ИС
Size: a a a
2020 January 30
Может можно как-то наследовать в js, не разобрался еще с этим. Но учитывая, что в 5 версии там все на функциональных компонентах, то наследование не уместо
ИС
Хотя может ерунду говорю. Сам пару недель в rn
N
Привет. Пробую отображать через WebView файлы. С mp4 все ок, но с pptx проблема на андроиде. На ios все ок.
В source WebView передается объект {uri: 'file:///......'}
Валится ошибка
java.lang.IllegalArgumentException: Can only download HTTP/HTTPS URIs: file:///<path_to_file>.pptx
at android.app.DownloadManager$Request.<init>(DownloadManager.java:494)
at abi36_0_0.host.exp.exponent.modules.api.components.webview.RNCWebViewManager$2.onDownloadStart(RNCWebViewManager.java:2)
Причем ошибка валится только при отдаче pptx файла, при загрузке mp4 все ок.
Нашел в коде DownloadManager.java кусок откуда валится эта ошибка. И там интересная штука
if (scheme == null || (!scheme.equals("http") && !scheme.equals("https"))) {
throw new IllegalArgumentException("Can only download HTTP/HTTPS URIs: " + uri);
}
Вопрос в следующем. Почему тогда эта же ошибка не валится при попытке загрузки видео файла, если ссылка на него передается тоже в формате file:///?
Может кто то сталкивался? Как это исправить?
В source WebView передается объект {uri: 'file:///......'}
Валится ошибка
java.lang.IllegalArgumentException: Can only download HTTP/HTTPS URIs: file:///<path_to_file>.pptx
at android.app.DownloadManager$Request.<init>(DownloadManager.java:494)
at abi36_0_0.host.exp.exponent.modules.api.components.webview.RNCWebViewManager$2.onDownloadStart(RNCWebViewManager.java:2)
Причем ошибка валится только при отдаче pptx файла, при загрузке mp4 все ок.
Нашел в коде DownloadManager.java кусок откуда валится эта ошибка. И там интересная штука
if (scheme == null || (!scheme.equals("http") && !scheme.equals("https"))) {
throw new IllegalArgumentException("Can only download HTTP/HTTPS URIs: " + uri);
}
Вопрос в следующем. Почему тогда эта же ошибка не валится при попытке загрузки видео файла, если ссылка на него передается тоже в формате file:///?
Может кто то сталкивался? Как это исправить?
ВУ
Добрый день, у меня вопрос про UIWebView и его deprecated в iOS. Я использую в проекте RN 0.59 а так же два пакета использующие webview: react-native-webview и react-native-render-html
Первым делом я обновил пакеты react-native-webview и react-native-render-html до последних версий, там как раз говорится о том что это должно исправить ошибку, однако apple все равно присылает письмо и ругается что я использую UIWebView. Я вычитал что скорее всего также надо обновить RN до версии выше 0.60.
Хотелось бы спросить у людей которые тоже с этим сталкивались действительно ли это должно помочь? Потому что смена версии в RN это рисковое дело и возможно на пол дня правок)
Первым делом я обновил пакеты react-native-webview и react-native-render-html до последних версий, там как раз говорится о том что это должно исправить ошибку, однако apple все равно присылает письмо и ругается что я использую UIWebView. Я вычитал что скорее всего также надо обновить RN до версии выше 0.60.
Хотелось бы спросить у людей которые тоже с этим сталкивались действительно ли это должно помочь? Потому что смена версии в RN это рисковое дело и возможно на пол дня правок)
AA
Ребята, сталкивался ли кто-то с повисшим черным экраном после сплэш скрина используя
react-native-navigation + react-native-splash-screen в релиз билде iOS?V
ребята, как решить ошибку: TypeError: undefined is not an object (evaluating 'navigation.openDrawer')?
У меня есть 2 компонента Page1 и Header
в Page1 у меня находится Header.
в Header
У меня есть 2 компонента Page1 и Header
в Page1 у меня находится Header.
export const Page1: React.FC<any> = ( { navigation }) =>
{return (
<View style={styles.pageWrapper}>
<SafeAreaView>
<Header />
</SafeAreaView>
</View>
)}в Header
import React from "react";
import {View, StyleSheet, TouchableOpacity} from "react-native";
import {Search} from "./Search";
import Icon from "react-native-vector-icons/FontAwesome";
export const Header: React.FC<any> = ({navigation}) => {
return (
<View style={{flexDirection: "row", justifyContent: "space-between"}}>
<TouchableOpacity onPress={ () => navigation.openDrawer() }>
<View style={{width: 50, height: 50, backgroundColor: "#56B7E9", justifyContent: "center", alignItems: "center"}}>
<Icon name={'bars'} size={35} color={'#fff'}></Icon>
</View>
</TouchableOpacity>
<Search />
<View style={{width: 50, height: 50, backgroundColor: "#56B7E9", justifyContent: "center", alignItems: "center"}}>
<Icon name={"plus"} size={35} color={'#fff'}></Icon>
</View>
</View>
)
};
AR
Товарищи, кто-то знает как можно запустить
rnpm-install без react-native link?AR
Такая ситуация в общем. Нужно добавить шрифты, но нужно это сделать без линка
ДР
Такая ситуация в общем. Нужно добавить шрифты, но нужно это сделать без линка
В ручную шрифты перетащить.
AR
В ручную шрифты перетащить.
В ios это в папку
Resources?AR
Это я все сделал. А в js недоступно(
AR
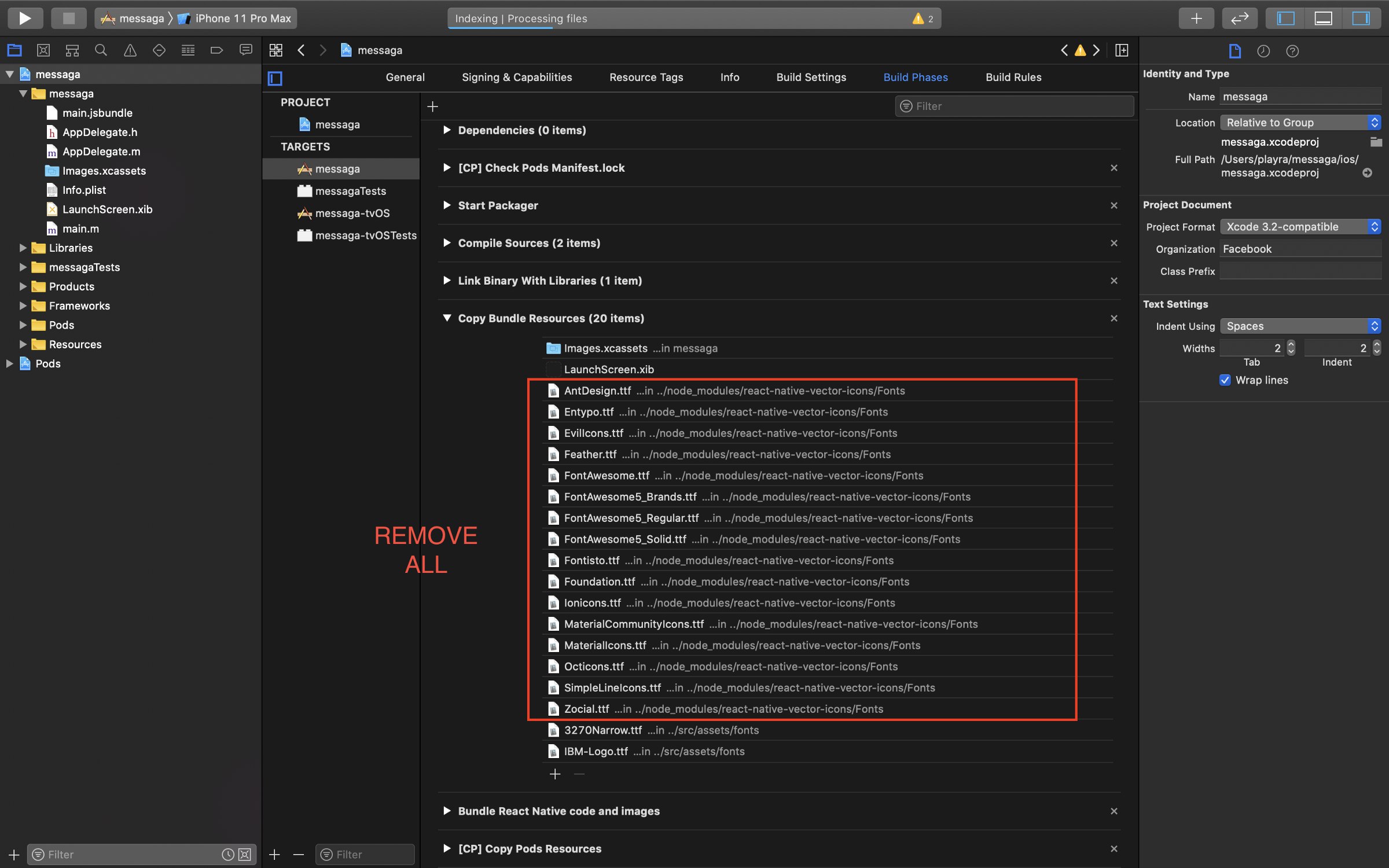
А почему remove all??? Наоборот же добавлять туда надо?
ДР
А почему remove all??? Наоборот же добавлять туда надо?
Эта картинка для того чтобы показать где)
AR
Эта картинка для того чтобы показать где)
И получается что все эти шрифты у тебя сидят в Resources?
VP
Это я все сделал. А в js недоступно(
https://github.com/oblador/react-native-vector-icons#option-manually
в info.plist эти шрифты перечислены?
в info.plist эти шрифты перечислены?
AR
https://github.com/oblador/react-native-vector-icons#option-manually
в info.plist эти шрифты перечислены?
в info.plist эти шрифты перечислены?
Да
KB
всем првиет
KB
такой вопрос
KB
приложение в эмуляторе подклбючается к сокету собрал архив выгрузил его на testFlight