i
Size: a a a
2020 June 01
Ivan Iesaulov
ок, спасибо
А если не только показывать/скрывать. То можно вызывать методы дочерних компонентов через из под главного через ViewChild
S
Artem Laschenkov
Кто подскажет,
path: 'setting/cascades-exclusion',
children: [
{
path: '',
component: CascadesPageComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
{
path: 'create',
component: CascadesInfoEditorComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
{
path: ':mode/:id',
component: CascadesInfoEditorComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
],
в модуле роутинга, но при переходе по ссылке пишет
Error: Cannot find module 'app/cascades/cascades.module' что за хрень кто знает? путь к модулю правильный
path: 'setting/cascades-exclusion',
children: [
{
path: '',
component: CascadesPageComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
{
path: 'create',
component: CascadesInfoEditorComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
{
path: ':mode/:id',
component: CascadesInfoEditorComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
],
в модуле роутинга, но при переходе по ссылке пишет
Error: Cannot find module 'app/cascades/cascades.module' что за хрень кто знает? путь к модулю правильный
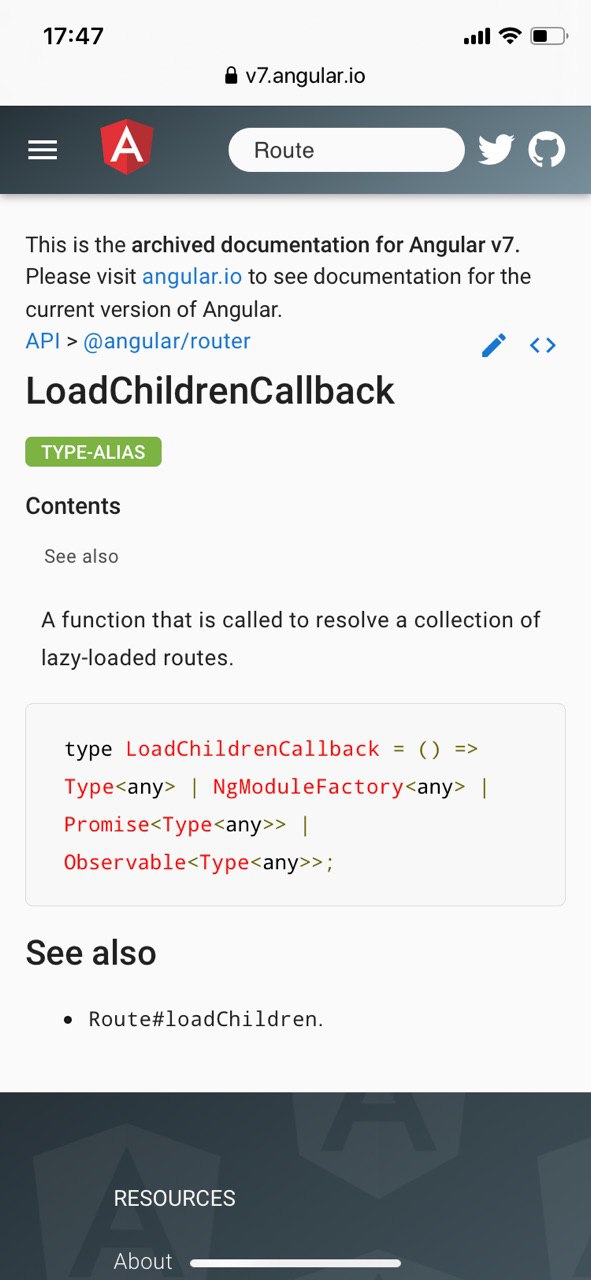
это устаревший синтаксис, попробуй использовать новый
AL
это устаревший синтаксис, попробуй использовать новый
у меня 7 ангуляр
S
Artem Laschenkov
у меня 7 ангуляр
оу
EK
А если не только показывать/скрывать. То можно вызывать методы дочерних компонентов через из под главного через ViewChild
фу, как грязно
D
Artem Laschenkov
у меня 7 ангуляр

В 7 же уже работало вроде бы
EK
Artem Laschenkov
Кто подскажет,
path: 'setting/cascades-exclusion',
children: [
{
path: '',
component: CascadesPageComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
{
path: 'create',
component: CascadesInfoEditorComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
{
path: ':mode/:id',
component: CascadesInfoEditorComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
],
в модуле роутинга, но при переходе по ссылке пишет
Error: Cannot find module 'app/cascades/cascades.module' что за хрень кто знает? путь к модулю правильный
path: 'setting/cascades-exclusion',
children: [
{
path: '',
component: CascadesPageComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
{
path: 'create',
component: CascadesInfoEditorComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
{
path: ':mode/:id',
component: CascadesInfoEditorComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
],
в модуле роутинга, но при переходе по ссылке пишет
Error: Cannot find module 'app/cascades/cascades.module' что за хрень кто знает? путь к модулю правильный
пробовал: 1) ребут dev server 2) прописать относительный путь ?
NK
Ребята привет
NK
Как вам Ангуляр 9?
NK
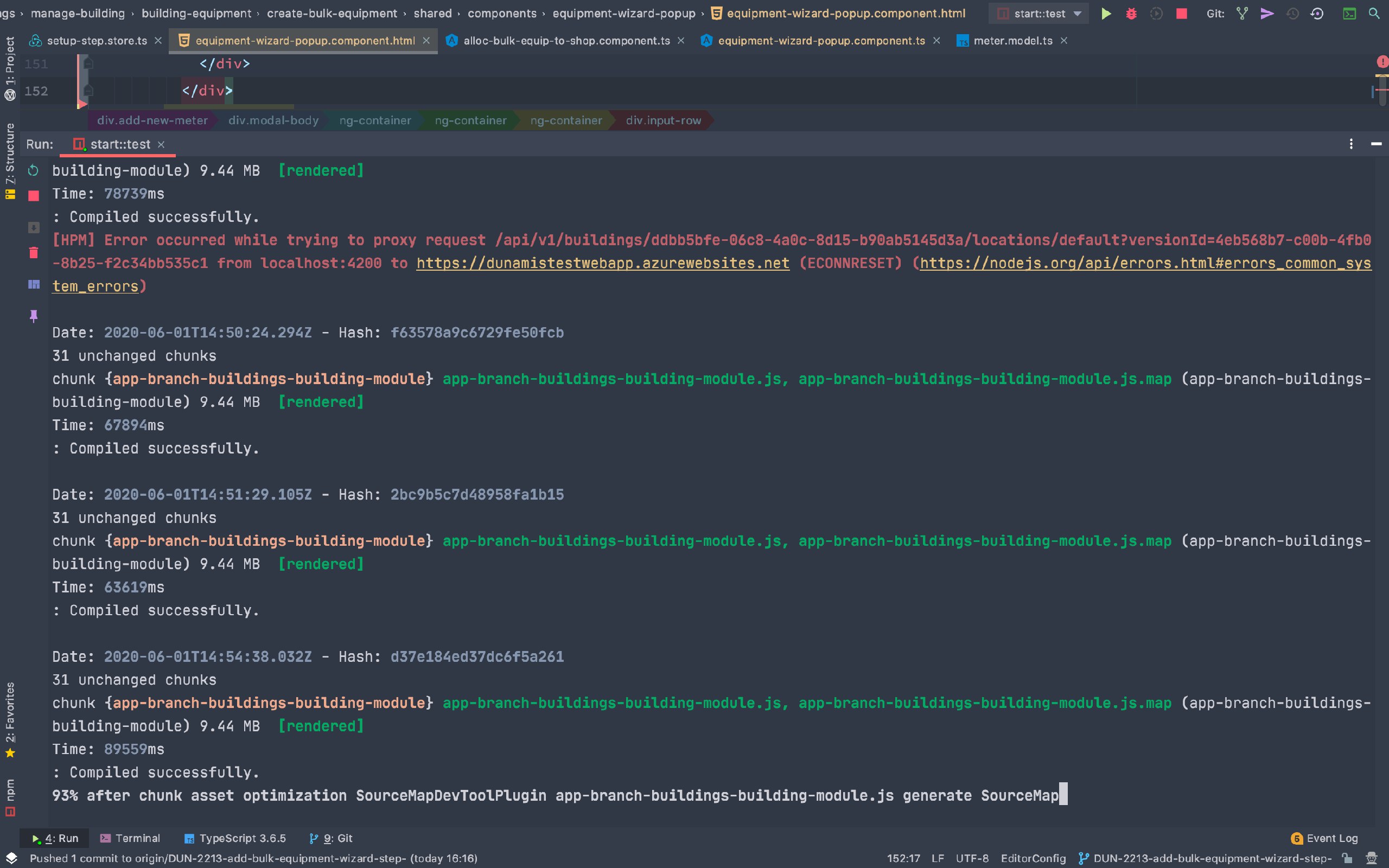
это вообще законно? что я жду по 60 сек а иногда и больше при каждом change...
EK
это вообще законно? что я жду по 60 сек а иногда и больше при каждом change...
насколько большой модуль building?
Вキ
это вообще законно? что я жду по 60 сек а иногда и больше при каждом change...
Попробуйте памяти добавить, если не поможет, то заводите issue на github
node --max-old-space-size=8192 ./node_modules/.bin/ng serve
NK
очень большой( вложенных чайлдов много. Самый большой модуль на проекте
NK
Спасибо Вертихвост!
EK
Ну вот собственно и ответ
NK
еще не тестировал ответ)
EK
Бейте на более маленькие модули, убирайте к чертям SharedModule из проекта если таковой существует
EK
Angular и его компилятор не поможет если у вас все завернуто там в бараний рог. Он обязан посетить каждый файл, перелинковать ноды и заново все собрать. Магии здесь ждать не стоит, нужно работать над архитектурой. Здесь вам даже bazel не поможет.