L
Size: a a a
2020 March 28
всем привет ребят,почему не хорошо использовать !important
потому что в 99% случаев он не нужен
МВ
ᅠ ᅠ
Подскажите. Есть две картинки, обе абсолют. Как сделать, чтобы они вели себя как флоат? Т.е. одна шла за другой, а не накладывались друг на друга.
Сделать обертку?
IN
всем привет ребят,почему не хорошо использовать !important
Потому что его трудно переопределить в другом месте. По сути, это читерство
KS
Потому что его трудно переопределить в другом месте. По сути, это читерство
спасибо,ясно понятно)
MD

Почему на 11 афоне добавляет бордер ? в стилях есть border-bottom: 2px solid #008c9a !important; и как нагуглил - border: 1px solid transparent !important; дописал, но что то увы, кто сталкивался с таким ?
DT
Добрый день. Подскажите, почему выпадающий список у меня не рисуется поверх всего контента, хоть и стоит и позиционирование и z-index
https://codepen.io/cbrgpl/pen/rNVoQYX
https://codepen.io/cbrgpl/pen/rNVoQYX
З
я не понял, это группа по css, а тут какие то кодеры сидят, лучшеб А зарашили
i
Всем привет :)
У меня нет проблемы, мне нужен совет
Не нашёл гайдов по поводу отступов в css файлах.
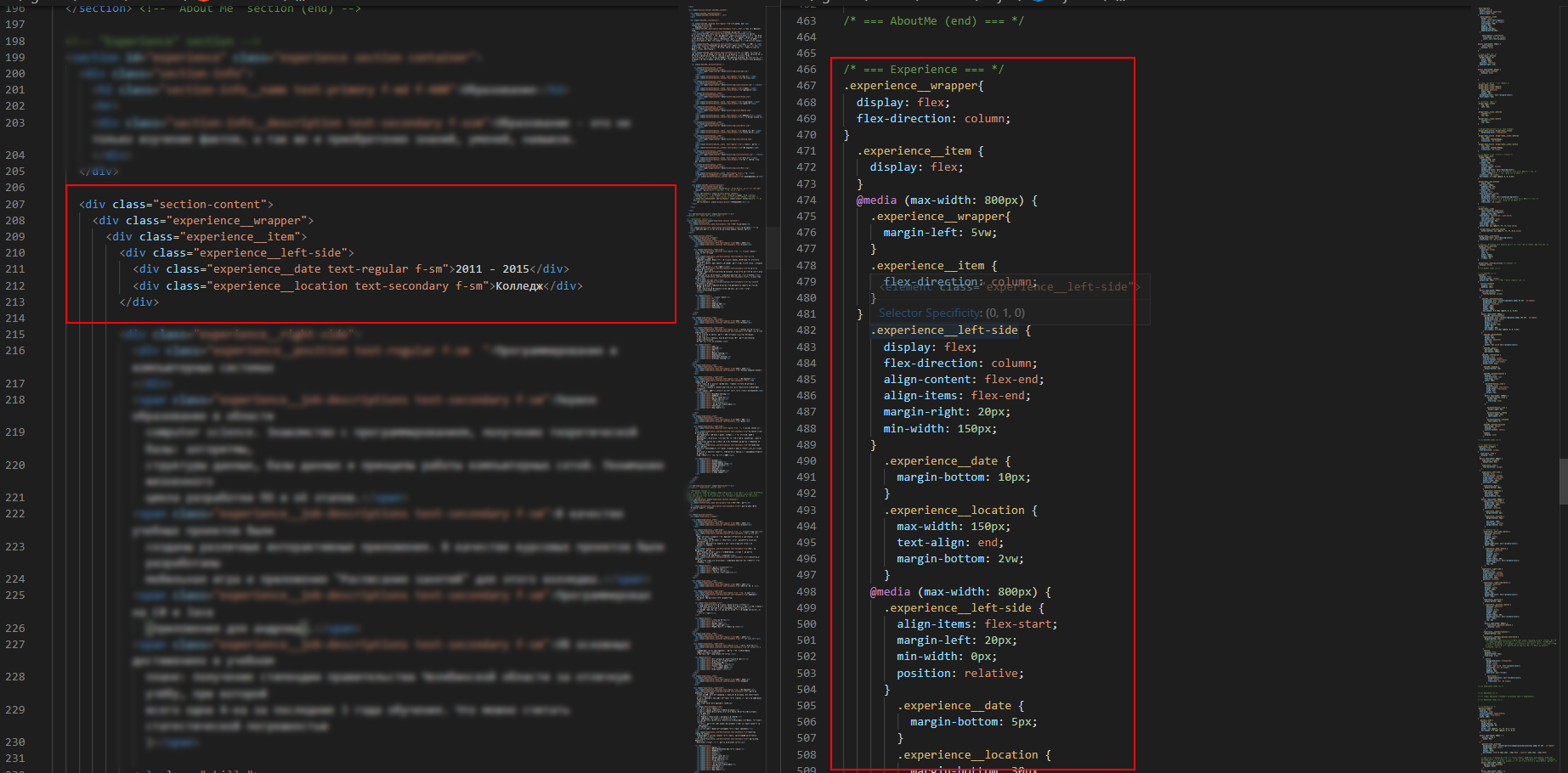
Вопрос: допустимо ли писать css с такими отступами (как у меня на скрине), имитируя структуру HTML документа. Т.е. это хорошая практика? Или это дичь полнейшая, так не принято и делать не стоит?
Имитирую структуру отступами для того, что бы легче и быстрее ориентироваться в документе между селекторами (этакая зональность)
У меня нет проблемы, мне нужен совет
Не нашёл гайдов по поводу отступов в css файлах.
Вопрос: допустимо ли писать css с такими отступами (как у меня на скрине), имитируя структуру HTML документа. Т.е. это хорошая практика? Или это дичь полнейшая, так не принято и делать не стоит?
Имитирую структуру отступами для того, что бы легче и быстрее ориентироваться в документе между селекторами (этакая зональность)
DT
Cпугнул чела
i
D
Я просто замазал свои данные
Я просто замазал свои данные
V
подскажите пожалуйста я не могу анимировать box-shadow?
C
Всем привет :)
У меня нет проблемы, мне нужен совет
Не нашёл гайдов по поводу отступов в css файлах.
Вопрос: допустимо ли писать css с такими отступами (как у меня на скрине), имитируя структуру HTML документа. Т.е. это хорошая практика? Или это дичь полнейшая, так не принято и делать не стоит?
Имитирую структуру отступами для того, что бы легче и быстрее ориентироваться в документе между селекторами (этакая зональность)
У меня нет проблемы, мне нужен совет
Не нашёл гайдов по поводу отступов в css файлах.
Вопрос: допустимо ли писать css с такими отступами (как у меня на скрине), имитируя структуру HTML документа. Т.е. это хорошая практика? Или это дичь полнейшая, так не принято и делать не стоит?
Имитирую структуру отступами для того, что бы легче и быстрее ориентироваться в документе между селекторами (этакая зональность)
DT
ИЛ

Подскажите, пожалуйста, что изучать, почитать, чтобы сделать такое:
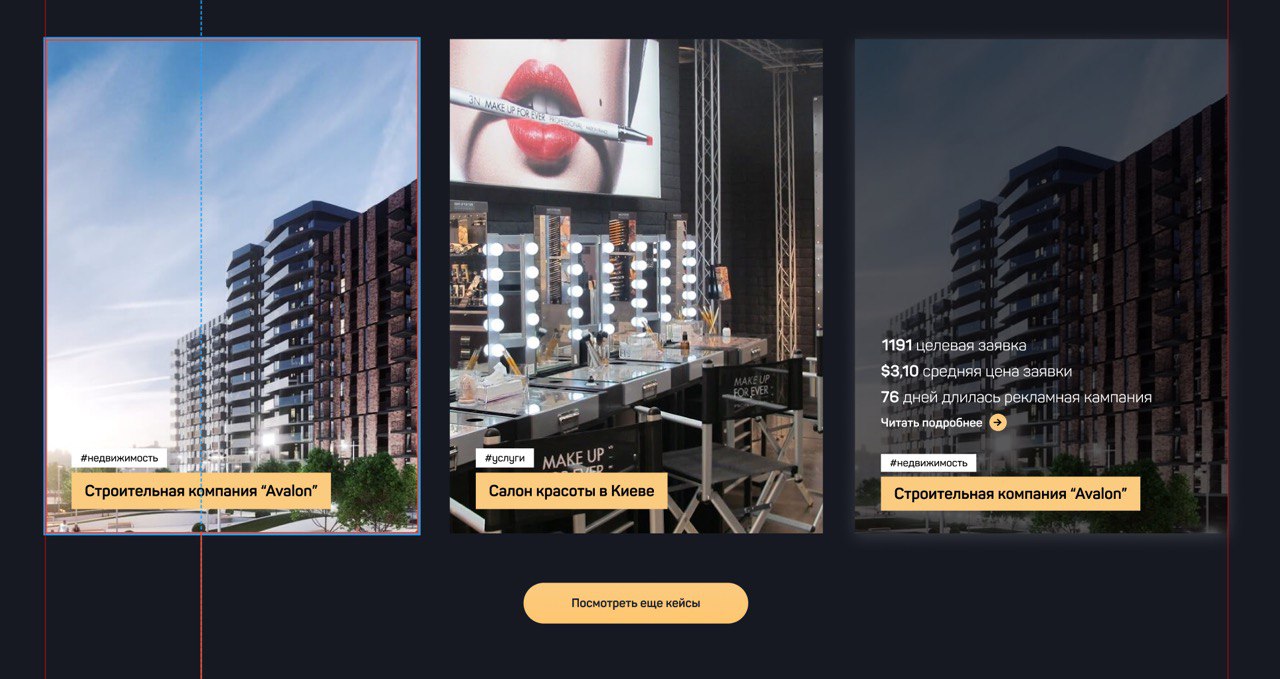
Есть div с изображениями, внизу кнопка.
Что нужно изучитЬ, почитать, встроить (может готовый скрипт есть?), чтобы при нажатии на кнопку внизу подгружались еще 3 вот такие DIV'a внизу, а потом еще нажималась кнопка и опять таки подгружались внизу 3 блока таких?
Есть div с изображениями, внизу кнопка.
Что нужно изучитЬ, почитать, встроить (может готовый скрипт есть?), чтобы при нажатии на кнопку внизу подгружались еще 3 вот такие DIV'a внизу, а потом еще нажималась кнопка и опять таки подгружались внизу 3 блока таких?
Такое на ксс тоже делается изи
ИЛ
И с лези-лоадом не будет жрать ничего.
Типа через нажатие радио скрываем радио и показываем блок снизу, который с таким же радио, но с другим неймом. И можно так же реализовать возврат.
Типа через нажатие радио скрываем радио и показываем блок снизу, который с таким же радио, но с другим неймом. И можно так же реализовать возврат.
SB
я не понял, это группа по css, а тут какие то кодеры сидят, лучшеб А зарашили
Потрудитесь объясниться
З
Потрудитесь объясниться
помнишь как ты зашел на сервер первый раз?
SB
помнишь как ты зашел на сервер первый раз?
Помню. Теперь твоя очередь, для начала нужно объяснить, что ты имел в виду в сообщении.
З
Помню. Теперь твоя очередь, для начала нужно объяснить, что ты имел в виду в сообщении.
зачем искать смысл ведь вселенная бесконечна?
ИЛ
зачем искать смысл ведь вселенная бесконечна?
Это как посмотреть. Если ты будешь вне вселенной смотреть на неё, то она будет конечна, хоть и существовала всегда.