L
Size: a a a
2020 March 28
а как ты его позже сделал?
М
а как ты его позже сделал?
В illustrator рисую
L
В illustrator рисую
я думал кодом
М
Нет, единственный код, который у меня есть, я прикрепил ссылкой
М
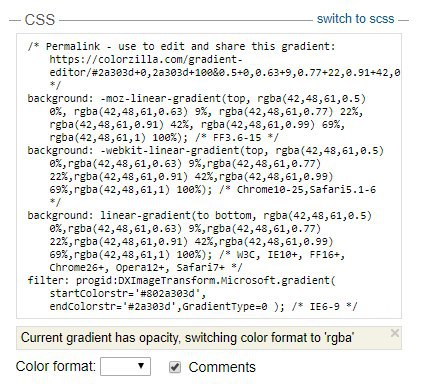
Вот тут попробуй https://www.colorzilla.com/gradient-editor/
Спасибо, я пытаюсь разобраться
L
Спасибо, я пытаюсь разобраться
а как позиция стопов определяется?
L
'''QLabel {
background-color: qlineargradient(spread:pad,
x1:0.5, y1:1, x2:0.5, y2:0,
stop:0 rgb(42, 48, 61),
stop:1 rgba(42, 48, 61),
stop:2 rgba(42, 48, 61, 0.5));
}'''М
а как позиция стопов определяется?
Где именно? Я могу что-то не понимать, говорить глупые вещи, т.к. абсолютно не разбираюсь в CSS
L
а если еще один добавить чонить будет?
L
Где именно? Я могу что-то не понимать, говорить глупые вещи, т.к. абсолютно не разбираюсь в CSS
ну вот у тебя есть градиент синим у него есть позиции где он меняет свои значения стоп0 это начало стоп1 это конец а если стоп2 добавить куда он воткнется?
М
'''QLabel {
background-color: qlineargradient(spread:pad,
x1:0.5, y1:1, x2:0.5, y2:0,
stop:0 rgb(42, 48, 61),
stop:1 rgba(42, 48, 61),
stop:2 rgba(42, 48, 61, 0.5));
}'''Ругается, две ошибки:
М
QCssParser::parseColorValue: Specified color with alpha value but no alpha given: 'rgba 42, 48, 61'
М
QGradient::setColorAt: Color position must be specified in the range 0 to 1
М
ну вот у тебя есть градиент синим у него есть позиции где он меняет свои значения стоп0 это начало стоп1 это конец а если стоп2 добавить куда он воткнется?
Значит, нельзя так. Надо значения до 1 добавлять
М
Вот тут попробуй https://www.colorzilla.com/gradient-editor/
Я импортировал туда картинку со своим градиентом. Возможно, глупый вопрос, но что мне дальше с этим делать?
IN
Я импортировал туда картинку со своим градиентом. Возможно, глупый вопрос, но что мне дальше с этим делать?
Там ползунками выставляешь необходимый градиент и цвет, он генерирует css
L
Значит, нельзя так. Надо значения до 1 добавлять
'''QLabel {
background-color: qlineargradient(spread:pad,
x1:0.5, y1:1, x2:0.5, y2:0,
stop:0 rgb(42, 48, 61),
stop:0.75 rgba(42, 48, 61),
stop:1 rgba(42, 48, 61, 0.5));
}'''М
Там ползунками выставляешь необходимый градиент и цвет, он генерирует css

Вот этот огромный код?
L
эт для обычного ксс попробуй всетаки мой вариант