Size: a a a
2018 March 13

2018 March 17

Опитимизация изображений jpg и png для веб, плагин для скетч.
https://imageoptim.com/sketch
https://imageoptim.com/sketch
2018 March 21

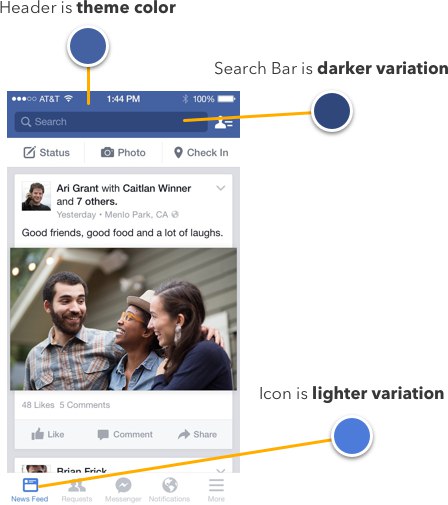
Цвет в UI-дизайне: практический фреймворк
Самое главное:
Чтобы получить темную вариацию цвета, снижаем яркость и повышаем насыщенность.
Чтобы получить светлую вариацию, повышаем яркость и снижаем насыщенность.
https://goo.gl/AWZaaT
Самое главное:
Чтобы получить темную вариацию цвета, снижаем яркость и повышаем насыщенность.
Чтобы получить светлую вариацию, повышаем яркость и снижаем насыщенность.
https://goo.gl/AWZaaT
2018 March 22

Не реклама
Непохожий на другие канал про дизайн и веб-разработку.
Евгений Мальков, креативный директор digital-агентства The Promotion и куратор проекта Design Line, говорит о внутренней кухне ведущих агентств России и мира, разбирает, как стать лучше на их примере.
Из последнего — разбор работ экспресс дизайна Студии Лебедева от экспертов в лице Кости Горского, Cергея Попкова, Артема Геллера и других.
Подписаться: t.me/digital_daily
Непохожий на другие канал про дизайн и веб-разработку.
Евгений Мальков, креативный директор digital-агентства The Promotion и куратор проекта Design Line, говорит о внутренней кухне ведущих агентств России и мира, разбирает, как стать лучше на их примере.
Из последнего — разбор работ экспресс дизайна Студии Лебедева от экспертов в лице Кости Горского, Cергея Попкова, Артема Геллера и других.
Подписаться: t.me/digital_daily

Дизайн-система. Определение понятия
Дизайн-система — это целостный визуальный язык и его техническое отражение в виде библиотеки компонентов на едином репозитории, а также сопутствующих дизайнерских шаблонов.
Чтобы называться таковой, дизайн-система должна включать в себя четыре необходимых элемента:
1) Визуальный язык
2) Библиотека компонентов в коде
3) Шаблоны для дизайнерских инструментов
4) Команда дизайн-системы
Визуальный язык — это парадигма, определяющая то, как мы создаём интерфейсы продуктов, основа-основ.
Целостный визуальный язык включает в себя:
1) философию и набор принципов, на основании которых мы принимаем решения;
2) сформулированное руководство по работе над продуктами с хорошими и плохими примерами;
3) исчерпывающий набор переменных, в которых заключены цвета, типографика, система размерностей, модульная сетка и т.д..
Библиотека компонентов в коде — техническая реализация всего того, что было заложено в вашем визуальном языке. Вся необходимая логика буквально «зашивается» в компоненты, они становятся основным отражением вашей системы.
Хорошая библиотека включает в себя:
1) набор переменных-токенов, отражающих стили (в идеале, эти токены должны быть отчуждаемыми для использования командами с разной технологической базой);
2) полный комплект базовых компонентов (кнопки, инпуты и т.п.);
3) готовые встраиваемые блоки (попапы, формы, шапки и т.п.);
Ссылка на статью: https://goo.gl/35uwXd
Дизайн-система — это целостный визуальный язык и его техническое отражение в виде библиотеки компонентов на едином репозитории, а также сопутствующих дизайнерских шаблонов.
Чтобы называться таковой, дизайн-система должна включать в себя четыре необходимых элемента:
1) Визуальный язык
2) Библиотека компонентов в коде
3) Шаблоны для дизайнерских инструментов
4) Команда дизайн-системы
Визуальный язык — это парадигма, определяющая то, как мы создаём интерфейсы продуктов, основа-основ.
Целостный визуальный язык включает в себя:
1) философию и набор принципов, на основании которых мы принимаем решения;
2) сформулированное руководство по работе над продуктами с хорошими и плохими примерами;
3) исчерпывающий набор переменных, в которых заключены цвета, типографика, система размерностей, модульная сетка и т.д..
Библиотека компонентов в коде — техническая реализация всего того, что было заложено в вашем визуальном языке. Вся необходимая логика буквально «зашивается» в компоненты, они становятся основным отражением вашей системы.
Хорошая библиотека включает в себя:
1) набор переменных-токенов, отражающих стили (в идеале, эти токены должны быть отчуждаемыми для использования командами с разной технологической базой);
2) полный комплект базовых компонентов (кнопки, инпуты и т.п.);
3) готовые встраиваемые блоки (попапы, формы, шапки и т.п.);
Ссылка на статью: https://goo.gl/35uwXd

Правило, которому следовавали старые мастера шрифта, гласило, что в слове, где есть несколько основных штрихов, все они должны стоять на почти равном расстоянии друг от другa. Это правило сегодня не соблюдается. Строчные буквы теперь стоят слишком близко друг к другу. Поэтому многие шрифты, даже лучшие типографские шрифты, выглядят несовершенными. Но старое правило верно и сегодня.
Из книги Ян Чихольд. Образцы шрифтов.
Из книги Ян Чихольд. Образцы шрифтов.
2018 March 23

Отличная статья Игоря Штанга для дизайнеров
Когда можно опускать знаки препинания
https://awdee.ru/skip-punctuation/
Когда можно опускать знаки препинания
https://awdee.ru/skip-punctuation/
2018 March 29

Веб-дизайн с акцентом на аудиторию: проектируем интерфейсы для разных поколений
Сооснователь маркетплейса для поиска репетиторов Preply Сергей Лукьянов — о разработке сайтов для разных возрастных групп.
https://www.cossa.ru/trends/189370/
Сооснователь маркетплейса для поиска репетиторов Preply Сергей Лукьянов — о разработке сайтов для разных возрастных групп.
https://www.cossa.ru/trends/189370/
2018 April 09

Сборник плагинов для скетча https://sketchapphub.com/resources/
2018 April 13

Паника и печальные новости. Вышла сатья про обход блокировки
https://meduza.io/feature/2018/04/12/telegram-sovsem-skoro-zablokiruyut-chto-delat
https://meduza.io/feature/2018/04/12/telegram-sovsem-skoro-zablokiruyut-chto-delat
2018 June 20

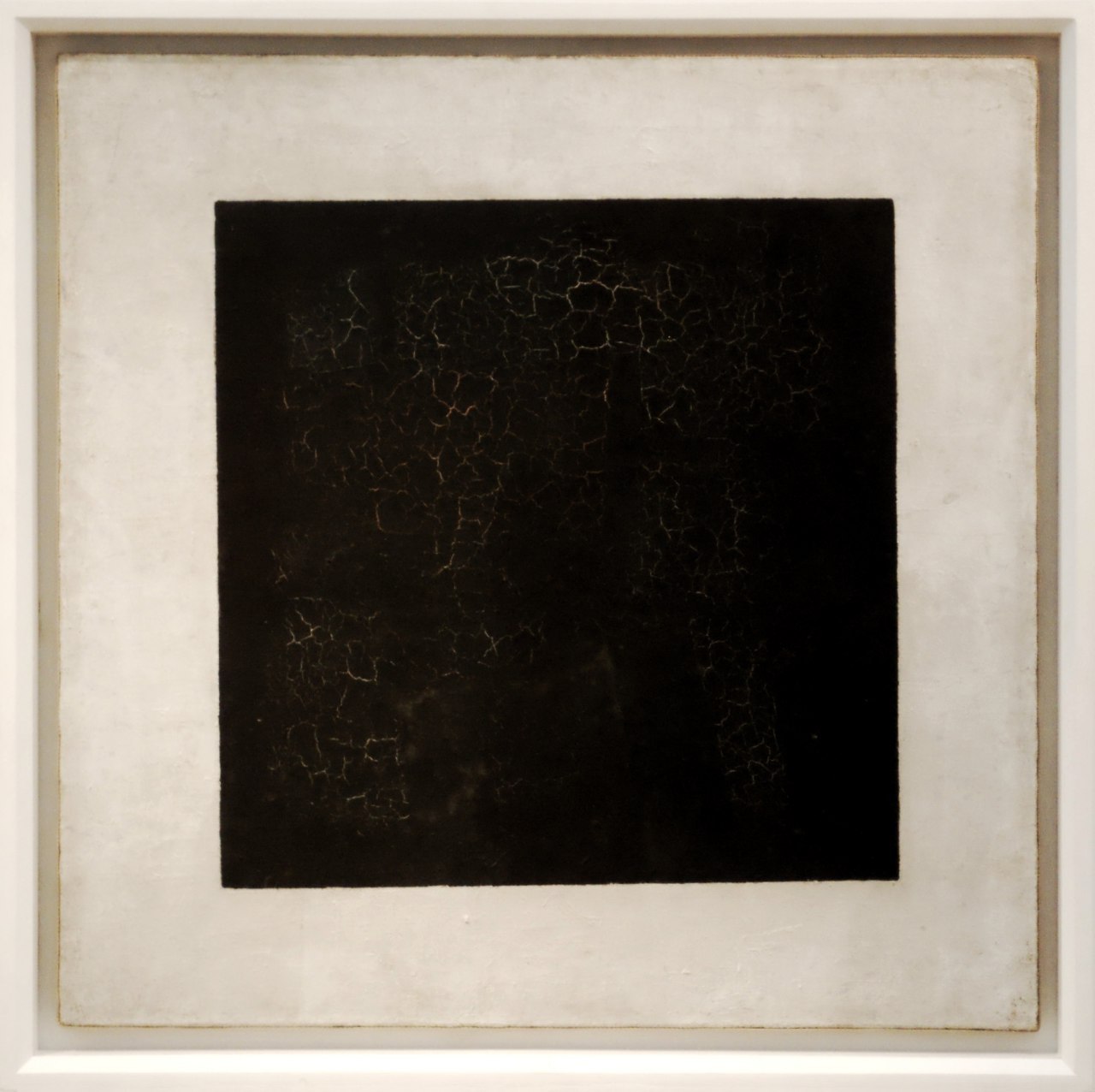
Манифест Казимира Малевича (отрывок)
Когда исчезнет привычка сознания видеть в картинах изображение уголков природы, мадонн и бесстыдных венер, тогда только увидим чисто живописное произведение.
Я преобразился в нуле форм и выловил себя из омута дряни Академического искусства.
Искусство натурализма есть идея дикая — стремление к передаче видимости, но не создание новой формы.
Природа есть живая картинка, и можно ею любоваться. Повторить ее есть воровство, и повторяющий ее есть ворующий; ничтожество, которое не может дать, а любит взять и выдать за свое (Фальсификаты).
И вот я пришел к чисто красочным формам. И Супрематизм есть чисто живописное искусство красок, самостоятельность которого не может быть сведена к одной.
Нет больше любви уголков, нет больше любви ради которой изменялась истина искусства.
Квадрат не подсознательная форма. Это творчество интуитивного разума.
Лицо нового искусства!
Квадрат живой, царственный младенец.
Первый шаг чистого творчества в искусстве. До него были наивные уродства и копии натуры.
Когда исчезнет привычка сознания видеть в картинах изображение уголков природы, мадонн и бесстыдных венер, тогда только увидим чисто живописное произведение.
Я преобразился в нуле форм и выловил себя из омута дряни Академического искусства.
Искусство натурализма есть идея дикая — стремление к передаче видимости, но не создание новой формы.
Природа есть живая картинка, и можно ею любоваться. Повторить ее есть воровство, и повторяющий ее есть ворующий; ничтожество, которое не может дать, а любит взять и выдать за свое (Фальсификаты).
И вот я пришел к чисто красочным формам. И Супрематизм есть чисто живописное искусство красок, самостоятельность которого не может быть сведена к одной.
Нет больше любви уголков, нет больше любви ради которой изменялась истина искусства.
Квадрат не подсознательная форма. Это творчество интуитивного разума.
Лицо нового искусства!
Квадрат живой, царственный младенец.
Первый шаг чистого творчества в искусстве. До него были наивные уродства и копии натуры.
2018 June 22

Заметки с Яндекс-перемены
До старта проекта нужно задать вопросы:
1) Существует ли потребность?
2) Как человек сейчас закрывает потребность?
3) Какие боли возникают на его пути?
4) Что из этого мы хотим решить своим продуктом (тут важно охватить не все боли, а например только самые большие. Также отвечая на данный вопрос мы абстрагируемся от интерфейсных решений)
Исследования — это важно! Они бывают двух видов качественные (отвечают на вопрос «Как?») и количественные («Сколько человек?»)
Интервью (реальные мотивы людей) Что это такое
- Построение вопросов
- Подготовка материалов
- Подбор респодентов
- Подготовка скрипта интервью
- Интерпретация полученных данных и выводы
Неправильно задав вопрос вы можете получить некачественную информацию
Не просите фантазировать, спрашивайте только о реальном прошлом опыте
Вопросы — нейтральные.
Игнорируйте комплименты
Спросите, есть ли то, что не устраивает. Интервью можно проводить где и как угодно.
Качественные исследования проверяются количественно (Например wordstat - можно сделать исследование запросов)
Что нужно, чтобы найти хороше решение?
- нагенерить очень много решений из которых можно выбрать отличные решения
Дивергенция (создание альтернатив)
Конвергенция (осуществление выбора)
НЕЛЬЗЯ найти лучшее решение из одного.
До старта проекта нужно задать вопросы:
1) Существует ли потребность?
2) Как человек сейчас закрывает потребность?
3) Какие боли возникают на его пути?
4) Что из этого мы хотим решить своим продуктом (тут важно охватить не все боли, а например только самые большие. Также отвечая на данный вопрос мы абстрагируемся от интерфейсных решений)
Исследования — это важно! Они бывают двух видов качественные (отвечают на вопрос «Как?») и количественные («Сколько человек?»)
Интервью (реальные мотивы людей) Что это такое
- Построение вопросов
- Подготовка материалов
- Подбор респодентов
- Подготовка скрипта интервью
- Интерпретация полученных данных и выводы
Неправильно задав вопрос вы можете получить некачественную информацию
Не просите фантазировать, спрашивайте только о реальном прошлом опыте
Вопросы — нейтральные.
Игнорируйте комплименты
Спросите, есть ли то, что не устраивает. Интервью можно проводить где и как угодно.
Качественные исследования проверяются количественно (Например wordstat - можно сделать исследование запросов)
Что нужно, чтобы найти хороше решение?
- нагенерить очень много решений из которых можно выбрать отличные решения
Дивергенция (создание альтернатив)
Конвергенция (осуществление выбора)
НЕЛЬЗЯ найти лучшее решение из одного.
2018 June 24

Конспект книги «Культура дизайна»
В этом принципиальная особенность дизайна. Если большую часть искусства создает только творец, то у дизайна творцов всегда два — дизайнер и его заказчик. При этом именно заказчик определяет, когда дизайн выйдет на свет (и выйдет ли вообще)
Улучшить/сделать продукт обычно может кто угодно. А улучшить его так, чтобы цена улучшения была больше цены процесса улучшения, чтобы ценность целого стала выше ценности его частей, — сложная дизайнерская задача.
Изобретать велосипед надо отталкиваясь от прошлых достижений.
Но особенно страшно оказывается, когда у проекта нет фокуса на чем-то значимом для потребителей. При этом проект получается ни о чем.
Чувство уместности — способность отбрасывать хорошие решения, которые недостаточно хороши в данном случае, — помогает делать целые работы, в которых есть только важное и нужное, а балласта нету.
Культуре дизайна нельзя научить. Она не может быть формально описана и переработана в учебный план. Единственный простой способ ее приобрести — впитать ее осмосом.
Даже дизайн западной цивилизации уже столь обширен, что на него целиком не хватит времени и сил. А чем позже начнешь — тем больше и упустишь, потому что с возрастом в душе и сердце отмирают «сенсоры» восприятия многих видов прекрасного.
Так или иначе, развитие культуры дизайна — долгий путь развития себя. При этом самый простой способ — насмотреться красивых картинок — не особо действенен, хотя и важен.
Нужно понимать историю вопроса, чтобы понимать, зачем был сделан такой дизайн и почему он оказался успешным.
Средний потребитель не имеет вкуса и как таковой не может выбрать артефакт с хорошим дизайном.
Окружающие могут сколько угодно думать о дизайне как о полете души, когда дизайнер буквально порхает и творит, творит. Это представление, в общем и целом, неверно. Дизайнер порой работает, причем у этой работы есть две циклические модальности:
1) Дизайнер судорожно чешет голову, пытаясь придумать решение.
2) Дизайнер напряжно и в спешке реализует придуманное решение, чтобы обнаружить, что оно работает хуже, чем хотелось бы и нужно вернуться к этапу №1.
Невозможно постичь принцип, если вы озабочены только отысканием формул и приемов для подражания.
Кроме того, с практической точки зрения полезно следить не только за тем, что актуально, но и за тем, что было неактуальным достаточно долго.
В этом принципиальная особенность дизайна. Если большую часть искусства создает только творец, то у дизайна творцов всегда два — дизайнер и его заказчик. При этом именно заказчик определяет, когда дизайн выйдет на свет (и выйдет ли вообще)
Улучшить/сделать продукт обычно может кто угодно. А улучшить его так, чтобы цена улучшения была больше цены процесса улучшения, чтобы ценность целого стала выше ценности его частей, — сложная дизайнерская задача.
Изобретать велосипед надо отталкиваясь от прошлых достижений.
Но особенно страшно оказывается, когда у проекта нет фокуса на чем-то значимом для потребителей. При этом проект получается ни о чем.
Чувство уместности — способность отбрасывать хорошие решения, которые недостаточно хороши в данном случае, — помогает делать целые работы, в которых есть только важное и нужное, а балласта нету.
Культуре дизайна нельзя научить. Она не может быть формально описана и переработана в учебный план. Единственный простой способ ее приобрести — впитать ее осмосом.
Даже дизайн западной цивилизации уже столь обширен, что на него целиком не хватит времени и сил. А чем позже начнешь — тем больше и упустишь, потому что с возрастом в душе и сердце отмирают «сенсоры» восприятия многих видов прекрасного.
Так или иначе, развитие культуры дизайна — долгий путь развития себя. При этом самый простой способ — насмотреться красивых картинок — не особо действенен, хотя и важен.
Нужно понимать историю вопроса, чтобы понимать, зачем был сделан такой дизайн и почему он оказался успешным.
Средний потребитель не имеет вкуса и как таковой не может выбрать артефакт с хорошим дизайном.
Окружающие могут сколько угодно думать о дизайне как о полете души, когда дизайнер буквально порхает и творит, творит. Это представление, в общем и целом, неверно. Дизайнер порой работает, причем у этой работы есть две циклические модальности:
1) Дизайнер судорожно чешет голову, пытаясь придумать решение.
2) Дизайнер напряжно и в спешке реализует придуманное решение, чтобы обнаружить, что оно работает хуже, чем хотелось бы и нужно вернуться к этапу №1.
Невозможно постичь принцип, если вы озабочены только отысканием формул и приемов для подражания.
Кроме того, с практической точки зрения полезно следить не только за тем, что актуально, но и за тем, что было неактуальным достаточно долго.

Еженедельные упражнения, используемые такими компаниями, как Facebook, Google и WeWork, для интервью с кандидатами на дизайн UX.
https://goo.gl/rXpAcv
https://goo.gl/rXpAcv
2018 July 09

Интервью с Аланом Купером: «Дизайн помогает людям двигаться в направлении к их цели».
http://telegraf.design/alan-kuper-br-dizajn-pomogaet-lyudyam-dvigatsya-v-napravlenii-k-ih-tseli/
http://telegraf.design/alan-kuper-br-dizajn-pomogaet-lyudyam-dvigatsya-v-napravlenii-k-ih-tseli/
2018 August 14
2018 September 05

CJM Meetup в МегаФоне
https://habr.com/company/alfa/blog/421667/
https://habr.com/company/alfa/blog/421667/