Э
Size: a a a
2020 January 31
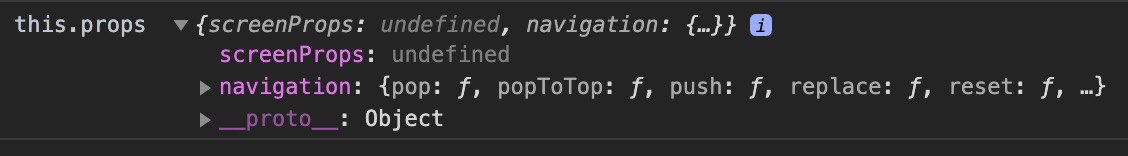
Вывожу this.props - и там нет функции, а при попытке дёрнуть - is not a function
J
Добрый день! Подскажите, пожалуйста, почему в пропсы не маппится dispatch?
const mapDispatchToProps = dispatch => ({
getUsersList: () => {
dispatch(getUsersList());
},
});
export default connect(mapStateToProps, mapDispatchToProps)(HomeScreen);const mapDispatchToProps = ({dispatch}) =>Э
const mapDispatchToProps = ({dispatch}) =>const mapDispatchToProps = ({dispatch}) => ({
getUsersList: () => {
dispatch(getUsersList());
},
});
export default connect(mapStateToProps, mapDispatchToProps)(HomeScreen);И всё равно в пропсах не появляется
EM
const mapDispatchToProps = {
getUsersList
}можно вообще сократить вот до такого
в комопненте
this.props.getUsersList()
Э
const mapDispatchToProps = {
getUsersList
}можно вообще сократить вот до такого
в комопненте
this.props.getUsersList()

Всё равно
Э
Я с этими сагами бьюсь уже который день, чот не вдупляю их просто вообще никак
EM
а это компонент HomeScreen ?
Э
Вроде должно работать, посмотрел доку, посмотрел примеры. Но не работает
Э
а это компонент HomeScreen ?
Да
Э
а это компонент HomeScreen ?
https://pastebin.com/ZpM1S40m вот вся страница
EM
а импортируете вы import { HomeScreen } ? :)))
Э
а импортируете вы import { HomeScreen } ? :)))
https://pastebin.com/kPYA1bgU вот App.js
У меня react-navigation-stack
У меня react-navigation-stack
EM
ну все дела в импорте, у вас просто попадает компонент, без connect :)
у вас connect в export default
у вас connect в export default
Э
М, а как надо?
EM
class Home extends React.Component {
blablalbabalba
}
export const HomeScreen = connect(mapStateToProps, mapDispatchToProps)(Home);например так 🤔
ну или переписать импорт на дефолтный..
Э
Оу. И правда, заработало! Спасибо)
Y
Всем привет!
У меня тут что-то очень странное.
Есть компонент Text, который просто возвращает Text со стилями.
Есть идеи?
У меня тут что-то очень странное.
Есть компонент Text, который просто возвращает Text со стилями.
// Text.tsxКогда использую напрямую - все ок, когда пытаюсь закинуть дополнительные стили через styled(Text), пишет, что он undefined.
...
export const Text = (props: TextProps) => <StyledText {...props} />
const StyledText = styled.Text``;
Есть идеи?
BS

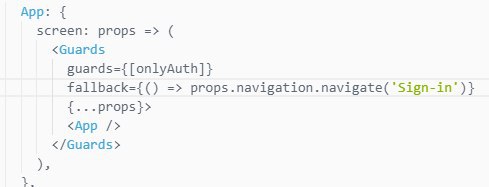
решил сделать права, как оказалось, если с app - редирекнуть в другое место, потом опять зайти в app , второго редиректа не будет, жц навигатора тоже не работает
BS
можно профиксить это? почему, захожу на роут app после редиректа, и он не отрабатывает? зотя я перешел, пустой екран, даже консоль не отработает, если вставить в компонент
BS
проект перезапустил, работает, NavigationEvents юзаю, хука только в next?




