ᅠᅠ
Size: a a a
2020 March 29
Задать координаты мб
Проблема в том, что там от 2х до 4х объектов, Каждой комбинации надо задавать свою последовательность.
ᅠᅠ
а ты не делай абсолют.
Доктор, мне дышать больно.
А вы не дышите...
А вы не дышите...
О
ᅠ ᅠ
Проблема в том, что там от 2х до 4х объектов, Каждой комбинации надо задавать свою последовательность.
сделай flex или grid и меняй последовательность
p
Еще вопрос. Правильно считать margin в процентах от ширины контейнера? По формуле: 299 (маржин в пх) * 100% / 1200пх (ширина контейнера)?
н#
господи, просто на глаз без формул
xl

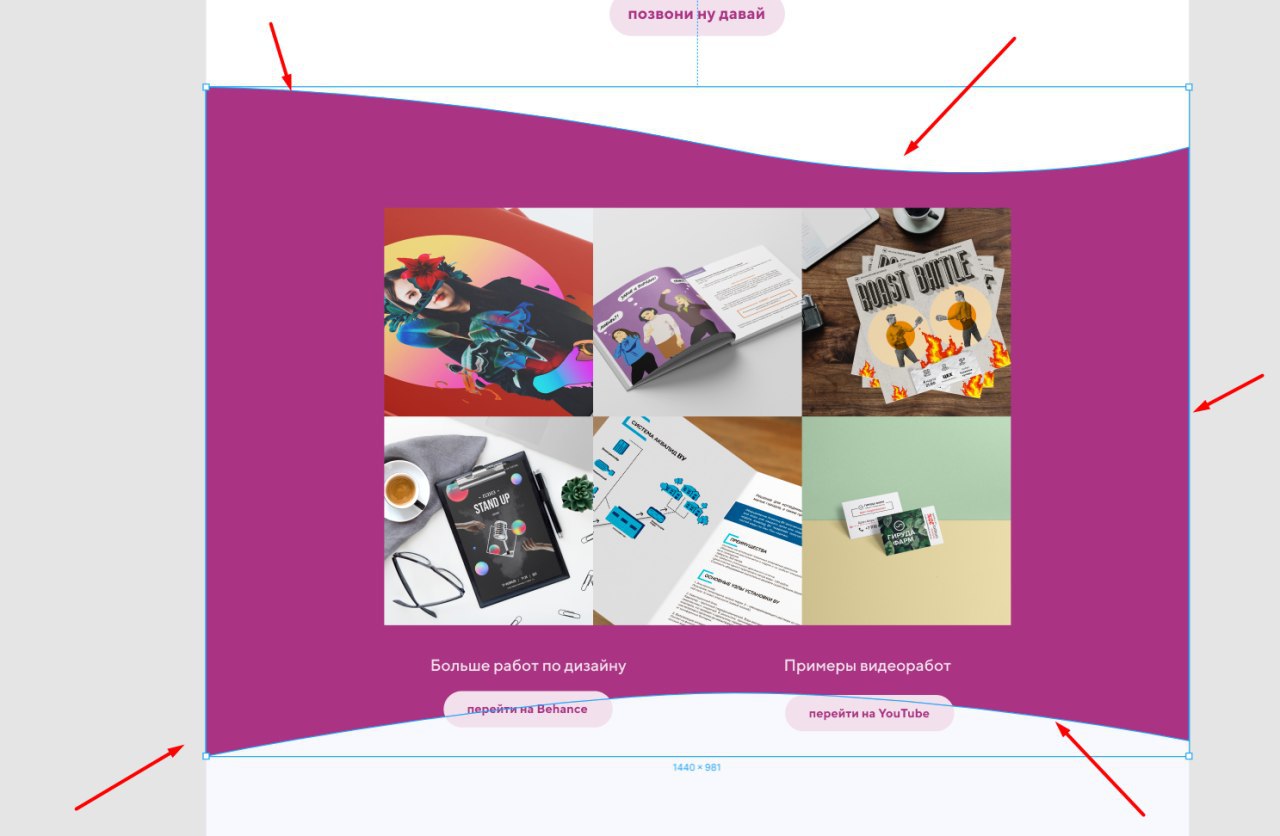
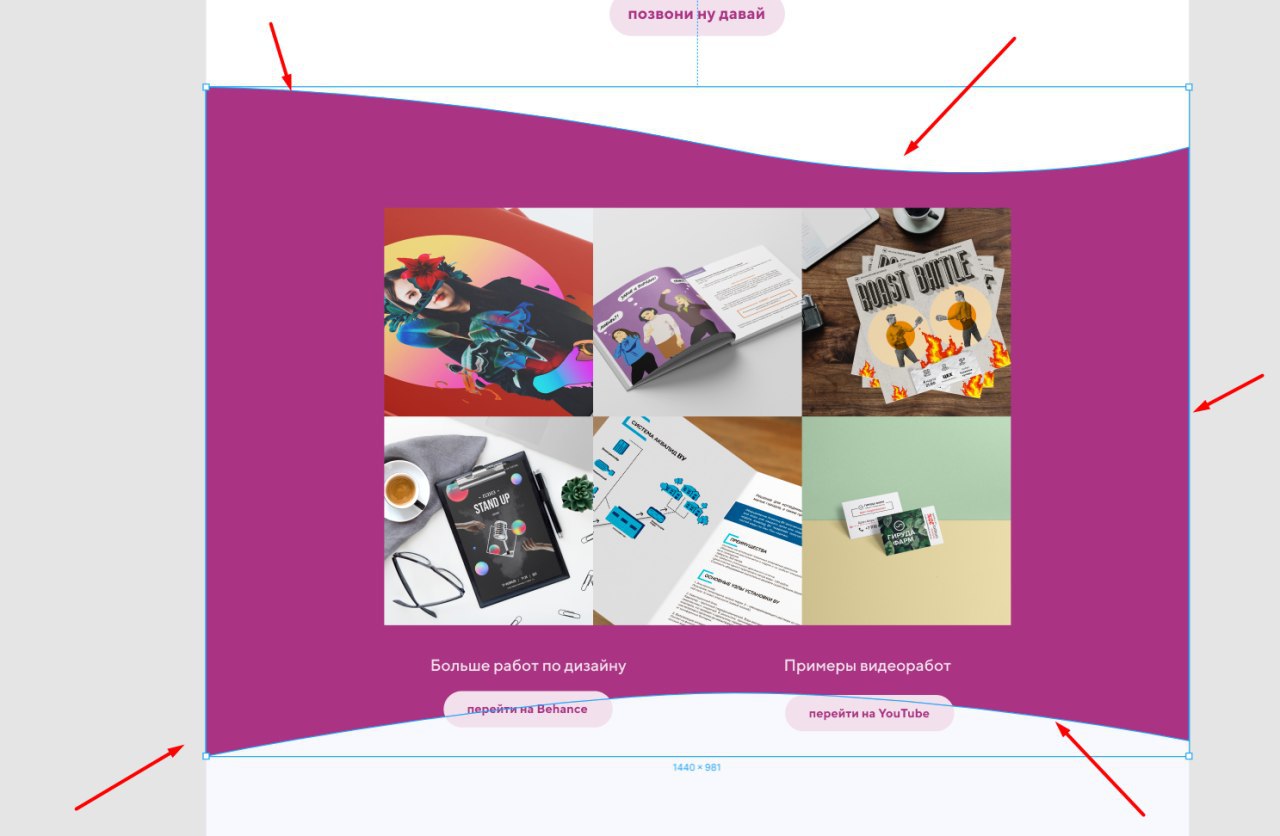
Ребят вот такой вот фон уместно сделать с помощью background image или такие вещи по другому делаются?
S🛸
xxxxxx lolo

Ребят вот такой вот фон уместно сделать с помощью background image или такие вещи по другому делаются?
Уместно, двумя картинками
xl
Уместно, двумя картинками
а как это не подскажите? просто ту которую на верху я в html запихал так как у нее функционал будет\
N

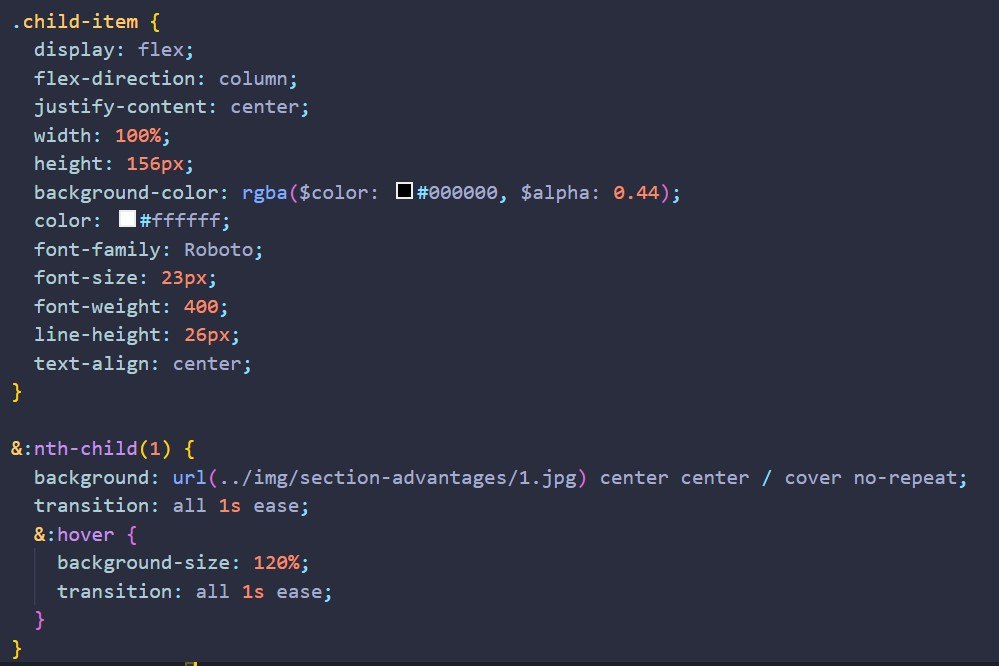
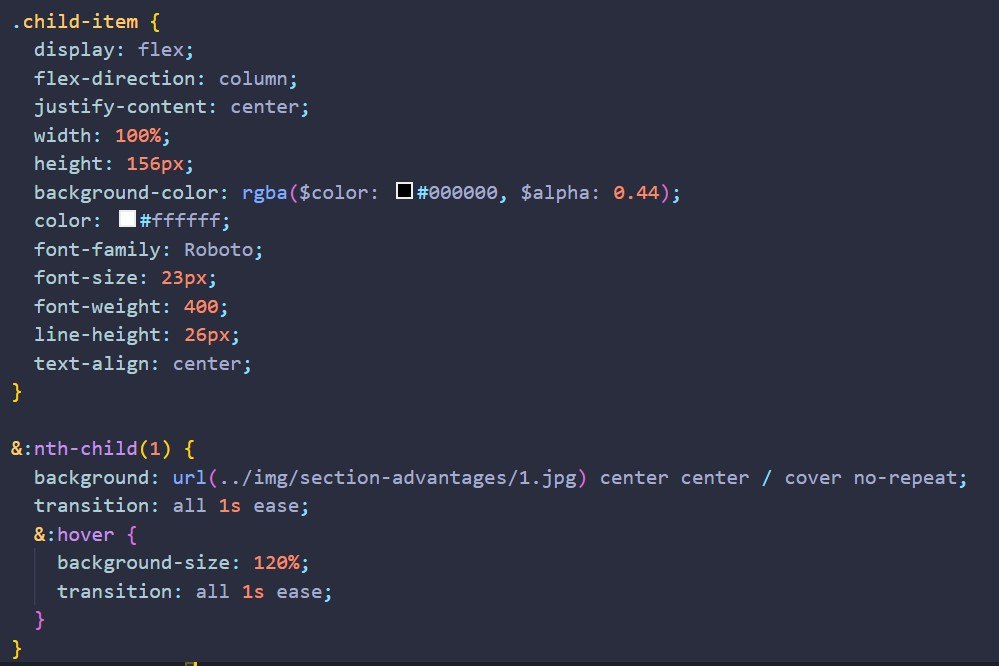
не работает транзишн. Кто ошибку видит. Я чет не понимаю ничего
V
Nikita

не работает транзишн. Кто ошибку видит. Я чет не понимаю ничего
А у чего транзишен должен быть?
N
А у чего транзишен должен быть?
у nth-child(1) при hover
N
transition не работает чисто только для background-size, на другие свойства срабатывает, как лечить?
N
вылечил. Чтобы transition работал на изменение в background-size в 120%, необходимо чтобы изначально background-size был в процентах а не в cover
N
Переслано от Nikita
🆂𝔹
вопрос кажется странным ... что вы хотите увидеть при маленьком и большом экране ?
🆂𝔹
вам картинки не полностью нужны ?
🆂𝔹
N
вопрос кажется странным ... что вы хотите увидеть при маленьком и большом экране ?
Я хочу, чтобы при уменьшения экрана, картинка (которая установлена бэкграундом) не создавала таких отступов. То есть у меня стоит min-height и он держит контейнер, в то время как бэкграунд уменьшается под размеры ресайза, так как задан на item flex: 1 0 50%;
🆂𝔹
откажитесь от блоков в которых картинки беком идут .. и будет норм
картинка за картинкой
картинка за картинкой
🆂𝔹
и просто показывайте картинки с шириной 50% от общей ширины



