⛓
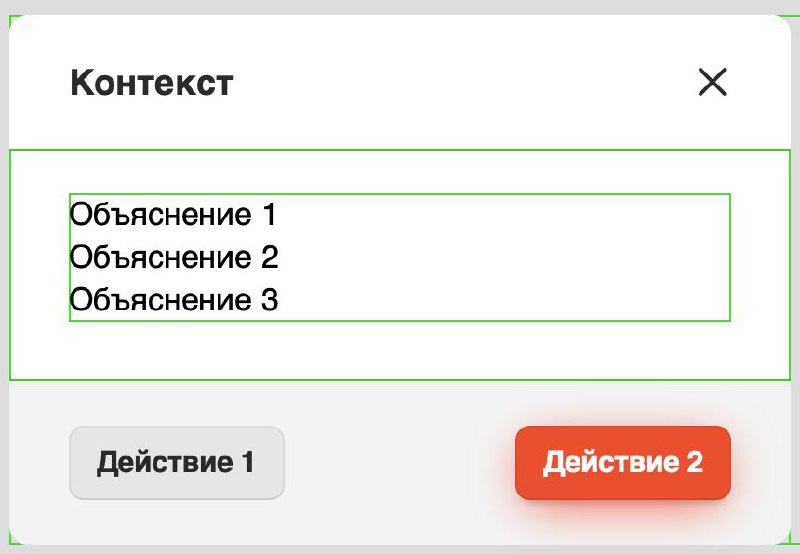
Контекст → Объяснение → ДействиеПри создании текста для интерфейса чаще всего придерживаюсь фреймворка «Контекст → Объяснение → Действие», особенно подходит для несложных всплывающих окон.
Контекст. Обычно это заголовок. Даёт пользователю быстрый ответ на вопрос «Что происходит?». Частично можно сравнить с заголовками обычных статей, только здесь не нужно играть в кликбейт, а ясно и ёмко сказать, в чём дело: подтверждение действия, настройка какой-то функции в продукте или что-то другое.
Объяснение. Может располагаться отдельной подписью под заголовком и/или в «основном теле» попапа. Здесь задача в том, чтобы провести нить между контекстом и действием пользователя, логически связать одно с другим и, сорян за тавтологию, объяснить, зачем это вообще и почему.
Например, если это ввод данных для регистрации, то объяснить, что без этого никак, сообщить, что данные никуда не утекут (поработать с возражениями, но об этом в другой раз) — в общем, сделать всё, чтобы пользователь совершил нужное действие на основе понимаемого им контекста.
Действие. Это все элементы, с которыми может взаимодействовать пользователь. Такими элементами могут быть кнопки, ползунки, радиобатоны, редактируемые поля — всё, где требуется непосредственное действие человека.
Тут главное не бухтеть и кратко обозначить, что это за действие так, чтобы пользователь понимал, что произойдёт дальше (например, после нажатия на кнопку «Подключить» что-то подключится) и поведение интерфейса было для него предсказуемым.
Действия можно подкреплять дополнительными пояснениями и работой с возможными возражениями. Например, при оплате «Амплифера» мы подписываем под кнопкой оплаты сумму в рублях и срок действия подписки — опять же, чтобы клиент точно понимал, что произойдёт.
Не является публичной офертой, волшебной таблеткой и универсальным инструментом на все случаи жизни.