VC
Size: a a a
2020 June 01
всем привет, подскажите пожалуйста нормальный датапикер, только не из материала ))
Чем материал не нравиться?
G
не хочется материал тащить в проект
E
не хочется материал тащить в проект
ну ты ведь не будешь тащить весь материал, а только дейтпикер
G
ну ты ведь не будешь тащить весь материал, а только дейтпикер
а стили
E
а стили
базовые стили инкапсулированы в компонент. глобально там только резет и тема импортируются
G
базовые стили инкапсулированы в компонент. глобально там только резет и тема импортируются
точно, спасибо
II
Если нужно сделать окно поверх остальных, то лучше использовать ng-template или отдельный компонент создать?
VC
Ivan Iesaulov
Если нужно сделать окно поверх остальных, то лучше использовать ng-template или отдельный компонент создать?
Чем z-index не нравиться?
YV
Ivan Iesaulov
Если нужно сделать окно поверх остальных, то лучше использовать ng-template или отдельный компонент создать?
лучше отдельный компонент, там и свой шаблон и стили свои
ss
Коллеги, я хочу уже отрисованый компонент отобразить на весь экран в модальном окне, при этом было бы збс его не рендерить вновь. Подскажите как с этим кейсом Ангулар работает?
ss
Абстрактный график на экране развернуть в модальном окне на весь экран. На твитче контейнер с видио потоком перемещается при прокрутки вместе с экраном. Я так же хочу
OS
Коллеги, я хочу уже отрисованый компонент отобразить на весь экран в модальном окне, при этом было бы збс его не рендерить вновь. Подскажите как с этим кейсом Ангулар работает?
Поменять стиль компонента на position: fixed и top и left задать не подойдёт?
ss
ss
Поменять стиль компонента на position: fixed и top и left задать не подойдёт?
Так просто)
ВС

Всем привет
Подскажите, пожалуйста
Понимаю, что тривиальная задача, но не могу найти нормального решения
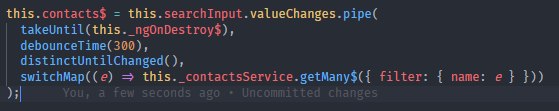
Есть обычная таблица с фильтром через rxjs
Как сразу же эмитнуть пустое значение, что бы загрузились все данные?
Через setTimeout(emit, 0) не хочется делать
Подскажите, пожалуйста
Понимаю, что тривиальная задача, но не могу найти нормального решения
Есть обычная таблица с фильтром через rxjs
Как сразу же эмитнуть пустое значение, что бы загрузились все данные?
Через setTimeout(emit, 0) не хочется делать
SK
startWith посмотри оператор
AS
startWith?
IB
всем привет
У меня такой вопрос - есть ли в реактивных формах встроенная возможность делать поля обязательными и наоборот в зависимости от значения другого поля этой формы?
переопределять поля по onChange как то костыльно особенно если таких полей много, можно ли более элегантно это делать?
У меня такой вопрос - есть ли в реактивных формах встроенная возможность делать поля обязательными и наоборот в зависимости от значения другого поля этой формы?
переопределять поля по onChange как то костыльно особенно если таких полей много, можно ли более элегантно это делать?
VC
всем привет
У меня такой вопрос - есть ли в реактивных формах встроенная возможность делать поля обязательными и наоборот в зависимости от значения другого поля этой формы?
переопределять поля по onChange как то костыльно особенно если таких полей много, можно ли более элегантно это делать?
У меня такой вопрос - есть ли в реактивных формах встроенная возможность делать поля обязательными и наоборот в зависимости от значения другого поля этой формы?
переопределять поля по onChange как то костыльно особенно если таких полей много, можно ли более элегантно это делать?
Даа, добавляя в конце валидаторы дополнительные



