VS
Size: a a a
2020 May 20
под хостом понимается елемент в шаблоне который связан с компонентом\директивой
Ага, понял
VS
под хостом понимается елемент в шаблоне который связан с компонентом\директивой
то есть window.unload можно сделать в сервисе?
VS
под хостом понимается елемент в шаблоне который связан с компонентом\директивой
Или hostlistener в компоненте?
S
то есть window.unload можно сделать в сервисе?
а что за кейс то
VS
а что за кейс то
нужен ивент на закрытье вкладки браузера
AS
beforeunload же
S
я бы заинжектил RendererFactory
создал рендерер и его использовал бы
создал рендерер и его использовал бы
SP
Кто-нибудь пробовал расширять/переопределять поведение formGroup, formControl директив локально в проекте?
Делал абстрактную типизацию.
НК
Когда пользователь входит в приложение, вы проверяете авторизован ли он? Ответ на вопрос, сам всё за меня расскажет
нет. Я жду когда апи проверит, если апи это необходимо
SP
Roman Roman
Господа, подскажите плз к в привязке {{}} отобразить отобразить вертикальную палку | шоб аргулар не считал это как pipe ?
Чаще пользуюсь вариантом определения innerHTML или innerText
OS
так у тебя валидатор запускается на контроле confirmPassword
и дальше ты из него берешь другие контролы ?
control.get(‘password’)
но ведь их нет в этом контролле
твой аргумент первоначальный control это не группа
мб валидатор на группу должен быть ?
и дальше ты из него берешь другие контролы ?
control.get(‘password’)
но ведь их нет в этом контролле
твой аргумент первоначальный control это не группа
мб валидатор на группу должен быть ?
Спасибо, все точно так) Но появилось странное поведение, сообщение о несовпадении паролей выводится, если пароль меньше заданной мин длины, но как только в обоих полях оказывается нужное число символов, даже разных, сообщение пропадает
лл

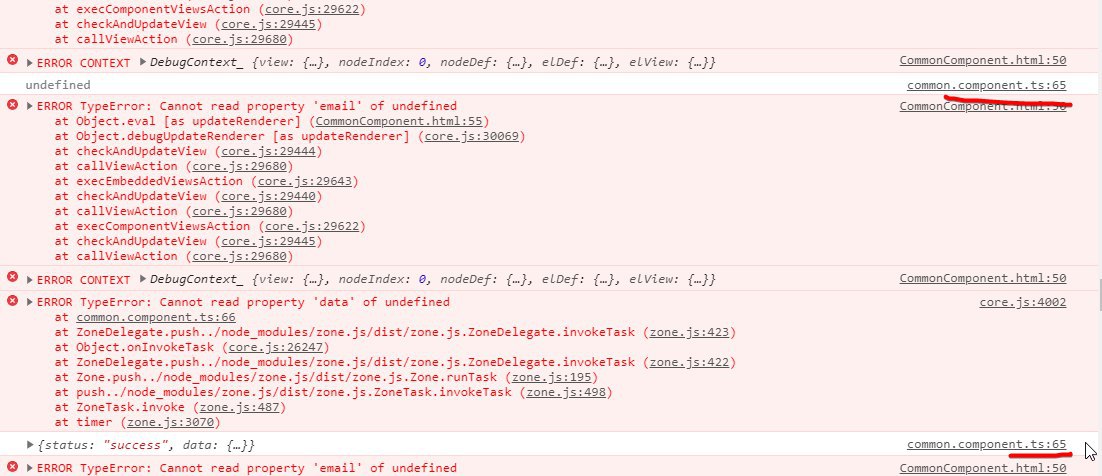
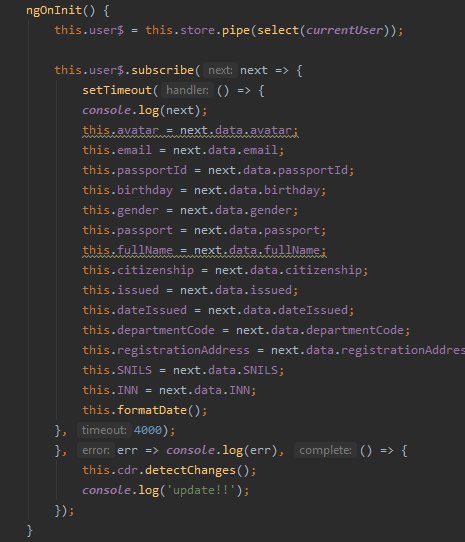
подскажите, я вызываю селектор, и подписываюсь на поток
лл
я получаю 2 ответа, первый undefined второй уже с результатом, почему он срабатывает дважды и почему первый раз туда поподает undefined
лл
если убрать setTimeout то я всегда получаю undefined
sr
Для себя вопрос. Бакс после user что-то делает? Или это просто бакс?
лл
это наблюдаемый объект, чисто формальность
И
sudo root
Для себя вопрос. Бакс после user что-то делает? Или это просто бакс?
Так принято обсерваблы обозначать
S
я получаю 2 ответа, первый undefined второй уже с результатом, почему он срабатывает дважды и почему первый раз туда поподает undefined
компонент проверяет шаблон раньше чем ты подставляешь данные в него