RR
Size: a a a
2020 May 20
Roman Roman
Господа, подскажите плз к в привязке {{}} отобразить отобразить вертикальную палку | шоб аргулар не считал это как pipe ?
ой чет я туплю этож просто текст
RR
спасибо, чет я реально туплю
J💖
И как с точки зрения поддержки?
S

привет
подскажите, пожалуйста, в чем может быть проблема?
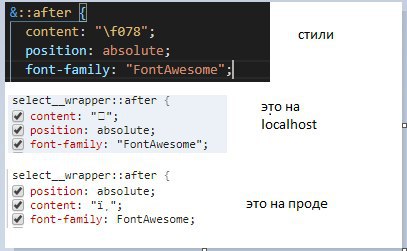
контент в after почему-то изменяется
подскажите, пожалуйста, в чем может быть проблема?
контент в after почему-то изменяется
AT
Привет! Подскажите пожалуйста в чем может быть проблема - использую кастомный валидатор для проверки паролей на совпадение. Форма в моем случае никогда не становится валидной даже если ввести одинаковые пароли.
Попробуй объединить контролы password и confirmPassword в FromGroup. И повесить валидатор именно на FormGroup.
S
Всем привет, подскажите пожалуйста на тему обработки ошибок..
Условно по всему приложению есть 5 сервисов и 10 апишек по две в каждом сервисе. Как можно реализовать централизованную обработку ошибок, если когда падает 3 из 10 апишек нужно отправить юзера на страницу А, ещё 4/10 отправят на страницу Б, а остальные просто попросят перезагрузить страницу..
Описать с помощью интерфейсов 3 типа ошибки, а затем бросать их в catchError каждой апишки и определять поведение в интерцепторе..?
Условно по всему приложению есть 5 сервисов и 10 апишек по две в каждом сервисе. Как можно реализовать централизованную обработку ошибок, если когда падает 3 из 10 апишек нужно отправить юзера на страницу А, ещё 4/10 отправят на страницу Б, а остальные просто попросят перезагрузить страницу..
Описать с помощью интерфейсов 3 типа ошибки, а затем бросать их в catchError каждой апишки и определять поведение в интерцепторе..?
> в интерцепторе
нет
нет
В
> в интерцепторе
нет
нет
не хочется дублировать логику редиректов в каждой апишке (в catchError каждой апишки)
S
не хочется дублировать логику редиректов в каждой апишке (в catchError каждой апишки)
кажда апишка твоя должна кидать конкретные ошибки
S
а там где используется твоя апишка уже должно решаться что с ошибками делать
S
(там где подписываешься)
S
сделай один сервис для обработки ошибок
используй его везде где надо (где подписываешься)
используй его везде где надо (где подписываешься)
В
сделай один сервис для обработки ошибок
используй его везде где надо (где подписываешься)
используй его везде где надо (где подписываешься)
инжектить в каждый сервис с апишками и передавать его методы в catchError?
S
инжектить в каждый сервис с апишками и передавать его методы в catchError?
ты в сервисе подписываешься?
В
ты в сервисе подписываешься?
ай, всё, понял, туплю... соррян, не в сервисе, а в компоненте
В
ты в сервисе подписываешься?
спасиб
S
И как с точки зрения поддержки?
нормально)
но это наверно зависит от того что ты будешь менять
но это наверно зависит от того что ты будешь менять
VS
Почему hostlistener не роботает в сервисе
S
Почему hostlistener не роботает в сервисе
потому что там нет хоста
S
под хостом понимается елемент в шаблоне который связан с компонентом\директивой



