Su
Size: a a a
2020 February 21
—deploy-url ...
Т.е в деплой url указать весь путь приложения :: типа http: localhost:4200/abv/
S
Saske uchixa
Т.е в деплой url указать весь путь приложения :: типа http: localhost:4200/abv/
тоже самое что и в base-href попробуйте
Su
Okk, щас попробую отпишусь
ИМ
В Ангуляр материал есть окна, которым можно размер мышкой менять?
ИМ
Если нет, знаете в какой либе такое есть?
Su
тоже самое что и в base-href попробуйте
Не помогло
OS
Иван Мелентьев
В Ангуляр материал есть окна, которым можно размер мышкой менять?
https://stackoverflow.com/questions/56776046/how-to-make-angular-material-dialog-re-sizable-in-angular-7
Вот тут пример есть, вроде рабочий, как сделать material resize
Может подойдёт
Вот тут пример есть, вроде рабочий, как сделать material resize
Может подойдёт
Su
тоже самое что и в base-href попробуйте
Статик ресурсы по тому же адресу обращаются
ИМ
https://stackoverflow.com/questions/56776046/how-to-make-angular-material-dialog-re-sizable-in-angular-7
Вот тут пример есть, вроде рабочий, как сделать material resize
Может подойдёт
Вот тут пример есть, вроде рабочий, как сделать material resize
Может подойдёт
Не совсем пойму что там сделали - это можно будет выделить в отдельный компонент и юзать везде без повтора кода?
S
Saske uchixa
Статик ресурсы по тому же адресу обращаются
может не обновили что
Su
Да нет , подчистил все 100%
ИМ
А еще - ангуляр материал таблицы не поддерживают изменение размера колонок мышкой?
OS
Иван Мелентьев
Не совсем пойму что там сделали - это можно будет выделить в отдельный компонент и юзать везде без повтора кода?
Ну это другой вопрос, можно попробовать сделать обёртку над material
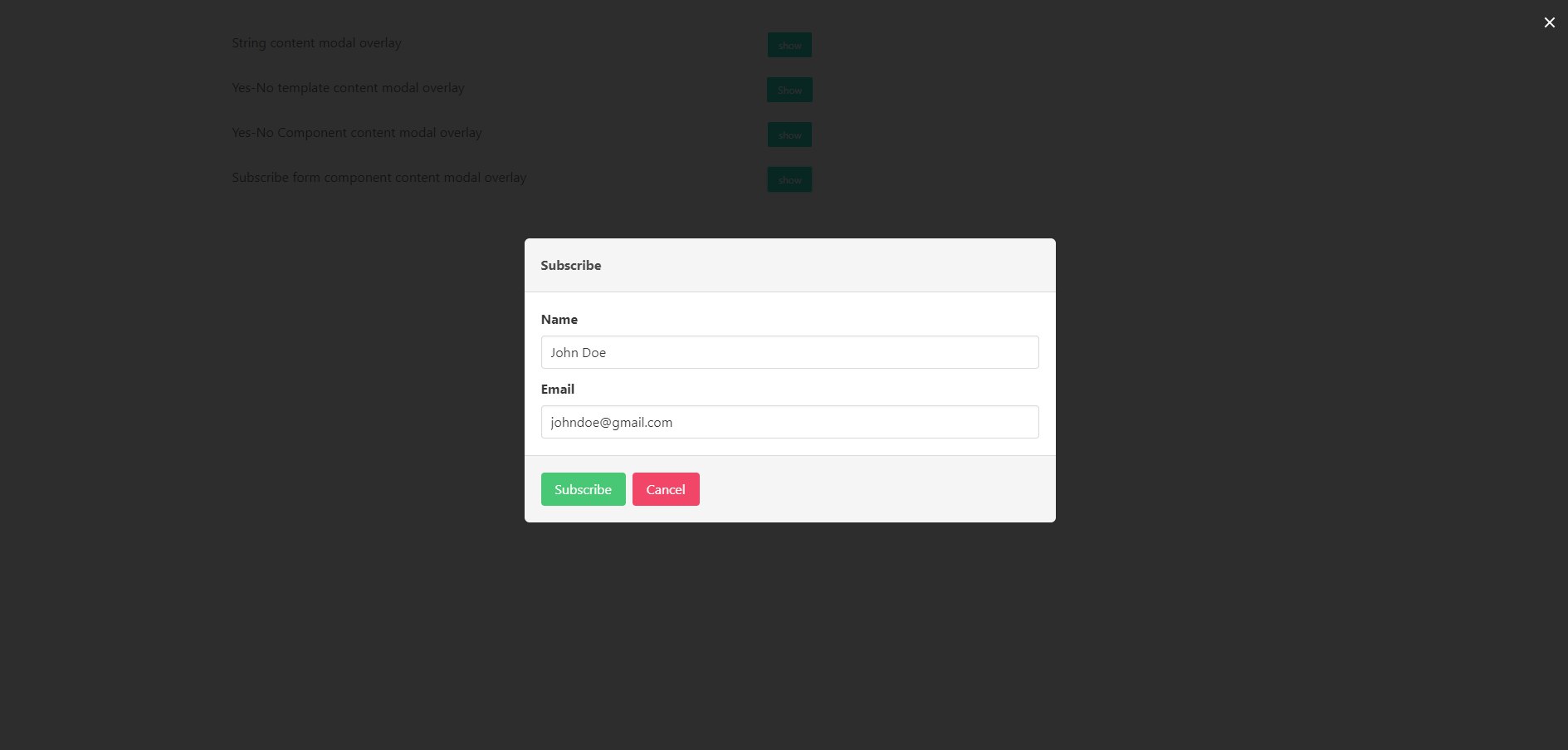
https://codinglatte.com/posts/angular/reusable-modal-overlay-using-angular-cdk-overlay/
вот такое находил, но никак руки не дойдут попробовать.
Ну либо искать либу готовую, наверняка есть, если материал не принципиально использовать
https://codinglatte.com/posts/angular/reusable-modal-overlay-using-angular-cdk-overlay/
вот такое находил, но никак руки не дойдут попробовать.
Ну либо искать либу готовую, наверняка есть, если материал не принципиально использовать
E
Иван Мелентьев
Если нет, знаете в какой либе такое есть?
https://www.primefaces.org/primeng-7.1.3/#/dialog
Может, подойдет
Может, подойдет
ИМ
https://www.primefaces.org/primeng-7.1.3/#/dialog
Может, подойдет
Может, подойдет
да, классно, а как у них с лицензией?
E
На сколько я знаю, опен сорс
E
А вот что там конкретно - не знаю
YY
Иван Мелентьев
да, классно, а как у них с лицензией?
ИМ
да как раз тоже откопал) спс