GB
Size: a a a
2020 June 13
И кстати, да! Objective C - прекрасный язык, по моему мнению гораздо лучше swift'а )))
d
React.js и React native похоже
АК
И кстати, да! Objective C - прекрасный язык, по моему мнению гораздо лучше swift'а )))
Там руками нужно память менеджить )
GB
Там руками нужно память менеджить )
Раньше надо было... последние годы там ARC, так что ручной менеджмент нужен редко. Там модель объектов/сообщений классная (из Smalltalk, я так понимаю переносили)... Врочем ладно, это явный оффтоп.
GB
React.js и React native похоже
Похожи они только тем, что и там и там используется библиотека React, на этом всё заканчивается (в смысле разницы программирования под RN и Web на react)...
BA
только если самому при удалении тригерить галерею, и в 0 ставить активную картинку выходит
Даже это не помогло, если 10 фотографий чудаляешь 5ю, а галерея кинет тебя на последнюю, но не рядом
BA
может кто делал, галерея, картинки можно удалить, но при удалении не кидать же на начало ее, а показать картинку рядом
SS
Почему в react navigation после перехода на другую страницу и тапа на input появляется клавиатура и сразу же изсчезает?
GB
S S
Почему в react navigation после перехода на другую страницу и тапа на input появляется клавиатура и сразу же изсчезает?
У меня нет другого объяснения кроме того, что у вас висит сверху прозрачный слой, который по тапу скрывает клавиатуру ))
Но вообще всё может быть и сложнее...
Можно попробовать отдебажить, вставив console.log (или брякпоинт в дебаггере) где-то здесь:
- https://github.com/facebook/react-native/blob/0.62-stable/Libraries/Components/TextInput/TextInputState.js#L71
- https://github.com/facebook/react-native/blob/0.62-stable/Libraries/Utilities/dismissKeyboard.js#L18
Но вообще всё может быть и сложнее...
Можно попробовать отдебажить, вставив console.log (или брякпоинт в дебаггере) где-то здесь:
- https://github.com/facebook/react-native/blob/0.62-stable/Libraries/Components/TextInput/TextInputState.js#L71
- https://github.com/facebook/react-native/blob/0.62-stable/Libraries/Utilities/dismissKeyboard.js#L18
SS
У меня нет другого объяснения кроме того, что у вас висит сверху прозрачный слой, который по тапу скрывает клавиатуру ))
Но вообще всё может быть и сложнее...
Можно попробовать отдебажить, вставив console.log (или брякпоинт в дебаггере) где-то здесь:
- https://github.com/facebook/react-native/blob/0.62-stable/Libraries/Components/TextInput/TextInputState.js#L71
- https://github.com/facebook/react-native/blob/0.62-stable/Libraries/Utilities/dismissKeyboard.js#L18
Но вообще всё может быть и сложнее...
Можно попробовать отдебажить, вставив console.log (или брякпоинт в дебаггере) где-то здесь:
- https://github.com/facebook/react-native/blob/0.62-stable/Libraries/Components/TextInput/TextInputState.js#L71
- https://github.com/facebook/react-native/blob/0.62-stable/Libraries/Utilities/dismissKeyboard.js#L18
Если я поставлю страницу с инпутами в начало то все нормально, баг происходит только после перехода
SS
У меня нет другого объяснения кроме того, что у вас висит сверху прозрачный слой, который по тапу скрывает клавиатуру ))
Но вообще всё может быть и сложнее...
Можно попробовать отдебажить, вставив console.log (или брякпоинт в дебаггере) где-то здесь:
- https://github.com/facebook/react-native/blob/0.62-stable/Libraries/Components/TextInput/TextInputState.js#L71
- https://github.com/facebook/react-native/blob/0.62-stable/Libraries/Utilities/dismissKeyboard.js#L18
Но вообще всё может быть и сложнее...
Можно попробовать отдебажить, вставив console.log (или брякпоинт в дебаггере) где-то здесь:
- https://github.com/facebook/react-native/blob/0.62-stable/Libraries/Components/TextInput/TextInputState.js#L71
- https://github.com/facebook/react-native/blob/0.62-stable/Libraries/Utilities/dismissKeyboard.js#L18
Хорошо посмотрю, спасибо
BA
3к человек, никто галерею не делал? как в телеге например
GB
3к человек, никто галерею не делал? как в телеге например
Делал. Именно, что делал, а не использовал чужую фигню с npm )))
GB
Используете какой-то модуль, который у вас не работает... повод багреквест автору ставить )
GB
А лучше пофиксить и pull request ему же )
И

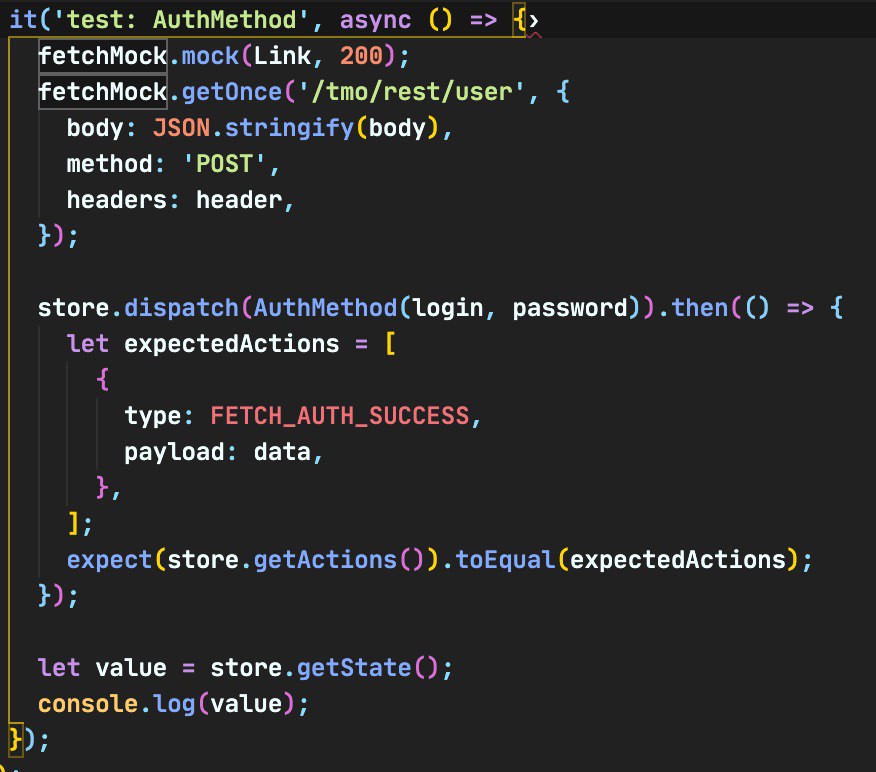
Добрый день.Мне нужно протестировать асинхронную функцию (redux thunk)в jest. Для этого я использую fetchMock. Но у меня возникли проблемы. Тест заканчивается успешно, но я получаю ошибку от fetch-mock
fetch-mock: No fallback response defined for POST to http:// *Link* /tmo/rest/user'
fetch-mock: No fallback response defined for POST to http:// *Link* /tmo/rest/user'
BA
Используете какой-то модуль, который у вас не работает... повод багреквест автору ставить )
там не пофиксить, не возможно в либе той, может еще есть, что бы анимировать, нужно знать от и куда, а в либе массив кинул, все норм, удаляешь фотку и не норм, потому что открывает последнюю в массиве
BA
а самому писать выйдет долго и не факт, что лучше
GB
а самому писать выйдет долго и не факт, что лучше
А с либой не выйдет вообще судя по тому что вы описываете ))) И что делать? )



