IP
Size: a a a
2020 February 20
маска это ngx-mask
AS

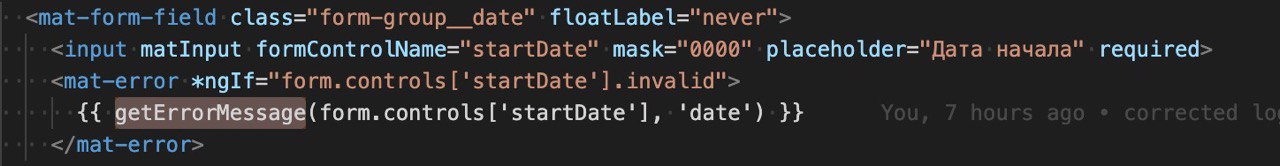
Ребят всем привет! Подскажите взглядом со стороны, почему могла перестать срабатывать валидация на число в маске и минимальное значение. Остальные варианты валидации работают
с какого момента перестало?
IP
с какого момента перестало?
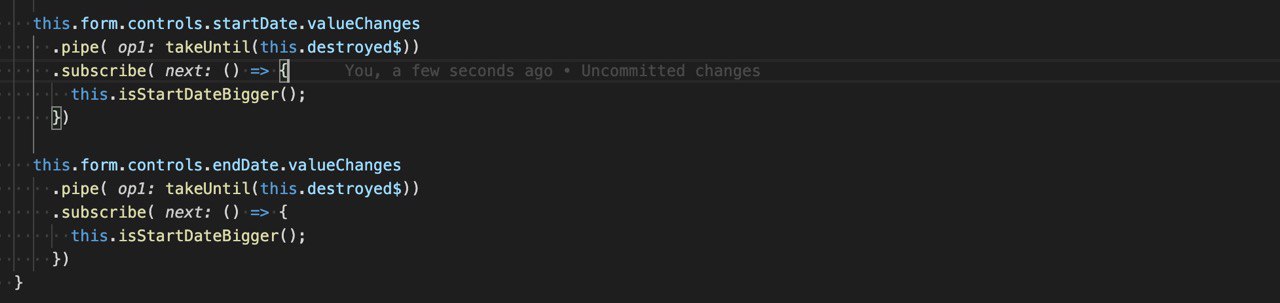
После того, как я решил сделать "аля" валидатор на то, что бы введеная дата не была больше конечной, и подписался на изменения в форм контролах
AS
После того, как я решил сделать "аля" валидатор на то, что бы введеная дата не была больше конечной, и подписался на изменения в форм контролах
сделай нормальный валидатор
проще же
проще же
IP
сделай нормальный валидатор
проще же
проще же
у меня возникают проблемы с контекстом this, при обращении к форм контролу. Форму создаю в конструкторе и пишет, что this -> undefined
AS
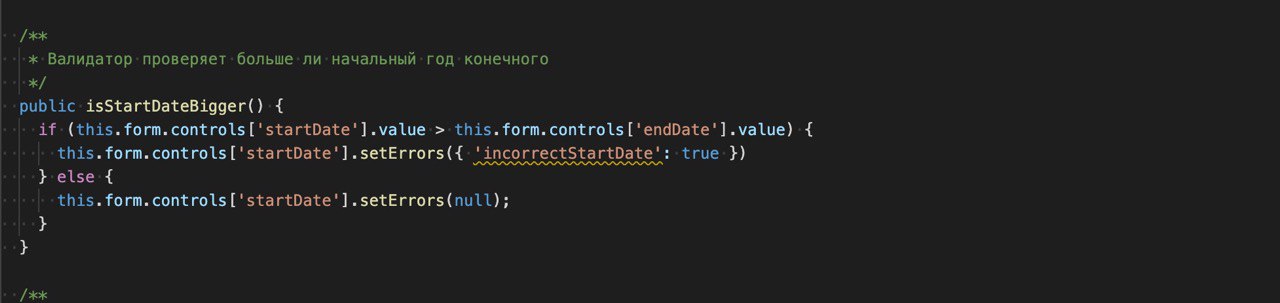
выставление setErrors будет сброшено при первой же проверке валидности
AS
у меня возникают проблемы с контекстом this, при обращении к форм контролу. Форму создаю в конструкторе и пишет, что this -> undefined
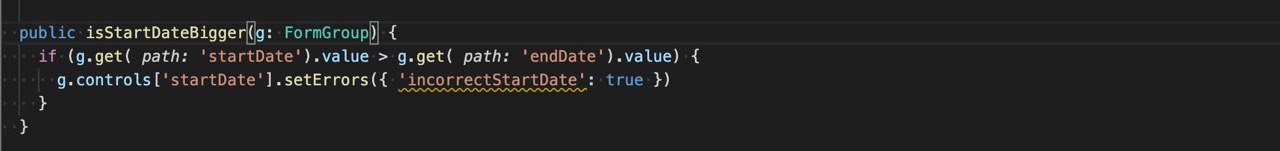
надо делать кастомный валидатор на форм груп
IP
понял, пойду переписывать, благодарю за ответ
v
Ребят, кто шарит.
Сделал директиву, в ней 2 инпута. Font Family, url.
Как блин применить их к елементу.
я то font family применяю а урлу хз как.
Нашел font face, но его в css нужно фигачить или можн как то схитрить ?
как его динамически подрубать к каждому елементу директивы
Сделал директиву, в ней 2 инпута. Font Family, url.
Как блин применить их к елементу.
я то font family применяю а урлу хз как.
Нашел font face, но его в css нужно фигачить или можн как то схитрить ?
как его динамически подрубать к каждому елементу директивы
IP
надо делать кастомный валидатор на форм груп
А при этом форму инициализировать из onInit, не из конструктора?
AS
А при этом форму инициализировать из onInit, не из конструктора?
какая разница?
IP
какая разница?
ловлю такую ошибку —> TypeError: Cannot read property 'get' of undefined
v
Ребят, кто шарит.
Сделал директиву, в ней 2 инпута. Font Family, url.
Как блин применить их к елементу.
я то font family применяю а урлу хз как.
Нашел font face, но его в css нужно фигачить или можн как то схитрить ?
как его динамически подрубать к каждому елементу директивы
Сделал директиву, в ней 2 инпута. Font Family, url.
Как блин применить их к елементу.
я то font family применяю а урлу хз как.
Нашел font face, но его в css нужно фигачить или можн как то схитрить ?
как его динамически подрубать к каждому елементу директивы
вопрос проще.
как добавить линку к хедеру з директивы елемента.
хотя звучит бред.
как сделать эту фигню безболезненно.
как добавить линку к хедеру з директивы елемента.
хотя звучит бред.
как сделать эту фигню безболезненно.
2020 February 21
AM
Добрый День .... В какую сторону посмотреть? . Необходимо сгенерировать иконки из комбинации готовых SVG и отобразить их на карте типа leafletjs, в какую сторону посмотреть? Поскажите плз....🙏
ЕЧ
Добрый День .... В какую сторону посмотреть? . Необходимо сгенерировать иконки из комбинации готовых SVG и отобразить их на карте типа leafletjs, в какую сторону посмотреть? Поскажите плз....🙏
В сторону сна - вполне приемлемо? =) Потому что вообще непонятно что вам нужно )
ЕЧ
leafletjs - имеет в API иконки и ему без разницы в каком они формате jpg, gif, png, svg