Ti
Size: a a a
2020 February 21
DP
приветствую, подскажите, как делать компоненты, которые реализуют ControlValueAccessor именно для работы с форм группой, дело в том, что если в такой компонент в [formGroup] передавать группу, то при срабатывании onChange в дочернем компоненте в родительском изменений не видно
может у кого-то есть примеры, или советом направите в нужном направлении
может у кого-то есть примеры, или советом направите в нужном направлении
YM
приветствую, подскажите, как делать компоненты, которые реализуют ControlValueAccessor именно для работы с форм группой, дело в том, что если в такой компонент в [formGroup] передавать группу, то при срабатывании onChange в дочернем компоненте в родительском изменений не видно
может у кого-то есть примеры, или советом направите в нужном направлении
может у кого-то есть примеры, или советом направите в нужном направлении
Нигде не видел, чтобы к кастомному контролу биндили целую группу. Это не логично
DP
Нигде не видел, чтобы к кастомному контролу биндили целую группу. Это не логично
просто это stepper, у него formArray с группой для каждого step'a, а шаблон каждого шага хотел вынести в отдельный компонент, т.е. валидироваться группа всё-равно должна в родительском компоненте со степпером
YM
Можешь создать директиву или дочернюю компоненту, которая принимает массив и эмитит форму
YM
Или внутри formArray вызвать кастомный контрол
YM
То есть биндинг только один к одному, иначе нужна директива
YM
MG
Не разговаривай с ним
🤣
AS
приветствую, подскажите, как делать компоненты, которые реализуют ControlValueAccessor именно для работы с форм группой, дело в том, что если в такой компонент в [formGroup] передавать группу, то при срабатывании onChange в дочернем компоненте в родительском изменений не видно
может у кого-то есть примеры, или советом направите в нужном направлении
может у кого-то есть примеры, или советом направите в нужном направлении
никак. CVA работает с контролом.
можно в контроле работать с обьектом
можно в контроле работать с обьектом
DP
никак. CVA работает с контролом.
можно в контроле работать с обьектом
можно в контроле работать с обьектом
спасибо, с объектом и получилось
S
Были у кого проблемы с ченж детекшоном у асинх валидаторов при on push?
XL
Подскажите или поделитесь плз линком как использовать SweetAlert2 в роли нормального ангуляровского сервиса. А то в каждый тс файл копипастить не хочу, а в интернете 2 часа уже только такое нахожу...
A
Всем привет!!!
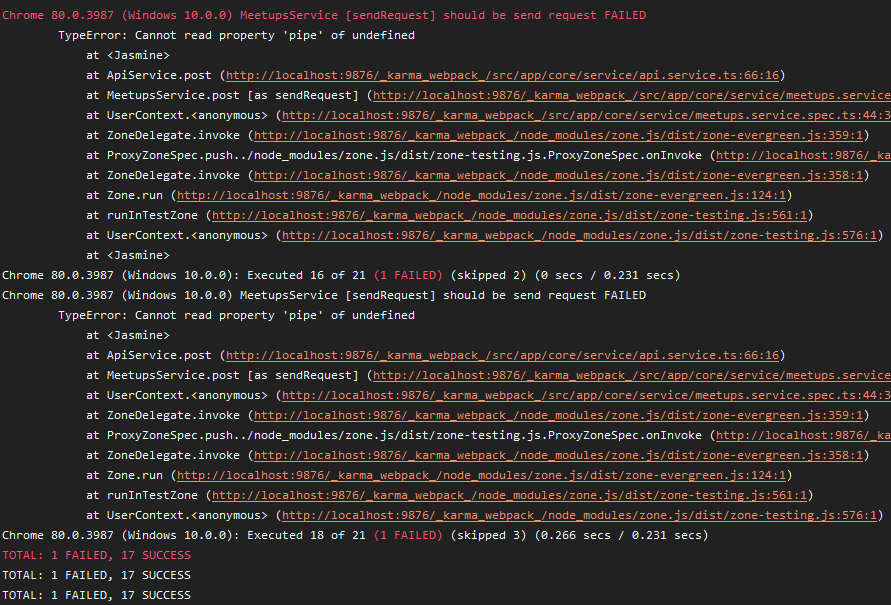
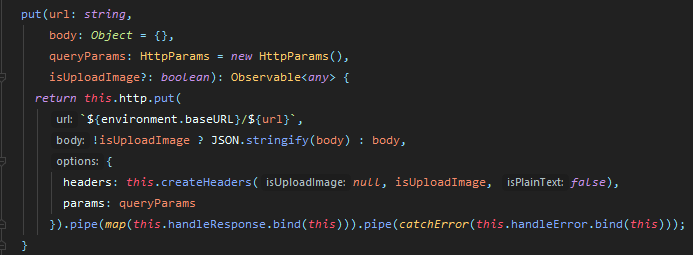
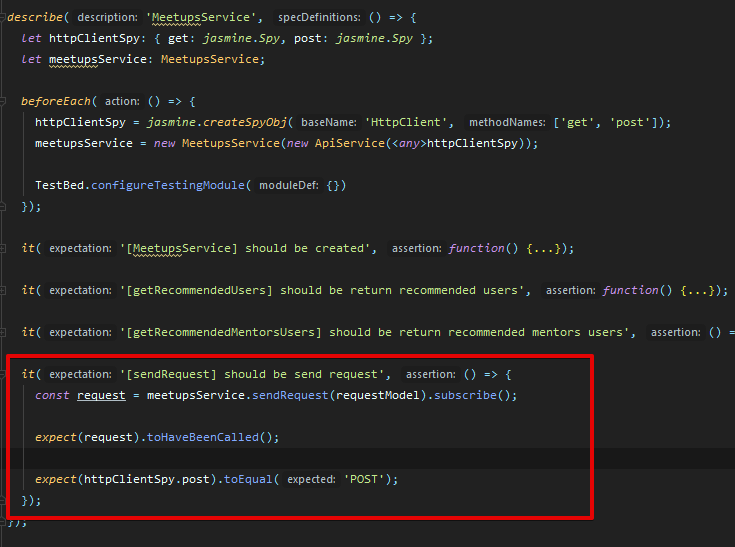
Немного не понимаю как протестить POST или PUT запрос. Есть может человек, который скажет что я тут неправильно наисполнял?
Немного не понимаю как протестить POST или PUT запрос. Есть может человек, который скажет что я тут неправильно наисполнял?
OS
Xobba Lamp
Подскажите или поделитесь плз линком как использовать SweetAlert2 в роли нормального ангуляровского сервиса. А то в каждый тс файл копипастить не хочу, а в интернете 2 часа уже только такое нахожу...
Мы выносили в отдельный модуль, делали обёртку над Swal.
В сервисе импортили, например, confirm функцию, которая показывает окно
import confirm, { SweetAlertResult } from 'sweetalert2';В сервисе импортили, например, confirm функцию, которая показывает окно
Su
Переслано от Saske uchixa
Парни я чёт туплю кто может помочь. Проблема такая: в ангуляр наш абсолютный путь равен допустим
http:// localhost:4200
Сейчас есть временная необходимость при сборке проекта указывать --base-href /abv/
Из за того что мы добавили этот base href отваливаются статические ресурсы , в точности картинки и файлы с переводами . Они обращаются на путь без base href. Что можно сделать в данной ситуации??
http:// localhost:4200
Сейчас есть временная необходимость при сборке проекта указывать --base-href /abv/
Из за того что мы добавили этот base href отваливаются статические ресурсы , в точности картинки и файлы с переводами . Они обращаются на путь без base href. Что можно сделать в данной ситуации??
S
Saske uchixa
Переслано от Saske uchixa
Парни я чёт туплю кто может помочь. Проблема такая: в ангуляр наш абсолютный путь равен допустим
http:// localhost:4200
Сейчас есть временная необходимость при сборке проекта указывать --base-href /abv/
Из за того что мы добавили этот base href отваливаются статические ресурсы , в точности картинки и файлы с переводами . Они обращаются на путь без base href. Что можно сделать в данной ситуации??
http:// localhost:4200
Сейчас есть временная необходимость при сборке проекта указывать --base-href /abv/
Из за того что мы добавили этот base href отваливаются статические ресурсы , в точности картинки и файлы с переводами . Они обращаются на путь без base href. Что можно сделать в данной ситуации??
—deploy-url ...