J

Size: a a a
J

J
VP
ДР
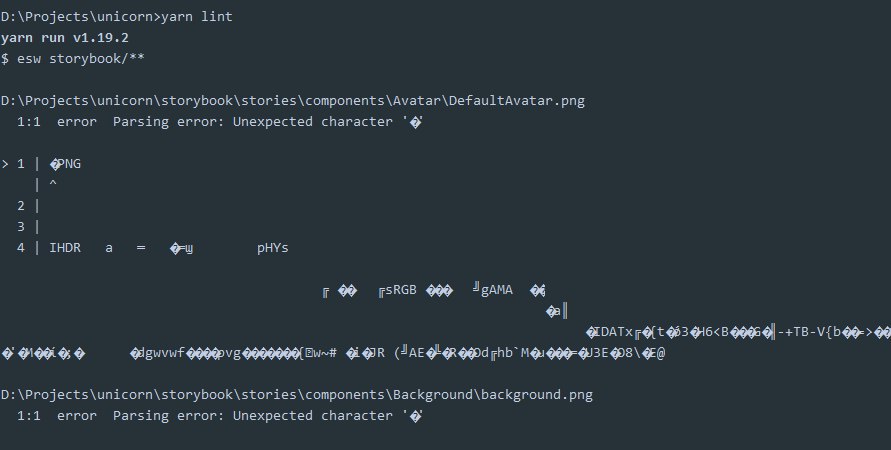
pre-commit, он не дает запушить так как ошибке в eslint. Значит нужно настроить работу eslintДР
VP
ДР
J
pre-commit, он не дает запушить так как ошибке в eslint. Значит нужно настроить работу eslintДА
J
{
"name": "unicornUIKit",
"version": "0.0.1",
"private": true,
"scripts": {
"ios": "react-native run-ios --simulator='iPhone SE'",
"android": "react-native run-android",
"lint": "esw storybook/**",
"lint-watch": "esw -w --changed storybook/**",
"storybook": "start-storybook -p 7007"
},
"precommit": "lint",
"prettier": {
"singleQuote": true,
"printWidth": 120,
"tabWidth": 2,
"trailingComma": "none",
"bracketSpacing": true,
"semi": false,
"useTabs": false,
"jsxBracketSameLine": false
},
"dependencies": {
"@react-native-community/async-storage": "^1.7.1",
"@storybook/addon-actions": "^5.3.8",
"@storybook/addon-links": "^5.3.8",
"@storybook/addons": "^5.3.8",
"@storybook/react-native": "^5.3.8",
"@storybook/react-native-server": "^5.3.8",
"lodash": "^4.17.15",
"prop-types": "^15.7.2",
"react": "16.9.0",
"react-favicon": "^0.0.17",
"react-native": "0.61.5",
"react-native-emoji": "^1.8.0",
"react-native-floating-label": "^0.2.3",
"react-native-vector-icons": "^6.6.0",
"rn-fetch-blob": "^0.12.0",
"tcomb-form-native": "^0.6.20"
},
"devDependencies": {
"@babel/core": "^7.8.3",
"@babel/runtime": "^7.8.3",
"@react-native-community/eslint-config": "^0.0.6",
"babel-core": "^6.26.3",
"babel-eslint": "^10.0.3",
"babel-jest": "^25.1.0",
"babel-loader": "^8.0.6",
"babel-preset-airbnb": "^4.4.0",
"babel-preset-react-native": "^4.0.1",
"eslint": "^6.8.0",
"eslint-config-airbnb": "^18.0.1",
"eslint-config-prettier": "^6.9.0",
"eslint-plugin-flowtype": "^4.6.0",
"eslint-plugin-import": "^2.20.0",
"eslint-plugin-jsx-a11y": "^6.2.3",
"eslint-plugin-prettier": "^3.1.2",
"eslint-plugin-react": "^7.18.0",
"eslint-plugin-react-hooks": "^2.3.0",
"eslint-plugin-react-native": "^3.8.1",
"eslint-watch": "^6.0.1",
"husky": "^4.2.1",
"jest": "^25.1.0",
"lint-staged": "^10.0.4",
"metro-react-native-babel-preset": "^0.58.0",
"pre-commit": "^1.2.2",
"prettier": "^1.19.1",
"prettier-eslint": "^9.0.1",
"react-dom": "16.9.0",
"react-test-renderer": "16.9.0"
},
"jest": {
"preset": "react-native"
}
}ДА
J
SR
SR
SR
ДР
VP
yarn lint в консоли (не знаю правда как это сейчас будет правильно под win запустить) что выводит?AN
J
yarn lint в консоли (не знаю правда как это сейчас будет правильно под win запустить) что выводит?