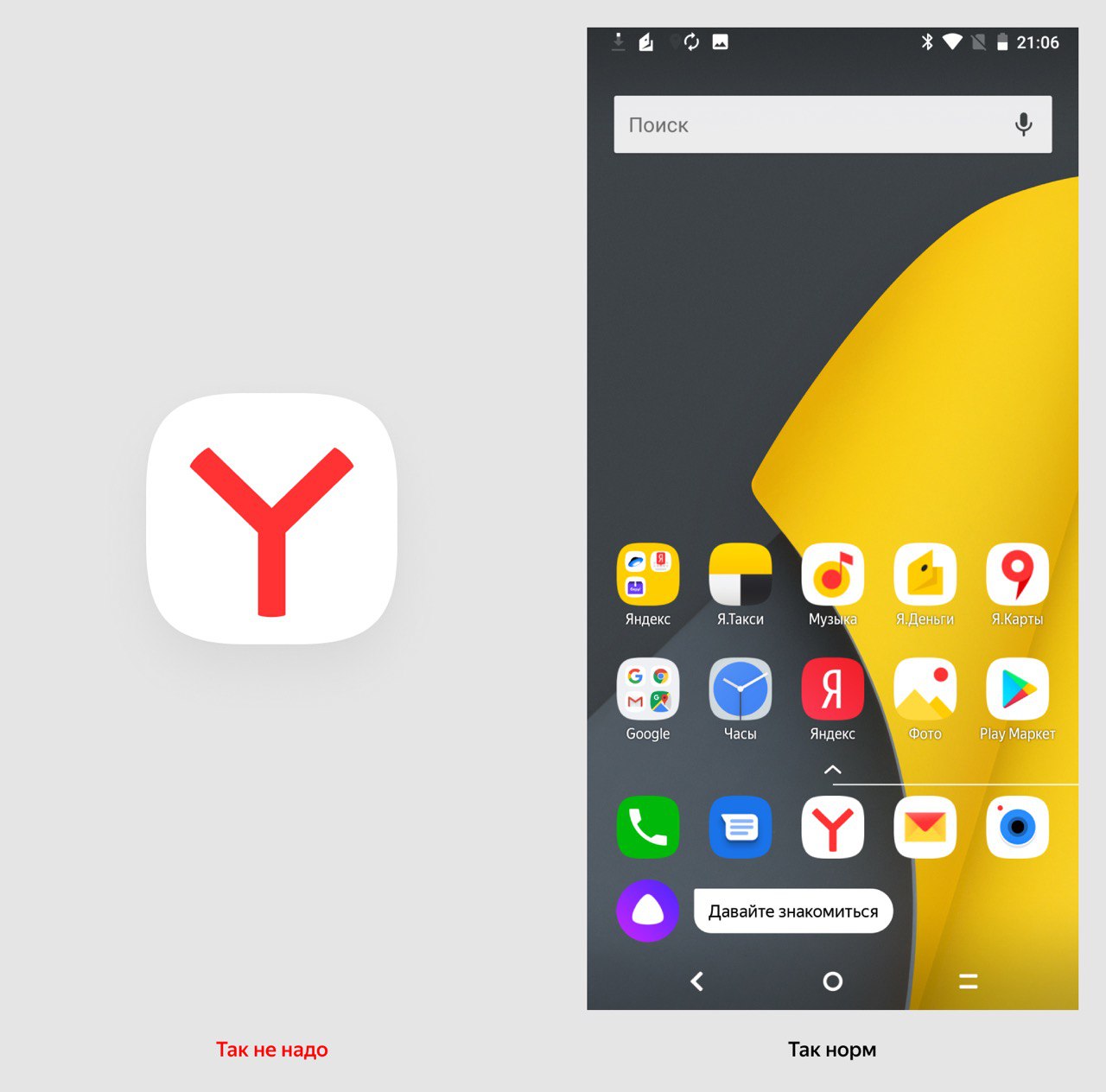
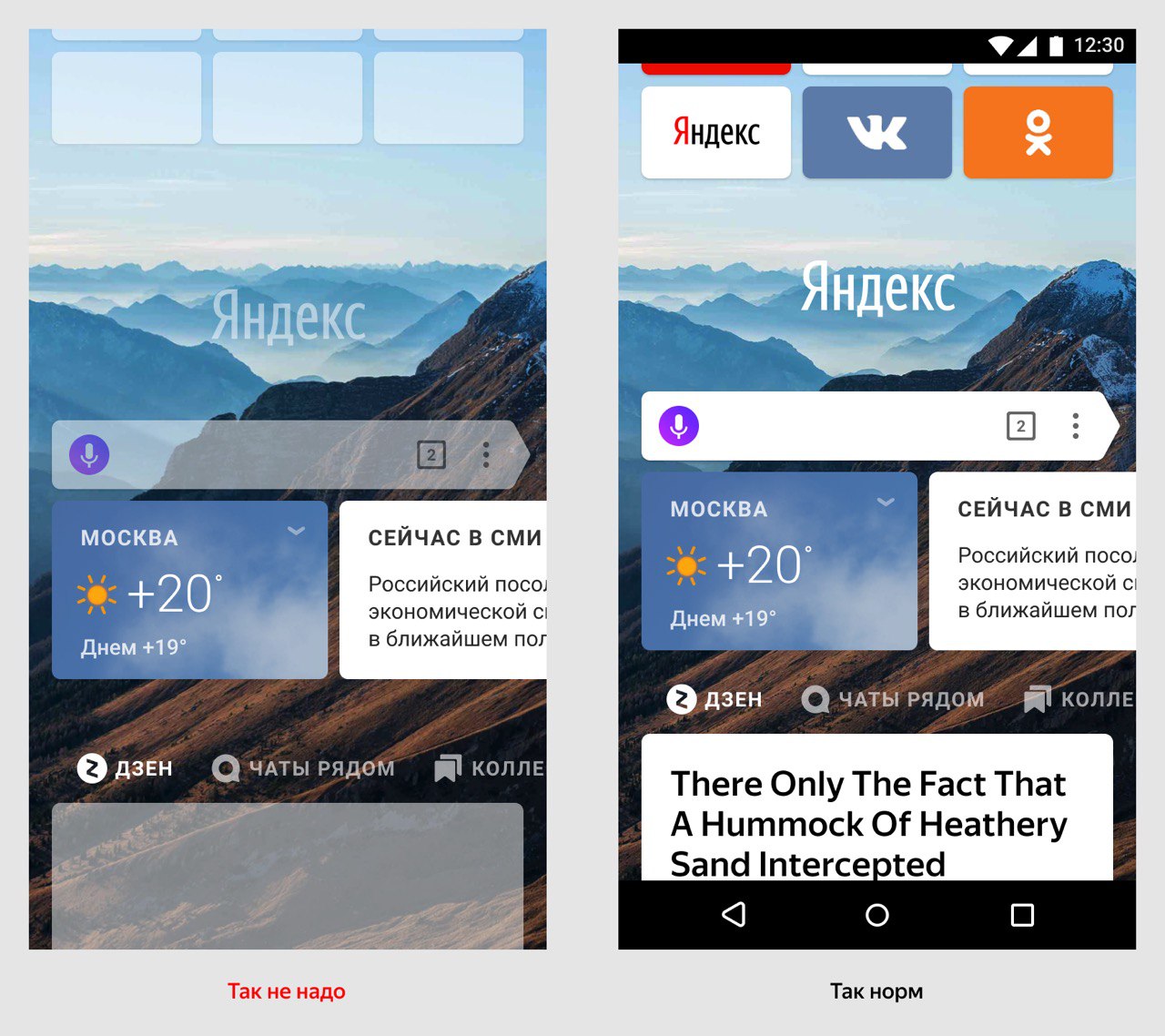
Чем раньше вы начнете учитывать окружение, тем меньше будет неприятных сюрпризов, когда макет станет частью продукта.
Никакого рыбного текста
Второе правило плавно вытекает из первого. Макет должен быть максимально похож на реальный продукт, а текст зачастую является основой интерфейса. В больших компаниях за текст отвечают редакторы, их задача — придумать ёмкие и точные формулировки. Если редакторы получают макет, на котором дизайнер поленился написать текст самостоятельно, им нужно будет потратить гораздо больше времени, чтобы вникнуть в задачу.
Разработчики, верстая интерфейс, ориентируются на тот размер элементов, который указан в макете. Если текст был рыбный, то может получиться так, что какие-то формулировки не помещаются в отведенных для них контейнерах.
А ещё никогда нельзя исключать человеческий фактор — дизайнер написал рыбный текст, разработчик повторил эту формулировку в коде, тестировщик не заметил глупости в интерфейсе, в итоге этот текст доехал до продакшена. То же самое касается и шуток в тексте — подумайте, что будет, если продукт воспроизведут в точном соответствии с макетом? Повторюсь: макет должен быть максимально похож на реальный продукт.
Разберитесь с единицами измерения
Это правило характерно для мобильных интерфейсов. Давным-давно большинство экранов имели примерно одинаковую плотность пикселей. А в 2010 году появился iPhone 4 с невероятно чётким по тем временам экраном. В нём было в четыре раза больше пикселей, чем в его предшественнике. Дизайнеры сразу же отреагировали, и вместо того, чтобы продолжить рисовать макеты в разрешении 320 × 480 px они начали использовать 640 × 960 px. Такие макеты лучше выглядели, если смотреть на них на экране смартфона, но работать с ними гораздо сложнее, и вот почему: в коде размеры указываются не в физических пикселях, а в логических. Особенно это показательно на примере операционной системы Android, где экран с логическим разрешением 360 × 640 dp может на скриншоте иметь разрешения 360 × 640 px, 720 × 1280 px, 1080 × 1920 px и 1440 × 2560 px. При этом если приложить к экрану линейку, то при каждом из этих разрешений физическая высота элементов будет примерно одинаковой.
Когда разработчик получает макет в разрешении скриншота вместо логического разрешения, ему нужно все отступы и размеры разделить на коэффициент плотности экрана. Даже если взять любимый дизайнерами размер 720 × 1280 px, останутся вопросы. Разделить на два можно, но какой отступ указать в коде, если на макете он составляет 35 px? Если пиктограмма была нарисована в большом разрешении, при уменьшении она линии могут не попасть в пиксели, иконка будет выглядеть замыленной. Если же увеличивать изначально маленькую иконку, проблем не будет.
Сейчас, когда большинство интерфейсов создаётся в векторных редакторах нет никакой необходимости использовать увеличенные до размера скриншота макеты, и Figma и Sketch делают это автоматически в своих приложениях для просмотра макетов на экране смартфона, поэтому проще всего при создании макетов руководствоваться двум я размерами: 375 × 667 для iPhone и 360 × 640 для Android — эти разрешения являются самыми популярными на данный момент.
Старайтесь держать макеты в порядке
Каждый из нас представляет идеальный макет по-своему: у кого-то все элементы разложены по папкам и артбордам с ювелирной точностью, у других в списке элементов бардак и анархия. Если на выходе нужна растровая картинка, нет никакой разницы, что в слоях в исходном документе. Но если вы отдаёте гайды в Zeplin или Figma, огромное количество слоёв заставит разработчика потратить дополнительное время на то, чтобы разобраться в структуре макета. Если с вашими макетами работают другие дизайнеры, вы можете здорово упростить им жизнь, поддерживая порядок в макетах.