V
Size: a a a
2020 March 28
Кто то делал выпадающий список с картинками-ссылками?
IN
Кто то делал выпадающий список с картинками-ссылками?
спасибо за инфо. держите в курсе
V
Так пойдет?
IN
Так пойдет?
М

Всем привет. Я настраивал градиент в таблице стиля Qt. Насколько я знаю, таблицы в Qt сделаны на основе CSS, поэтому я решил обратиться к вам.
Мне нужно как-то сдвинуть центр градиента вверх. Не могли бы вы мне помочь?
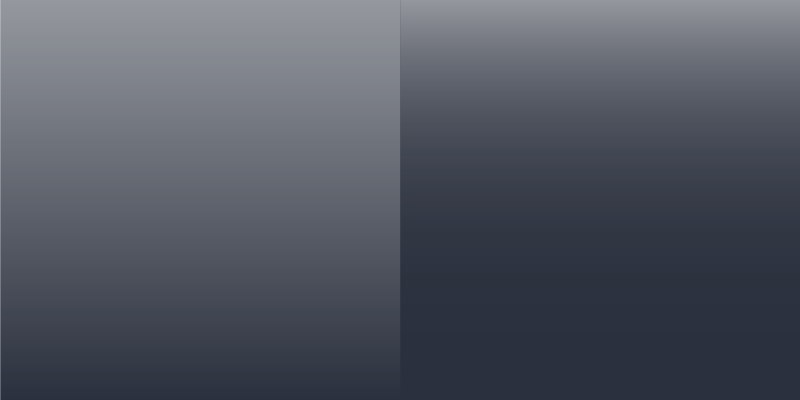
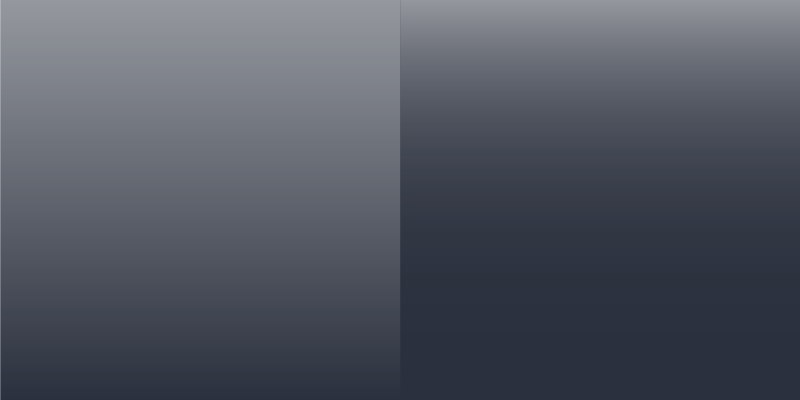
Вот картинка, которая показывает как мой градиент выглядит сейчас/как он должен выглядеть:
Мне нужно как-то сдвинуть центр градиента вверх. Не могли бы вы мне помочь?
Вот картинка, которая показывает как мой градиент выглядит сейчас/как он должен выглядеть:
М
Сейчас прикреплю код
L

Всем привет. Я настраивал градиент в таблице стиля Qt. Насколько я знаю, таблицы в Qt сделаны на основе CSS, поэтому я решил обратиться к вам.
Мне нужно как-то сдвинуть центр градиента вверх. Не могли бы вы мне помочь?
Вот картинка, которая показывает как мой градиент выглядит сейчас/как он должен выглядеть:
Мне нужно как-то сдвинуть центр градиента вверх. Не могли бы вы мне помочь?
Вот картинка, которая показывает как мой градиент выглядит сейчас/как он должен выглядеть:
градиент твой гдет на середине кончается
L
или даже раньше
М
Вот код:
KA
на вид у тебя два разных градиента
М
Я рисовал эти картинки в illustrator'е. Чтобы сместить центр градиента там есть специальный ползунок. Я думал, что в таблице стиля это тоже можно как-то задать
М

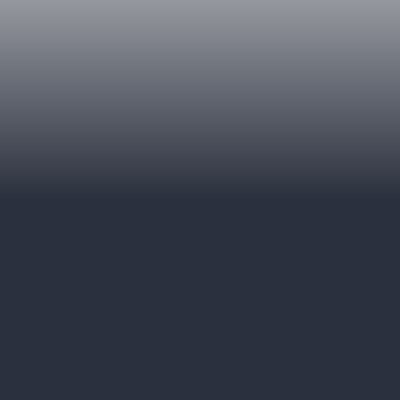
Сделать stop позже я не могу, т.к. градиент становится таким
L
вот так попробуй
L
не ошибся осями лол
L
а они наверно и не учавствуют за чо ваще отвечает эта запись с осями?
М
а они наверно и не учавствуют за чо ваще отвечает эта запись с осями?
Я узнал, что можно делать градиенты час назад :)
М
x1:0.75, y1:1, x2:0.5, y2:0,
Так он становится диагональным
IN
Я узнал, что можно делать градиенты час назад :)
Вот тут попробуй https://www.colorzilla.com/gradient-editor/





