S
Size: a a a
2020 May 19
мне подготовить нужно фронтдля nginx
MM
там есть ответ
MM
нет такого скрипта
СМ
Я так понимаю это ещё до корса
Я вроде не тебе отвечал 😊
MM
где то не там запускаешь
S
он должен быть в файле package.json?
MM
как ты запускаешь??
СМ
он должен быть в файле package.json?
Да
MM
ng build —prod
сделай
S
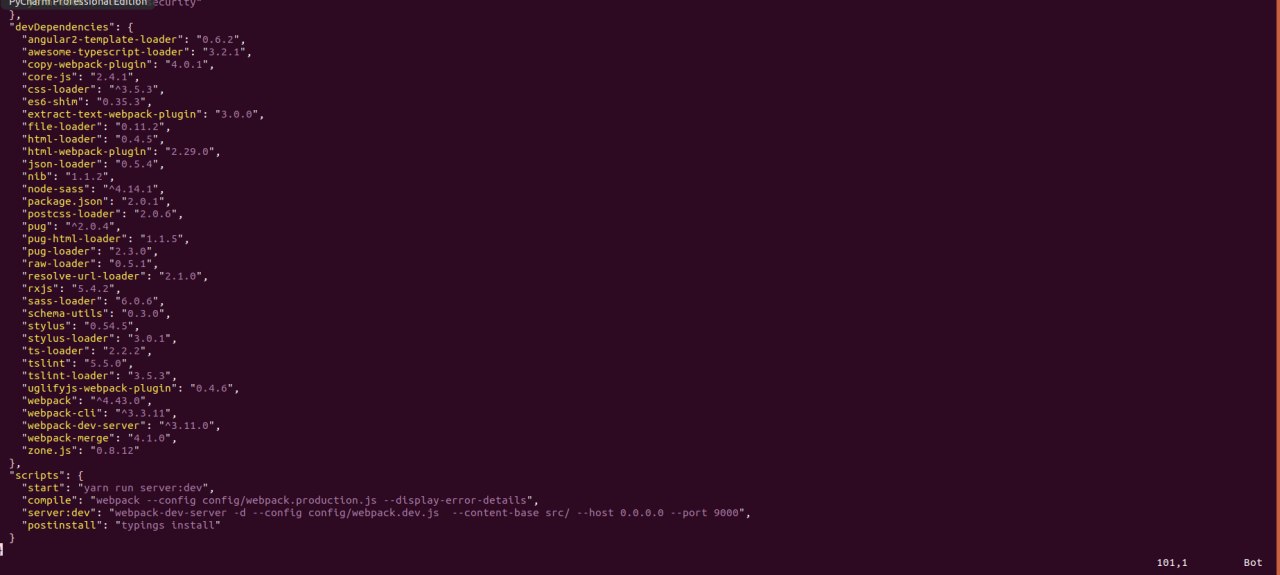
вот сам файл
AB
Привет.
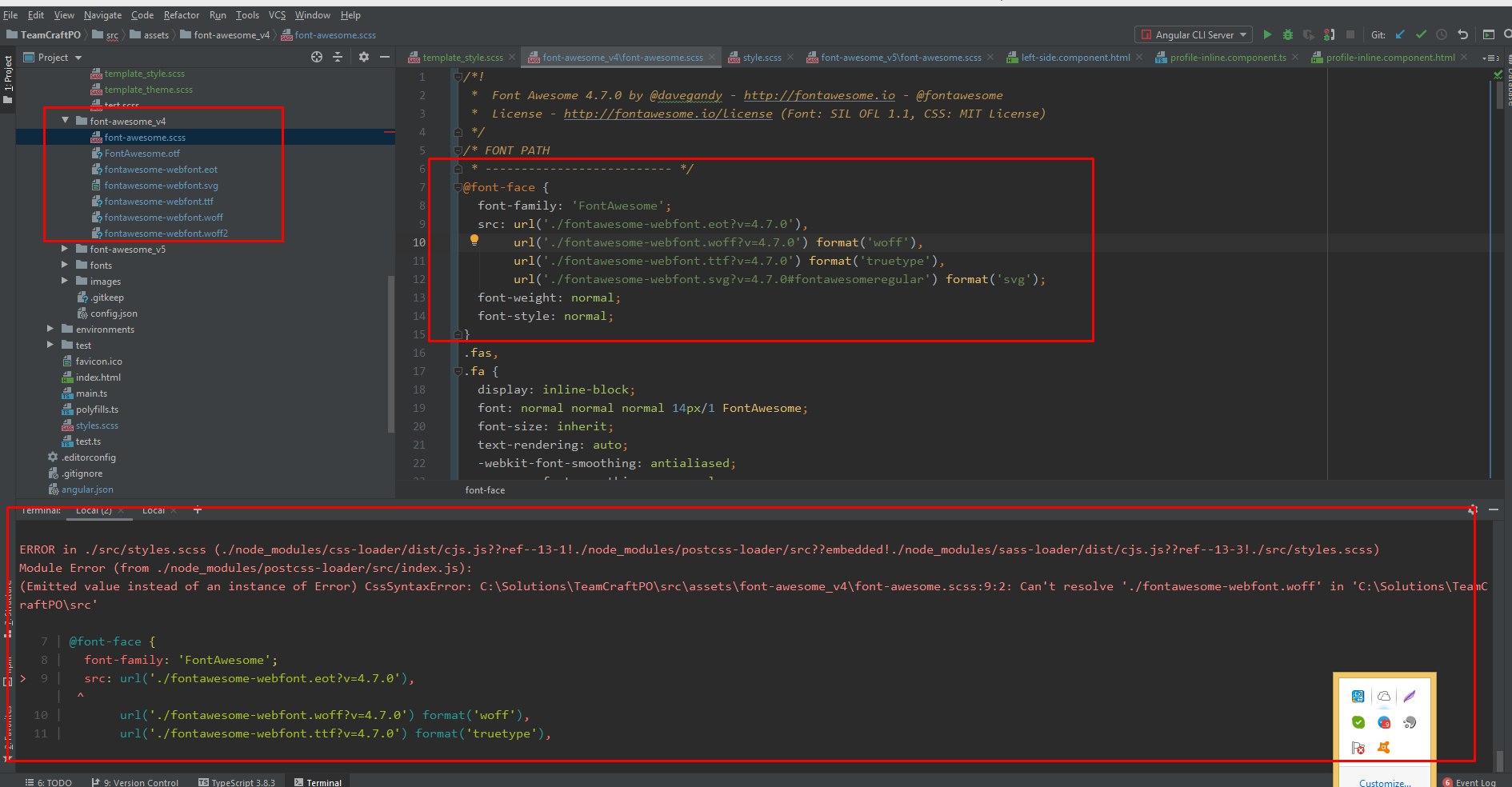
Подскажите как правильно подключить fontawesome к ангуляру.
https://prnt.sc/sjrpsx
Использую простой подход взамен
https://github.com/FortAwesome/angular-fontawesome
потому что мне кажется передавать переменную faCoffee не совсем правильно
<fa-icon [icon]="faCoffee"></fa-icon>
Подскажите как правильно подключить fontawesome к ангуляру.
https://prnt.sc/sjrpsx
Использую простой подход взамен
https://github.com/FortAwesome/angular-fontawesome
потому что мне кажется передавать переменную faCoffee не совсем правильно
<fa-icon [icon]="faCoffee"></fa-icon>
СМ
Ну и где там build в секции scripts?
MM
кто его скушал? оно же по умолчанию идет всегда
MM
если ты скачал какой то где то стартер то делай по его мануалу
СМ
Привет.
Подскажите как правильно подключить fontawesome к ангуляру.
https://prnt.sc/sjrpsx
Использую простой подход взамен
https://github.com/FortAwesome/angular-fontawesome
потому что мне кажется передавать переменную faCoffee не совсем правильно
<fa-icon [icon]="faCoffee"></fa-icon>
Подскажите как правильно подключить fontawesome к ангуляру.
https://prnt.sc/sjrpsx
Использую простой подход взамен
https://github.com/FortAwesome/angular-fontawesome
потому что мне кажется передавать переменную faCoffee не совсем правильно
<fa-icon [icon]="faCoffee"></fa-icon>
Путь должен начинаться с /assets/
S
скажем так я сейчас переношу на новый сервер сайт , и на старом его тоже нет )
M
Всем привет , подскажите как с помощью checkbox спрятать или показать элемент , т.е как менять переменную которую передаю в ngIf
S
но все функционирует
СМ
скажем так я сейчас переношу на новый сервер сайт , и на старом его тоже нет )
Потому что сборка через webpack идёт