S™
Size: a a a
2020 May 20
AT
OS
утро доброе. народ пните в нужном направлении пожалуйста. понимаю что нужно заюзать пайп мап и прочее, но что то совсем не могу разобраться как это сделать правильно.
есть интерфейс
export interface Shelving {
_id?: string,
name: string,
location: string,
comment: string,
catID: string,
catName: string
}
при помощи сервиса получаю дату с сервера
fetch(): Observable<Shelving[]> {
return this.http.get<Shelving[]>('api/shelving')
}
вот обьект:
{
"_id": "5ec3edbab1565f5d671c201e",
"name": "89",
"comment": "",
"catID": "",
"catName": "5ec3ed79b1565f5d671c201c",
"location": "5ec3eccef1d51c3a48bd722e",
"__v": 0,
"categoryName": [ <-------------- object
{
"_id": "5ec3ed79b1565f5d671c201c",
"catName": "test category name", <------------------ имя которое нужно
"comment": "",
"__v": 0
}
],
"locationObj": [
{
"_id": "5ec3eccef1d51c3a48bd722e",
"name": "yyy",
"phone": "+2310232309",
"comment": "",
"address": "EGNATIA 156",
"__v": 0
}
]
}
нужно categoryName -> catName запушить по интерфейсу в поле catName
а то приходится распечатывать в компоненте вот так
<td>{{ shelving.categoryName[0].catName }}</td>
а хотелось бы вот так {{ shelving.catName }}
есть интерфейс
export interface Shelving {
_id?: string,
name: string,
location: string,
comment: string,
catID: string,
catName: string
}
при помощи сервиса получаю дату с сервера
fetch(): Observable<Shelving[]> {
return this.http.get<Shelving[]>('api/shelving')
}
вот обьект:
{
"_id": "5ec3edbab1565f5d671c201e",
"name": "89",
"comment": "",
"catID": "",
"catName": "5ec3ed79b1565f5d671c201c",
"location": "5ec3eccef1d51c3a48bd722e",
"__v": 0,
"categoryName": [ <-------------- object
{
"_id": "5ec3ed79b1565f5d671c201c",
"catName": "test category name", <------------------ имя которое нужно
"comment": "",
"__v": 0
}
],
"locationObj": [
{
"_id": "5ec3eccef1d51c3a48bd722e",
"name": "yyy",
"phone": "+2310232309",
"comment": "",
"address": "EGNATIA 156",
"__v": 0
}
]
}
нужно categoryName -> catName запушить по интерфейсу в поле catName
а то приходится распечатывать в компоненте вот так
<td>{{ shelving.categoryName[0].catName }}</td>
а хотелось бы вот так {{ shelving.catName }}
map(item -> {...item, catName: categoryName[0].catName })
S™
Спасибо попробую
nt
map(item -> {...item, catName: categoryName[0].catName })
не будет работать кавычки забыл
AT
map(item -> {...item, catName: categoryName[0].catName })
благодарю. пока не допер
AT
не будет работать кавычки забыл
куда кавычки впихнуть?
nt
map(item => ({ ...item, catName: someArr[0].something }))AT
map(item => ({ ...item, catName: someArr[0].something }))спасибо. так тоже попробую
OS
не будет работать кавычки забыл
👍 Точно, с телефона писал
VV

всем привет!
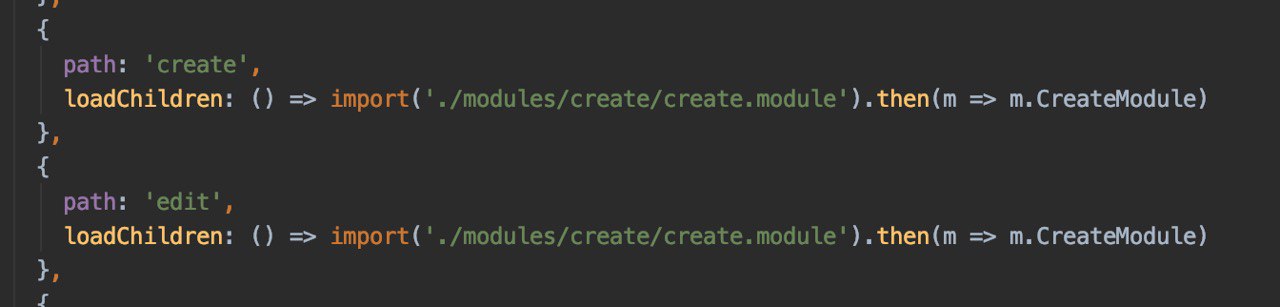
можно ли делать вот так? разные роуты, один модуль?
просто у меня вылезает ошибка
можно ли делать вот так? разные роуты, один модуль?
просто у меня вылезает ошибка
Error: Cannot match any routes. URL Segment: 'edit/9'и я грущу
Error: Cannot match any routes. URL Segment: 'edit/9'
R
Так там не указано id
R
Он и не понимает, указаны роуты /edit
VV
SP
Добрый день, Коллеги!
Пробовал ли кто выходил из сетуации с Tooltips для тачскрин устройств?
Переопределяя MAT_TOOLTIP_DEFAULT_OPTIONS?
Или искусственно передавать по клику событие на элемент с Tooltips?
Пробовал ли кто выходил из сетуации с Tooltips для тачскрин устройств?
Переопределяя MAT_TOOLTIP_DEFAULT_OPTIONS?
Или искусственно передавать по клику событие на элемент с Tooltips?
ТЖ

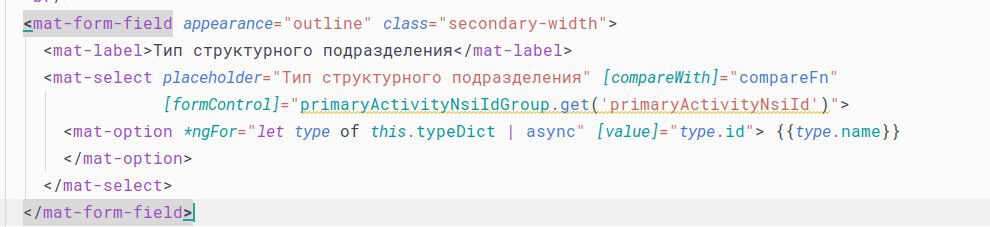
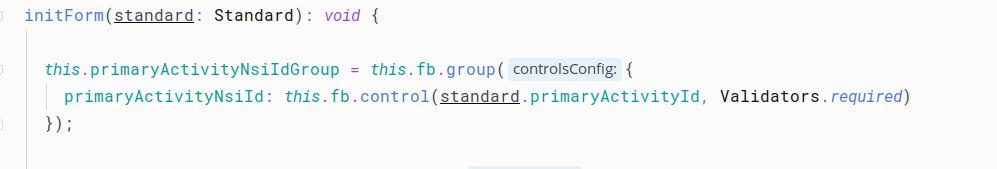
Всем привет! Почему может не сеттиться значение в селект?
Значение в ngOninit приходит, не выставляется id
Значение в ngOninit приходит, не выставляется id
ТЖ

SP
Stanislav Pavenko
Добрый день, Коллеги!
Пробовал ли кто выходил из сетуации с Tooltips для тачскрин устройств?
Переопределяя MAT_TOOLTIP_DEFAULT_OPTIONS?
Или искусственно передавать по клику событие на элемент с Tooltips?
Пробовал ли кто выходил из сетуации с Tooltips для тачскрин устройств?
Переопределяя MAT_TOOLTIP_DEFAULT_OPTIONS?
Или искусственно передавать по клику событие на элемент с Tooltips?
Разобрался.
Сделал подписку на клик и вызвал show
private matTooltip: MatTooltip;
@ViewChild(MatTooltip)
set appBacon(directive: MatTooltip) {
this.matTooltip = directive;
}
clickHelp = () => {
this.matTooltip.show(0);
}
Сделал подписку на клик и вызвал show
D
Добрый день!
Подскажите, как сделать callback ngFor?
Нужно провести операцию с dom один раз после того ngFor отработает.
Данные естественно асинхронные.
Знаю как сделать чтобы отрабатоло несколько раз, но это не подходит
Подскажите, как сделать callback ngFor?
Нужно провести операцию с dom один раз после того ngFor отработает.
Данные естественно асинхронные.
Знаю как сделать чтобы отрабатоло несколько раз, но это не подходит




