DD
Size: a a a
2020 June 01
ZS
Пробил в базе данных ФБР, ошибка ибо у тебя keysOrPredicate не функция
узнал мою проблему, type написал другого action -а // copy/paste.
спс
спс
🅷.
подскажите, как добавить сюда исклчючение символа ' - '
🅷.
[Validators.pattern('^[0-9]+$')]
VL
проще говоря как мне ссылку на картинку запихать в input=file.value
только отдельно в теге img воткнуть
IB
всем привет
У меня такой вопрос - есть ли в реактивных формах встроенная возможность делать поля обязательными и наоборот в зависимости от значения другого поля этой формы?
переопределять поля по onChange как то костыльно особенно если таких полей много, можно ли более элегантно это делать?
У меня такой вопрос - есть ли в реактивных формах встроенная возможность делать поля обязательными и наоборот в зависимости от значения другого поля этой формы?
переопределять поля по onChange как то костыльно особенно если таких полей много, можно ли более элегантно это делать?
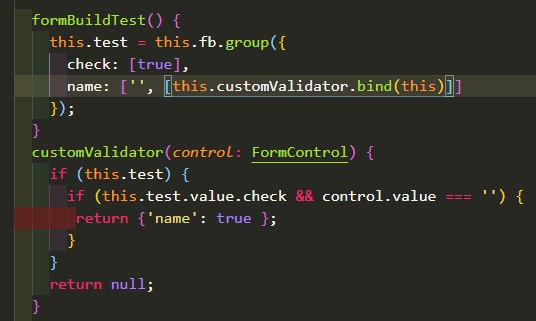
вот так сделал кастомный валидатор
http://prntscr.com/srpu4m
в целом как бы пашет - но есть печаль если потрогать поле и оно станет невалидным, то при смене чека оно все равно остается невалидным. и форма тоже становится невалидной, только если в поле изменить значение только тогда станет норм, ибо валидатор срабатывает именно когда что то делается в этом поле
http://prntscr.com/srpu4m
в целом как бы пашет - но есть печаль если потрогать поле и оно станет невалидным, то при смене чека оно все равно остается невалидным. и форма тоже становится невалидной, только если в поле изменить значение только тогда станет норм, ибо валидатор срабатывает именно когда что то делается в этом поле
IB
все равно все завязывается на onChange и обход зависимых полей
E
все равно все завязывается на onChange и обход зависимых полей
this.test.controls.check.valueChanges.subscribe(value => {
if (value) {
this.test.controls.name.setValidators([Validators.required]);
} else {
this.test.controls.name.clearValidators()
}
});E
this.test.controls.check.valueChanges.subscribe(value => {
if (value) {
this.test.controls.name.setValidators([Validators.required]);
} else {
this.test.controls.name.clearValidators()
}
});вероятно, еще понадобится сделать updateValueAndValidity
IB
this.test.controls.check.valueChanges.subscribe(value => {
if (value) {
this.test.controls.name.setValidators([Validators.required]);
} else {
this.test.controls.name.clearValidators()
}
});ну это все понятно, речь шла о том если зависимых полей 10-20-30 то придется setValidators делать на все эти поля
писанины много, и лишнего кода
писанины много, и лишнего кода
E
ну это все понятно, речь шла о том если зависимых полей 10-20-30 то придется setValidators делать на все эти поля
писанины много, и лишнего кода
писанины много, и лишнего кода
автоматизируйте. опишите правила, перегоните эти правила в код. в любом случае, делать это по onChange - еще больший геморрой.
IB
автоматизируйте. опишите правила, перегоните эти правила в код. в любом случае, делать это по onChange - еще больший геморрой.
а чего еще больший геморой? тот же код что и в сабскрайб
DK
Народ,
Подскажите пожалуйста по MatDialog кто работал.
У меня проблема, диалоговое окно не отрисовывается. Точнее оно появляется, но пустое. Просто cdk-overlay-container с сабкомпонентом id="cdk-overlay-0".
Зделал все без изысков по примеру. ( MatDialogRef в модальное окно заимплементил, компонент объявил в declarations и entryComponents
Единственное но, у меня реализованны субМодули. И соответственно модальныйКомпонент я определяю не в appModules, а в импортируемом модуле.
Я не нашел примеров, с похожим исполнением. Может это как то влиять? Если да, то как такое решается. Подскажите поиз
Подскажите пожалуйста по MatDialog кто работал.
У меня проблема, диалоговое окно не отрисовывается. Точнее оно появляется, но пустое. Просто cdk-overlay-container с сабкомпонентом id="cdk-overlay-0".
Зделал все без изысков по примеру. ( MatDialogRef в модальное окно заимплементил, компонент объявил в declarations и entryComponents
Единственное но, у меня реализованны субМодули. И соответственно модальныйКомпонент я определяю не в appModules, а в импортируемом модуле.
Я не нашел примеров, с похожим исполнением. Может это как то влиять? Если да, то как такое решается. Подскажите поиз
IB
автоматизируйте. опишите правила, перегоните эти правила в код. в любом случае, делать это по onChange - еще больший геморрой.
ну а сократить можно разве что циклом, чисто что бы избежать копипаста. да и поля очищать нужно будет все равно.
хотя есть вариант - оставить как я делал, а на чендж или сабскайб делать для формы pathValue - должно сработать
хотя есть вариант - оставить как я делал, а на чендж или сабскайб делать для формы pathValue - должно сработать
IB
хо-хо-хо, все норм, работает, спасибо всем кто поучаствовал - мысли в слух помогают
II
Есть родительский компонент, у которого два дочерних. Из одного дочернего нужно триггерить показ второго компонента (через ngIf, наверное, на уровне родительского компонента). Как это правильнее всего сделать, чтобы код в лапшу не превратился?
S
Ivan Iesaulov
Есть родительский компонент, у которого два дочерних. Из одного дочернего нужно триггерить показ второго компонента (через ngIf, наверное, на уровне родительского компонента). Как это правильнее всего сделать, чтобы код в лапшу не превратился?
у потомком сделать аутпуты
S
в родителе их слушать и переключать
II
ок, спасибо
AL
Кто подскажет,
path: 'setting/cascades-exclusion',
children: [
{
path: '',
component: CascadesPageComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
{
path: 'create',
component: CascadesInfoEditorComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
{
path: ':mode/:id',
component: CascadesInfoEditorComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
],
в модуле роутинга, но при переходе по ссылке пишет
Error: Cannot find module 'app/cascades/cascades.module' что за хрень кто знает? путь к модулю правильный
path: 'setting/cascades-exclusion',
children: [
{
path: '',
component: CascadesPageComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
{
path: 'create',
component: CascadesInfoEditorComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
{
path: ':mode/:id',
component: CascadesInfoEditorComponent,
loadChildren: "app/cascades/cascades.module#CascadesModule"
},
],
в модуле роутинга, но при переходе по ссылке пишет
Error: Cannot find module 'app/cascades/cascades.module' что за хрень кто знает? путь к модулю правильный