Size: a a a
2021 January 28

Должен ли дизайнер знать код?
Анонимный опрос
Проголосовало: 9162021 February 18


Как дизайнеру зарабатывать больше?
Многие дизайнеры бьются в стеклянный потолок, пытаясь продать свои услуги дороже, вместо того, чтобы сделать шаг в сторону своего развития.
Чтобы легко находить клиентов и идеи, тебе нужно вдохновиться, выйти из кризиса, открыть для себя дизайн под другим углом.
В этом тебе поможет главное онлайн-событие этой весны Design Line Workshop.
Участие даёт: 6 новых работ в портфолио по направлениям: 3D, брендинг, ui/ux-дизайн, креативность, работа с клиентом, карьера и деньги; домашние задания, записи воркшопов, доступ к закрытому чату и сертификат участника.
Кураторов и расписание смотри на сайте: https://clc.to/zvS__Q
Поспеши занять себе местечко :)
Многие дизайнеры бьются в стеклянный потолок, пытаясь продать свои услуги дороже, вместо того, чтобы сделать шаг в сторону своего развития.
Чтобы легко находить клиентов и идеи, тебе нужно вдохновиться, выйти из кризиса, открыть для себя дизайн под другим углом.
В этом тебе поможет главное онлайн-событие этой весны Design Line Workshop.
Участие даёт: 6 новых работ в портфолио по направлениям: 3D, брендинг, ui/ux-дизайн, креативность, работа с клиентом, карьера и деньги; домашние задания, записи воркшопов, доступ к закрытому чату и сертификат участника.
Кураторов и расписание смотри на сайте: https://clc.to/zvS__Q
Поспеши занять себе местечко :)

Обновление UXBASE
uxbase.levicheva.com
Дополнены и обновлены следующие разделы:
⏺ Интерфейс
Баланс в композиции: как сбалансировать дизайн?
Дизайн таблиц для постоянного использования
UX от А до Я: 16 советов по проектированию отличной формы
⏺ Инструменты
Как организовать файлы в Figma?
Как работает Figma Variants
⏺ Креатив
Как найти идею: 7 инструментов для создания рабочих гипотез
⏺ Исследования
Метасценарии взаимодействий
Обзор 20 методов UX-исследований от NNGroup: какой метод выбрать и когда
Как мы прокачали пользовательские интервью на удалёнке
21 метод UX-исследований: какой выбрать
⏺ Работа в команде
Интро для интроверта
Как влиться в креативный поток агентства, если ты — интроверт.
К — Команда
Айти — командная игра. Одиночки в ней давно неконкурентны.
⏺ Аccessibility
Доступный дизайн: как сделать интерфейс удобным для пожилых
uxbase.levicheva.com
Дополнены и обновлены следующие разделы:
⏺ Интерфейс
Баланс в композиции: как сбалансировать дизайн?
Дизайн таблиц для постоянного использования
UX от А до Я: 16 советов по проектированию отличной формы
⏺ Инструменты
Как организовать файлы в Figma?
Как работает Figma Variants
⏺ Креатив
Как найти идею: 7 инструментов для создания рабочих гипотез
⏺ Исследования
Метасценарии взаимодействий
Обзор 20 методов UX-исследований от NNGroup: какой метод выбрать и когда
Как мы прокачали пользовательские интервью на удалёнке
21 метод UX-исследований: какой выбрать
⏺ Работа в команде
Интро для интроверта
Как влиться в креативный поток агентства, если ты — интроверт.
К — Команда
Айти — командная игра. Одиночки в ней давно неконкурентны.
⏺ Аccessibility
Доступный дизайн: как сделать интерфейс удобным для пожилых
2021 February 28

5 инструментов для работы с цветом
Muzli Colors
Ищите, открывайте, тестируйте и создавайте красивые цветовые палитры для своих проектов
Color Hunt
открытая коллекция цветовых палитр с модными цветами
Colorsinspo - это большой ресурс, узнаете все о цветах
Sip Color Picker для Mac. Лучший способ собрать и упорядочить цвета
Web Gradients
180 линейных градиентов в CSS3, Photoshop и Sketch
Muzli Colors
Ищите, открывайте, тестируйте и создавайте красивые цветовые палитры для своих проектов
Color Hunt
открытая коллекция цветовых палитр с модными цветами
Colorsinspo - это большой ресурс, узнаете все о цветах
Sip Color Picker для Mac. Лучший способ собрать и упорядочить цвета
Web Gradients
180 линейных градиентов в CSS3, Photoshop и Sketch
2021 April 22


Инструменты для UX-дизайнера
Trint — анализ интервью с пользователем
отличный инструмент для расшифровки аудиозаписей интервью, фокус-групп и других методов сбора качественных данных.
Для User map FlowMapp — это онлайн-инструмент для создания карт сайта и пользовательских потоков.
Для аналитики
Hotjar — это одновременно инструмент аналитики и приложение для обратной связи. Список функций этого инструмента включает тепловые карты, записи сеансов, анализ форм и многое другое.
Lookback — это платформа для модерируемого или немодерируемого исследования пользователей.
Trint — анализ интервью с пользователем
отличный инструмент для расшифровки аудиозаписей интервью, фокус-групп и других методов сбора качественных данных.
Для User map FlowMapp — это онлайн-инструмент для создания карт сайта и пользовательских потоков.
Для аналитики
Hotjar — это одновременно инструмент аналитики и приложение для обратной связи. Список функций этого инструмента включает тепловые карты, записи сеансов, анализ форм и многое другое.
Lookback — это платформа для модерируемого или немодерируемого исследования пользователей.
2021 April 27

Кто еще не смотрел, рекомендую.
Обсуждение soft skills с Костей Горским и Валерией Розовой.
Обсуждение soft skills с Костей Горским и Валерией Розовой.
2021 May 01

Статья о том как выбрать курсы.
Содержание:
1️⃣ Брать узкопрофильные курсы вроде «работы с фигмой» или «аналитики» вместо фундаментальных программ
2️⃣ Учиться в одном формате, выбирать программы, на которых максимум есть лекция и упражнение, вместо комплексных программ с разнообразными типами заданий
3️⃣ Учиться у теоретиков или у тех, кто «просто работает в корпорации с 10 до 19»
4️⃣ Пускать учебу на самотёк, никак не организовывать себя и не планировать время и нагрузку
5️⃣ Решать абстрактные домашние задания про фейковые ситуации и вымышленных героев вместо того, чтобы сразу практиковаться на своем продукте
6️⃣ Покупать «корочку» для бабушки
7️⃣ Искренне верить, что сам курс все сделает за вас
8️⃣ Выбирать форму, а не смысл. Покупать игрушки, потому что модно, видео, потому что красивый продакшен, курс с сайта, на котором есть продающие слова London/New York/Sydney
Содержание:
1️⃣ Брать узкопрофильные курсы вроде «работы с фигмой» или «аналитики» вместо фундаментальных программ
2️⃣ Учиться в одном формате, выбирать программы, на которых максимум есть лекция и упражнение, вместо комплексных программ с разнообразными типами заданий
3️⃣ Учиться у теоретиков или у тех, кто «просто работает в корпорации с 10 до 19»
4️⃣ Пускать учебу на самотёк, никак не организовывать себя и не планировать время и нагрузку
5️⃣ Решать абстрактные домашние задания про фейковые ситуации и вымышленных героев вместо того, чтобы сразу практиковаться на своем продукте
6️⃣ Покупать «корочку» для бабушки
7️⃣ Искренне верить, что сам курс все сделает за вас
8️⃣ Выбирать форму, а не смысл. Покупать игрушки, потому что модно, видео, потому что красивый продакшен, курс с сайта, на котором есть продающие слова London/New York/Sydney
2021 May 11


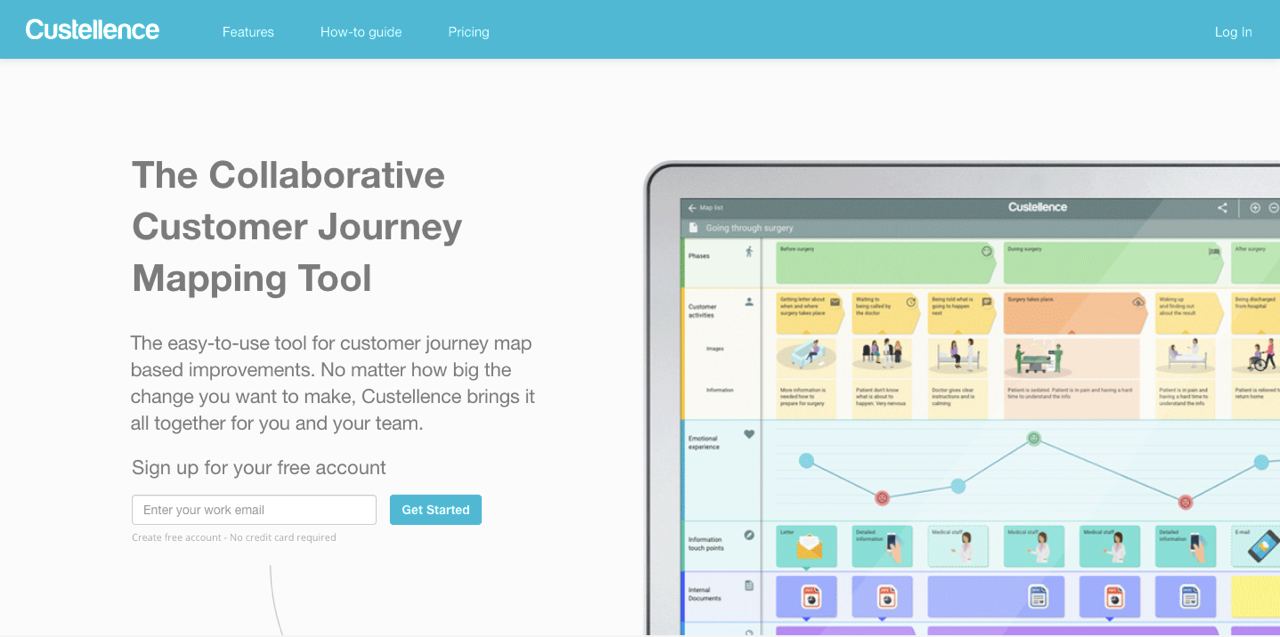
Инструменты для составления CJM — Сustomer journey map
Многофункциональный Miro там же я делаю не только CJM, но и собираю всю информацию о проекте при исследовании, разбивая ее по артбордам.
Но полезно смотреть и на другие ресурсы:
Uxpressia - можно найти шаблоны для Customer Journey Maps и Персон
и еще два инструмента для постраения пути пользователя — это
Сustellence и milkymap
Многофункциональный Miro там же я делаю не только CJM, но и собираю всю информацию о проекте при исследовании, разбивая ее по артбордам.
Но полезно смотреть и на другие ресурсы:
Uxpressia - можно найти шаблоны для Customer Journey Maps и Персон
и еще два инструмента для постраения пути пользователя — это
Сustellence и milkymap
2021 May 31


С чего начать дизайн мобильных приложений?
1. Самое основное и очевидное это гайдлайны Android и iOS.
Human Interface Guidelines
Material Design Guidelines
Есть переводы на русский, например:
Полные иллюстрированные гайдлайны по дизайну под iOS 13
Material Design на русском
2. Исследования NNG
User Experience for Mobile Applications and Websites
3. Материалы для скачивания
Apple Design Resources
iOS 14 GUI
MATERIAL DESIGN KIT (платный)
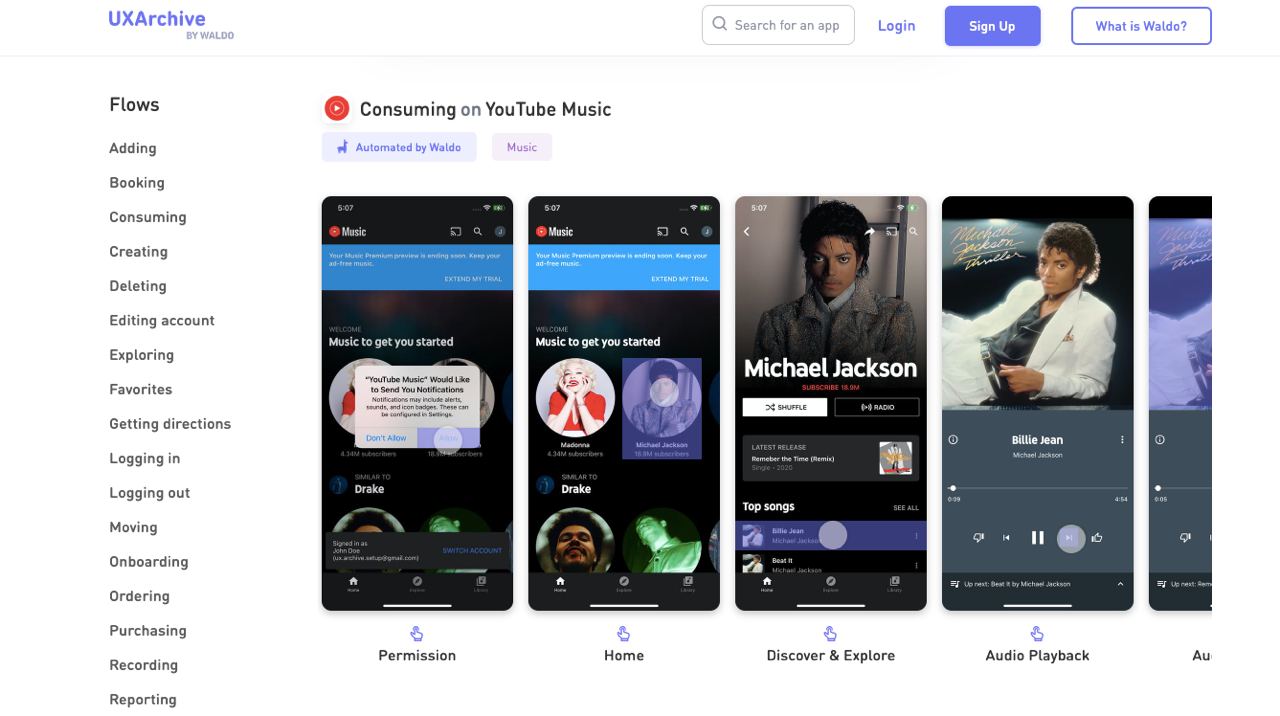
4. Развивайте насмотренность.
pttrns.com
mobbin
ios icon gallery
uisources
uxarchive.com
androidux.com
androidniceties.tumblr.com
app.itize.us
material.uplabs.com
5. Изучайте параллельно платформы и их ограничения, техническую часть.
Можно просмотреть курсы на Designcode
Здесь можно найти курсы по мобильным приложениям от дизайна до программирования для дизайнеров (доступным языком)
или
Teamtreehouse
или
Udacity
1. Самое основное и очевидное это гайдлайны Android и iOS.
Human Interface Guidelines
Material Design Guidelines
Есть переводы на русский, например:
Полные иллюстрированные гайдлайны по дизайну под iOS 13
Material Design на русском
2. Исследования NNG
User Experience for Mobile Applications and Websites
3. Материалы для скачивания
Apple Design Resources
iOS 14 GUI
MATERIAL DESIGN KIT (платный)
4. Развивайте насмотренность.
pttrns.com
mobbin
ios icon gallery
uisources
uxarchive.com
androidux.com
androidniceties.tumblr.com
app.itize.us
material.uplabs.com
5. Изучайте параллельно платформы и их ограничения, техническую часть.
Можно просмотреть курсы на Designcode
Здесь можно найти курсы по мобильным приложениям от дизайна до программирования для дизайнеров (доступным языком)
или
Teamtreehouse
или
Udacity
2021 June 14


У дизайнеров больше нет проблем! ⚡️
Нет заказов? Опять нужно где-то хороший шрифт или мокап? Забудь про это думать. В телеграме есть два канала, которые на ура справляются с этим.
Проверенных работодателей, вакансии, которых нет на хэдхантере, ты найдёшь на крутом дизайн-канале @design_birzha.
А бесплатные материалы, которые можно использовать, не волнуясь за лицензию, спокойно скачивай на @design_telega.
Там ты найдёшь мокапы, шрифты, иконки, бесплатные стоки с фото, видео и прочие полезные ресурсы.
Очень советуем подписаться на @design_telega и @design_birzha и ничего не упускать 🙂
Нет заказов? Опять нужно где-то хороший шрифт или мокап? Забудь про это думать. В телеграме есть два канала, которые на ура справляются с этим.
Проверенных работодателей, вакансии, которых нет на хэдхантере, ты найдёшь на крутом дизайн-канале @design_birzha.
А бесплатные материалы, которые можно использовать, не волнуясь за лицензию, спокойно скачивай на @design_telega.
Там ты найдёшь мокапы, шрифты, иконки, бесплатные стоки с фото, видео и прочие полезные ресурсы.
Очень советуем подписаться на @design_telega и @design_birzha и ничего не упускать 🙂

Вот несколько полезных советов по составлению хороших вопросов для UX-опроса:
1. Не используйте двойные отрицания («Это нетривиальный вопрос? Да/Нет»)
2. Избегайте предвзятых формулировок. К примеру, вопрос «Что вас бесит в этом продукте?» подразумевает, что респонденту в продукте что-то бесит. Не нужно строить догадок. Постарайтесь звучать максимально нейтрально.
3. Задавайте по одному вопросу за раз («Что вы думаете о нашем блоге и о бренде в целом?» — это плохой вопрос)
4. Не задавайте одни и те же вопросы снова и снова («Оцените удобство корзины?» «Оцените удобство сайта в целом?»)
5. Постарайтесь не задавать вопросы о поведении на сайте (что они сделали и как).
6. Используйте сбалансированные шкалы. Если у вас шкала из 4 вариантов ответа (очень плохо, плохо, хорошо, очень хорошо), то людям придется выбирать между «хорошо» и «плохо». Дайте возможность выбрать что-то среднее, чтобы неопределившиеся респонденты не портили вам статистику.
7. Постарайтесь, чтобы значения шкал не пересекались (0-2, 2-4, 4-6)
8. Всегда добавляйте опцию «Другое» или «Я не знаю»
9. Дайте людям возможность поделиться своими мыслями после каждого закрытого вопроса: добавьте необязательное текстовое поле с вопросом «Почему?»
Ссылка на статью
1. Не используйте двойные отрицания («Это нетривиальный вопрос? Да/Нет»)
2. Избегайте предвзятых формулировок. К примеру, вопрос «Что вас бесит в этом продукте?» подразумевает, что респонденту в продукте что-то бесит. Не нужно строить догадок. Постарайтесь звучать максимально нейтрально.
3. Задавайте по одному вопросу за раз («Что вы думаете о нашем блоге и о бренде в целом?» — это плохой вопрос)
4. Не задавайте одни и те же вопросы снова и снова («Оцените удобство корзины?» «Оцените удобство сайта в целом?»)
5. Постарайтесь не задавать вопросы о поведении на сайте (что они сделали и как).
6. Используйте сбалансированные шкалы. Если у вас шкала из 4 вариантов ответа (очень плохо, плохо, хорошо, очень хорошо), то людям придется выбирать между «хорошо» и «плохо». Дайте возможность выбрать что-то среднее, чтобы неопределившиеся респонденты не портили вам статистику.
7. Постарайтесь, чтобы значения шкал не пересекались (0-2, 2-4, 4-6)
8. Всегда добавляйте опцию «Другое» или «Я не знаю»
9. Дайте людям возможность поделиться своими мыслями после каждого закрытого вопроса: добавьте необязательное текстовое поле с вопросом «Почему?»
Ссылка на статью
2021 June 21


Как оценивать себя, если ты дизайнер-одиночка?
Понять, на каком уровне ты находишься и адекватно осознавать свои навыки легко, когда ты работаешь в команде. В этом тебе тебе помогают менеджеры, дизайнеры, руководитель. Но вот что делать, когда ты работаешь один и тебе не от кого получить фидбек?
С 7 по 25 июля Nimax и Design Line запускают курс для веб-дизайнеров от экспертов индустрии.
Чему ты научишься:
— работать в условиях ограниченной информации
— анализировать и выбирать вектор направления
— генерировать идеи и выбирать подходящую
— презентовать свою работу клиенту.
Чем больше обратной связи от профи, тем проще учиться. Это хорошая возможность создать проект для своего портфолио.
Переходи на сайт и изучай: https://clc.to/auAYtA
Понять, на каком уровне ты находишься и адекватно осознавать свои навыки легко, когда ты работаешь в команде. В этом тебе тебе помогают менеджеры, дизайнеры, руководитель. Но вот что делать, когда ты работаешь один и тебе не от кого получить фидбек?
С 7 по 25 июля Nimax и Design Line запускают курс для веб-дизайнеров от экспертов индустрии.
Чему ты научишься:
— работать в условиях ограниченной информации
— анализировать и выбирать вектор направления
— генерировать идеи и выбирать подходящую
— презентовать свою работу клиенту.
Чем больше обратной связи от профи, тем проще учиться. Это хорошая возможность создать проект для своего портфолио.
Переходи на сайт и изучай: https://clc.to/auAYtA
2021 June 22


Vizydrop — Инструмент для построения различных графиков, визуализации данных.