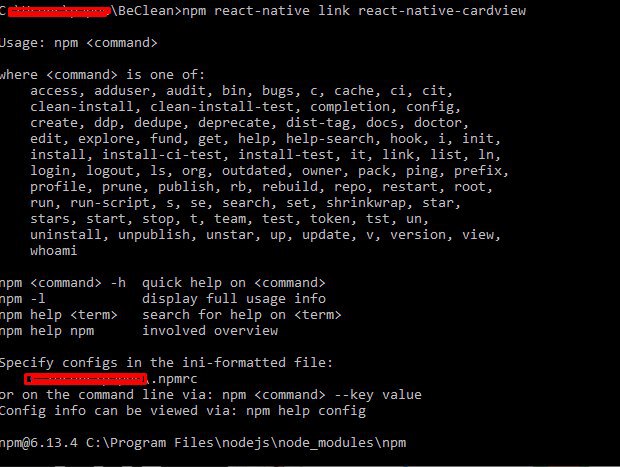
PV
Size: a a a
2020 June 13
PV
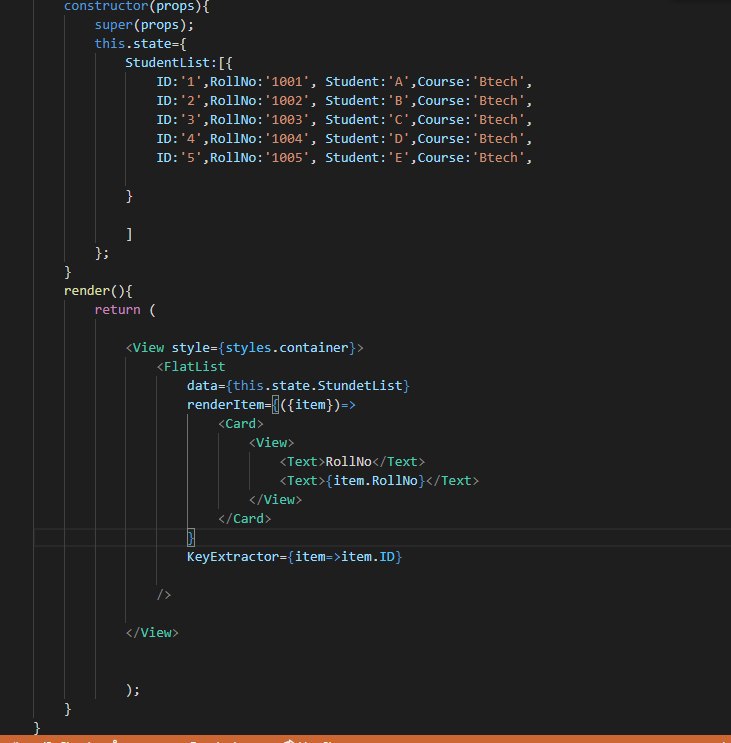
почему не выскакивает RollNo ошыбки не дает но ничего не показывает
GB
кто знает как решыть эту проблему
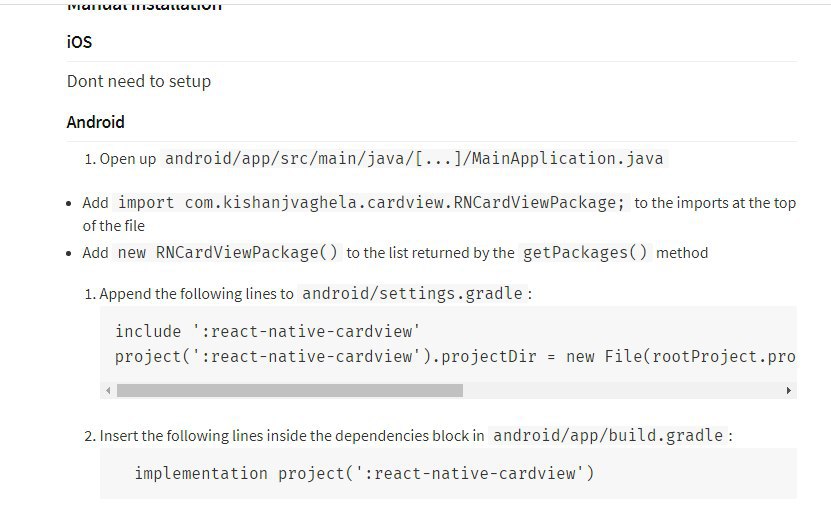
Не слинкован RNCardView. Соответственно чтоб решить проблему, надо его слинковать. Начиная с RN 0.60 это должно происходить автоматически (но естественно перекомпиляция проекта всё равно требуется). Но автолинкиг всё равно не работает с некоторыми компонентами, тогда есть возможность слинковать вручную.
Ваша задача определить почему автолинкинг не сработал и исправить это.
Ваша задача определить почему автолинкинг не сработал и исправить это.
PV
Не слинкован RNCardView. Соответственно чтоб решить проблему, надо его слинковать. Начиная с RN 0.60 это должно происходить автоматически (но естественно перекомпиляция проекта всё равно требуется). Но автолинкиг всё равно не работает с некоторыми компонентами, тогда есть возможность слинковать вручную.
Ваша задача определить почему автолинкинг не сработал и исправить это.
Ваша задача определить почему автолинкинг не сработал и исправить это.
я попробовал сделать в ручную но никак не помогает. тоесть все это я сделал и ничего
PV
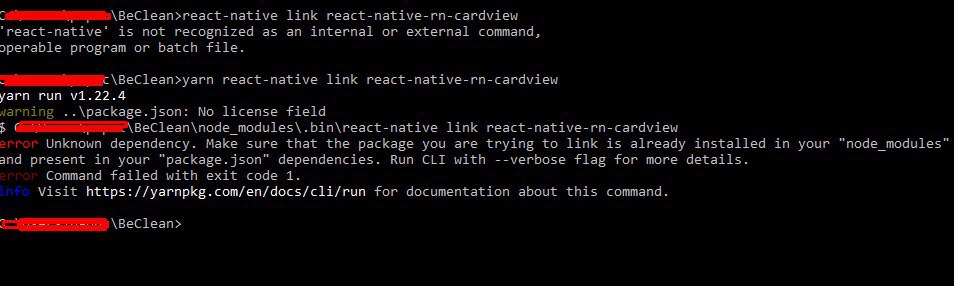
react-native link react-native-rn-cardview не роботает вопше
GB
я попробовал сделать в ручную но никак не помогает. тоесть все это я сделал и ничего
Так не бывает, значит у вас в телефоне работает какой-то другой нативный код, собранный без этих правок. Эти изменения не могут "не сработать", тот или иной эффект будет в любом случае.
k
react-native link react-native-rn-cardview не роботает вопше
так модуль называется react-native-cardview
PV
так модуль называется react-native-cardview

ЭЗ
Как это правильно сделать?
Хочу вывести превью картинок через цикл...
<Image
style={cover}
source={require(`../assets/image${id}prew.png`)}
/>
Хочу вывести превью картинок через цикл...
<Image
style={cover}
source={require(`../assets/image${id}prew.png`)}
/>
A
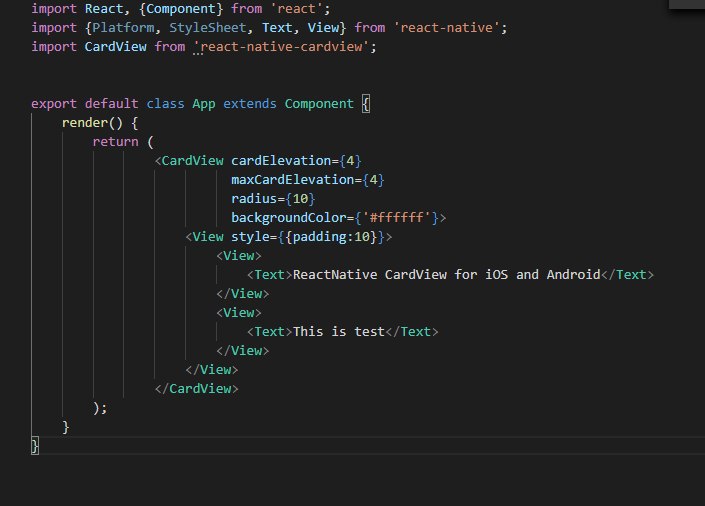
а здесь название не react-native-cardview
PV
а здесь название не react-native-cardview
ставил правельно
PV
а здесь название не react-native-cardview

PV
но без иминении
PV
также вопрос по теме немогу найти mainactivity.java и setting.gradle build.gradle через VS только пойском надо пользоватс в исходном папке
GB
Как это правильно сделать?
Хочу вывести превью картинок через цикл...
<Image
style={cover}
source={require(`../assets/image${id}prew.png`)}
/>
Хочу вывести превью картинок через цикл...
<Image
style={cover}
source={require(`../assets/image${id}prew.png`)}
/>
Динамический requrie не поддерживается. Сделайте массив [require('img1.png'),require('img2.png'),...] и уже по нему итерируйтесь
GB
Класс =\
Ну у вас мобилка ОДИН js файл (бандл) запускает. Поэтому все require должны быть отрезолвлены на этапе сборки. Как по вашему при этом реализовать динамический require?
Не, ну webpack умеет... но вы почитайте КАК он это делает, вам "понравится", уверяю )))
Не, ну webpack умеет... но вы почитайте КАК он это делает, вам "понравится", уверяю )))