ИЛ
Size: a a a
2020 March 28
Но это не факт конечно, пока хз что и как там, только туева хуча гипотез
DT
У меня уже кукуха едет в 3 часа ночи, объясните пожалуйста, какого черта эта фигня не работает
https://codepen.io/cbrgpl/pen/ZEGVVbG
https://codepen.io/cbrgpl/pen/ZEGVVbG
DT
Я психанул уже засунул этот онклик везде где только можно
i
Dmi Tgl
Кстати да, если потом переделывать придется замучаешься листать туда сюда
@charleytucker
С media понял - нужно выносить в одно условие. А с самой разметкой - отступами как? Норм или не стоит так писать?
С media понял - нужно выносить в одно условие. А с самой разметкой - отступами как? Норм или не стоит так писать?
FB
@charleytucker
С media понял - нужно выносить в одно условие. А с самой разметкой - отступами как? Норм или не стоит так писать?
С media понял - нужно выносить в одно условие. А с самой разметкой - отступами как? Норм или не стоит так писать?
не стоит, это сложно читать.
+ доп работа - синхронизировать отступы с правками в верстке
если такое по всему проекту, повеситься можно)
+ доп работа - синхронизировать отступы с правками в верстке
если такое по всему проекту, повеситься можно)
FB
@charleytucker
С media понял - нужно выносить в одно условие. А с самой разметкой - отступами как? Норм или не стоит так писать?
С media понял - нужно выносить в одно условие. А с самой разметкой - отступами как? Норм или не стоит так писать?
стоит посмотреть на причину, которая сподвигла тебя на эти отступы и разобраться с ней по другому? (взять sass/less, если там прямо портянка длинная)
i
стоит посмотреть на причину, которая сподвигла тебя на эти отступы и разобраться с ней по другому? (взять sass/less, если там прямо портянка длинная)
Да, это один файл на целую страницу в несколько секций. Мне нужен был какой-то способ форматирования, что бы быстрее ориентироваться в файле. Как раз с препроцессоров и взял принцип отступов. Как-бы видна иерархия, где один элемент внутри другого
VV

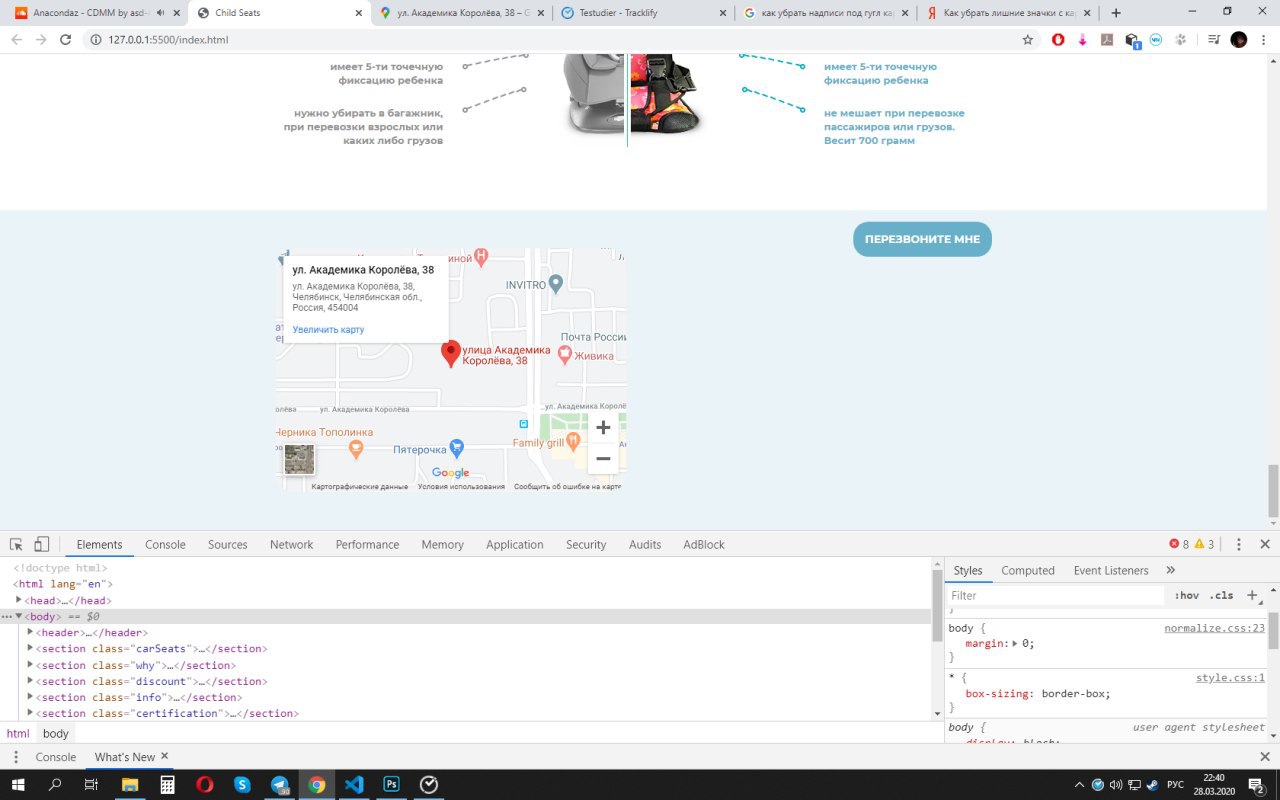
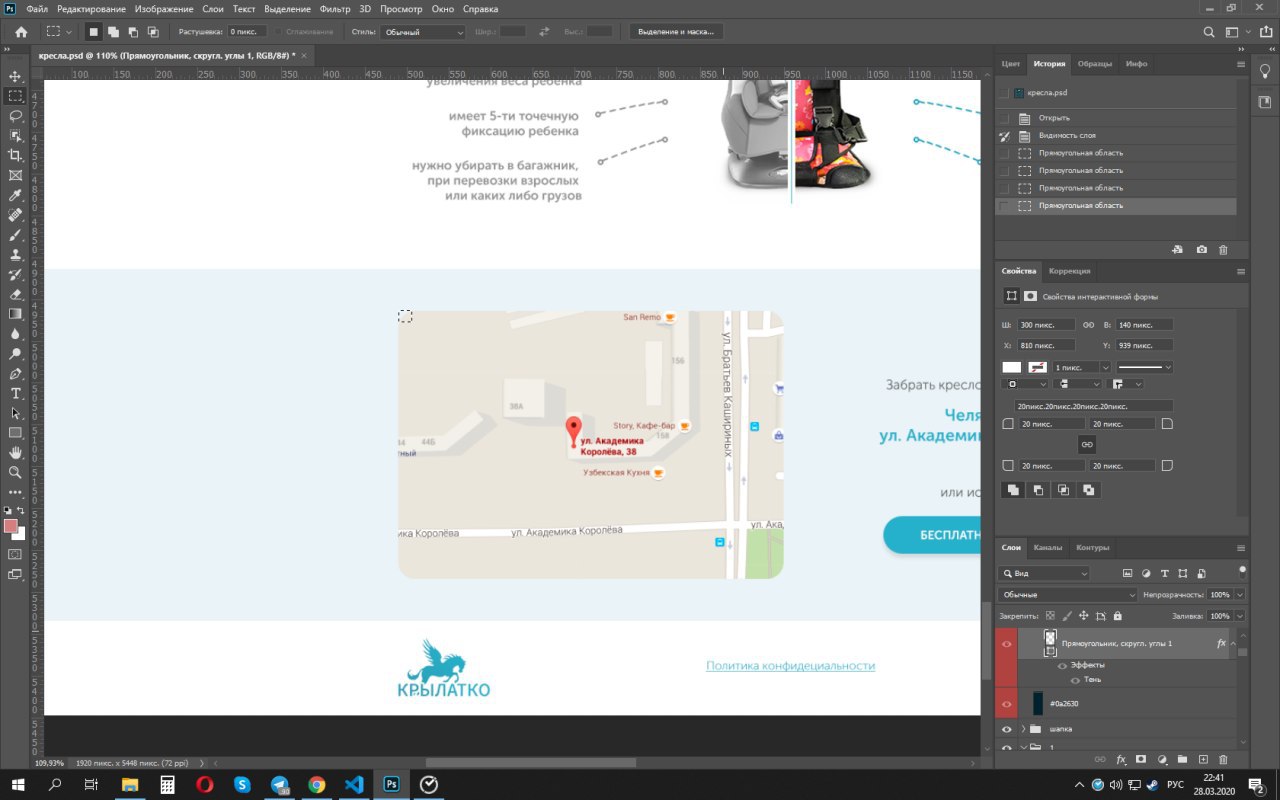
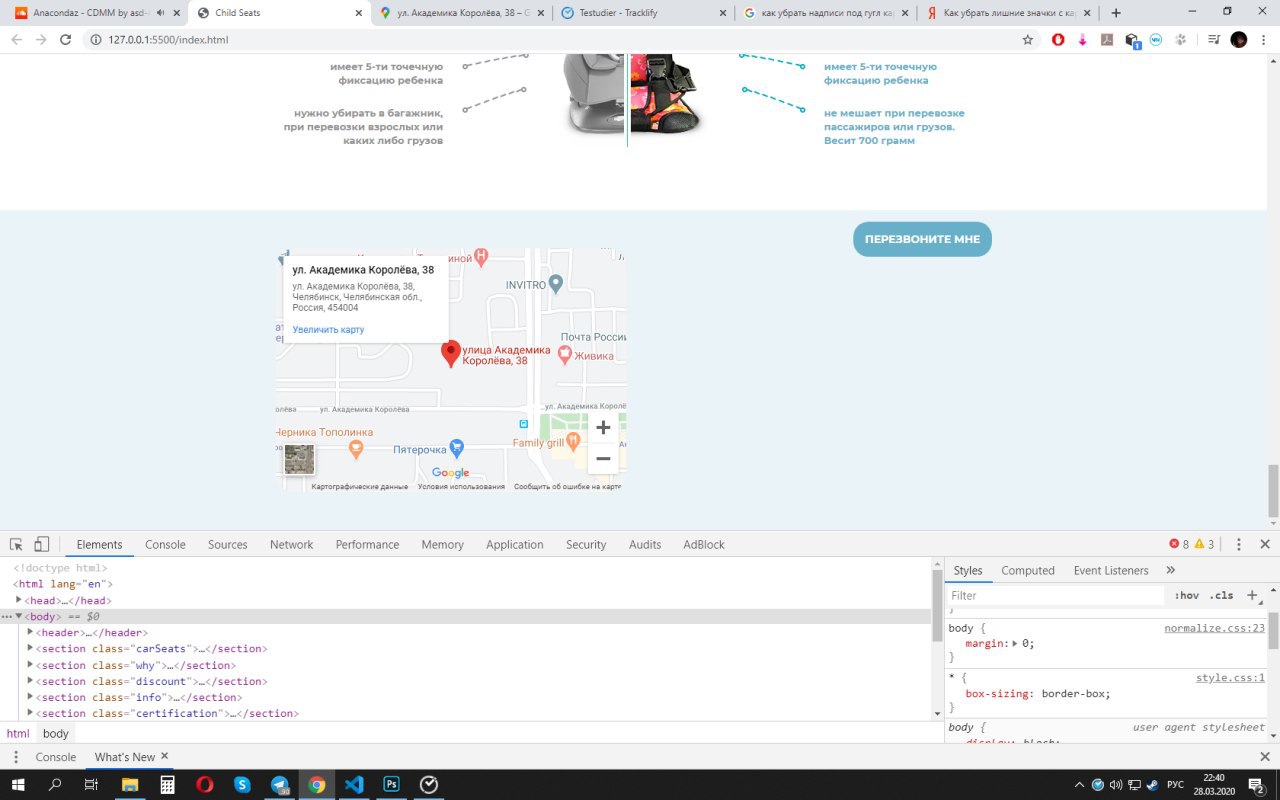
всем привет. подскажите плз каким образом можно убрать на карте окно в левом верхнем углу и надписи внизу карты (картографические данные и т.д.)
VV

нужно, что б получилась такая карта
2020 March 29
SK

всем привет. подскажите плз каким образом можно убрать на карте окно в левом верхнем углу и надписи внизу карты (картографические данные и т.д.)
Почитать апи карт и передать нужные параметры в get
VV
Почитать апи карт и передать нужные параметры в get
А с помощью цсс это можно сделать?
SK
VV
С js пока не очень
О
а кто работал с markdown в gatsby? вы случайно не знаете как там отступы сделать?
SK
С js пока не очень
https://tech.yandex.ru/maps/jsbox/2.1/default_controls лучше потрать час времени на изучение документации, чем неделю на забивание гвоздей микроскопом
К
Понял, спасибо. Все равно надо будет мне где-то подкрутить, т.к. ступеньку заметно. Жаль, я думал, есть свойство, которое задает смещение центра в процентах
QT это не совсем web CSS, там свои спецификации, похожие.
Так же как в React Native.
Так же как в React Native.
VV
https://tech.yandex.ru/maps/jsbox/2.1/default_controls лучше потрать час времени на изучение документации, чем неделю на забивание гвоздей микроскопом
Хм. Хорошо. Спасибо
ᅠᅠ
Переслано от ᅠ ᅠ
Подскажите. Есть две картинки, обе абсолют. Как сделать, чтобы они вели себя как флоат? Т.е. одна шла за другой, а не накладывались друг на друга.
VV
ᅠ ᅠ
Переслано от ᅠ ᅠ
Подскажите. Есть две картинки, обе абсолют. Как сделать, чтобы они вели себя как флоат? Т.е. одна шла за другой, а не накладывались друг на друга.
Задать координаты мб
О
ᅠ ᅠ
Переслано от ᅠ ᅠ
Подскажите. Есть две картинки, обе абсолют. Как сделать, чтобы они вели себя как флоат? Т.е. одна шла за другой, а не накладывались друг на друга.
а ты не делай абсолют.



