Size: a a a
2017 November 15

Собрал дайджест продуктового дизайна за октябрь 2017 ― http://www.jvetrau.com/digest-2017-oct/ на основе материалов группы https://www.facebook.com/groups/pdigest/. Подписаться на рассылку ― http://eepurl.com/bu61XX (раз в месяц).
2017 December 07

Собрал дайджест продуктового дизайна за ноябрь 2017 ― http://www.jvetrau.com/digest-2017-nov/ на основе материалов группы https://www.facebook.com/groups/pdigest/. Подписаться на рассылку ― http://eepurl.com/bu61XX.
2017 December 17

В ближайшие месяцы буду экспериментировать с форматом канала. Просто ежемесячной рассылки свежего выпуска маловато, а дублировать ленту Фейсбук-группы бесполезно и трудозатратно — именно поэтому я год и не решался взяться за Телеграм. Первая попытка — выдержка наиболее интересного в группе за неделю. Начнём с новостей дизайн-инструментов:
*Framer*: 20 декабря выйдет большое обновление инструмента для создания макетов — https://framer.com/features/design/. На сайте есть видео-тизер и краткое описание — работа с векторными объектами, адаптивность и другие обязательные вещи. Читайте инструкцию Павла Лаптева по работе с интерфейсами виртуальной реальности (https://medium.com/inborn-experience/vr-ar-prototyping-for-everyone-ea6fb8f159b5), пошаговое руководство по базовым функциям от Саши Окунева (https://medium.com/sketchdesigner/framer-case-1-e46e3c073d60), смотрите видео-курс от Руслана Шарипова (https://rsgd.ru/framer/).
*Adobe XD*: Декабрьское обновление ― https://theblog.adobe.com/december-update-adobe-xd/. Очень ленивое.
*Sketch*: Вышла версия 48 ― https://blog.sketchapp.com/color-management-sketch-cloud-updates-and-symbol-scaling-in-sketch-48-f4188f4ec6bb. В этот раз без больших рывков: управление цветовыми профилями, развитие Sketch Cloud и библиотек, поиск и замена цвета, улучшенное масштабирование символов и много мелочей. Они также выпустили [официальный UI Kit для iOS](https://sketchapp.com/elements). Плагины: [SketchCleaner](http://www.sketchcleaner.com/) помогает причесать макеты.
*InVision*: Обзор обновлений в основном продукте, которые будут доступны в начале следующего года ― https://www.invisionapp.com/blog/new-invision-v7/.
*Haiku*: Небольшая памятка по работе с этим новым инструментом анимации от Nad Chishtie ― https://medium.com/haiku-blog/getting-started-with-animations-for-the-web-ios-android-with-haiku-568184eb31fa.
*Framer*: 20 декабря выйдет большое обновление инструмента для создания макетов — https://framer.com/features/design/. На сайте есть видео-тизер и краткое описание — работа с векторными объектами, адаптивность и другие обязательные вещи. Читайте инструкцию Павла Лаптева по работе с интерфейсами виртуальной реальности (https://medium.com/inborn-experience/vr-ar-prototyping-for-everyone-ea6fb8f159b5), пошаговое руководство по базовым функциям от Саши Окунева (https://medium.com/sketchdesigner/framer-case-1-e46e3c073d60), смотрите видео-курс от Руслана Шарипова (https://rsgd.ru/framer/).
*Adobe XD*: Декабрьское обновление ― https://theblog.adobe.com/december-update-adobe-xd/. Очень ленивое.
*Sketch*: Вышла версия 48 ― https://blog.sketchapp.com/color-management-sketch-cloud-updates-and-symbol-scaling-in-sketch-48-f4188f4ec6bb. В этот раз без больших рывков: управление цветовыми профилями, развитие Sketch Cloud и библиотек, поиск и замена цвета, улучшенное масштабирование символов и много мелочей. Они также выпустили [официальный UI Kit для iOS](https://sketchapp.com/elements). Плагины: [SketchCleaner](http://www.sketchcleaner.com/) помогает причесать макеты.
*InVision*: Обзор обновлений в основном продукте, которые будут доступны в начале следующего года ― https://www.invisionapp.com/blog/new-invision-v7/.
*Haiku*: Небольшая памятка по работе с этим новым инструментом анимации от Nad Chishtie ― https://medium.com/haiku-blog/getting-started-with-animations-for-the-web-ios-android-with-haiku-568184eb31fa.
2017 December 19

2018 год на носу, так что самая пора публиковать статьи с обзором трендов. В таких материалах обычно есть две проблемы ― бесконечно кочующий из года в год тухляк вроде "анимации, фоновых видео и крупных заголовков", либо попытка привязать долгосрочные явления к периоду с января по декабрь (хотя многие из них раскачиваются несколько лет и приходится тянуть их за уши раз за разом). Но полезные вещи всё равно встречаются:
Ежегодный обзор от Fjord ― https://trends.fjordnet.com/?/. Он всегда один из самых сбалансированных.
Толковый обзор визуальных и интерактивных трендов 2018 от дизайн-команды Webflow ― https://webflow.com/blog/19-web-design-trends-for-2018. Минимум пошлятины.
Ольга Шевченко из Vintage Web Production участвует в жюри Awwwards и отмечает одни из самых заметных выразительных приёмов, которые используют современные промо-сайты и сайты компаний ― http://telegraf.design/trendy-veb-dizajna-v-2018-godu/.
Ежегодный обзор трендов от журнала uxdesign.cc, которые перебирают приличное количество публикаций за год ― https://trends.uxdesign.cc/.
Craig Phillips троллит ежегодные обзоры трендов серией дурацких прогнозов ― https://uxdesign.cc/9-%C2%BD-plausible-and-or-absurd-ux-industry-predictions-for-2018-542897a6446a.
P.S. Пока что на вид здоровым подходом выглядит 1-2 поста в неделю — вторник и четверг (для двух) или среда (для одного). Сигнализируйте, попадает ли оно в ваши ожидания 😂
Ежегодный обзор от Fjord ― https://trends.fjordnet.com/?/. Он всегда один из самых сбалансированных.
Толковый обзор визуальных и интерактивных трендов 2018 от дизайн-команды Webflow ― https://webflow.com/blog/19-web-design-trends-for-2018. Минимум пошлятины.
Ольга Шевченко из Vintage Web Production участвует в жюри Awwwards и отмечает одни из самых заметных выразительных приёмов, которые используют современные промо-сайты и сайты компаний ― http://telegraf.design/trendy-veb-dizajna-v-2018-godu/.
Ежегодный обзор трендов от журнала uxdesign.cc, которые перебирают приличное количество публикаций за год ― https://trends.uxdesign.cc/.
Craig Phillips троллит ежегодные обзоры трендов серией дурацких прогнозов ― https://uxdesign.cc/9-%C2%BD-plausible-and-or-absurd-ux-industry-predictions-for-2018-542897a6446a.
P.S. Пока что на вид здоровым подходом выглядит 1-2 поста в неделю — вторник и четверг (для двух) или среда (для одного). Сигнализируйте, попадает ли оно в ваши ожидания 😂
2017 December 21

Если кто не знает, у меня есть сайт-коллекция инструментов, экспериментов и исследований на тему алгоритмического дизайна и рассылка к нему — http://eepurl.com/cKUguj (сам сайт — http://algorithms.design/). Там всегда много примеров сумасшедших штук, которые грозятся заменить дизайнера (на самом деле нет). Из свеженького, добавленного в последние недели:
Команда Netflix продолжает разрывать шаблоны и рассказывает о следующем поколении своей технологии автоподбора промо-баннеров для фильмов — https://medium.com/netflix-techblog/artwork-personalization-c589f074ad76. Они научились персонализировать кадр для конкретного пользователя в зависимости от того, что лучше зайдёт ― например, настроение сцены или кадр с конкретным актёром.
Подборка 11 экспериментальных проектов Adobe, показанных на конференции MAX 2017 — https://theblog.adobe.com/top-tech-sneak-peeks-max-2017-that-wowed/. Многие из них основаны на платформе алгоритмического дизайна Sensei. Самые интересные ― SceneStitch для быстрой замены целых частей фото (https://www.youtube.com/watch?v=C9AKL328jSU), Puppetron для стилизации фотографий под работы иллюстраторов (https://www.youtube.com/watch?v=UYZMyV6bqKo ― кажется, модель не нужно тренировать заранее) и PhysicsPak для создания сложного паттерна в любой форме (https://www.youtube.com/watch?v=oIRz9cuDbSc).
Экспериментальный инструмент от группы исследователей MIT подсказывает предположительную визуальную заметность элементов на странице или в макете — http://visimportance.csail.mit.edu/. Получается тепловая карта, которую впоследствии должно подтвердить или опровергнуть реальное eye-tracking исследование. Для сравнительно простых интерфейсов это вполне рабочий инструмент, хотя нужно критически относиться к результатам для более-менее сложных продуктов. Видео работы — https://www.youtube.com/watch?v=13YZPndRJdE.
Отечественный сервис помогает генерировать дизайн одежды — http://trendmind.ai/. Один из его основателей Татьяна Попова рассказывает историю создания ― https://vc.ru/29463-my-hotim-dokazat-chto-iskusstvennyy-intellekt-mozhet-zamenit-dizaynerov.
Экспериментальное приложение от Google автоматически собирает комикс в несколько кадров из видео — https://research.googleblog.com/2017/12/introducing-appsperiments-exploring.html. Выбирает нужные моменты, располагает их в шаблоне, обрабатывает с помощью фильтров.
Microsoft добавили в Word помощника по составлению резюме, который ориентируется на других кандидатов с LinkedIn — https://blogs.office.com/en-us/2017/11/08/bringing-ai-to-job-seekers-with-resume-assistant-in-word-powered-by-linkedin/?eu=true. Он подсказывает, какие навыки лучше добавить и на что делать упор, чтобы получить конкурентоспособный профиль и адаптировать его под конкретную вакансию.
Больше вдохновляющих (или устрашающих, для кого как) примеров можно найти в самой коллекции — http://algorithms.design/.
Команда Netflix продолжает разрывать шаблоны и рассказывает о следующем поколении своей технологии автоподбора промо-баннеров для фильмов — https://medium.com/netflix-techblog/artwork-personalization-c589f074ad76. Они научились персонализировать кадр для конкретного пользователя в зависимости от того, что лучше зайдёт ― например, настроение сцены или кадр с конкретным актёром.
Подборка 11 экспериментальных проектов Adobe, показанных на конференции MAX 2017 — https://theblog.adobe.com/top-tech-sneak-peeks-max-2017-that-wowed/. Многие из них основаны на платформе алгоритмического дизайна Sensei. Самые интересные ― SceneStitch для быстрой замены целых частей фото (https://www.youtube.com/watch?v=C9AKL328jSU), Puppetron для стилизации фотографий под работы иллюстраторов (https://www.youtube.com/watch?v=UYZMyV6bqKo ― кажется, модель не нужно тренировать заранее) и PhysicsPak для создания сложного паттерна в любой форме (https://www.youtube.com/watch?v=oIRz9cuDbSc).
Экспериментальный инструмент от группы исследователей MIT подсказывает предположительную визуальную заметность элементов на странице или в макете — http://visimportance.csail.mit.edu/. Получается тепловая карта, которую впоследствии должно подтвердить или опровергнуть реальное eye-tracking исследование. Для сравнительно простых интерфейсов это вполне рабочий инструмент, хотя нужно критически относиться к результатам для более-менее сложных продуктов. Видео работы — https://www.youtube.com/watch?v=13YZPndRJdE.
Отечественный сервис помогает генерировать дизайн одежды — http://trendmind.ai/. Один из его основателей Татьяна Попова рассказывает историю создания ― https://vc.ru/29463-my-hotim-dokazat-chto-iskusstvennyy-intellekt-mozhet-zamenit-dizaynerov.
Экспериментальное приложение от Google автоматически собирает комикс в несколько кадров из видео — https://research.googleblog.com/2017/12/introducing-appsperiments-exploring.html. Выбирает нужные моменты, располагает их в шаблоне, обрабатывает с помощью фильтров.
Microsoft добавили в Word помощника по составлению резюме, который ориентируется на других кандидатов с LinkedIn — https://blogs.office.com/en-us/2017/11/08/bringing-ai-to-job-seekers-with-resume-assistant-in-word-powered-by-linkedin/?eu=true. Он подсказывает, какие навыки лучше добавить и на что делать упор, чтобы получить конкурентоспособный профиль и адаптировать его под конкретную вакансию.
Больше вдохновляющих (или устрашающих, для кого как) примеров можно найти в самой коллекции — http://algorithms.design/.
2017 December 26

В этом году многие отечественные компании показали наружу свои наработки по дизайн-системам, а к осени пошло особенно кучно ― каждый месяц кто-то да анонсировал свою дизайнерско-технологическую платформу. Мы с Андреем Сундиевым давно в этом ремесле, так что решили придать импульс этой богоугодной тенденции и запустили сайт-коллекцию http://designsystemsclub.ru/.
Собрали тех, про кого знали ― библиотеки компонентов, статьи, презентации и всё такое. Сейчас там Альфа-Банк, Дизайн Государственных Систем, Mail.Ru Group, Rambler & Co, Яндекс с открытыми живыми гайдлайнами и Acronis, МегаФон и Тинькофф со статьями. Мы слышали про наработки в ещё нескольких компаниях (2ГИС, Авито, EastBanc Technologies, Контур, Райффайзен, Сбербанк, Qiwi), но пока не на что сослаться. Главный критерий ― компания понимает под "дизайн-системой" технологический фреймворк, а не банальный UI Kit в Sketch (или классический гайдлайн на скриншотах). Если мы про вас незаслуженно забыли или переврали в описаниях ― срочно пишите в Спортло…, тьфу, мне (https://facebook.com/jvetrau) или Андрею Сундиеву (https://facebook.com/asundiev).
Конечно, уже есть лучший и главный сайт-коллекция дизайн-систем http://styleguides.io/. Но большинство компаний в нашей подборке работает на русскоязычном рынке и переводить библиотеки компонентов только для попадания туда не особо оправдано. Ну и это, как нам видится, должно подстегнуть развитие темы банальной белой завистью ― "а почему мы ещё не в списке?!" (на самом деле ― покажет, что это не так сложно и вполне посильно). Первая версия сайта просто хоть как-то собрала все ссылки вместе, дальше мы сделаем из неё человека ― станет понятнее, нагляднее, сравнибельнее. Подпишитесь на рассылку, чтобы получать всё свежее раз в месяц — http://eepurl.com/deKCzL.
---
На международном фронте дизайн-систем тоже интересно. Со второй попытки я попал на главную конференцию по дизайн-системам Clarity (https://www.clarityconf.com/). Основная программа, правда, мимо заявленной темы ― из 12 выступлений только 3 реально были посвящены дизайн-системам и ещё 2 частично поднимали тему. Остальное ― неплохие рассказы на общие темы, но такие можно услышать на любой общей конференции по UX. Но самое интересное было в нетворкинге ― тут собралось какое-то невероятное количество людей, которые прямо сейчас либо одни из лучших в построении дизайн-систем, либо просто делают крутые вещи по теме. Обеды, препати и 3 афтепати, серия мини-выступлений (которые были местами полезнее основной программы) ― в суммы вышло 28 часов общения за два дня с хвостиком. Там же презентации новых инструментов от InVision и UXPin, знакомство с авторами их будущих конкурентов.
Сделал для себя вывод, что на узкоспециализированные конференции нужно приезжать с пачкой насущных рабочих проблем, чтобы найти решение в этих кулуарах. На Clarity бегал с ноутбуком и показывал наш текущий подход к раздаче переменных в разные фреймворки ― похоже, мы нащупали что-то очень горячее :) Работаем над второй частью статьи о Paradigm и её версией для Smashing Magazine, должно быть очень актуально :)
---
И немного свежих ссылок в тему:
Безумно интересное выступление Cristobal Castilla о дизайн-системе FIG в Facebook — https://vimeo.com/242899818. Рассказ касается в основном шаблонов для Sketch и Origami, но затрагивает компоненты в коде и подход к развитию платформы в целом. Для дизайнерских инструментов собственными силами написан какой-то космический набор дополнений, прослоек и плагинов. Помимо удобства организации это даёт возможность использовать иконки из единого репозитория с разработкой, подключать данные из личного профиля (это удобно и для прототипирования, и для юзабилити-тестирования). Это очень и очень мощный ориентир того, как можно организовать работу с дизайнерскими инструментами.
Собрали тех, про кого знали ― библиотеки компонентов, статьи, презентации и всё такое. Сейчас там Альфа-Банк, Дизайн Государственных Систем, Mail.Ru Group, Rambler & Co, Яндекс с открытыми живыми гайдлайнами и Acronis, МегаФон и Тинькофф со статьями. Мы слышали про наработки в ещё нескольких компаниях (2ГИС, Авито, EastBanc Technologies, Контур, Райффайзен, Сбербанк, Qiwi), но пока не на что сослаться. Главный критерий ― компания понимает под "дизайн-системой" технологический фреймворк, а не банальный UI Kit в Sketch (или классический гайдлайн на скриншотах). Если мы про вас незаслуженно забыли или переврали в описаниях ― срочно пишите в Спортло…, тьфу, мне (https://facebook.com/jvetrau) или Андрею Сундиеву (https://facebook.com/asundiev).
Конечно, уже есть лучший и главный сайт-коллекция дизайн-систем http://styleguides.io/. Но большинство компаний в нашей подборке работает на русскоязычном рынке и переводить библиотеки компонентов только для попадания туда не особо оправдано. Ну и это, как нам видится, должно подстегнуть развитие темы банальной белой завистью ― "а почему мы ещё не в списке?!" (на самом деле ― покажет, что это не так сложно и вполне посильно). Первая версия сайта просто хоть как-то собрала все ссылки вместе, дальше мы сделаем из неё человека ― станет понятнее, нагляднее, сравнибельнее. Подпишитесь на рассылку, чтобы получать всё свежее раз в месяц — http://eepurl.com/deKCzL.
---
На международном фронте дизайн-систем тоже интересно. Со второй попытки я попал на главную конференцию по дизайн-системам Clarity (https://www.clarityconf.com/). Основная программа, правда, мимо заявленной темы ― из 12 выступлений только 3 реально были посвящены дизайн-системам и ещё 2 частично поднимали тему. Остальное ― неплохие рассказы на общие темы, но такие можно услышать на любой общей конференции по UX. Но самое интересное было в нетворкинге ― тут собралось какое-то невероятное количество людей, которые прямо сейчас либо одни из лучших в построении дизайн-систем, либо просто делают крутые вещи по теме. Обеды, препати и 3 афтепати, серия мини-выступлений (которые были местами полезнее основной программы) ― в суммы вышло 28 часов общения за два дня с хвостиком. Там же презентации новых инструментов от InVision и UXPin, знакомство с авторами их будущих конкурентов.
Сделал для себя вывод, что на узкоспециализированные конференции нужно приезжать с пачкой насущных рабочих проблем, чтобы найти решение в этих кулуарах. На Clarity бегал с ноутбуком и показывал наш текущий подход к раздаче переменных в разные фреймворки ― похоже, мы нащупали что-то очень горячее :) Работаем над второй частью статьи о Paradigm и её версией для Smashing Magazine, должно быть очень актуально :)
---
И немного свежих ссылок в тему:
Безумно интересное выступление Cristobal Castilla о дизайн-системе FIG в Facebook — https://vimeo.com/242899818. Рассказ касается в основном шаблонов для Sketch и Origami, но затрагивает компоненты в коде и подход к развитию платформы в целом. Для дизайнерских инструментов собственными силами написан какой-то космический набор дополнений, прослоек и плагинов. Помимо удобства организации это даёт возможность использовать иконки из единого репозитория с разработкой, подключать данные из личного профиля (это удобно и для прототипирования, и для юзабилити-тестирования). Это очень и очень мощный ориентир того, как можно организовать работу с дизайнерскими инструментами.
2017 December 27

Собрал дайджест продуктового дизайна за декабрь — http://www.jvetrau.com/digest-2017-dec/ на основе материалов группы https://www.facebook.com/groups/pdigest/. Будет что почитать на праздниках :) Напомню, что можно подписаться на рассылку по почте — http://eepurl.com/bu61XX.
2018 January 17

В первые дни года традиционно проходит самая эффектная технологическая выставка CES (Consumer Electronics Show) — https://www.ces.tech/. Хотя крупнейшие компании вроде Microsoft, Apple и Samsung стараются делать собственные мероприятия для важных презентаций продуктов и платформ, шоу — толковый срез трендов в новых устройствах и форм-факторах. То и дело увидишь материализацию какого-нибудь фантастического фильма.
Голосовые интерфейсы продолжают быть самой горячей темой (в США продано 39 миллионов устройств — https://techcrunch.com/2018/01/12/39-million-americans-now-own-a-smart-speaker-report-claims/). Война за партнёров между Amazon Alexa и Google Assistant — их встраивают в любую штуковину с питанием от электричества. Alexa поднажала в 2017, Google в 2018 — https://www.engadget.com/2018/01/08/google-assistant-everywhere-2018/. Правда, местами это выливается в производство бесполезных устройств — https://www.engadget.com/2018/01/12/smart-display-android-things-google-assistant-ces/ — было показано много "умных экранов", которыми мог бы быть любой дешёвый планшет. Пара свежих статей на тему проектирования голосовых интерфейсов — https://blog.usejournal.com/what-to-know-before-building-your-first-voice-skill-597c99141805 и https://www.uxmatters.com/mt/archives/2018/01/designing-voice-user-interfaces.php.
Умные часы теряют интерес вместе болтающимися в проруби продажами (они снова упали в 3 квартале — https://www.canalys.com/newsroom/media-alert-apple-retakes-lead-wearable-band-market-q3-2017). Была пачка стандартных анонсов, интересен разве что умный браслет Sgnl, чтобы говорить по руке — https://www.engadget.com/2018/01/07/sgnl-wristband-phone-call-hands-on/ — нужно приложить палец к уху.
Умные гарнитуры и наушники, наоборот, интерес набирают с развитием технологий и инфраструктуры. Они хайпанули ещё на CES 2014, а в 2017 ещё раз с анонсом Google Pixel 2, который переводит иностранную речь на лету (есть и покруче — https://www.engadget.com/2018/01/07/mymanu-clik-translation-headphones/), туда же идут Airpods. Сейчас было много такого слабослышащих — https://www.engadget.com/2018/01/14/assistive-hearing-wireless-earbuds-bragi-nuheara/.
Виртуальная и дополненная реальность остаётся важной, но пока сражающейся за взрывной рост (все мечтают о новых смартфонах и ПК, ага). Ещё с конца прошлого года то и дело показывают положительную динамику в решении родовых травм (провода, качество, сенсоры, способы управления) с анонсами от Oculus и HTC. Из интересного: Tobii встроили в шлемы eye tracking — https://www.engadget.com/2018/01/13/tobii-vr-eye-tracking/, а Looxid Labs ещё и считыватель мозговой активности с помощью ЭЭГ — https://www.engadget.com/2018/01/10/looxidvr-brain-monitoring-vr-headset/.
Авто-интерфейсы показывают всё чаще, у каждого широченный экран на всё торпедо (https://www.engadget.com/2018/01/10/byton-suv-concept-first-look/), сыплются баззворды про автономность, электричность и прочую хайтековость. В реальные машины это попадает дозированно, хотя GM планирует выпустить первое авто без руля в 2019 году — https://www.engadget.com/2018/01/12/gm-fully-autonomous-car-no-wheel-2018/. Nissan экспериментирует с интерфейсами "мозг-компьютер" (https://www.engadget.com/2018/01/03/nissan-brain-to-vehicle-tech/), а Harman — с интерьерами автономных машин (https://www.engadget.com/2018/01/08/harman-smart-interiors-autonomous-cars/).
Полно просто интересных технологий вроде объединения нескольких мониторов (https://www.engadget.com/2018/01/10/asus-bezel-hiding-kit-ces-2018/) и сенсоров отпечатка пальца под экраном (https://www.engadget.com/2018/01/10/this-phones-in-display-fingerprint-sensor-is-a-taste-of-things/). Ну и всякой дичи вроде гаджетов для легалайза (https://www.engadget.com/2018/01/11/the-challenge-of-showcasing-weed-tech-at-ces/), передачи запахов (https://www.engadget.com/2018/01/07/sniffy-market-will-let-you-smell-products-as-you-shop/) и криптомайнера от Kodak (https://www.engadget.com/2018/01/11/kodak-kashminer-bitcoin-mining-machines/). В общем, есть чем развлечься до выхода нового "Железного человека".
Голосовые интерфейсы продолжают быть самой горячей темой (в США продано 39 миллионов устройств — https://techcrunch.com/2018/01/12/39-million-americans-now-own-a-smart-speaker-report-claims/). Война за партнёров между Amazon Alexa и Google Assistant — их встраивают в любую штуковину с питанием от электричества. Alexa поднажала в 2017, Google в 2018 — https://www.engadget.com/2018/01/08/google-assistant-everywhere-2018/. Правда, местами это выливается в производство бесполезных устройств — https://www.engadget.com/2018/01/12/smart-display-android-things-google-assistant-ces/ — было показано много "умных экранов", которыми мог бы быть любой дешёвый планшет. Пара свежих статей на тему проектирования голосовых интерфейсов — https://blog.usejournal.com/what-to-know-before-building-your-first-voice-skill-597c99141805 и https://www.uxmatters.com/mt/archives/2018/01/designing-voice-user-interfaces.php.
Умные часы теряют интерес вместе болтающимися в проруби продажами (они снова упали в 3 квартале — https://www.canalys.com/newsroom/media-alert-apple-retakes-lead-wearable-band-market-q3-2017). Была пачка стандартных анонсов, интересен разве что умный браслет Sgnl, чтобы говорить по руке — https://www.engadget.com/2018/01/07/sgnl-wristband-phone-call-hands-on/ — нужно приложить палец к уху.
Умные гарнитуры и наушники, наоборот, интерес набирают с развитием технологий и инфраструктуры. Они хайпанули ещё на CES 2014, а в 2017 ещё раз с анонсом Google Pixel 2, который переводит иностранную речь на лету (есть и покруче — https://www.engadget.com/2018/01/07/mymanu-clik-translation-headphones/), туда же идут Airpods. Сейчас было много такого слабослышащих — https://www.engadget.com/2018/01/14/assistive-hearing-wireless-earbuds-bragi-nuheara/.
Виртуальная и дополненная реальность остаётся важной, но пока сражающейся за взрывной рост (все мечтают о новых смартфонах и ПК, ага). Ещё с конца прошлого года то и дело показывают положительную динамику в решении родовых травм (провода, качество, сенсоры, способы управления) с анонсами от Oculus и HTC. Из интересного: Tobii встроили в шлемы eye tracking — https://www.engadget.com/2018/01/13/tobii-vr-eye-tracking/, а Looxid Labs ещё и считыватель мозговой активности с помощью ЭЭГ — https://www.engadget.com/2018/01/10/looxidvr-brain-monitoring-vr-headset/.
Авто-интерфейсы показывают всё чаще, у каждого широченный экран на всё торпедо (https://www.engadget.com/2018/01/10/byton-suv-concept-first-look/), сыплются баззворды про автономность, электричность и прочую хайтековость. В реальные машины это попадает дозированно, хотя GM планирует выпустить первое авто без руля в 2019 году — https://www.engadget.com/2018/01/12/gm-fully-autonomous-car-no-wheel-2018/. Nissan экспериментирует с интерфейсами "мозг-компьютер" (https://www.engadget.com/2018/01/03/nissan-brain-to-vehicle-tech/), а Harman — с интерьерами автономных машин (https://www.engadget.com/2018/01/08/harman-smart-interiors-autonomous-cars/).
Полно просто интересных технологий вроде объединения нескольких мониторов (https://www.engadget.com/2018/01/10/asus-bezel-hiding-kit-ces-2018/) и сенсоров отпечатка пальца под экраном (https://www.engadget.com/2018/01/10/this-phones-in-display-fingerprint-sensor-is-a-taste-of-things/). Ну и всякой дичи вроде гаджетов для легалайза (https://www.engadget.com/2018/01/11/the-challenge-of-showcasing-weed-tech-at-ces/), передачи запахов (https://www.engadget.com/2018/01/07/sniffy-market-will-let-you-smell-products-as-you-shop/) и криптомайнера от Kodak (https://www.engadget.com/2018/01/11/kodak-kashminer-bitcoin-mining-machines/). В общем, есть чем развлечься до выхода нового "Железного человека".
2018 January 23

Предыдущие подборки ссылок были тематическими, но иногда можно и просто хороших несвязанных накинуть. Год только начался, а проф.сообществу уже оставило приятный след в 2018:
Alan Klement стартует с одной из лучших статей года — https://jtbd.info/know-the-two-very-different-interpretations-of-jobs-to-be-done-5a18b748bd89. Он говорит о том, что под маркой "Jobs to Be Done" продвигаются два разных подхода — общий прогресс в достижении жизненных целей (кем человек хочет быть) и более-менее конкретная активность (что хочет сделать). Например, косметическая компания Revlon продаёт надежду стать лучше и это процесс без чётких границ, а избитый пример про то, как "люди покупают не дрели, а отверстия в стенах" ближе ко второму. Это сложилось исторически (разные авторы ссылались на разное и решали разные задачи), но приводит к путанице и скепсису (мол, да это же переименованный анализ деятельности).
Сайт Laws of UX собрал и наглядно представил дюжину ключевых теоретических интерфейсных принципов — https://lawsofux.com/. Стилизован под приятные винтажные методички.
Про случай на Гавайях (оператор центра информирования граждан о чрезвычайных ситуациях случайно отправил массовое сообщение о ракетной атаке) уже написали даже журналы кроссвордов. А это значит, что из этих статей можно сделать дайджест :) Многие ссылаются на проблему в интерфейсе инструмента оповещения и Jared Spool неплохо разобрал ситуацию — https://medium.com/ux-immersion-interactions/the-hawaii-missile-alert-culprit-poorly-chosen-file-names-d30d59ddfcf5. Более-менее толковый обзор был также у Nielsen/Norman Group, а Business Insider заметил ещё и хранящийся в открытом виде пароль ― http://www.businessinsider.com/hawaii-emergency-agency-password-discovered-in-photo-sparks-security-criticism-2018-1.
Вышли памятки David Travis из UserFocus по четырём ключевым принципам психологии пользователей, важных для проведения исследований — https://www.userfocus.co.uk/articles/field-guide-to-psychology.html, а также Sarah Gibbons из Nielsen/Norman Group по созданию карт эмпатии — https://www.nngroup.com/articles/empathy-mapping/. Ну а Mike Frederick Ziethlow перечисляет степени качества реализации индикатора загрузки, который помогает пользователям — https://medium.freecodecamp.org/the-pain-of-waiting-navigating-the-7-levels-of-progress-indicator-hell-decd3e019495.
Alan Klement стартует с одной из лучших статей года — https://jtbd.info/know-the-two-very-different-interpretations-of-jobs-to-be-done-5a18b748bd89. Он говорит о том, что под маркой "Jobs to Be Done" продвигаются два разных подхода — общий прогресс в достижении жизненных целей (кем человек хочет быть) и более-менее конкретная активность (что хочет сделать). Например, косметическая компания Revlon продаёт надежду стать лучше и это процесс без чётких границ, а избитый пример про то, как "люди покупают не дрели, а отверстия в стенах" ближе ко второму. Это сложилось исторически (разные авторы ссылались на разное и решали разные задачи), но приводит к путанице и скепсису (мол, да это же переименованный анализ деятельности).
Сайт Laws of UX собрал и наглядно представил дюжину ключевых теоретических интерфейсных принципов — https://lawsofux.com/. Стилизован под приятные винтажные методички.
Про случай на Гавайях (оператор центра информирования граждан о чрезвычайных ситуациях случайно отправил массовое сообщение о ракетной атаке) уже написали даже журналы кроссвордов. А это значит, что из этих статей можно сделать дайджест :) Многие ссылаются на проблему в интерфейсе инструмента оповещения и Jared Spool неплохо разобрал ситуацию — https://medium.com/ux-immersion-interactions/the-hawaii-missile-alert-culprit-poorly-chosen-file-names-d30d59ddfcf5. Более-менее толковый обзор был также у Nielsen/Norman Group, а Business Insider заметил ещё и хранящийся в открытом виде пароль ― http://www.businessinsider.com/hawaii-emergency-agency-password-discovered-in-photo-sparks-security-criticism-2018-1.
Вышли памятки David Travis из UserFocus по четырём ключевым принципам психологии пользователей, важных для проведения исследований — https://www.userfocus.co.uk/articles/field-guide-to-psychology.html, а также Sarah Gibbons из Nielsen/Norman Group по созданию карт эмпатии — https://www.nngroup.com/articles/empathy-mapping/. Ну а Mike Frederick Ziethlow перечисляет степени качества реализации индикатора загрузки, который помогает пользователям — https://medium.freecodecamp.org/the-pain-of-waiting-navigating-the-7-levels-of-progress-indicator-hell-decd3e019495.
2018 January 26

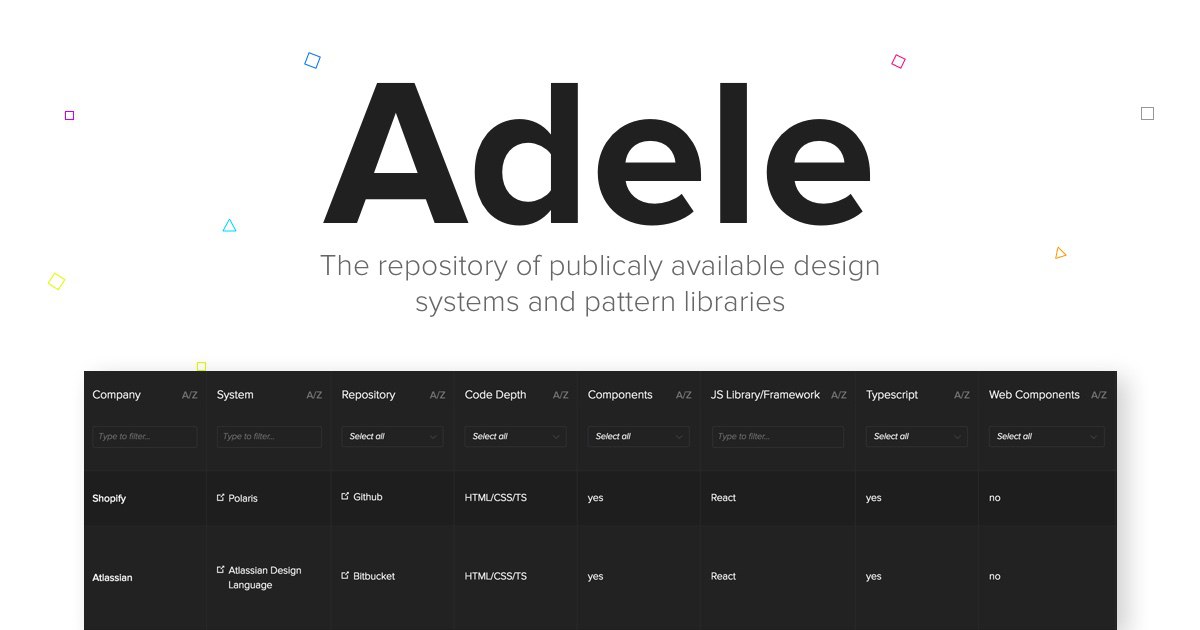
UX Pin запустили каталог дизайн-систем, который они анонсировали на конференции Clarity в ноябре — https://adele.uxpin.com/. Для каждой компании указано около 30 параметров, показывающих степень её зрелости. Впервые у styleguides.io появился достойный конкурент. В каталоге отечественных дизайн-систем мы также планировали добавить степень развития платформы после сбора базовой информации, но в более простом и читабельном виде (кстати, недавно там появилась страничка СКБ Контур ― http://designsystemsclub.ru/companies/kontur.html).
Из других свежих кейсов — рассказ Mariah Muscato из HubSpot — https://product.hubspot.com/blog/how-building-a-design-system-empowers-your-team-to-focus-on-people-not-pixels и пример единой реализации drag&drop от VMWare — https://uxdesign.cc/drag-and-drop-for-design-systems-8d40502eb26d. Вообще в этом году особенно горячими должны стать две темы:
Во-первых, централизованная раздача переменных (или токенов) в разные технологические фреймворки. Они позволяют подружить не просто разные технологии (React, Angular и т.п.), но и платформы — веб, Android, iOS. Недавно краткий обзор идеи сделал Louis Chenais — https://uxdesign.cc/design-tokens-for-dummies-8acebf010d71 (хотя лучше всего её описал Nathan Curtis два года назад — https://medium.com/eightshapes-llc/tokens-in-design-systems-25dd82d58421; кстати, обнаружился их генератор статического сайта — https://github.com/EightShapes/esds-build). Свежий пример генератора файлов стилей для веба и мобильных можно посмотреть у Nate Baldwin — https://github.com/NateBaldwinDesign/dragoman, Design Systems Manager от InVision тоже умеет экспортировать переменные и иконки во все возможные форматы (хотя такой код надо потом перерабатывать). Грядущее обновление нашей дизайн-системы Paradigm будет как раз про это — готовим вторую статью и примеры кода к публикации.
Во-вторых, связка инструмента дизайнера и технологического фреймворка. Сейчас под "дизайн-системой" очень многие понимают банальный UI Kit в Sketch, но это мышление середины прошлого века, когда термин описывал бумажные брендбуки классических компаний. Как именно "поженить" два мира — вопрос на миллион, приходится поддерживать обе ветки параллельно (шаблон и фреймворк), здесь легко и непринуждённо появляются расхождения. Но попытки появляются то тут, то там. Например, Joel Besada из Tictail рассказывает о прототипе связки библиотеки компонентов на React и макетов в Sketch — https://medium.com/tictail/code-with-design-how-we-built-a-tool-to-export-react-prototypes-from-sketch-c8d0c23e8126. Они собрали её для своих задач и на первом этапе она достаточно костыльная, но это важное подтверждение того, что в эту сторону можно и нужно двигаться.
В другую сторону работает библиотека от Seek — https://github.com/seek-oss/html-sketchapp-cli — она генерирует файлы Sketch из HTML. Например, можно превратить в живой гайдлайн символы, чтобы связать компонентный фреймворк с макетами. Или плагин Shopify Telescope, который позволяет искать компоненты в их дизайн-системе Polaris не уходя из Sketch — https://github.com/Shopify/polaris-telescope/ (скачать ― https://polaris.shopify.com/resources/polaris-telescope).
В общем, впереди одиннадцать месяцев интереснейших новостей и технологий на эту тему.
Из других свежих кейсов — рассказ Mariah Muscato из HubSpot — https://product.hubspot.com/blog/how-building-a-design-system-empowers-your-team-to-focus-on-people-not-pixels и пример единой реализации drag&drop от VMWare — https://uxdesign.cc/drag-and-drop-for-design-systems-8d40502eb26d. Вообще в этом году особенно горячими должны стать две темы:
Во-первых, централизованная раздача переменных (или токенов) в разные технологические фреймворки. Они позволяют подружить не просто разные технологии (React, Angular и т.п.), но и платформы — веб, Android, iOS. Недавно краткий обзор идеи сделал Louis Chenais — https://uxdesign.cc/design-tokens-for-dummies-8acebf010d71 (хотя лучше всего её описал Nathan Curtis два года назад — https://medium.com/eightshapes-llc/tokens-in-design-systems-25dd82d58421; кстати, обнаружился их генератор статического сайта — https://github.com/EightShapes/esds-build). Свежий пример генератора файлов стилей для веба и мобильных можно посмотреть у Nate Baldwin — https://github.com/NateBaldwinDesign/dragoman, Design Systems Manager от InVision тоже умеет экспортировать переменные и иконки во все возможные форматы (хотя такой код надо потом перерабатывать). Грядущее обновление нашей дизайн-системы Paradigm будет как раз про это — готовим вторую статью и примеры кода к публикации.
Во-вторых, связка инструмента дизайнера и технологического фреймворка. Сейчас под "дизайн-системой" очень многие понимают банальный UI Kit в Sketch, но это мышление середины прошлого века, когда термин описывал бумажные брендбуки классических компаний. Как именно "поженить" два мира — вопрос на миллион, приходится поддерживать обе ветки параллельно (шаблон и фреймворк), здесь легко и непринуждённо появляются расхождения. Но попытки появляются то тут, то там. Например, Joel Besada из Tictail рассказывает о прототипе связки библиотеки компонентов на React и макетов в Sketch — https://medium.com/tictail/code-with-design-how-we-built-a-tool-to-export-react-prototypes-from-sketch-c8d0c23e8126. Они собрали её для своих задач и на первом этапе она достаточно костыльная, но это важное подтверждение того, что в эту сторону можно и нужно двигаться.
В другую сторону работает библиотека от Seek — https://github.com/seek-oss/html-sketchapp-cli — она генерирует файлы Sketch из HTML. Например, можно превратить в живой гайдлайн символы, чтобы связать компонентный фреймворк с макетами. Или плагин Shopify Telescope, который позволяет искать компоненты в их дизайн-системе Polaris не уходя из Sketch — https://github.com/Shopify/polaris-telescope/ (скачать ― https://polaris.shopify.com/resources/polaris-telescope).
В общем, впереди одиннадцать месяцев интереснейших новостей и технологий на эту тему.
2018 January 30

На днях выйдет свежая рассылка свежих инструментов, экспериментов и исследований на тему алгоритмического дизайна и рассылка к нему — http://eepurl.com/cKUguj (сам сайт — http://algorithms.design/). Самый сок оттуда на русском и заранее:
Интереснейшая статья Patrick Hebron, в которой он описывает своё видение современных инструментов алгоритмического дизайна — https://medium.com/artists-and-machine-intelligence/rethinking-design-tools-in-the-age-of-machine-learning-369f3f07ab6c. Это одна из моделей, по которым они строятся, так что получилось достаточно характерно. Его блог об алгоритмическом дизайне — https://medium.com/intelligentdesign.
Экспериментальный бот Microsoft научился рисовать изображения по словесному описанию — https://blogs.microsoft.com/ai/drawing-ai/. Глядишь, поисковики будут дорисовывать результаты сами, если ничего не нашлось по запросу. В эту сторону копал и Nao Tokui — он сгенерировал звуки окружающей среды для панорам Google Street View — https://www.engadget.com/2018/01/08/ai-soundtrack-google-street-view-imaginary-soundscapes/.
Развитие экспериментального проекта pix2code, позволяющего получить HTML-вёрстку любого макета — https://blog.floydhub.com/Turning-design-mockups-into-code-with-deep-learning/. А лаборатория Microsoft Garage пробует делать приложения для Windows и Android на основе грубого wireframe — https://www.microsoft.com/en-us/garage/blog/2018/01/napkin-disrupted-meet-ink-code-microsoft-garage-project/. Есть небольшое видео работы — https://www.youtube.com/watch?v=0xSnzh0pm5s (правда, результат толком не виден).
Ещё один экспериментальный (пока большинство решений алгоритмического дизайна в таком состоянии) сервис от команды uKit, который анализирует эстетичность сайта — https://atg13.ukit.space/. Правда, пока оценке не хватает деталей ― по абстрактному числу сложно принимать решения по улучшению. Но он должен стать частью более масштабного продукта по автоматическому обновлению старых сайтов (https://ukit.ai/), так что это скорее затравка на будущее.
Хороший пример применения принципов дизайна для машинного обучения на практике показывает Josh Lovejoy из Google. Статья о проектировании взаимодействия с их новой камерой Clips, которая сама выбирает удачные кадры — https://design.google/library/ux-ai/.
Ну а если у вас уйма времени и тяги к знаниям, то на сайте мини-конференции Machine Learning for Creativity and Design (она прошла 8 декабря 2017 в Лонг-Бич (Калифорния)) есть научные публикации от выступавших — https://nips2017creativity.github.io/. Она посвящена использованию машинного обучения в дизайне и других креативных видах деятельности.
В общем, будущее настойчиво похлопывает по плечу тех, кто ещё не проснулся. А то даже мемасы будут делаться холодными механическими руками — https://tjournal.ru/65510-novoe-primenenie-neyroseti-dlya-nakladyvaniya-lic-teper-vezde-podstavlyayut-nikolasa-keydzha.
Интереснейшая статья Patrick Hebron, в которой он описывает своё видение современных инструментов алгоритмического дизайна — https://medium.com/artists-and-machine-intelligence/rethinking-design-tools-in-the-age-of-machine-learning-369f3f07ab6c. Это одна из моделей, по которым они строятся, так что получилось достаточно характерно. Его блог об алгоритмическом дизайне — https://medium.com/intelligentdesign.
Экспериментальный бот Microsoft научился рисовать изображения по словесному описанию — https://blogs.microsoft.com/ai/drawing-ai/. Глядишь, поисковики будут дорисовывать результаты сами, если ничего не нашлось по запросу. В эту сторону копал и Nao Tokui — он сгенерировал звуки окружающей среды для панорам Google Street View — https://www.engadget.com/2018/01/08/ai-soundtrack-google-street-view-imaginary-soundscapes/.
Развитие экспериментального проекта pix2code, позволяющего получить HTML-вёрстку любого макета — https://blog.floydhub.com/Turning-design-mockups-into-code-with-deep-learning/. А лаборатория Microsoft Garage пробует делать приложения для Windows и Android на основе грубого wireframe — https://www.microsoft.com/en-us/garage/blog/2018/01/napkin-disrupted-meet-ink-code-microsoft-garage-project/. Есть небольшое видео работы — https://www.youtube.com/watch?v=0xSnzh0pm5s (правда, результат толком не виден).
Ещё один экспериментальный (пока большинство решений алгоритмического дизайна в таком состоянии) сервис от команды uKit, который анализирует эстетичность сайта — https://atg13.ukit.space/. Правда, пока оценке не хватает деталей ― по абстрактному числу сложно принимать решения по улучшению. Но он должен стать частью более масштабного продукта по автоматическому обновлению старых сайтов (https://ukit.ai/), так что это скорее затравка на будущее.
Хороший пример применения принципов дизайна для машинного обучения на практике показывает Josh Lovejoy из Google. Статья о проектировании взаимодействия с их новой камерой Clips, которая сама выбирает удачные кадры — https://design.google/library/ux-ai/.
Ну а если у вас уйма времени и тяги к знаниям, то на сайте мини-конференции Machine Learning for Creativity and Design (она прошла 8 декабря 2017 в Лонг-Бич (Калифорния)) есть научные публикации от выступавших — https://nips2017creativity.github.io/. Она посвящена использованию машинного обучения в дизайне и других креативных видах деятельности.
В общем, будущее настойчиво похлопывает по плечу тех, кто ещё не проснулся. А то даже мемасы будут делаться холодными механическими руками — https://tjournal.ru/65510-novoe-primenenie-neyroseti-dlya-nakladyvaniya-lic-teper-vezde-podstavlyayut-nikolasa-keydzha.
2018 February 01

Очередная инициатива InVision ― клуб дизайн-менеджеров Design Leadership Forum (https://www.invisionapp.com/design-leadership-forum). Сейчас там пара десятков экспертов из Intuit, Lyft, Facebook, Google, Hulu, Samsung, Fox, Khosla Ventures и самого InVision, принимают и сторонние заявки. Обещают серию мероприятий ― экскурсии, ужины и всё такое.
Тема горячая ― всё больше компаний системно подходит к дизайну, нанимает больше дизайнеров, повышает требования к качеству пользовательского взаимодействия. Теория менеджмента насчитывает более сотни лет опыта, да и применительно к дизайн-агентствам и промышленному дизайну за десятилетия накоплена немалая экспертиза. Но в сфере цифровых продуктов действительно яркие истории внедрения дизайна на всех уровнях начались только в последнее десятилетие. Здесь нужны хорошие управленцы, так что в прошлом году было уже пять крупных конференций, не считая митапов и онлайн-мероприятий:
― LXConference ― http://www.lxconference.com/ (Сан-Франциско, 19-20 марта)
― UXSTRAT ― https://uxstrat.com/ (Амстердам, 10-12 июня и США, сентябрь)
― Leading Design ― https://2017.leadingdesignconf.com/ (Лондон, осень)
― DesignOps Summit ― http://designopssummit.com/ (Нью-Йорк, осень)
― Enterprise UX Summit ― http://rosenfeldmedia.com/eux2018/ (Сан-Франциско, 13-15 июня)
Я побывал на первых двух (LXConference вообще одна из самых полезных и сильных конференций, на которых я когда-либо был) и планирую как-нибудь добраться до Leading Design и DesignOps Summit. Это шикарная возможность узнать, как работают другие дизайн-команды и пообщаться с коллегами по цеху. А ещё ― получить обратную связь по идеям моей будущей книги по паттернам дизайн-менеджмента ― https://www.uxstrategy.co/. Кстати, в ней есть много примеров того, как устроены дизайн команды (http://jvetrau.com/uxstrategy-4/) и вот несколько свежих рассказов на тему:
― Аналитический сервис Amplitude — https://www.invisionapp.com/blog/inside-design-amplitude/.
― Пара слов о дизайн-командах Google от недавно пришедшей туда Catherine Courage — https://medium.com/google-design/a-year-of-learning-and-leading-ux-at-google-c81577b3cb56. В целом пустовато, но есть интересная цифра — UX в разной степени занимаются 2700 человек.
― Miles Fitzgerald из Microsoft рассказывает о том, как объединялись разрозненные дизайн-команды, работающие над Outlook ― https://medium.com/microsoft-design/opendesignoutlook-7e0f4e591082. Тут больше про базовые процессные вещи, чем про долгосрочное видение, но всё равно полезно.
Тема горячая ― всё больше компаний системно подходит к дизайну, нанимает больше дизайнеров, повышает требования к качеству пользовательского взаимодействия. Теория менеджмента насчитывает более сотни лет опыта, да и применительно к дизайн-агентствам и промышленному дизайну за десятилетия накоплена немалая экспертиза. Но в сфере цифровых продуктов действительно яркие истории внедрения дизайна на всех уровнях начались только в последнее десятилетие. Здесь нужны хорошие управленцы, так что в прошлом году было уже пять крупных конференций, не считая митапов и онлайн-мероприятий:
― LXConference ― http://www.lxconference.com/ (Сан-Франциско, 19-20 марта)
― UXSTRAT ― https://uxstrat.com/ (Амстердам, 10-12 июня и США, сентябрь)
― Leading Design ― https://2017.leadingdesignconf.com/ (Лондон, осень)
― DesignOps Summit ― http://designopssummit.com/ (Нью-Йорк, осень)
― Enterprise UX Summit ― http://rosenfeldmedia.com/eux2018/ (Сан-Франциско, 13-15 июня)
Я побывал на первых двух (LXConference вообще одна из самых полезных и сильных конференций, на которых я когда-либо был) и планирую как-нибудь добраться до Leading Design и DesignOps Summit. Это шикарная возможность узнать, как работают другие дизайн-команды и пообщаться с коллегами по цеху. А ещё ― получить обратную связь по идеям моей будущей книги по паттернам дизайн-менеджмента ― https://www.uxstrategy.co/. Кстати, в ней есть много примеров того, как устроены дизайн команды (http://jvetrau.com/uxstrategy-4/) и вот несколько свежих рассказов на тему:
― Аналитический сервис Amplitude — https://www.invisionapp.com/blog/inside-design-amplitude/.
― Пара слов о дизайн-командах Google от недавно пришедшей туда Catherine Courage — https://medium.com/google-design/a-year-of-learning-and-leading-ux-at-google-c81577b3cb56. В целом пустовато, но есть интересная цифра — UX в разной степени занимаются 2700 человек.
― Miles Fitzgerald из Microsoft рассказывает о том, как объединялись разрозненные дизайн-команды, работающие над Outlook ― https://medium.com/microsoft-design/opendesignoutlook-7e0f4e591082. Тут больше про базовые процессные вещи, чем про долгосрочное видение, но всё равно полезно.
2018 February 06

Собрал дайджест продуктового дизайна за январь — http://www.jvetrau.com/digest-2018-jan/ на основе материалов группы https://www.facebook.com/groups/pdigest/.
В конце прошлого года появился канал дайджеста в Телеграме, а теперь и страница во ВКонтакте — https://vk.com/pdigest. Фейсбук чересчур заигрался с поворотами принципа новостной ленты на 180º, невозможно полагаться только на него. А ещё в ближайшее время серьёзно обновится сам блог — начал переезд на Сетку (https://setka.io/ru/) от Look at Media (спасибо Роману Худоногову, Елене Колобаевой и Коле Коробочкину за помощь в настройке), к восьмилетию дайджеста в апреле должен выработаться масштабируемый стиль и измениться все страницы. Этот выпуск — эксперимент с платформой (наверняка много чего развалилось, буду чинить).
Напомню, что можно подписаться на рассылку по почте — http://eepurl.com/bu61XX.
В конце прошлого года появился канал дайджеста в Телеграме, а теперь и страница во ВКонтакте — https://vk.com/pdigest. Фейсбук чересчур заигрался с поворотами принципа новостной ленты на 180º, невозможно полагаться только на него. А ещё в ближайшее время серьёзно обновится сам блог — начал переезд на Сетку (https://setka.io/ru/) от Look at Media (спасибо Роману Худоногову, Елене Колобаевой и Коле Коробочкину за помощь в настройке), к восьмилетию дайджеста в апреле должен выработаться масштабируемый стиль и измениться все страницы. Этот выпуск — эксперимент с платформой (наверняка много чего развалилось, буду чинить).
Напомню, что можно подписаться на рассылку по почте — http://eepurl.com/bu61XX.
2018 February 08

Мой хороший знакомый Сергей Андронов наверняка известен многим в отечественном дизайн-сообществе. Он уже не первый год в жюри легендарного FWA, активно выступает в России и много делает для развития дизайнеров. Когда-то он делал шикарные обзоры трендов и свежих новостей дизайна Designgest в виде презентаций на SlideShare, а теперь завёл Телеграм-канал для этого ― https://t.me/designgest.
Получилась толковая смесь обзора новостей и личного опыта, а он у Сергея богатый ― он успел поработать арт-директором Hungry Boys, Looi, Havas Digital, Advance Digital. Например, несколько публикаций о роли арт-директора и развитии дизайнера в целом:
― https://t.me/designgest/97
― https://t.me/designgest/99
― https://t.me/designgest/109
Для меня это отличный пример того, как можно развивать Телеграм-канал и лишнее подтверждение того, почему этот формат хорошо зашёл отечественным дизайнерам. Кстати, архивы дайджеста можно посмотреть на его сочно оформленном сайте ― http://designgest.ru/.
#friends
Получилась толковая смесь обзора новостей и личного опыта, а он у Сергея богатый ― он успел поработать арт-директором Hungry Boys, Looi, Havas Digital, Advance Digital. Например, несколько публикаций о роли арт-директора и развитии дизайнера в целом:
― https://t.me/designgest/97
― https://t.me/designgest/99
― https://t.me/designgest/109
Для меня это отличный пример того, как можно развивать Телеграм-канал и лишнее подтверждение того, почему этот формат хорошо зашёл отечественным дизайнерам. Кстати, архивы дайджеста можно посмотреть на его сочно оформленном сайте ― http://designgest.ru/.
#friends
2018 February 09

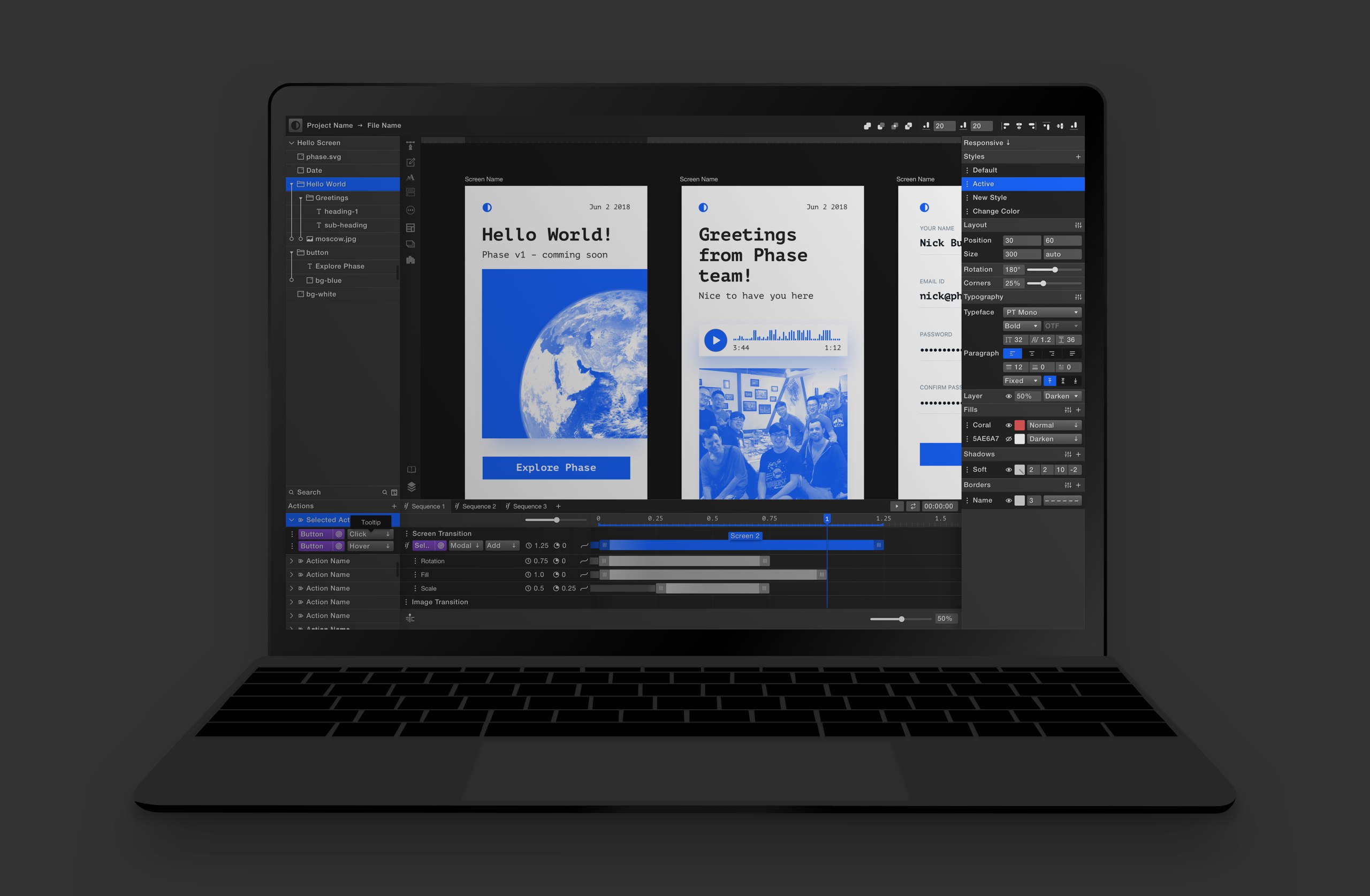
Вышел первый в этом году новый инструмент для дизайна и прототипирования интерфейсов Phase — https://phase.com/. Стандартный набор из возможностей анимации, создания символов для чего угодно, адаптивности, экспорта в код для веба и нативных платформ.
Последние три-четыре года движуха на этом рынке стала настолько заметной, что про неё написал даже Bloomberg, который обычно витает в облаках мега-корпораций — https://www.bloomberg.com/news/articles/2018-02-01/startups-try-to-chip-away-at-adobe-s-dominance. Неплохой индикатор зрелости рынка, где дизайнеры ещё лет шесть назад смиренно думали, что им придётся вечно довольствоваться Фотошопом — обноском со старшего плеча, никак не заточенным под интерфейсы. Это видно и по деньгам: в InVision вложили уже $235 млн (https://www.businesswire.com/news/home/20171101005389/en/InVision-Raises-100M-Series), Figma — $42,9 млн (https://www.crunchbase.com/organization/figma), Framer — $9 млн (https://blog.framer.com/building-your-go-to-interactive-design-tool-900b276e19d6), Marvel — $8 млн. (https://www.crunchbase.com/organization/marvel), Zeplin — $1,2 млн (https://techcrunch.com/2015/11/24/zeplin-raises-1-2m-to-sync-designers-and-developers-with-less-hassle/). Есть и покупки, но пока частично удачные — InVision свою экосистему укрепляет, а Гугл сгноил Pixate и Form.
Если возвращаться к практике, то вот что интересного происходило за последние месяц-полтора:
— Adobe XD: Январское обновление (https://theblog.adobe.com/january-update-adobe-xd/): интеграция с Zeplin, Sympli и аналогичными инструментами, предпросмотр файлов в Dropbox. Издательство SitePoint выпустило в 2017 году книгу Daniel Schwarz «Jump Start Adobe XD» ― https://www.sitepoint.com/premium/books/jump-start-adobe-xd. UXmatters публикует главу 2 из неё, посвящённую основам прототипирования в инструменте ― https://www.uxmatters.com/mt/archives/2018/01/sample-chapter-jump-start-adobe-xd.php.
— Marvel Design (https://marvelapp.com/design): он тоже становится инструментом дизайна интерфейсов, а не просто прототипирования — эту тенденцию не остановить.
— Haiku: Вышел предварительный релиз — https://www.haiku.ai/blog/introducing-haiku/. Можно скачать приложение для Mac и посмотреть движок веб-компонентов — https://github.com/HaikuTeam/core.
— Rightware Kanzi (http://www.rightware.com/kanzi/): Специализированный инструмент для дизайна автомобильных интерфейсов.
— Sketch: Свежие плагины: Timeline от Anima для создания анимации (https://timeline.animaapp.com/), экспорт макетов в Jira (https://sketch.atlassian.com/), Paddy для сохранения внутренних отступов при изменении размеров (https://github.com/dwilliames/paddy-sketch-plugin), Font Rapid для создания шрифтов (https://fontrapid.com/), Gif Me для вставки анимированных гифок в макеты (https://www.sketchgif.me/), тёмная тема оформления (https://midnightsketch.com/).
— InVision: Maze помогает проводить юзабилити-тестирование на базе прототипов InVision — https://maze.design/. Даёте пользователям специальную ссылку, на выходе много полезной аналитики вроде тепловых карт и времени выполнения задач.
— Framer: Новые официальные шаблоны — https://framer.com/getstarted/resources/ (iOS, Android, веб, wireframes).
Мир любит дизайнеров, кто бы что ни говорил.
#tools
Последние три-четыре года движуха на этом рынке стала настолько заметной, что про неё написал даже Bloomberg, который обычно витает в облаках мега-корпораций — https://www.bloomberg.com/news/articles/2018-02-01/startups-try-to-chip-away-at-adobe-s-dominance. Неплохой индикатор зрелости рынка, где дизайнеры ещё лет шесть назад смиренно думали, что им придётся вечно довольствоваться Фотошопом — обноском со старшего плеча, никак не заточенным под интерфейсы. Это видно и по деньгам: в InVision вложили уже $235 млн (https://www.businesswire.com/news/home/20171101005389/en/InVision-Raises-100M-Series), Figma — $42,9 млн (https://www.crunchbase.com/organization/figma), Framer — $9 млн (https://blog.framer.com/building-your-go-to-interactive-design-tool-900b276e19d6), Marvel — $8 млн. (https://www.crunchbase.com/organization/marvel), Zeplin — $1,2 млн (https://techcrunch.com/2015/11/24/zeplin-raises-1-2m-to-sync-designers-and-developers-with-less-hassle/). Есть и покупки, но пока частично удачные — InVision свою экосистему укрепляет, а Гугл сгноил Pixate и Form.
Если возвращаться к практике, то вот что интересного происходило за последние месяц-полтора:
— Adobe XD: Январское обновление (https://theblog.adobe.com/january-update-adobe-xd/): интеграция с Zeplin, Sympli и аналогичными инструментами, предпросмотр файлов в Dropbox. Издательство SitePoint выпустило в 2017 году книгу Daniel Schwarz «Jump Start Adobe XD» ― https://www.sitepoint.com/premium/books/jump-start-adobe-xd. UXmatters публикует главу 2 из неё, посвящённую основам прототипирования в инструменте ― https://www.uxmatters.com/mt/archives/2018/01/sample-chapter-jump-start-adobe-xd.php.
— Marvel Design (https://marvelapp.com/design): он тоже становится инструментом дизайна интерфейсов, а не просто прототипирования — эту тенденцию не остановить.
— Haiku: Вышел предварительный релиз — https://www.haiku.ai/blog/introducing-haiku/. Можно скачать приложение для Mac и посмотреть движок веб-компонентов — https://github.com/HaikuTeam/core.
— Rightware Kanzi (http://www.rightware.com/kanzi/): Специализированный инструмент для дизайна автомобильных интерфейсов.
— Sketch: Свежие плагины: Timeline от Anima для создания анимации (https://timeline.animaapp.com/), экспорт макетов в Jira (https://sketch.atlassian.com/), Paddy для сохранения внутренних отступов при изменении размеров (https://github.com/dwilliames/paddy-sketch-plugin), Font Rapid для создания шрифтов (https://fontrapid.com/), Gif Me для вставки анимированных гифок в макеты (https://www.sketchgif.me/), тёмная тема оформления (https://midnightsketch.com/).
— InVision: Maze помогает проводить юзабилити-тестирование на базе прототипов InVision — https://maze.design/. Даёте пользователям специальную ссылку, на выходе много полезной аналитики вроде тепловых карт и времени выполнения задач.
— Framer: Новые официальные шаблоны — https://framer.com/getstarted/resources/ (iOS, Android, веб, wireframes).
Мир любит дизайнеров, кто бы что ни говорил.
#tools
2018 February 14

Яндекс запустил набор инструментов прототипирования и тем оформления для БЭМ ― http://bem.design/. Получился неплохой шаблон для быстрого старта своей дизайн-системы — можно переопределить стили под свои задачи (так делали студия Мануфактура и первую версию платформы Альфа-Банка). Статья Михаила Колоскова о подходе в целом ― https://habrahabr.ru/company/yamoney/blog/341028/ и презентация к запуску ― https://wsd.events/2018/02/03/pres/bem-design.pdf. БЭМ вообще одна из самых уважаемых в международном сообществе отечественных наработок ― огромное количество людей на прошлогодней конференции по дизайн-системам Clarity с теплотой вспоминали о нём. Будет здорово, если из этого получится «наш Bootstrap».
Такие инициативы помогают менять сознание дизайнеров, многие из которых всё ещё понимают под дизайн-системой шаблон в Sketch или другом инструменте дизайна, а не технологическое решение на компонентах в коде, в которые вшит дизайн. Brad Frost тоже устал от этого ― http://bradfrost.com/blog/post/your-sketch-library-is-not-a-design-system/. Это мышление середины прошлого века, когда под этим словом понималась система визуальной идентификации бренда, к которой шла красивая печатная книжка (их активно переиздают последние годы). Но тогда речь шла о физических продуктах и объектах, которые стоят на полке в магазине (или сама сеть магазинов), а мы-то с вами работаем с цифровыми продуктами, где макет ничего не гарантирует и много раз меняется перед запуском на пользователей. Так что работать надо с основным материалом этой среды ― кодом.
В прошлом выпуске https://t.me/pdigest/20 упоминался мостик между двумя мирами (компоненты в коде и дизайнерские инструменты), который будет одной из главных тем года. Так вот, Mark Dalgleish в деталях расписывает, как компания SEEK связала компоненты на React и шаблоны в Sketch (они собираются из живого гайдлайна) ― https://medium.com/seek-blog/sketching-in-the-browser-33a7b7aa0526. Внимательно следите за такими штуками и пробуйте сами ― это проще внедрить у себя, чем кажется.
Ну и просто несколько свежих рассказов о создании дизайн-систем:
― Marcin Treder описывает 6-дневный спринт по формализации дизайн-системы, который они использовали при систематизации интерфейса UX Pin ― https://medium.com/@marcintreder/the-minimum-viable-design-system-75ca1806848a. Правда, тут только про уровень визуального языка без множества важных деталей реализации в коде.
― Дизайн-система HubSpot Canvas ― https://canvas.hubspot.com/. Julie Nergararian рассказывает о том, как она создавалась ― https://product.hubspot.com/blog/how-to-gain-widespread-adoption-of-your-design-system.
― Nathan Curtis описывает три модели архитектуры команд поддержки дизайн-системы и самого технического решения ― https://medium.com/eightshapes-llc/design-systems-intermediaries-955ef18c9409.
― Cristiano Rastelli рассказывает о создании дизайн-системы сервиса знакомств Badoo ― https://badootech.badoo.com/from-zero-to-cosmos-part-1-2d080fe35bf2. В первой части про постановку проблемы и архитектуру.
Такие инициативы помогают менять сознание дизайнеров, многие из которых всё ещё понимают под дизайн-системой шаблон в Sketch или другом инструменте дизайна, а не технологическое решение на компонентах в коде, в которые вшит дизайн. Brad Frost тоже устал от этого ― http://bradfrost.com/blog/post/your-sketch-library-is-not-a-design-system/. Это мышление середины прошлого века, когда под этим словом понималась система визуальной идентификации бренда, к которой шла красивая печатная книжка (их активно переиздают последние годы). Но тогда речь шла о физических продуктах и объектах, которые стоят на полке в магазине (или сама сеть магазинов), а мы-то с вами работаем с цифровыми продуктами, где макет ничего не гарантирует и много раз меняется перед запуском на пользователей. Так что работать надо с основным материалом этой среды ― кодом.
В прошлом выпуске https://t.me/pdigest/20 упоминался мостик между двумя мирами (компоненты в коде и дизайнерские инструменты), который будет одной из главных тем года. Так вот, Mark Dalgleish в деталях расписывает, как компания SEEK связала компоненты на React и шаблоны в Sketch (они собираются из живого гайдлайна) ― https://medium.com/seek-blog/sketching-in-the-browser-33a7b7aa0526. Внимательно следите за такими штуками и пробуйте сами ― это проще внедрить у себя, чем кажется.
Ну и просто несколько свежих рассказов о создании дизайн-систем:
― Marcin Treder описывает 6-дневный спринт по формализации дизайн-системы, который они использовали при систематизации интерфейса UX Pin ― https://medium.com/@marcintreder/the-minimum-viable-design-system-75ca1806848a. Правда, тут только про уровень визуального языка без множества важных деталей реализации в коде.
― Дизайн-система HubSpot Canvas ― https://canvas.hubspot.com/. Julie Nergararian рассказывает о том, как она создавалась ― https://product.hubspot.com/blog/how-to-gain-widespread-adoption-of-your-design-system.
― Nathan Curtis описывает три модели архитектуры команд поддержки дизайн-системы и самого технического решения ― https://medium.com/eightshapes-llc/design-systems-intermediaries-955ef18c9409.
― Cristiano Rastelli рассказывает о создании дизайн-системы сервиса знакомств Badoo ― https://badootech.badoo.com/from-zero-to-cosmos-part-1-2d080fe35bf2. В первой части про постановку проблемы и архитектуру.
2018 February 20

В этом выпуске — свежие разборы интерфейсных паттернов, привычных и только формирующихся. Shankar Balasubramanian анализирует сравнительно новый паттерн «handlebars» (грубо говоря, «рукоятки»), который продвигают ориентированные на скрытые жесты интерфейсы — https://uxdesign.cc/handlebars-in-ui-design-4b36af67733b (например, их много в iPhone X). Он добавляет необходимый аффорданс, от отсутствия которого долгое время страдали экспериментальные тач-интерфейсы.
Толковый чеклист для проектирования попапов от Naema Baskanderi — https://heydesigner.com/blog/best-practices-modals-overlays-dialog-windows/. Похожий чеклист, но для диалогов подтверждения составил Jakob Nielsen — https://www.nngroup.com/articles/confirmation-dialog/. Сильно сэкономит время на описании принципов вашей дизайн-системы.
Виталий Фридман разбирает примеры и предлагает толковый чеклист для проектирования конфигураторов техники и других товаров в интернет-магазинах — https://www.smashingmagazine.com/2018/02/designing-a-perfect-responsive-configurator/. Как обычно, звиздиллион примеров.
Christian Holst из Baymard Institute даёт советы интернет-магазинам по правильному моменту в процессе оформления заказа, когда стоит просить у пользователя зарегистрироваться — https://baymard.com/blog/delayed-account-creation. Напомню про их предыдущую сотню статей на тему — https://www.facebook.com/groups/pdigest/permalink/971984132865143/.
Jeff Sauro провёл сравнительное тестирование нескольких американских сайтов для доставки цветов — https://measuringu.com/flower-ux/. Есть в том числе значения NPS (очень низкие, кстати).
Толковый чеклист для проектирования попапов от Naema Baskanderi — https://heydesigner.com/blog/best-practices-modals-overlays-dialog-windows/. Похожий чеклист, но для диалогов подтверждения составил Jakob Nielsen — https://www.nngroup.com/articles/confirmation-dialog/. Сильно сэкономит время на описании принципов вашей дизайн-системы.
Виталий Фридман разбирает примеры и предлагает толковый чеклист для проектирования конфигураторов техники и других товаров в интернет-магазинах — https://www.smashingmagazine.com/2018/02/designing-a-perfect-responsive-configurator/. Как обычно, звиздиллион примеров.
Christian Holst из Baymard Institute даёт советы интернет-магазинам по правильному моменту в процессе оформления заказа, когда стоит просить у пользователя зарегистрироваться — https://baymard.com/blog/delayed-account-creation. Напомню про их предыдущую сотню статей на тему — https://www.facebook.com/groups/pdigest/permalink/971984132865143/.
Jeff Sauro провёл сравнительное тестирование нескольких американских сайтов для доставки цветов — https://measuringu.com/flower-ux/. Есть в том числе значения NPS (очень низкие, кстати).
2018 February 22

Завтра у части читателей начинаются длинные выходные, так что вот вам несколько бомбических (и в основном длинных) статей на перелёт или ленивое лежание на диване:
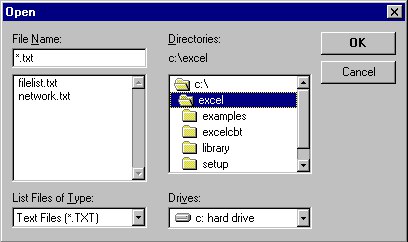
Найдена утерянная статья Kent Sullivan 1996 года, в которой он рассказывает о работе над интерфейсом Windows 95 — https://socket3.wordpress.com/2018/02/03/designing-windows-95s-user-interface/. Это ценнейший материал, который показывает, насколько передовым был подход был на тот момент — итеративная работа, упор на юзабилити-тестирование и многие другие методы и практики, которые кажутся обыденными сейчас, но использовались единичными компаниями 25 лет назад. Очень интересно читать о том, как, например, трудно было приучить людей к привычному сейчас двойному щелчку мыши. Windows 95 — один из важнейших интерфейсов в истории, сделавших такую сложную ранее вещь как компьютер доступной самому массовому пользователю, в том числе благодаря миссии «компьютер в каждый дом». Перевод — https://habrahabr.ru/post/348728/.
Gibson Biddle (вице-президент по продукту в Netflix с 2005 по 2010 год) рассказал о работе над брендом — https://medium.com/emerging-tech-insights/branding-for-builders-19e103ef3f1d. Описана толковая модель его определения от позиционирования к конкретным ценностям, а также поэтапная эволюция самого продукта — естественно, через традиционные для компании эксперименты. Вряд ли это что-то сильно новое для специалистов по теме, но связка бренда с интерфейсом и цифровой брендинг в целом — одна из самых важных тем последних лет, когда всё больше интернет-компаний становятся зрелыми как бизнес и пытаются работать с пользователем на всех уровнях. Здесь хороший примеров крайне мало и такой подробный кейс на вес золота.
Мощнейший обзор того, как меняется роль и задачи дизайна в последние десятилетия от Hugh Dubberly — http://www.dubberly.com/articles/connecting-things.html. Особенно ценно то, что свидетельства этой эволюции ссылаются на ключевые книги и статьи, так что можно проследить её самостоятельно.
Рассказ о перепроектировании поликлиник в Кирове с учётом принципов проектирования услуг и бережливого производства — https://varlamov.ru/2763128.html. Интересные факты о том, как анализировали поведение пациентов и работу врачей.
В конце 2016 года издательство Two Waves Books выпустило книгу Dave Gray «Liminal Thinking» ― http://liminalthinking.com/. UXmatters публикует отрывок из неё о формировании убеждений ― https://www.uxmatters.com/mt/archives/2018/02/liminal-thinking.php ― хорошо поданные для дизайнеров особенности психологии пользователей.
Найдена утерянная статья Kent Sullivan 1996 года, в которой он рассказывает о работе над интерфейсом Windows 95 — https://socket3.wordpress.com/2018/02/03/designing-windows-95s-user-interface/. Это ценнейший материал, который показывает, насколько передовым был подход был на тот момент — итеративная работа, упор на юзабилити-тестирование и многие другие методы и практики, которые кажутся обыденными сейчас, но использовались единичными компаниями 25 лет назад. Очень интересно читать о том, как, например, трудно было приучить людей к привычному сейчас двойному щелчку мыши. Windows 95 — один из важнейших интерфейсов в истории, сделавших такую сложную ранее вещь как компьютер доступной самому массовому пользователю, в том числе благодаря миссии «компьютер в каждый дом». Перевод — https://habrahabr.ru/post/348728/.
Gibson Biddle (вице-президент по продукту в Netflix с 2005 по 2010 год) рассказал о работе над брендом — https://medium.com/emerging-tech-insights/branding-for-builders-19e103ef3f1d. Описана толковая модель его определения от позиционирования к конкретным ценностям, а также поэтапная эволюция самого продукта — естественно, через традиционные для компании эксперименты. Вряд ли это что-то сильно новое для специалистов по теме, но связка бренда с интерфейсом и цифровой брендинг в целом — одна из самых важных тем последних лет, когда всё больше интернет-компаний становятся зрелыми как бизнес и пытаются работать с пользователем на всех уровнях. Здесь хороший примеров крайне мало и такой подробный кейс на вес золота.
Мощнейший обзор того, как меняется роль и задачи дизайна в последние десятилетия от Hugh Dubberly — http://www.dubberly.com/articles/connecting-things.html. Особенно ценно то, что свидетельства этой эволюции ссылаются на ключевые книги и статьи, так что можно проследить её самостоятельно.
Рассказ о перепроектировании поликлиник в Кирове с учётом принципов проектирования услуг и бережливого производства — https://varlamov.ru/2763128.html. Интересные факты о том, как анализировали поведение пациентов и работу врачей.
В конце 2016 года издательство Two Waves Books выпустило книгу Dave Gray «Liminal Thinking» ― http://liminalthinking.com/. UXmatters публикует отрывок из неё о формировании убеждений ― https://www.uxmatters.com/mt/archives/2018/02/liminal-thinking.php ― хорошо поданные для дизайнеров особенности психологии пользователей.
2018 February 26

Сегодня — подборка статей на тему дизайн-менеджмента, мой конёк:
Мощнейший пример стратегического мышления при обновлении продукта для корпоративных пользователей от Burcu S. Bakioglu, Ben Basilan и JonDelina ‘JD’ Buckley из ADP Innovation Center — https://www.uxmatters.com/mt/archives/2018/02/measuring-the-roi-for-ux-in-an-enterprise-organization-part-1.php. Они выстроили отличный понятный подход для выделения интерфейсных метрик, которые завязаны на ключевые показатели бизнеса, а затем — анализа ключевых пользовательских задач и их сравнительной оценки, чтобы можно было отслеживать улучшения в течение длительного времени. Редко встретишь такой осмысленный и целенаправленный подход с минимумом воды.
Heather Phillips вместе с Designer Fund запустили опросник для дизайн-команд, помогающий определить уровень их зрелости — https://designerfund.com/levelup/. Неплохой шаблон, хотя он скорее про дизайн-менеджмент и очень абстрактно затрагивает саму продуктовую работу.
Tim Dixon из Nomensa рассказывает о подходе Digital Impact Framework (DIF), который позволяет связать конкретные задачи и результаты при работе над продуктом с долгосрочными целями — https://www.uxmatters.com/mt/archives/2018/02/measuring-the-value-of-ux.php. У него четыре точки приложения усилий: экономические, социальные, процессные и инновационные.
Как устроены известные дизайн-команды:
— Facebook: Courtney Kaplan о том, как устроены дизайн-команды и какова роль дизайн-менеджера в них — https://medium.com/elegant-tools/more-design-problems-more-designers-and-more-need-for-design-ops-1416fd031ee1.
— Booking: Kelly van der Veen рассказывает о структуре и взаимодействии продуктовых команд в компании, а также агрегации пользовательских инсайтов с помощью сервиса NomNom — https://blog.nomnom.it/despite-being-one-of-the-largest-e-commerce-travel-companies-in-the-world-it-has-more-than-15-000-893237bbc1b. А Anna Efimenko — о задачах, которые решают пользовательские исследования в компании — https://booking.design/informed-by-data-driven-by-empathy-an-introduction-to-user-experience-research-at-booking-com-45a0b68445cd.
— Альфа-Банк: Мария Гончарова о лучшем понимании пользователей у продуктовых команд с помощью показа мини-фильмов на базе проведённых исследований — https://habrahabr.ru/company/alfa/blog/349612/.
Дизайн-менеджер IBM Sandra Tipton даёт советы дизайнерам по планированию большого количества встреч — https://medium.com/design-ibm/meetings-vs-making-36ab8fa2403. Как выделить важные и второстепенные, как сокращать их в зависимости от целей и вовлечённости.
Автор книги «Sprint» про дизайн-спринты Jake Knapp даёт пачку советов их фасилитатору — https://sprintstories.com/23-facilitation-tips-for-design-sprints-34d876aa5317.
#designmanagement
Мощнейший пример стратегического мышления при обновлении продукта для корпоративных пользователей от Burcu S. Bakioglu, Ben Basilan и JonDelina ‘JD’ Buckley из ADP Innovation Center — https://www.uxmatters.com/mt/archives/2018/02/measuring-the-roi-for-ux-in-an-enterprise-organization-part-1.php. Они выстроили отличный понятный подход для выделения интерфейсных метрик, которые завязаны на ключевые показатели бизнеса, а затем — анализа ключевых пользовательских задач и их сравнительной оценки, чтобы можно было отслеживать улучшения в течение длительного времени. Редко встретишь такой осмысленный и целенаправленный подход с минимумом воды.
Heather Phillips вместе с Designer Fund запустили опросник для дизайн-команд, помогающий определить уровень их зрелости — https://designerfund.com/levelup/. Неплохой шаблон, хотя он скорее про дизайн-менеджмент и очень абстрактно затрагивает саму продуктовую работу.
Tim Dixon из Nomensa рассказывает о подходе Digital Impact Framework (DIF), который позволяет связать конкретные задачи и результаты при работе над продуктом с долгосрочными целями — https://www.uxmatters.com/mt/archives/2018/02/measuring-the-value-of-ux.php. У него четыре точки приложения усилий: экономические, социальные, процессные и инновационные.
Как устроены известные дизайн-команды:
— Facebook: Courtney Kaplan о том, как устроены дизайн-команды и какова роль дизайн-менеджера в них — https://medium.com/elegant-tools/more-design-problems-more-designers-and-more-need-for-design-ops-1416fd031ee1.
— Booking: Kelly van der Veen рассказывает о структуре и взаимодействии продуктовых команд в компании, а также агрегации пользовательских инсайтов с помощью сервиса NomNom — https://blog.nomnom.it/despite-being-one-of-the-largest-e-commerce-travel-companies-in-the-world-it-has-more-than-15-000-893237bbc1b. А Anna Efimenko — о задачах, которые решают пользовательские исследования в компании — https://booking.design/informed-by-data-driven-by-empathy-an-introduction-to-user-experience-research-at-booking-com-45a0b68445cd.
— Альфа-Банк: Мария Гончарова о лучшем понимании пользователей у продуктовых команд с помощью показа мини-фильмов на базе проведённых исследований — https://habrahabr.ru/company/alfa/blog/349612/.
Дизайн-менеджер IBM Sandra Tipton даёт советы дизайнерам по планированию большого количества встреч — https://medium.com/design-ibm/meetings-vs-making-36ab8fa2403. Как выделить важные и второстепенные, как сокращать их в зависимости от целей и вовлечённости.
Автор книги «Sprint» про дизайн-спринты Jake Knapp даёт пачку советов их фасилитатору — https://sprintstories.com/23-facilitation-tips-for-design-sprints-34d876aa5317.
#designmanagement
2018 February 27

Собрал дайджест продуктового дизайна за февраль — http://www.jvetrau.com/digest-2018-feb/ на основе материалов группы https://www.facebook.com/groups/pdigest/.
Я продолжаю переезд на новую тему оформления и редактор Сетка (https://setka.io/ru/) от Look at Media, поэтому возможны косяки в старых материалах — за пару месяцев починится. Этот выпуск тоже экспериментальный по подаче, но уже лучше освоился с редактором и пробую более интересные приёмы вёрстки.
Дайджест можно получать разными способами:
— ВКонтакте — https://vk.com/pdigest
— Facebook — https://www.facebook.com/groups/pdigest/
— Рассылка по почте — http://eepurl.com/bu61XX
#digest
Я продолжаю переезд на новую тему оформления и редактор Сетка (https://setka.io/ru/) от Look at Media, поэтому возможны косяки в старых материалах — за пару месяцев починится. Этот выпуск тоже экспериментальный по подаче, но уже лучше освоился с редактором и пробую более интересные приёмы вёрстки.
Дайджест можно получать разными способами:
— ВКонтакте — https://vk.com/pdigest
— Facebook — https://www.facebook.com/groups/pdigest/
— Рассылка по почте — http://eepurl.com/bu61XX
#digest