МК
const cleanFetch = () => {
appointmentsApi
.get()
.then(({ data }) => {
setData(data.message)
})
.catch((error) => {
error.request ? console.log(error.request) : console.log('Error', error.message)
})
.finally(() => {
setRefreshing(false)
})
}
данные я фетчу в таком виде:
Object {
"data": Array [
Object {
"__v": 0,
"_id": "5edfd729db80771f88ab3d2e",
"createdAt": "2020-06-09T18:38:33.106Z",
"date": "2020-06-11",
"dentNumber": 5,
"diagnosis": "Лечение",
"patientId": Object {
"__v": 0,
"_id": "5edfc35ddb80771f88ab3d28",
"createdAt": "2020-06-09T17:14:05.109Z",
"email": "harald@gmail.com",
"fullName": "Волонтер Киноман",
"gender": "male",
"phone": "123777552233",
"updatedAt": "2020-06-09T17:14:05.109Z",
},
"price": 1400,
"time": "08:30",
"updatedAt": "2020-06-09T18:38:33.106Z",
},
],
"title": "11 июня",
},
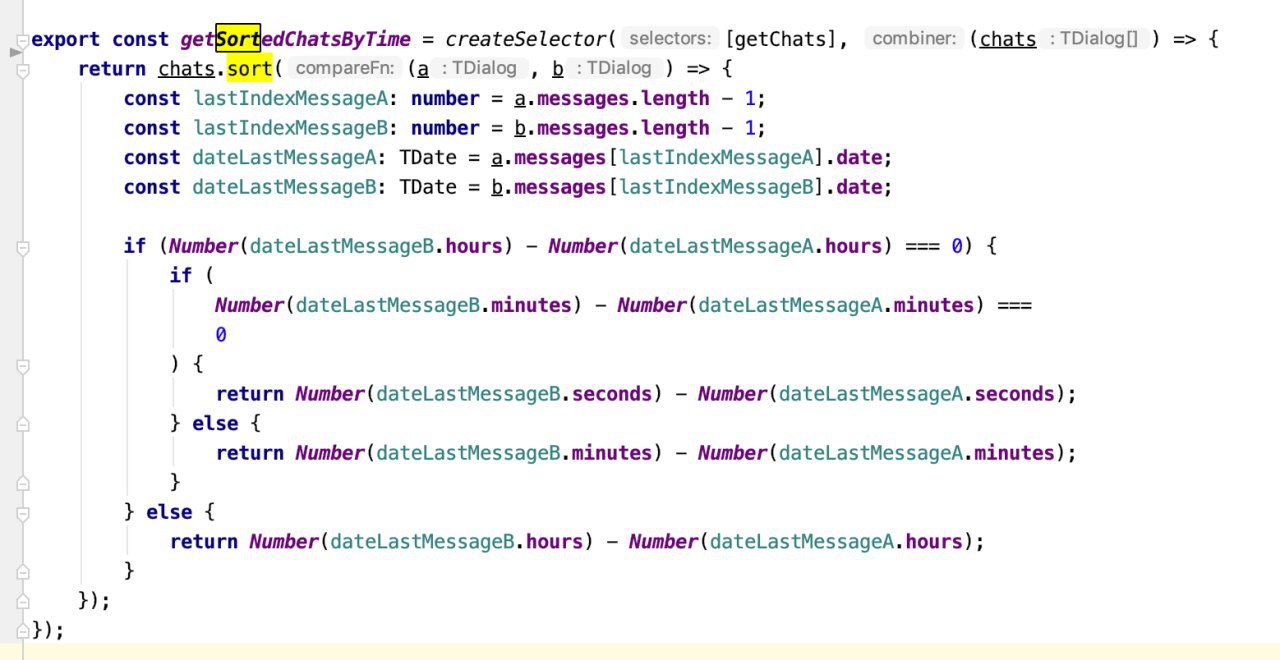
ситуация такая: у меня есть список приемов, я редактирую список и мне надо чтобы данные обновлялись в списке по убыванию по дате и времени тоже, кто знает подскажите плз (данные получаю с помощью axios)
https://stackoverflow.com/questions/41673669/how-to-sort-object-array-by-time-in-javascript
во второй ссылке там пролистай предлагают вариант с использованием lodash, я его не использовал, но возможно это будет то что надо и легко. Я делал сортировку по времени, сверху самые новые элементы, ниже те что по времени старше. Делал с использованием фунции sort. Можешь посмотреть как она работает https://medium.com/@stasonmars/%D0%BA%D0%B0%D0%BA-%D0%B4%D0%B5%D0%BB%D0%B0%D1%82%D1%8C-%D1%81%D0%BE%D1%80%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%BA%D1%83-%D0%B2-javascript-%D0%BF%D1%80%D0%B8-%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D0%B8-sort-d492c97ccfdf