1.Что самое важное в продукте? (MVP, core features, flowcharts)
2.Что нужно владельцу продукта? (goals, issues, KPI)
3.Как продукт будет зарабатывать? (monetization)
4.Как продукт будет продвигаться и позиционировать себя? (positioning, marketing strategy, promo channels)
5.Как на продукт могут влиять другие заинтересованные лица? (stakeholders, actor map)
6.Как построены бизнес процессы?
7.Какие еще объекты компании могут влиять на пользователя? (customer journey map)
8.Где пользователь может испытывать негативные эмоции вне продукта? (customer experience map)
9.Как продукт может взаимодействовать с другим бизнесом владельца? (global business)
10.Кто аудитория продукта? (target audience, market research)
11.Какие основные проблемы будет решать продукт для своей аудитории? (consumer needs)
12.Знает ли сама аудитория про эти проблемы? (consumer needs, awareness)
13.Какие второстепенные проблемы озвучивает эта аудитория на рынке? (consumer needs, market research)
14.Как все эти проблемы решает аудитория без текущего продукта? (consumer patterns, market research)
15.Какие группы пользователей можно создать из аудитории продукта? (user stories, personas)
16.Кто ваша ключевая персона? (key persona)
17.Какие желания могут быть у разных персон?
18.Кто является платящим пользователем? (paying user)
19.Какие особенные проблемы и желания у платящего пользователя? (paying user)
20.Проработана ли локализация и адаптация языка для разной аудитории? (languages)
21.Что может оскорблять религиозные или политические чувства аудитории? (religion politics)
22.Кто конкуренты у продукта? (market research)
23.Какие группы успешных конкурентов можно создать? (competitors analysis)
24.Как построен UI в успешных конкурентов из разных сегментов? (competitors analysis)
25.Как построен UX у конкурентов? (competitors analysis)
26.Что показывает статистика поведения пользователей у конкурентов? (market research, target audience)
27.Какие отзывы пользователей о продуктах конкурентов? (user reviews, social media)
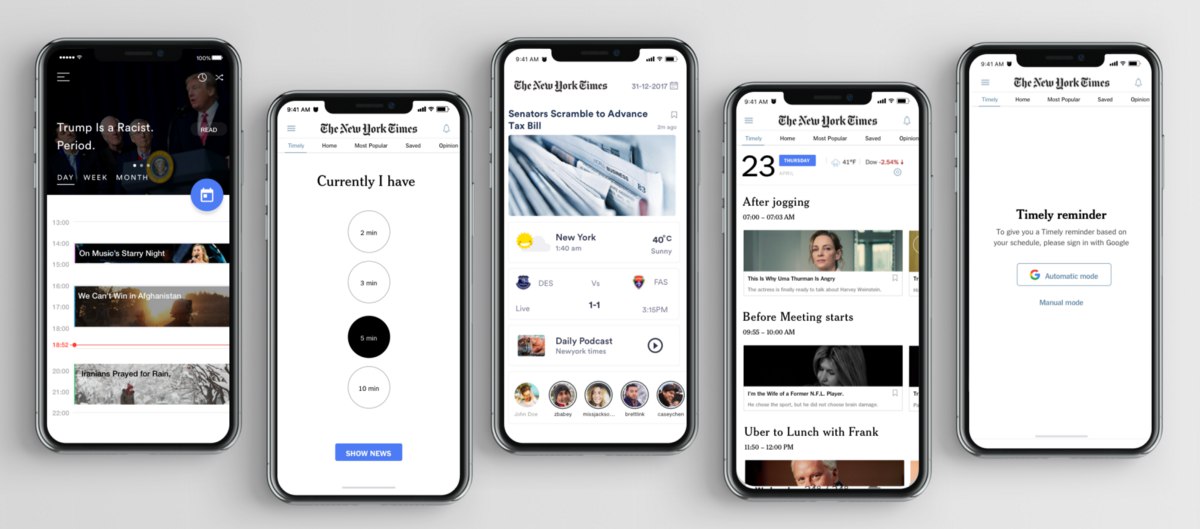
28.Есть ли статистика или результаты редизайна конкурентов за последнее время? (case studies)
29.Какие UX\UI тенденции на рынке похожих продуктов? (trends)
30.За что любят, а за что не любят продукт? (PROs, CONs)
31.Что говорят реальные пользователи? (user reviews, user feedback, support request)
32.Что отвечают реальные пользователи? (user interview, surveys)
33.Что пользователи чувствуют выполняя разные задачи внутри продукта? (user interview, user testing, session capture)
34.Что показывает встроенная аналитика? (analytics)
35.Что показывает внешняя аналитика? (analytics)
36.Какие сценарии использования продукта для разных персон? (user scenarios)
37.Какие действия пользователи выполняют для достижения целей в разных сценариях? (use cases)
38.Как отличается поведение разных персон? (persona analysis)
39.Какие маршруты проходят пользователи внутри приложения? (user flow)
40.Какие ключевые маршруты? (red routes, storyboards)
41.Какие параметры можно выставить по умолчанию? (default settings)
42.Какие действия можно автоматизировать? (automation)
43.Помогает ли система выполнять определенные действия? (automation)
44.Если ли у пользователя возможность исправить ошибку? (mistakes)
45.Есть ли возможность передумать и отменить? (cancel, go back)
46.Есть ли возможность сохранить результат? (save)
47.Нет ли проблемы выбора?
48.Как часто пользуются продуктом?
49.Расставлены ли визуальные приоритеты? (visual hierarchy, eye-tracking)
50.Правильно ли используется контраст и акцент? (visual hierarchy, visibility, contrast)
51.Похож ли интерфейс продукта, на другие интерфейсы? (design patterns, intuitivity)
52.Интуитивны ли элементы взаимодействия? (design patterns, intuitivity)
53.Интуитивны ли цвета и формы? (design patterns, intuitivity)
54.Читабельные ли шрифты? (fonts, legibility)
55.Последовательна ли подача графики и текста? (style guides, hierarchy, consistency, rhythm)
56.В одном ли стиле графические изображения? (graphic style)
57.Существует ли порядок в расположении объектов? (alignment, grid)