F
Size: a a a
2020 May 20
Можно создать QueryList через ViewChildren, подписаться на него обновления (changes). Придёт одно обновление, когда уже все элементы будут на странице
F
Соответственно, значит нгфор отработал
F
Но, скорее всего, есть более хороший ваоиант
D
Супер! Спасибо, лучше пока ничего не нашел, звучит как вполне приемлемый
F
Ну я так делал один раз, отрабатывало корректно
НК
Интерсептор цепляется на все запросы из приложения. Мне нужно исключить из проверки на авторизацию публичные методы
зачем исключать?
VL
зачем исключать?
Когда пользователь входит в приложение, вы проверяете авторизован ли он? Ответ на вопрос, сам всё за меня расскажет
A
Интерсептор цепляется на все запросы из приложения. Мне нужно исключить из проверки на авторизацию публичные методы
Используй HttpBackend хэндер, чтобы твои запросы не отлавливались интерцептором.
Например создай такой сервис:
И после инжекти его там где это нужно. профит, реквесты не интерсептяться:
Либо без доп сервиса:
Например создай такой сервис:
import { Injectable } from '@angular/core';
import { HttpClient, HttpBackend } from '@angular/common/http';
@Injectable({
providedIn: 'root',
})
export class HttpBackendClientService extends HttpClient {
constructor(handler: HttpBackend) {
super(handler);
}
}И после инжекти его там где это нужно. профит, реквесты не интерсептяться:
constructor(private http: HttpBackendClientService) {}Либо без доп сервиса:
http: HttpClient;
constructor(handler: HttpBackend) {
this.http = new HttpClient(handler)
}
VL
Звучит хайпово. У меня по факту весь auth сервис состоит из публичных запросов, так что думаю сразу в клиент прокину эту штуку
VS
Используй HttpBackend хэндер, чтобы твои запросы не отлавливались интерцептором.
Например создай такой сервис:
И после инжекти его там где это нужно. профит, реквесты не интерсептяться:
Либо без доп сервиса:
Например создай такой сервис:
import { Injectable } from '@angular/core';
import { HttpClient, HttpBackend } from '@angular/common/http';
@Injectable({
providedIn: 'root',
})
export class HttpBackendClientService extends HttpClient {
constructor(handler: HttpBackend) {
super(handler);
}
}И после инжекти его там где это нужно. профит, реквесты не интерсептяться:
constructor(private http: HttpBackendClientService) {}Либо без доп сервиса:
http: HttpClient;
constructor(handler: HttpBackend) {
this.http = new HttpClient(handler)
}
👍🏻
J💖
Кто-нибудь пробовал расширять/переопределять поведение formGroup, formControl директив локально в проекте?
S
Кто-нибудь пробовал расширять/переопределять поведение formGroup, formControl директив локально в проекте?
ага
OS
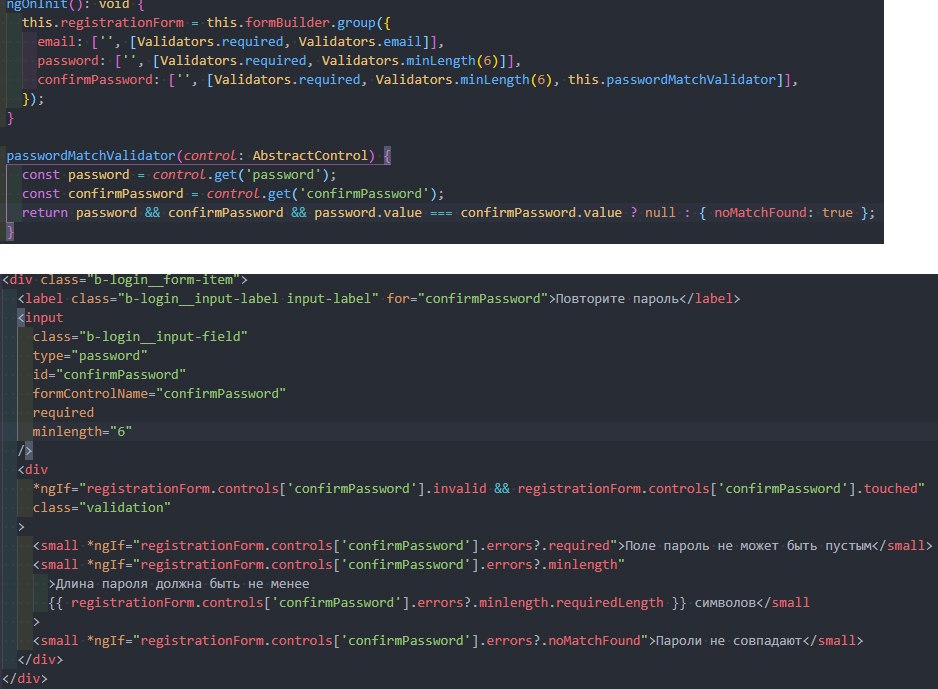
Привет! Подскажите пожалуйста в чем может быть проблема - использую кастомный валидатор для проверки паролей на совпадение. Форма в моем случае никогда не становится валидной даже если ввести одинаковые пароли.
S
похоже что твой валидатор не реагирует на изменения в другом контроле
SK
так у тебя валидатор запускается на контроле confirmPassword
и дальше ты из него берешь другие контролы ?
control.get(‘password’)
но ведь их нет в этом контролле
твой аргумент первоначальный control это не группа
мб валидатор на группу должен быть ?
и дальше ты из него берешь другие контролы ?
control.get(‘password’)
но ведь их нет в этом контролле
твой аргумент первоначальный control это не группа
мб валидатор на группу должен быть ?
RR
Господа, подскажите плз к в привязке {{}} отобразить отобразить вертикальную палку | шоб аргулар не считал это как pipe ?
b

привет
подскажите, пожалуйста, в чем может быть проблема?
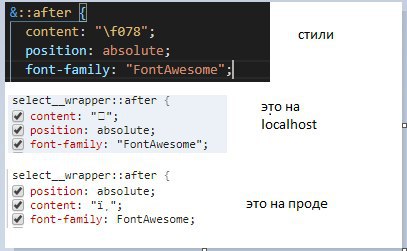
контент в after почему-то изменяется
подскажите, пожалуйста, в чем может быть проблема?
контент в after почему-то изменяется
В
Всем привет, подскажите пожалуйста на тему обработки ошибок..
Условно по всему приложению есть 5 сервисов и 10 апишек по две в каждом сервисе. Как можно реализовать централизованную обработку ошибок, если когда падает 3 из 10 апишек нужно отправить юзера на страницу А, ещё 4/10 отправят на страницу Б, а остальные просто попросят перезагрузить страницу..
Описать с помощью интерфейсов 3 типа ошибки, а затем бросать их в catchError каждой апишки и определять поведение в интерцепторе..?
Условно по всему приложению есть 5 сервисов и 10 апишек по две в каждом сервисе. Как можно реализовать централизованную обработку ошибок, если когда падает 3 из 10 апишек нужно отправить юзера на страницу А, ещё 4/10 отправят на страницу Б, а остальные просто попросят перезагрузить страницу..
Описать с помощью интерфейсов 3 типа ошибки, а затем бросать их в catchError каждой апишки и определять поведение в интерцепторе..?
S
Roman Roman
Господа, подскажите плз к в привязке {{}} отобразить отобразить вертикальную палку | шоб аргулар не считал это как pipe ?
'|'