GK
Size: a a a
2020 February 21
тут можно только на ошибке типа через декларации выехать
VK
мужики юзал кто рекапчу
немного нестандартный вопрос для этого чата наверно но всеже
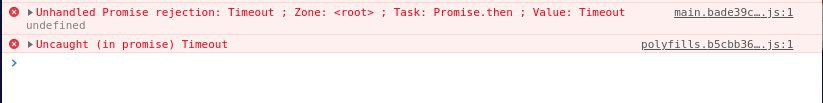
в общем при догом простое происходит ошибка в консоли , возникает это в скрипте который тянется самой капчей, его подернезировать нельзя
немного нестандартный вопрос для этого чата наверно но всеже
в общем при догом простое происходит ошибка в консоли , возникает это в скрипте который тянется самой капчей, его подернезировать нельзя
ДМ
мужики юзал кто рекапчу
немного нестандартный вопрос для этого чата наверно но всеже
в общем при догом простое происходит ошибка в консоли , возникает это в скрипте который тянется самой капчей, его подернезировать нельзя
немного нестандартный вопрос для этого чата наверно но всеже
в общем при догом простое происходит ошибка в консоли , возникает это в скрипте который тянется самой капчей, его подернезировать нельзя
вопрос конкретный задавайте
VK
можно ли собственно как нить добавть хотябы обработчик на нее, чтобы не выводить, а то в сентри срет постоянно (
ДМ
можно ли собственно как нить добавть хотябы обработчик на нее, чтобы не выводить, а то в сентри срет постоянно (
вы же через какую-то обертку с ней работаете?
ДМ
кажется это довольно известный баг
VK
да ngx-recaptha но не вней в дело
VK
да известный но не кто не решил
KT
Привет!
У меня есть вопрос не столько по angular, сколько по js, надеюсь подсобите.
Сколько раз отрабатывает динамический импорт?
Например, я вынес в функцию импорт чего-то.
Каждый раз, как я вызываю функцию - у меня пересобирается этот импорт, или он попадает в общий скоп и после первого импорта всегда обращается к памяти?
У меня есть вопрос не столько по angular, сколько по js, надеюсь подсобите.
Сколько раз отрабатывает динамический импорт?
Например, я вынес в функцию импорт чего-то.
async yoba (): Promise<any[]> {
return await Promise.all([
import('a'), import('b'), import('c'),
])
}Каждый раз, как я вызываю функцию - у меня пересобирается этот импорт, или он попадает в общий скоп и после первого импорта всегда обращается к памяти?
VV
Привет!
У меня есть вопрос не столько по angular, сколько по js, надеюсь подсобите.
Сколько раз отрабатывает динамический импорт?
Например, я вынес в функцию импорт чего-то.
Каждый раз, как я вызываю функцию - у меня пересобирается этот импорт, или он попадает в общий скоп и после первого импорта всегда обращается к памяти?
У меня есть вопрос не столько по angular, сколько по js, надеюсь подсобите.
Сколько раз отрабатывает динамический импорт?
Например, я вынес в функцию импорт чего-то.
async yoba (): Promise<any[]> {
return await Promise.all([
import('a'), import('b'), import('c'),
])
}Каждый раз, как я вызываю функцию - у меня пересобирается этот импорт, или он попадает в общий скоп и после первого импорта всегда обращается к памяти?
MI
Привет!
У меня есть вопрос не столько по angular, сколько по js, надеюсь подсобите.
Сколько раз отрабатывает динамический импорт?
Например, я вынес в функцию импорт чего-то.
Каждый раз, как я вызываю функцию - у меня пересобирается этот импорт, или он попадает в общий скоп и после первого импорта всегда обращается к памяти?
У меня есть вопрос не столько по angular, сколько по js, надеюсь подсобите.
Сколько раз отрабатывает динамический импорт?
Например, я вынес в функцию импорт чего-то.
async yoba (): Promise<any[]> {
return await Promise.all([
import('a'), import('b'), import('c'),
])
}Каждый раз, как я вызываю функцию - у меня пересобирается этот импорт, или он попадает в общий скоп и после первого импорта всегда обращается к памяти?
Вроде только первый раз
НН
Импорты только первый раз отрабатывают
НН
Как правило в импортах держат декларированные конструкции а не исполнительные
С
а как словить output из компонента внутреннего, который через router-outlet загружается?
С
получается что тега там нет в родительском. а только этот router-outlet..
РЭ
Всем привет , как правильно делать http put запрос с параметрами ? учитывая , что в ответ от контроллера мне должно прйти только NoContent?
Вキ
получается что тега там нет в родительском. а только этот router-outlet..
Через router-outlet можно отловить активный компонент https://angular.io/api/router/RouterOutlet#activateEvents, и подписаться на эвент.
Но настоятельно рекомендую избегать подобного, и сделать иначе, например, через сервис.
Но настоятельно рекомендую избегать подобного, и сделать иначе, например, через сервис.
С
Через router-outlet можно отловить активный компонент https://angular.io/api/router/RouterOutlet#activateEvents, и подписаться на эвент.
Но настоятельно рекомендую избегать подобного, и сделать иначе, например, через сервис.
Но настоятельно рекомендую избегать подобного, и сделать иначе, например, через сервис.
хм хм. спасибо. через сервис я знала. но думала есть проще способ