Я давно хотел делать сводный обзор ключевых событий года в декабре и вот первый заход для Кода Дурова —
https://kod.ru/trendy-v-dizayne-na-2019-god/. У каждого заголовка есть тег — по нему найдёте все выпуски по теме:
Прогнозы на 2019 #trends
Самые толковые обзоры трендов 2019 года в дизайне, технологиях и профессии в целом выпустили Fjord, Pantone, Milo Themes, UX Collective, Webflow, Shutterstock, Depositphotos и Creative Bloq —
https://t.me/pdigest/142. Ради интереса можно сравнить с тем, что обещали на 2018 —
https://t.me/pdigest/10.
DesignOps #designops
Баззворд описывает дизайн-менеджмент цифровых продуктов (
https://jvetrau.com/designops-definition/). Он переупаковывает уже известные подходы, но ставит очень грамотный фокус — развивать дизайн-процессы, инструменты, методы и практики под масштабирование. Т.е. так, чтобы ими мог легко воспользоваться любой дизайнер в компании. Это то, что отличает его от остальных. Приставку «Ops» добавляли в этом году ко всему, что движется — ResearchOps, Design Systems Ops и т.п.
Голосовые интерфейсы #voiceui
Будущее у голосовых интерфейсов получше, чем у покрывающихся пылью ботов. Продажи устройств бодро растут, а основные платформы стремительно обзаводятся партнёрствами и интеграциями во всё, что подключено к электричеству и интернету. К концу года прогнозируют 100 миллионов устройств.
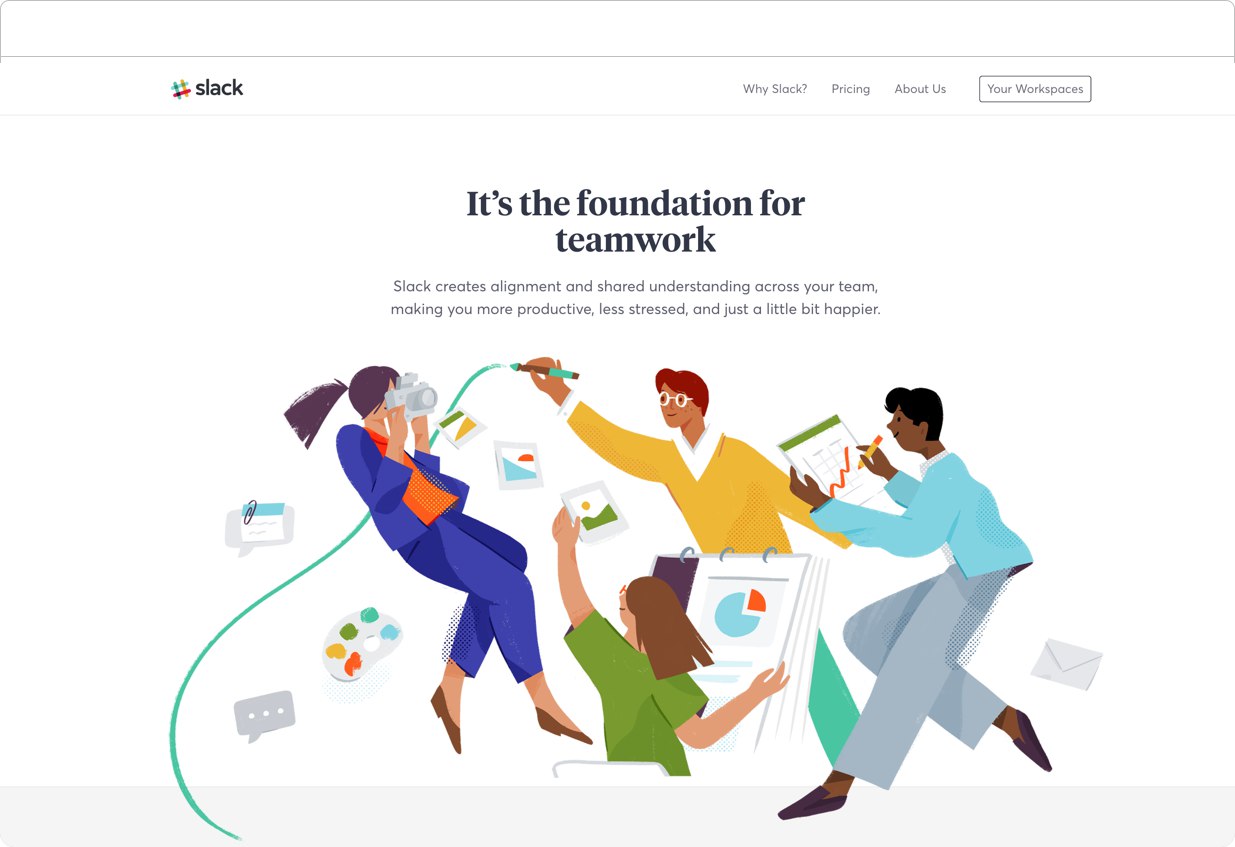
Продуктовая иллюстрация #illustrations
Иллюстрации стали обязательной частью айдентики цифровых продуктов ― они есть в каждом первом сервисе. Ещё бы ― в хорошем интерфейсе всё занято полезными вещами и особо нет мест для выражения бренда, разве что лого, цветовая палитра, пиктограммы и характерные паттерны.
Алгоритмический дизайн #algorithms
Давно интересуюсь темой (
https://algorithms.design/) — это инструменты, которые помогут упростить построение интерфейса, подготовку графики и контента, а также персонализацию продукта.
Гибкие экраныSamsung показал концепт телефона —
https://www.engadget.com/2018/11/07/samsung-foldable-phone-infinity-flex-display/ (весной выйдет коммерческая модель). Android поддержит эту возможность в ближайшее время —
https://www.engadget.com/2018/11/07/android-will-natively-support-foldable-phones/. Похоже, наконец-то начнётся интересная движуха в мобильных интерфейсах, где всё стало слишком предсказуемо. А вот что делали Apple и Google:
— Material Design:
https://t.me/pdigest/53 +
https://t.me/pdigest/54— iOS 12:
https://t.me/pdigest/63— Шаблоны iPhone Xs, Xs Max, Xr:
https://t.me/pdigest/104 Новые инструменты дизайна #tools
Последние три-четыре года движуха на рынке инструментов дизайна стала настолько заметной, что про неё написал даже Bloomberg, который обычно витает в облаках мега-корпораций —
https://t.me/pdigest/28. Это видно и по деньгам: в InVision вложили уже $235 млн, Figma — $42,9 млн, Framer — $35 млн, Marvel — $8 млн, Zeplin — $1,2 млн. Есть и покупки, но пока частично удачные — InVision свою экосистему укрепляет, а Гугл сгноил Pixate и Form.
Дизайн-системы #designsystems
Как лучший способ унифицировать линейку продуктов и упростить работу по запуску новой функциональности, дизайн-системы активно на слуху последние годы (
http://designsystemsclub.ru/). За последние год-полтора идея приросла крепкими примерами в двух ключевых местах ― токены и интеграция с инструментами дизайна (
https://t.me/pdigest/125).
Это далеко не всё, что было в 2018 году: появлялись новые интерфейсные паттерны (#patterns) и книги (#books). Обсуждали дизайн-мышление (
https://t.me/pdigest/59 +
https://t.me/pdigest/60) и дизайн-спринты (
https://t.me/pdigest/108). Отмечали 20 лет одного из лучших агентств Nielsen/Norman Group (
https://t.me/pdigest/94) и 50-летие The Mother of All Demos (
https://t.me/pdigest/144), где показали основы современных персональных компьютеров. Список можно продолжать долго.
Сейчас всё готовится стихнуть перед новогодними и рождественскими праздниками. Но уже в первые недели января пройдёт выставка CES 2019 (отчёт о прошлой —
https://t.me/pdigest/16), где наверняка покажут уйму интереснейших вещей.
#digest #overview