ВМ
Size: a a a
2020 May 19
Читать скрины в обратном порядке
DM
rm-rf node_modules/
npm i
npm i
2020 May 20
S
Всем доброй ночи)
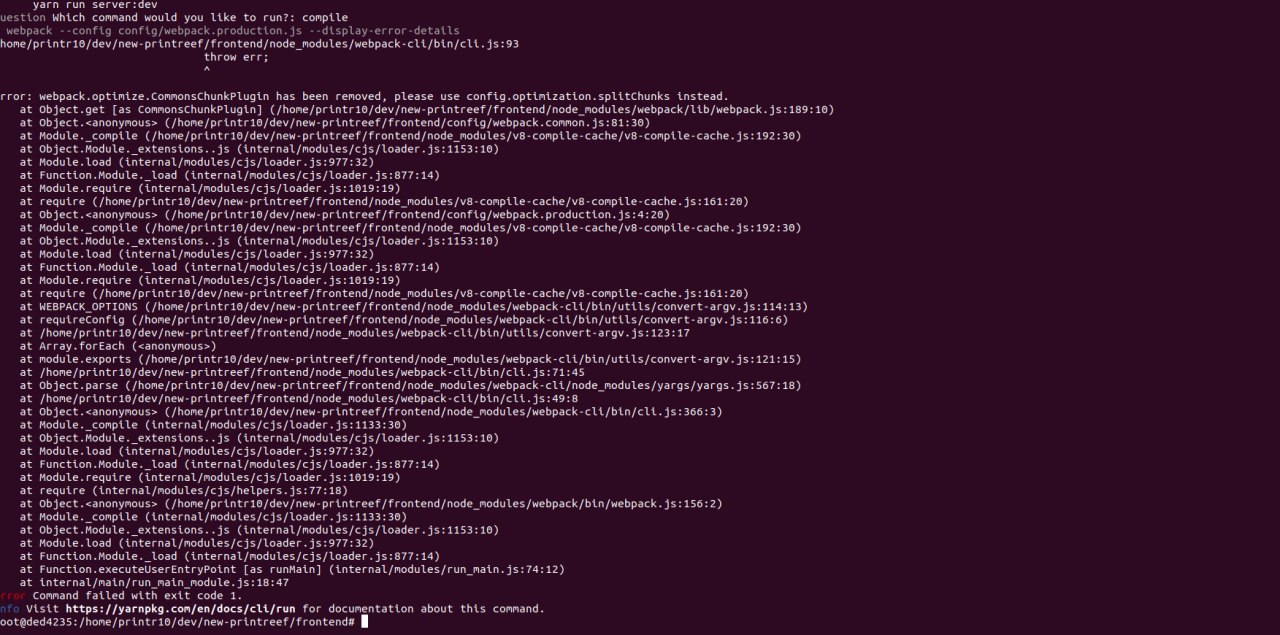
Делаю yarn compile выдаёт ошибку , кто подскажет в чем дело?
Делаю yarn compile выдаёт ошибку , кто подскажет в чем дело?
S™
Как сделать маску код страны при введение номер телефона ?
N
Это шпион, мы создаём его, а потом мы можем отслеживать его изменения. Мы также можем задавать значения, которые он может возвращать. Очень удобно для эмуляции тех или иных методов

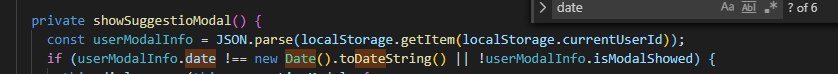
У меня не проходит тест. И я не помимаю почему. TypeError: Cannot read property 'date' of null. Можеш плиз подсказать
НК
Можно ли сделать чтоб при билде ангуляр все js и css и тд файлы ложил не рядом с index.html, а в папку рядом? Чтоб в папке build был файл index.html и папка contents, а уже в ней все файлы.
VL
Всем привет. В общем, в приложении авторизация происходит через сессии. Интерсептором ловлю ошибку 401, если она есть, то выкидываю пользователя из приложения. Но если ошибки никакой нет, то дать доступ. Однако часть api публичное — создать пользователя, отправить код, верифицировать и т.д. На них же не придёт код 401 никогда. Так вот как лучше выкрутиться из этой ситуации? Я вынес просто ссылки на публичное api в регулярку и проверяю урл. Всё работает, но правильно ли так делать?
НК
Всем привет. В общем, в приложении авторизация происходит через сессии. Интерсептором ловлю ошибку 401, если она есть, то выкидываю пользователя из приложения. Но если ошибки никакой нет, то дать доступ. Однако часть api публичное — создать пользователя, отправить код, верифицировать и т.д. На них же не придёт код 401 никогда. Так вот как лучше выкрутиться из этой ситуации? Я вынес просто ссылки на публичное api в регулярку и проверяю урл. Всё работает, но правильно ли так делать?
а разве в публичном апи нужна авторизация?
Вキ
Вакансии и поиск работы: @javascript_jobs
VL
а разве в публичном апи нужна авторизация?
Интерсептор цепляется на все запросы из приложения. Мне нужно исключить из проверки на авторизацию публичные методы
VL
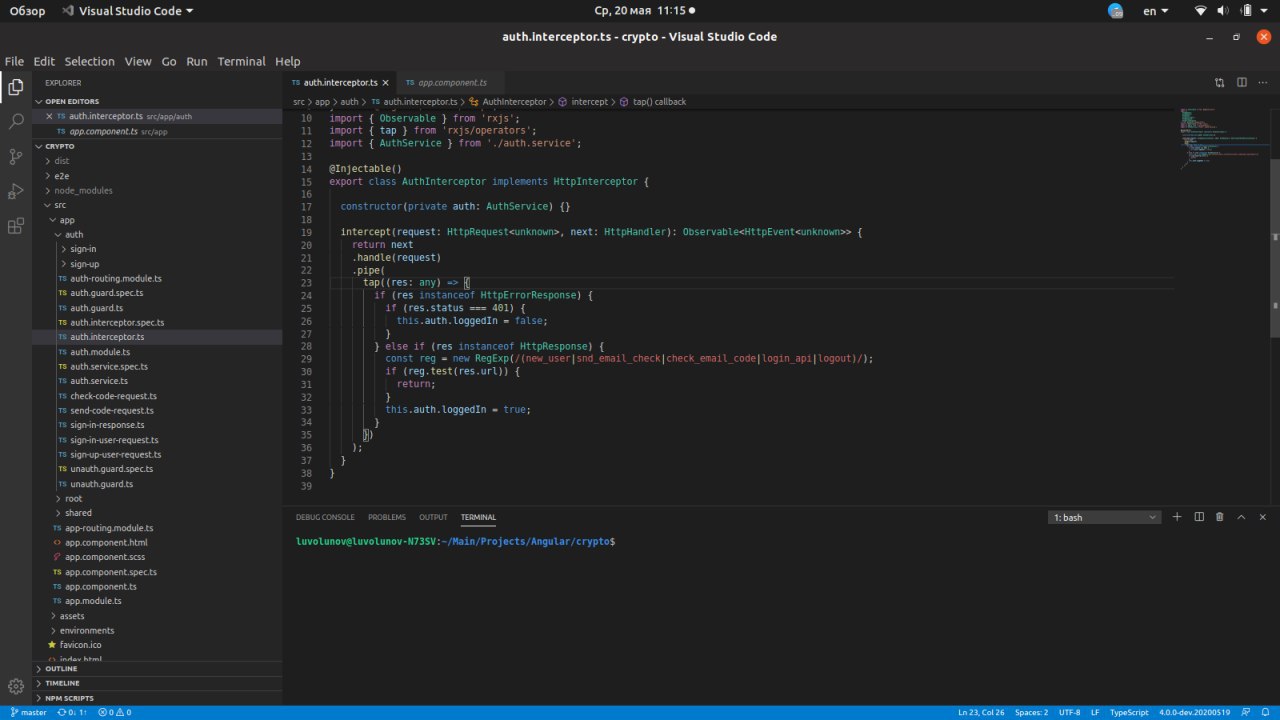
Сделал через регулярку, ищу по урлу публичное апи и просто выхожу из интерсептора
VL

Скрин кода вместо тысячи слов
E
Сделал через регулярку, ищу по урлу публичное апи и просто выхожу из интерсептора
мм. передавайте кастомный header с запросом, вроде ignoreCheck: ''
E
в интерцепторе проверяйте на наличие этого хедера и не забудьте его удалить, прежде чем запрос дальше запускать
E
Сделал через регулярку, ищу по урлу публичное апи и просто выхожу из интерсептора
AT
утро доброе. народ пните в нужном направлении пожалуйста. понимаю что нужно заюзать пайп мап и прочее, но что то совсем не могу разобраться как это сделать правильно.
есть интерфейс
export interface Shelving {
_id?: string,
name: string,
location: string,
comment: string,
catID: string,
catName: string
}
при помощи сервиса получаю дату с сервера
fetch(): Observable<Shelving[]> {
return this.http.get<Shelving[]>('api/shelving')
}
вот обьект:
{
"_id": "5ec3edbab1565f5d671c201e",
"name": "89",
"comment": "",
"catID": "",
"catName": "5ec3ed79b1565f5d671c201c",
"location": "5ec3eccef1d51c3a48bd722e",
"__v": 0,
"categoryName": [ <-------------- object
{
"_id": "5ec3ed79b1565f5d671c201c",
"catName": "test category name", <------------------ имя которое нужно
"comment": "",
"__v": 0
}
],
"locationObj": [
{
"_id": "5ec3eccef1d51c3a48bd722e",
"name": "yyy",
"phone": "+2310232309",
"comment": "",
"address": "EGNATIA 156",
"__v": 0
}
]
}
нужно categoryName -> catName запушить по интерфейсу в поле catName
а то приходится распечатывать в компоненте вот так
<td>{{ shelving.categoryName[0].catName }}</td>
а хотелось бы вот так {{ shelving.catName }}
есть интерфейс
export interface Shelving {
_id?: string,
name: string,
location: string,
comment: string,
catID: string,
catName: string
}
при помощи сервиса получаю дату с сервера
fetch(): Observable<Shelving[]> {
return this.http.get<Shelving[]>('api/shelving')
}
вот обьект:
{
"_id": "5ec3edbab1565f5d671c201e",
"name": "89",
"comment": "",
"catID": "",
"catName": "5ec3ed79b1565f5d671c201c",
"location": "5ec3eccef1d51c3a48bd722e",
"__v": 0,
"categoryName": [ <-------------- object
{
"_id": "5ec3ed79b1565f5d671c201c",
"catName": "test category name", <------------------ имя которое нужно
"comment": "",
"__v": 0
}
],
"locationObj": [
{
"_id": "5ec3eccef1d51c3a48bd722e",
"name": "yyy",
"phone": "+2310232309",
"comment": "",
"address": "EGNATIA 156",
"__v": 0
}
]
}
нужно categoryName -> catName запушить по интерфейсу в поле catName
а то приходится распечатывать в компоненте вот так
<td>{{ shelving.categoryName[0].catName }}</td>
а хотелось бы вот так {{ shelving.catName }}
VL
VL
Выглядит удобнее, правда, придётся обёртку делать над запросами к публичному апи и там цеплять заголовок
VL
Большое спасибо!!!