СМ
Size: a a a
2020 May 19
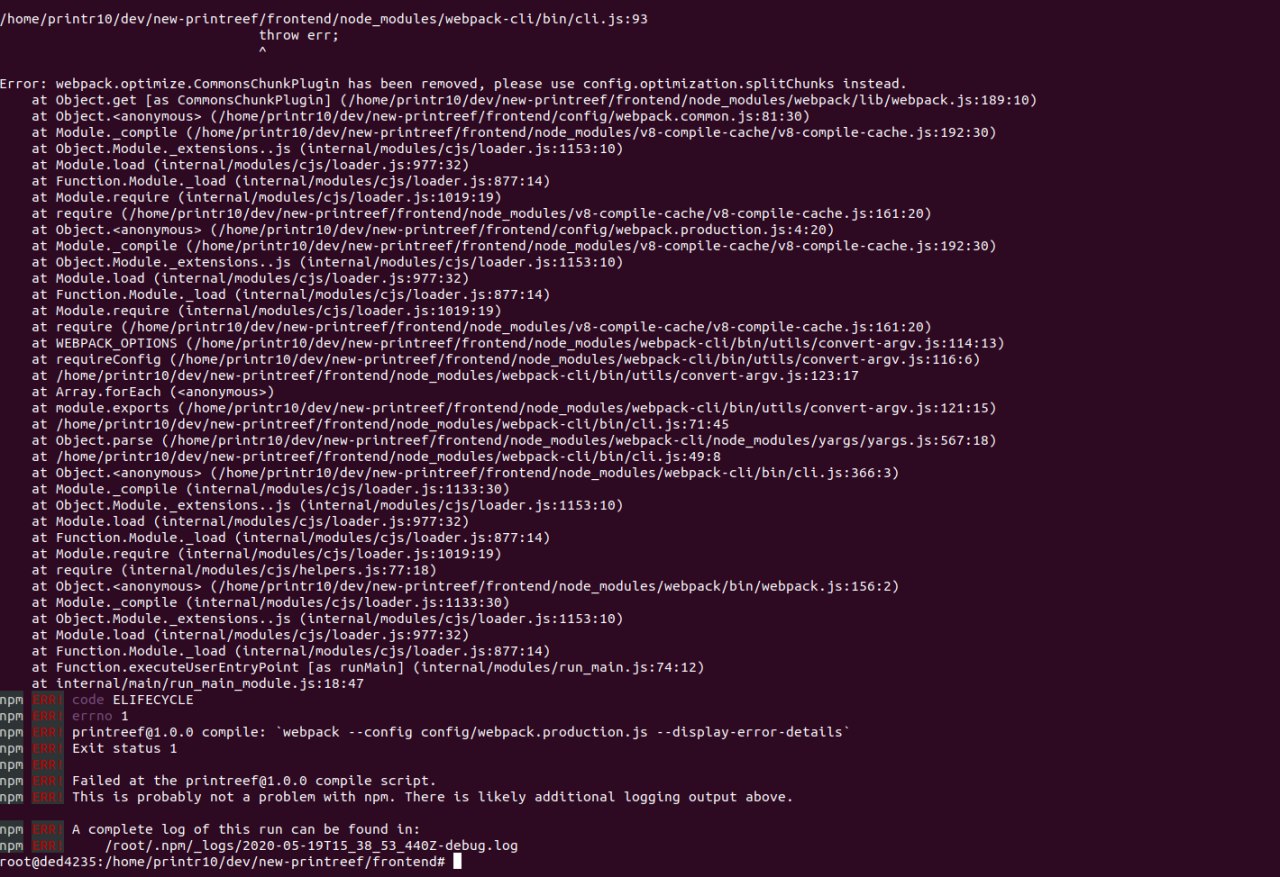
npm run compile
S
понял ,спасибо ,сейчас попробую)
S
дёрнулось что то но
AB
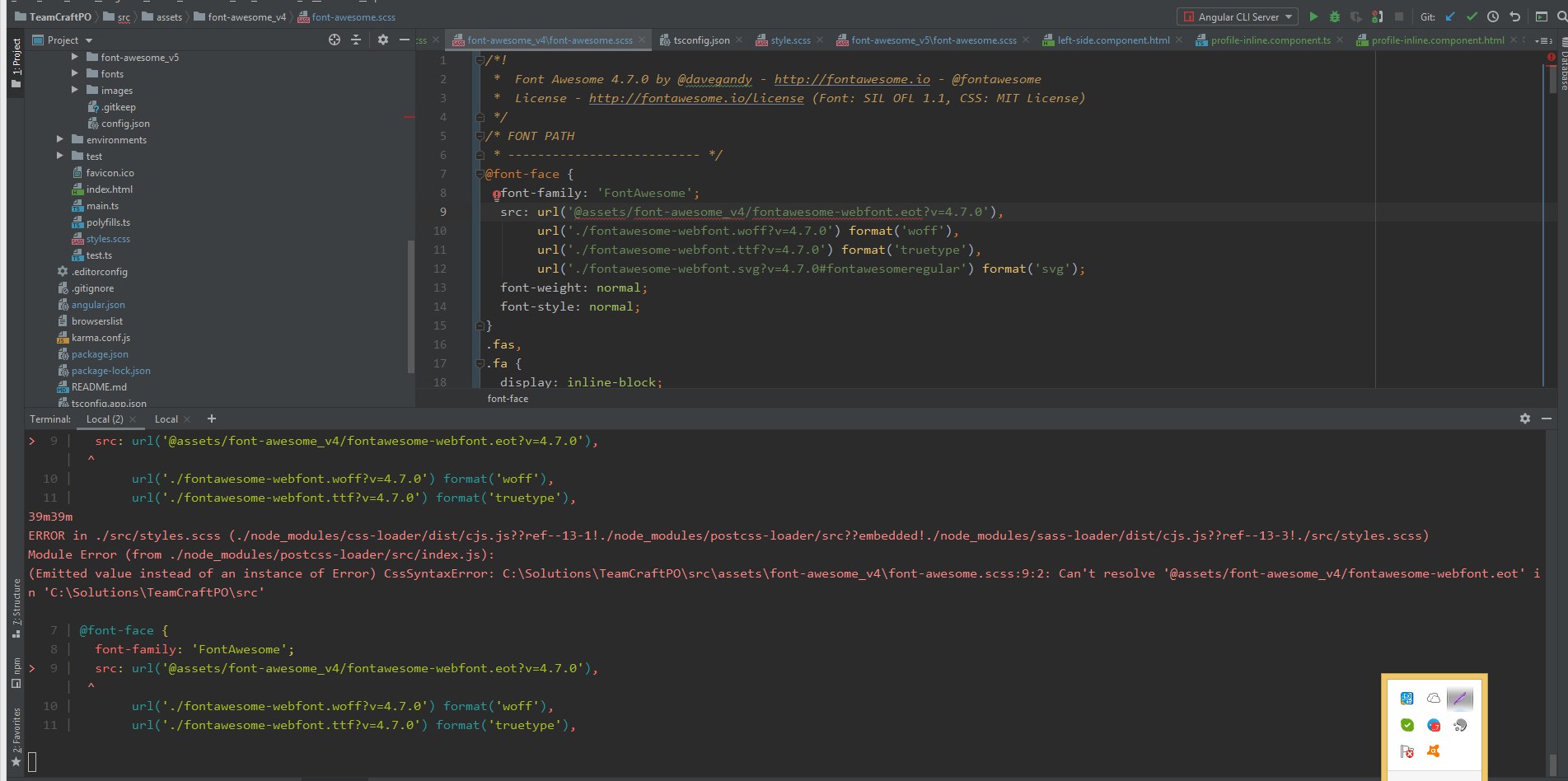
Путь должен начинаться с /assets/
СМ
Граждане, а вы не пробовали тексты ошибок читать и головой думать?
СМ
Может за вас всё сделать?
ЕП
На сервере должен быть настроен CORS правильно
у меня там сервлеты, как это прописать?
я только в респонсе ставлю разрешение, один заголовок, больше ничего не нашел
я только в респонсе ставлю разрешение, один заголовок, больше ничего не нашел
IF
Граждане, а вы не пробовали тексты ошибок читать и головой думать?
Зачем читать если можно спрашивать все здесь?
СМ
у меня там сервлеты, как это прописать?
я только в респонсе ставлю разрешение, один заголовок, больше ничего не нашел
я только в респонсе ставлю разрешение, один заголовок, больше ничего не нашел
Не знаю, читай документацию по этим самым сервлетам
СМ
AB
'~/assets херани)
AB
Да работает.
СМ
СМ
И всё должно нормально работать
СМ
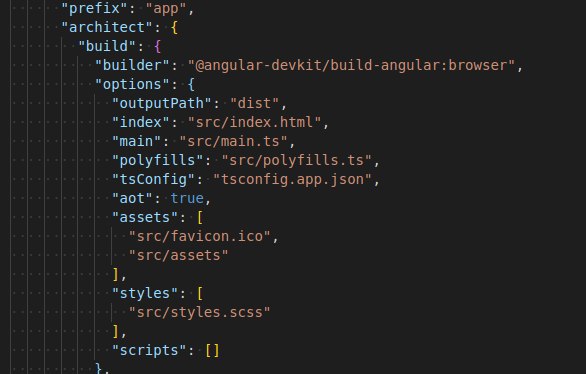
Или добавь в секцию styles в angular.json
СМ
Только перед styles.scss
AV
Ребят кто-то с kendo-ui сталкивался?