕСТО)
Вы можете использовать эту формулу для всего того, где хотите чтобы люди совершали действие.
Если у вас недостаточно места для всех слов, начните с глагола и добавьте все, что сможете уместить.
ГЛАГОЛ
Глагол – это призыв к действию. Например: просмотреть, обновить, скачать, зарегистрироваться и т.д. Это должно быть первичным, потому что сразу превращает кнопку в команду.
ВЫГОДА
Иногда глагол и выгода одно и то же, например слово "обновлять" это действие и польза.
При написании выгоды убедитесь, что это преимущество для пользователя, а не для веб-сайта. Фраза по типу "Стать участником" не имеет явной выгоды для пользователей, но тот, кто владеет сайтом, считает, что это здорово :)
ДЕДЛАЙН ИЛИ МЕСТО
Также слова как "сейчас", "сегодня" или "через минуту", обеспечивают срочность и удобство. Слова по типу "здесь" или "это" говорят пользователю, что сама кнопка – это то, что они ищут. "Начать здесь" работает очень хорошо, обычно первым вопросом от пользователя "С чего начать?". Это кажется очевидным, но не так очевидно, когда вы проектируете реальный проект. В этом случае слово "здесь" описывает сама кнопка!
ДИЗАЙН КАРТОЧКА
Слово "бесплатный" может иногда заменять дедлайн или место. Если кнопка предоставляет что-то ценное для пользователя, он может предположить, что за это нужно платить. В этом случае слово "бесплатно" поможет уменьшить беспокойство и повысить уровень кликов. Но используйте его осторожно, оно может сделать премиальные бренды менее премиальными.
ЧТО ИЗБЕГАТЬ?
Кнопка или ссылка CTA никогда не должна начинаться с "Нажмите здесь, чтобы..."
Тот факт, что это ссылка или кнопка, уже означает, что пользователям можно здесь щелкнуть. Обозначить "Нажмите здесь, чтобы выиграть", не так хорошо, как "Выиграйте сегодня". Кроме того длинные и сложные слова путают пользователей.
Призыв к действию.
Призыв к действию очень распространенный вопрос, незначительные изменения в кнопке могут иметь огромные различия в результатах.
Чем важнее кнопка, тем больше вы должны учитывать детали.
Например смена надписи со "Стать участником" на "Обновить сейчас" (план/подписку), увеличило число кликов на 400%
CTA формула
(ГЛАГОЛ + ПРЕИМУЩЕСТВО + ДЕДЛАЙН/МЕСТО)
Вы можете использовать эту формулу для всего того, где хотите чтобы люди совершали действие.
Если у вас недостаточно места для всех слов, начните с глагола и добавьте все, что сможете уместить.
ГЛАГОЛ
Глагол – это призыв к действию. Например: просмотреть, обновить, скачать, зарегистрироваться и т.д. Это должно быть первичным, потому что сразу превращает кнопку в команду.
ВЫГОДА
Иногда глагол и выгода одно и то же, например слово "обновлять" это действие и польза.
При написании выгоды убедитесь, что это преимущество для пользователя, а не для веб-сайта. Фраза по типу "Стать участником" не имеет явной выгоды для пользователей, но тот, кто владеет сайтом, считает, что это здорово :)
ДЕДЛАЙН ИЛИ МЕСТО
Также слова как "сейчас", "сегодня" или "через минуту", обеспечивают срочность и удобство. Слова по типу "здесь" или "это" говорят пользователю, что сама кнопка – это то, что они ищут. "Начать здесь" работает очень хорошо, обычно первым вопросом от пользователя "С чего начать?". Это кажется очевидным, но не так очевидно, когда вы проектируете реальный проект. В этом случае слово "здесь" описывает сама кнопка!
ДИЗАЙН КАРТОЧКА
Слово "бесплатный" может иногда заменять дедлайн или место. Если кнопка предоставляет что-то ценное для пользователя, он может предположить, что за это нужно платить. В этом случае слово "бесплатно" поможет уменьшить беспокойство и повысить уровень кликов. Но используйте его осторожно, оно может сделать премиальные бренды менее премиальными.
ЧТО ИЗБЕГАТЬ?
Кнопка или ссылка CTA никогда не должна начинаться с "Нажмите здесь, чтобы..."
Тот факт, что это ссылка или кнопка, уже означает, что пользователям можно здесь щелкнуть. Обозначить "Нажмите здесь, чтобы выиграть", не так хорошо, как "Выиграйте сегодня". Кроме того длинные и сложные слова путают пользователей.

2017 August 07

2017 August 08

#2/17
Создайте две кнопки, затем остановитесь.
На каждом сайте нам придется проектировать кнопки, чтобы привлечь внимание к важным действиям, таким как «Отправить», «Далее» или «Купить». Эти типы действий называются "Первичными" действиями, и они должны быть очевидными и легкими.
Но есть и другой тип действий, который часто забывают: "Вторичные действия". Вторичные действия - это такие, как «Отмена», «Нет» или «Пропустить». И они случаются довольно часто.
В чем разница, скажите вы?
Основные действия - это то, что мы хотим, чтобы пользователь делал. Вторичные действия - это то, что мы не хотим, чтобы пользователь делал, но они иногда нужны. Нам нужно создать одну кнопку для каждого типа действий. Они будут похожи, но не то же самое. Создайте две кнопки, затем остановитесь. Больше их не нужно.
Кнопки основного действия должны быть высококонтрастными по сравнению с фоном и обычно имеют цвет. На белом фоне могут быть темно-красные кнопки. На черном фоне могут быть ярко-желтые кнопки. Цвета, такие как оранжевый и красный, хороши во многих ситуациях, а при тестировании A / B красные кнопки часто выигрывают, т.к. обладают высокой видимостью цвета.
Кнопки вторичного действия должны быть одного и того же стиля кнопок, но вместо этого должны быть низкоконтрастными. На белом фоне вы можете выбрать синий или голубой цвет. На черном фоне вы можете пойти с темно-коричневым, темно-серым или «блестящим черным». Цвет не так важен, как контраст. В некоторых случаях вы даже увидите "Вторичные действия" как прозрачную кнопку или только ссылку.
Цель состоит в том, чтобы пользователи сначала увидели "Первичное действие". Они не будут смотреть дальше, если захотят продолжить. Верьте или нет, больше людей предпримут нежелательные действия, если они увидят это в первую очередь.
В исследованиях отслеживания глаз и юзабилити пользователи фактически заполняют формы медленнее, когда вы создаете две разные кнопки, но они оценивают форму выше в «удовлетворенности пользователей». Это связано с тем, что они делают паузу, чтобы решить, что они хотят щелкнуть, а не просто щелкнуть автоматически (и, возможно, сделать ошибки).
Не полагайтесь на пользователя, чтобы автоматически выбирать то, что вы хотите выбрать. Покажите им, что выбрать.
Создайте две кнопки и только две кнопки для вашего сайта. Используйте их повсюду, используйте их последовательно и используйте их с гордостью. :)
Создайте две кнопки, затем остановитесь.
На каждом сайте нам придется проектировать кнопки, чтобы привлечь внимание к важным действиям, таким как «Отправить», «Далее» или «Купить». Эти типы действий называются "Первичными" действиями, и они должны быть очевидными и легкими.
Но есть и другой тип действий, который часто забывают: "Вторичные действия". Вторичные действия - это такие, как «Отмена», «Нет» или «Пропустить». И они случаются довольно часто.
В чем разница, скажите вы?
Основные действия - это то, что мы хотим, чтобы пользователь делал. Вторичные действия - это то, что мы не хотим, чтобы пользователь делал, но они иногда нужны. Нам нужно создать одну кнопку для каждого типа действий. Они будут похожи, но не то же самое. Создайте две кнопки, затем остановитесь. Больше их не нужно.
Кнопки основного действия должны быть высококонтрастными по сравнению с фоном и обычно имеют цвет. На белом фоне могут быть темно-красные кнопки. На черном фоне могут быть ярко-желтые кнопки. Цвета, такие как оранжевый и красный, хороши во многих ситуациях, а при тестировании A / B красные кнопки часто выигрывают, т.к. обладают высокой видимостью цвета.
Кнопки вторичного действия должны быть одного и того же стиля кнопок, но вместо этого должны быть низкоконтрастными. На белом фоне вы можете выбрать синий или голубой цвет. На черном фоне вы можете пойти с темно-коричневым, темно-серым или «блестящим черным». Цвет не так важен, как контраст. В некоторых случаях вы даже увидите "Вторичные действия" как прозрачную кнопку или только ссылку.
Цель состоит в том, чтобы пользователи сначала увидели "Первичное действие". Они не будут смотреть дальше, если захотят продолжить. Верьте или нет, больше людей предпримут нежелательные действия, если они увидят это в первую очередь.
В исследованиях отслеживания глаз и юзабилити пользователи фактически заполняют формы медленнее, когда вы создаете две разные кнопки, но они оценивают форму выше в «удовлетворенности пользователей». Это связано с тем, что они делают паузу, чтобы решить, что они хотят щелкнуть, а не просто щелкнуть автоматически (и, возможно, сделать ошибки).
Не полагайтесь на пользователя, чтобы автоматически выбирать то, что вы хотите выбрать. Покажите им, что выбрать.
Создайте две кнопки и только две кнопки для вашего сайта. Используйте их повсюду, используйте их последовательно и используйте их с гордостью. :)