М
Size: a a a
2020 March 28
эт для обычного ксс попробуй всетаки мой вариант
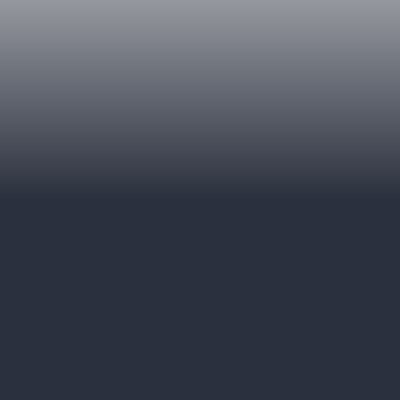
Прошу прощения, что так долго. Не успеваю обрабатывать скрины. Сейчас отправлю картинку того, как выглядит ваш градиент
S

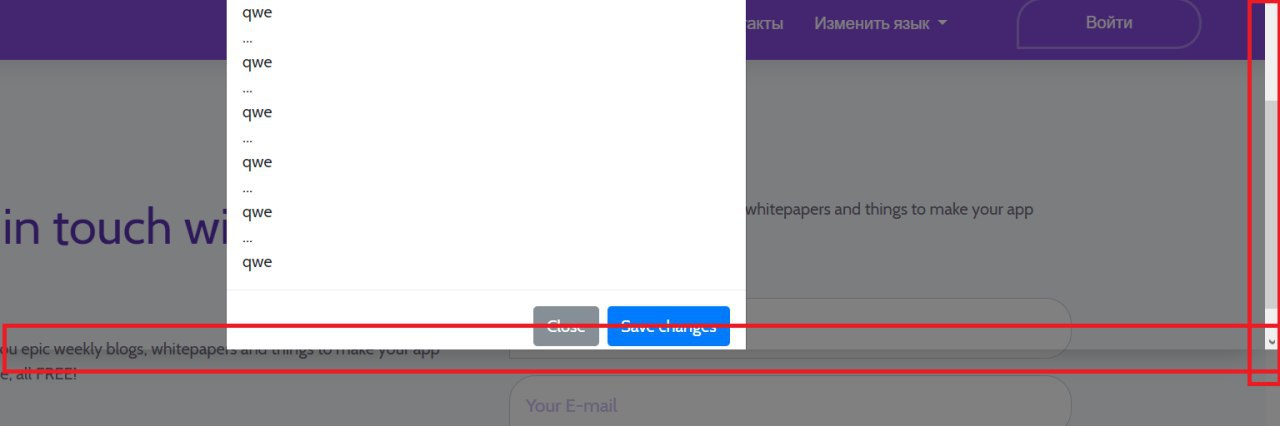
добрый бутстрап модал Открывается так на половину экрана, отчего может быть такое повидения?
М

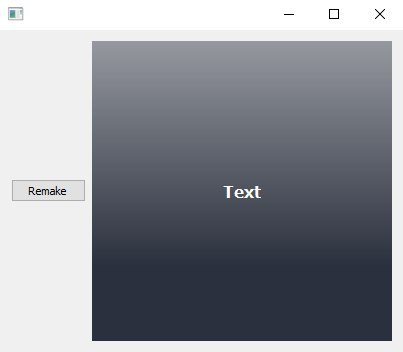
К сожалению, могу отправить только то, как он выглядит в окне приложения
L
замените 0.75 на 0.5
М
Получается вот так
М
Очень резкая граница
М
Поэтому я пришел сюда:) не знаю даже, как такое загуглить
L
Очень резкая граница
0.25?
М

Всем привет. Я настраивал градиент в таблице стиля Qt. Насколько я знаю, таблицы в Qt сделаны на основе CSS, поэтому я решил обратиться к вам.
Мне нужно как-то сдвинуть центр градиента вверх. Не могли бы вы мне помочь?
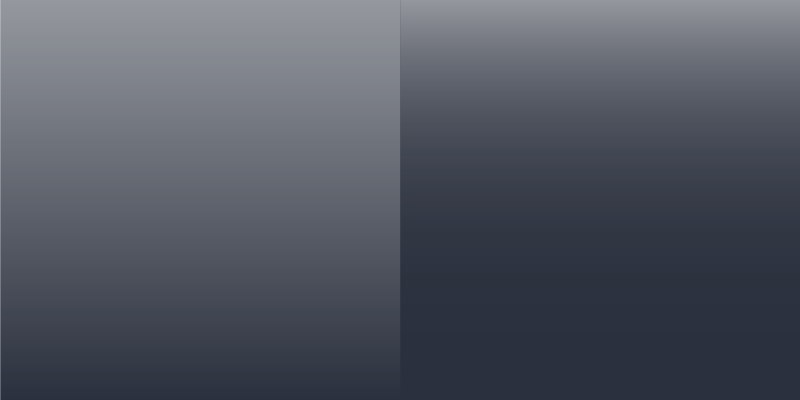
Вот картинка, которая показывает как мой градиент выглядит сейчас/как он должен выглядеть:
Мне нужно как-то сдвинуть центр градиента вверх. Не могли бы вы мне помочь?
Вот картинка, которая показывает как мой градиент выглядит сейчас/как он должен выглядеть:
Не совсем то, что я рисовал на картинке
М
Если попытаться поднять и выставить 0.8, то граница станет еще более резкой
L
Если попытаться поднять и выставить 0.8, то граница станет еще более резкой
'''QLabel {
background-color: qlineargradient(spread:pad,
x1:0.5, y1:1, x2:0.5, y2:0,
stop:0 rgb(42, 48, 61),
stop:0.75 rgba(42, 48, 61, 0.75),
stop:1 rgba(42, 48, 61, 0.5));
}'''L
Если попытаться поднять и выставить 0.8, то граница станет еще более резкой
вощем надо эксперементировать я ошибся сейчас в коде каждый стоп задает позицию и цвет
перво значение позиция второе значение цвет у цвета может быть прозрачность и вот надо играться с позицией и прозрачностью
перво значение позиция второе значение цвет у цвета может быть прозрачность и вот надо играться с позицией и прозрачностью
L
'''QLabel {
background-color: qlineargradient(spread:pad,
x1:0.5, y1:1, x2:0.5, y2:0,
stop:0 rgb(42, 48, 61),
stop:0.75 rgba(42, 48, 61, 0.75),
stop:1 rgba(42, 48, 61, 0.5));
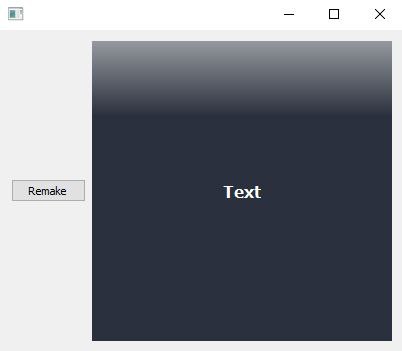
}'''вот такой вариант наверно без резкого перехода будет
М
вот такой вариант наверно без резкого перехода будет
Понял, спасибо. Все равно надо будет мне где-то подкрутить, т.к. ступеньку заметно. Жаль, я думал, есть свойство, которое задает смещение центра в процентах
L
Понял, спасибо. Все равно надо будет мне где-то подкрутить, т.к. ступеньку заметно. Жаль, я думал, есть свойство, которое задает смещение центра в процентах
ну можете еще стопов напихать чтоб прям по феншую
L
жаль онлайн не поглядеть надо песочницу чтоль запилить
М
ну можете еще стопов напихать чтоб прям по феншую
Хорошо, спасибо большое:)
V

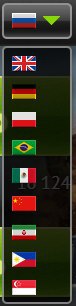
Как сделать такой выпадающий список с картинками?