Начну с анонса: на следующей неделе буду участвовать в экспериментальном формате онлайн-интенсива Design Line — https://goo.gl/1bj2Fr. С 26 по 31 марта каждый вечер в 19:00 и 21:00 будут 10 лекций от сильных дизайнеров из AIC, Creative People, RedMadRobot, Red Collar, Fantasy Interactive и других компаний. А после этого — разбор работ из портфолио слушателей (а ещё со спикерами можно будет пообщаться в Телеграме).
Я буду рассказывать о нашей дизайн-системе Paradigm — http://design.mail.ru/paradigm/. Мы готовим её большое обновление этой весной под новую архитектуру. Хотя мы не успеваем выкатить эти изменения до интенсива, я расскажу о них словами и покажу скриншоты того, что скоро появится на сайте. Купить билет можно на сайте https://goo.gl/1bj2Fr (промо-код на скидку 10%: speak3r).
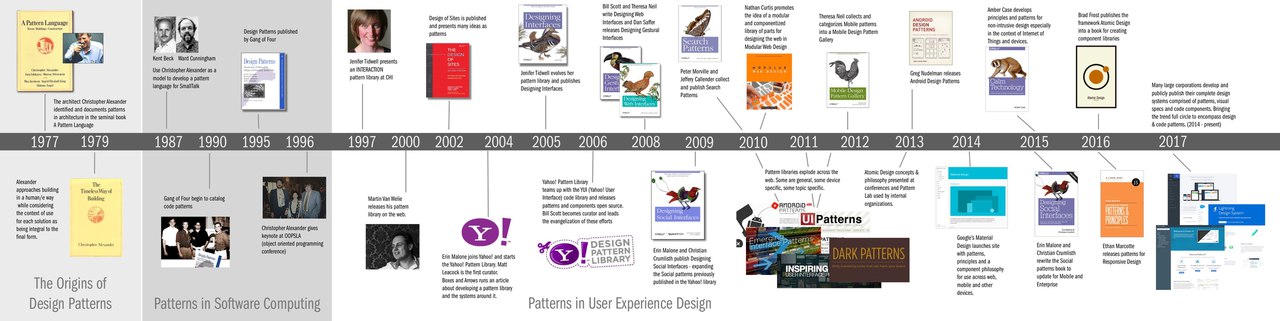
Среди свежих статей о дизайн-системах позитивная тенденция — наконец-то перестали бесконечно переписывать основы книги «Atomic Design» и наконец-то пошли публикации о самом сложном и важном — их менеджменте и внедрении. Вот сразу пачка таких:
Nathan Curtis описывает подходы к объединению разных дизайн-систем, которые могли развиваться в компании параллельно ― https://medium.com/eightshapes-llc/consolidating-design-systems-6bb7ce72f393. Это часто случается, если в организации много продуктов разной степени зрелости, а их команды не связаны между собой.
Ken Skistimas из GE примеряет подходы классических брендов к унификации дизайна продуктов для современных дизайн-систем ― https://medium.com/ge-design/balancing-flexibility-and-consistency-in-design-systems-c24cd0a9da16. Насколько они должны давать свободу дизайнерам?
Dominic Nguyen описывает примерную архитектуру процесса тестирования и выкатки на продукты обновлений дизайн-системы ― https://blog.hichroma.com/why-design-systems-are-a-single-point-of-failure-ec9d30c107c2.
Dani Nordin использует модель изменений John Kotter для этапов внедрения дизайн-системы ― http://uxpamagazine.org/the-politics-of-design-systems/. Детали процесса достаточно тривиальные, но способ организации мыслей хороший.
Осталось только отучиться называть дизайн-системой UI Kit в Sketch и рынок станет зрелым.
#designsystems