ИС
Size: a a a
2020 June 13
у меня vscode и плагин подключен app center но там либо тянуть надо с app center а туда отравить нет команд
ИС
я так понял единственный способ это через git , это получается в гит надо тянуть все файлы проекта , или только apk ?
ИС
мне нужно чтобы заказчик у себя протестировал приложение какие есть инструменты и методы работы
ИС
у меня все файлы весят почти 1гб, а логики на 3 экрана всего это все в git пушить ? чтобы app center смог сбилдить мое приложение ?
DT
Для ios есть test flight. Для ведра использовали firebase. У них есть фича для деплоя, отдаёшь апк, они на нужные мыла отправляют ссылку для скачивания.
ИС
это хорошо, для себя хотел тоже разобраться с app center , допусти м гит подключил
ИС

ИС
это мне нужно им все файлы отдать получается
К
Игорь Спутник
у меня все файлы весят почти 1гб, а логики на 3 экрана всего это все в git пушить ? чтобы app center смог сбилдить мое приложение ?
Ты еще им нод модули что ли отправляешь? Какой ты жестокий
S
Игорь Спутник
это хорошо, для себя хотел тоже разобраться с app center , допусти м гит подключил
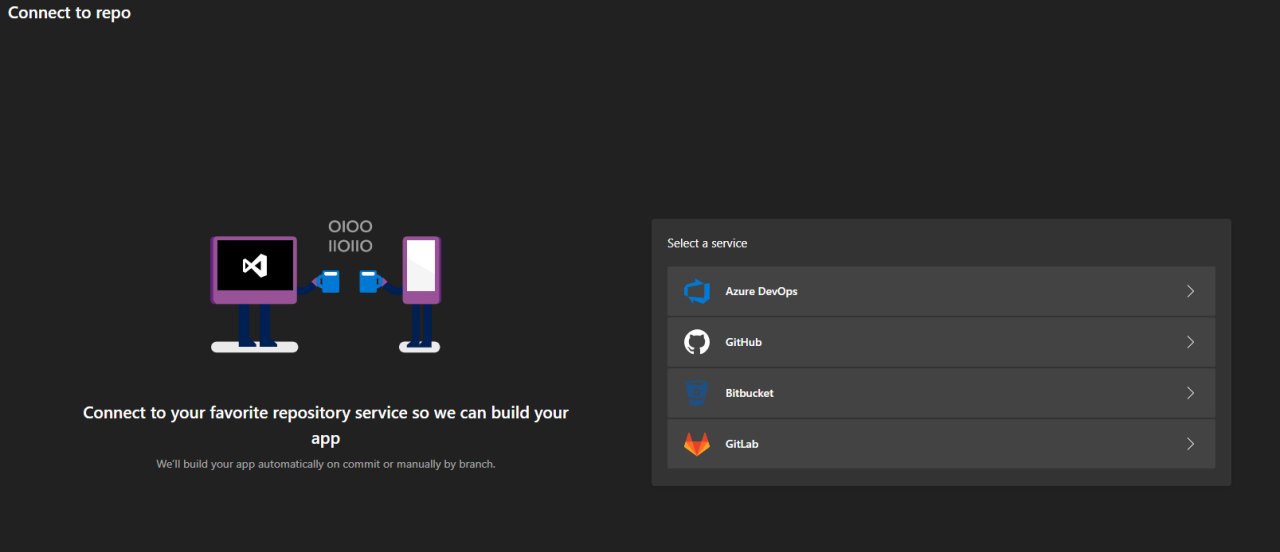
В аппсентер ты можешь АПК и ipa грузить
S
Игорь Спутник
это мне нужно им все файлы отдать получается
Билды с репо стоят денег
V
Доброе утро, в проекте использую для просмотров файлов библиотеку (react-native-webview), на iOS все работает, Android - скачивает файлы. Подскажите пож. как с этим бороться. Спасибо.
ПП
generateDoc(переменная, переменная) {функция}
onPress={() => {
generateDoc('текст')
}}
Про это вопрос?
onPress={() => {
generateDoc('текст')
}}
Про это вопрос?
Да, про это. А в функцию getdoc использовать переменную в часть setstate правильно?
PV
привет. такой вопрос как отображать данные из xamp database ?
И
Добрый день может кто-нибудь помочь с созданием теста асинхронной функции(redux)в jest ?
OK
Привет, а подскажите, где можно чууууть попиарить либку для РН ? кроме awesome-react-native)
в общем такую вот штучку друг написал (решил просто тут пошарить, надеюсь особо никто не против) https://github.com/flyerhq/react-native-keyboard-accessory-view
АБ
подскажите пожалуйста как тут можно сделать сортировку по дате и времени:
const cleanFetch = () => {
appointmentsApi
.get()
.then(({ data }) => {
setData(data.message)
})
.catch((error) => {
error.request ? console.log(error.request) : console.log('Error', error.message)
})
.finally(() => {
setRefreshing(false)
})
}
данные я фетчу в таком виде:
Object {
"data": Array [
Object {
"__v": 0,
"_id": "5edfd729db80771f88ab3d2e",
"createdAt": "2020-06-09T18:38:33.106Z",
"date": "2020-06-11",
"dentNumber": 5,
"diagnosis": "Лечение",
"patientId": Object {
"__v": 0,
"_id": "5edfc35ddb80771f88ab3d28",
"createdAt": "2020-06-09T17:14:05.109Z",
"email": "harald@gmail.com",
"fullName": "Волонтер Киноман",
"gender": "male",
"phone": "123777552233",
"updatedAt": "2020-06-09T17:14:05.109Z",
},
"price": 1400,
"time": "08:30",
"updatedAt": "2020-06-09T18:38:33.106Z",
},
],
"title": "11 июня",
},
ситуация такая: у меня есть список приемов, я редактирую список и мне надо чтобы данные обновлялись в списке по убыванию по дате и времени тоже, кто знает подскажите плз (данные получаю с помощью axios)
const cleanFetch = () => {
appointmentsApi
.get()
.then(({ data }) => {
setData(data.message)
})
.catch((error) => {
error.request ? console.log(error.request) : console.log('Error', error.message)
})
.finally(() => {
setRefreshing(false)
})
}
данные я фетчу в таком виде:
Object {
"data": Array [
Object {
"__v": 0,
"_id": "5edfd729db80771f88ab3d2e",
"createdAt": "2020-06-09T18:38:33.106Z",
"date": "2020-06-11",
"dentNumber": 5,
"diagnosis": "Лечение",
"patientId": Object {
"__v": 0,
"_id": "5edfc35ddb80771f88ab3d28",
"createdAt": "2020-06-09T17:14:05.109Z",
"email": "harald@gmail.com",
"fullName": "Волонтер Киноман",
"gender": "male",
"phone": "123777552233",
"updatedAt": "2020-06-09T17:14:05.109Z",
},
"price": 1400,
"time": "08:30",
"updatedAt": "2020-06-09T18:38:33.106Z",
},
],
"title": "11 июня",
},
ситуация такая: у меня есть список приемов, я редактирую список и мне надо чтобы данные обновлялись в списке по убыванию по дате и времени тоже, кто знает подскажите плз (данные получаю с помощью axios)
AK
Переслано от Andrey Kapitonov
Такая проблема, опубликовал приложение, а там тупо белый экран.. Знакомый сказал, что это firebase admob. Хотя билд с компа работает на ура и рекламу грузит.
DD
Здравствуйте, кто знает как решить проблему с отображением изображений в iOS. На андроиде все работает, а на iOS они все прозрачные как будто. Как решить?