Size: a a a
2019 March 12

🚲 Поехали: регистрация на вебинар - https://goo.gl/forms/8kBbfWgCyIQDEpcl2
🚧 Текстовая версия в этот раз оформлена заранее, на хабре (если не удалят) - https://habr.com/ru/post/443424/
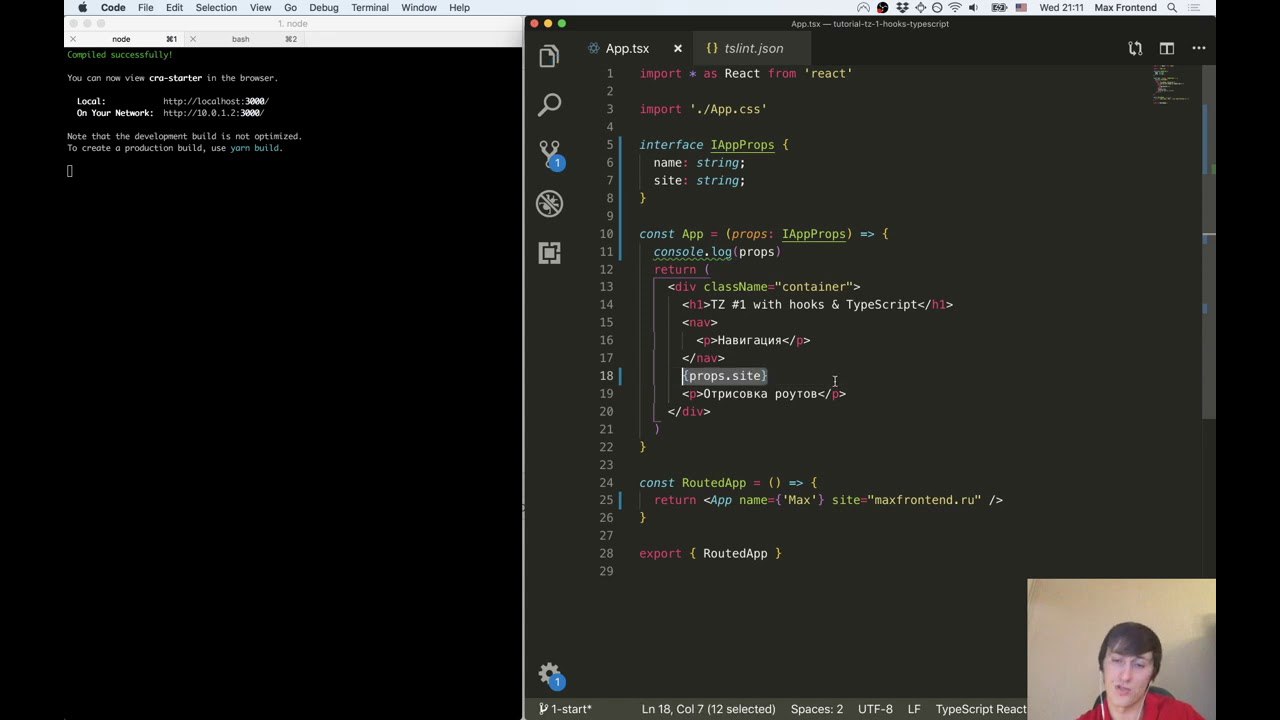
На вебинаре, перепишем ТЗ #1 без Redux, таким образом если вы планируете участвовать в тестовом задании на TypeScript - у вас будет хорошая база.
Так же, будут использованы react-hooks.
Если у вас есть время - я рекомендую прочитать туториал, выполнить практику, прийти на вебинар в качестве “отличника” и с легкой душой пить чай и общаться.
Иначе, готовьтесь получить приличную дозу не самой легко перевариваемой информации.
🚧 Текстовая версия в этот раз оформлена заранее, на хабре (если не удалят) - https://habr.com/ru/post/443424/
На вебинаре, перепишем ТЗ #1 без Redux, таким образом если вы планируете участвовать в тестовом задании на TypeScript - у вас будет хорошая база.
Так же, будут использованы react-hooks.
Если у вас есть время - я рекомендую прочитать туториал, выполнить практику, прийти на вебинар в качестве “отличника” и с легкой душой пить чай и общаться.
Иначе, готовьтесь получить приличную дозу не самой легко перевариваемой информации.
2019 March 20

Всем салют! Напоминаю, что сегодня вебинар в 21 по Москве! Собираемся как обычно ~ в 20:50 на твиче.
> https://www.twitch.tv/maxpfrontend
Цель вебинара - заинтересовать вас в типизации (конкретно речь про TypeScript) и попрактиковаться с хуками на небольшом примере.
Запись вебинара будет выложена на YT канал Max Frontend: https://www.youtube.com/channel/UCqJyAVWwIqPWKEkfCSP1y4Q?view_as=subscriber
p.s. спасибо за 2 новые круглые цифры, нас уже 2400 на канале в телеге и 1800 на youtube, растем!)
Жду!
> https://www.twitch.tv/maxpfrontend
Цель вебинара - заинтересовать вас в типизации (конкретно речь про TypeScript) и попрактиковаться с хуками на небольшом примере.
Запись вебинара будет выложена на YT канал Max Frontend: https://www.youtube.com/channel/UCqJyAVWwIqPWKEkfCSP1y4Q?view_as=subscriber
p.s. спасибо за 2 новые круглые цифры, нас уже 2400 на канале в телеге и 1800 на youtube, растем!)
Жду!
2019 March 21

Запись вебинара по TypeScript & React-hooks
💽 https://www.youtube.com/watch?v=H0iD27doPjs
p.s. не забывайте про тестовое задание 1 (перезапуск) - https://hackmd.io/s/BJWYLsmD4 (дедлайн 11 апреля)
p.p.s. подкидываем на кофе (50 руб, не на московский за 300 😄 ), чтобы я меньше спал и больше делал - https://yasobe.ru/na/avtorskie_materily_po_react_redux_i_ekosisteme / либо делимся видосом, пишем комментарии и стараемся повысить позиции в поисковике. Вам не трудно, мне приятно, сообществу польза.
💽 https://www.youtube.com/watch?v=H0iD27doPjs
p.s. не забывайте про тестовое задание 1 (перезапуск) - https://hackmd.io/s/BJWYLsmD4 (дедлайн 11 апреля)
p.p.s. подкидываем на кофе (50 руб, не на московский за 300 😄 ), чтобы я меньше спал и больше делал - https://yasobe.ru/na/avtorskie_materily_po_react_redux_i_ekosisteme / либо делимся видосом, пишем комментарии и стараемся повысить позиции в поисковике. Вам не трудно, мне приятно, сообществу польза.
2019 March 23

Нашлось!
если вы хотите чтобы TypeScript проигнорировал следующую строчку, пока проверяете какую-то гипотезу.
💼 Напоминаю, что идет прием ваших решений в рамках ТЗ #1 (https://hackmd.io/s/BJWYLsmD4), которое вы можете выполнить как на JS, так и на TS.
// @ts-ignore
если вы хотите чтобы TypeScript проигнорировал следующую строчку, пока проверяете какую-то гипотезу.
💼 Напоминаю, что идет прием ваших решений в рамках ТЗ #1 (https://hackmd.io/s/BJWYLsmD4), которое вы можете выполнить как на JS, так и на TS.
2019 April 04

Напоминаю, до дедлайна по ТЗ #1 осталась всего неделя. Не тормозите 😉 (ссылка постом выше)
p.s. поясню для тех кто с нами недавно: вы выполняете задание и получаете code review на общем разборе.
p.s. поясню для тех кто с нами недавно: вы выполняете задание и получаете code review на общем разборе.
2019 April 12

Салют! Получено 19 заданий. Начну ревьюить их на следующей неделе, попутно разгребая посты по TS, так как недавно мне на голову свалилась задачка по Elm, и я им несколько увлекся.
Думаю, что разбор состоится 7 мая, точная дата будет анонсирована позже.
--- (ниже информация для разработчиков на js уровня средний и выше, особенно если выше) ---
📧 По поводу Elm:
Видео курс - https://courses.knowthen.com/p/elm-for-beginners (бесплатный, на английском)
Онлайн книга https://elmprogramming.com/
Документация https://guide.elm-lang.org/
Песочница - https://ellie-app.com/new
Расширение для VS Code - https://marketplace.visualstudio.com/itemdetails?itemName=sbrink.elm
Аккуратно, версия Elm может не совпадать с текущей.
(https://github.com/elm/compiler/blob/master/upgrade-docs/0.19.md)
---
Главный вопрос - зачем? Почитайте пост https://jlongster.com/How-I-Became-Better-Programmer (англ) про то, что вам может помочь стать как программист лучше, один из пунктов гласит:
If anything, just try a new language
> если что, просто попробуйте новый язык.
В качесте примеров, куда стоит посмотреть, там приведены: Clojure, Rust, Elm, OCaml/Reason, Go, Scheme.
До этого года, я почти не вылазил из "удобного мирка JS", и зря. В конце концов, я смог немного позалипать в Reason и Reason react (не зашло), затем наметился проект на Dart + Flutter (аналог React Native), но там все слишком знакомое и больше похоже на подбор нужных виджетов и гугления... Затем мне прислали задачу на Elm и я плотно засел с ней. Технически, что Elm, что Reason - функциональные языки программирования, но так сложились карты, что в Elm захотелось позалипать подольше.
Так же коллеги из цеха разработчиков предсказывают языку Rust светлое будущее, может быть стоит взглянуть на него.
---
Всем продуктивной весны, продолжаем учить и практиковаться! Отдыхать будем летом (но не в этом году) 🌴
Думаю, что разбор состоится 7 мая, точная дата будет анонсирована позже.
--- (ниже информация для разработчиков на js уровня средний и выше, особенно если выше) ---
📧 По поводу Elm:
Видео курс - https://courses.knowthen.com/p/elm-for-beginners (бесплатный, на английском)
Онлайн книга https://elmprogramming.com/
Документация https://guide.elm-lang.org/
Песочница - https://ellie-app.com/new
Расширение для VS Code - https://marketplace.visualstudio.com/itemdetails?itemName=sbrink.elm
Аккуратно, версия Elm может не совпадать с текущей.
(https://github.com/elm/compiler/blob/master/upgrade-docs/0.19.md)
---
Главный вопрос - зачем? Почитайте пост https://jlongster.com/How-I-Became-Better-Programmer (англ) про то, что вам может помочь стать как программист лучше, один из пунктов гласит:
If anything, just try a new language
> если что, просто попробуйте новый язык.
В качесте примеров, куда стоит посмотреть, там приведены: Clojure, Rust, Elm, OCaml/Reason, Go, Scheme.
До этого года, я почти не вылазил из "удобного мирка JS", и зря. В конце концов, я смог немного позалипать в Reason и Reason react (не зашло), затем наметился проект на Dart + Flutter (аналог React Native), но там все слишком знакомое и больше похоже на подбор нужных виджетов и гугления... Затем мне прислали задачу на Elm и я плотно засел с ней. Технически, что Elm, что Reason - функциональные языки программирования, но так сложились карты, что в Elm захотелось позалипать подольше.
Так же коллеги из цеха разработчиков предсказывают языку Rust светлое будущее, может быть стоит взглянуть на него.
---
Всем продуктивной весны, продолжаем учить и практиковаться! Отдыхать будем летом (но не в этом году) 🌴
2019 April 19

Привет, проверил большую часть тестовых заданий.
Резюме: есть слабенькие работы, есть сильные работы, есть шикарные 🤓
Тестов 🚫
Будет 2 разбора:
1) разбираем JS решения (14 решений)
2) разбираем TS решения (4 решения) + решение с использованием context (1 решение)
Разбор JS решений состоится во вторник (23 апреля) в 21:00 по Мск.
Разбор TS решений - планирую между майскими, но пока не могу сказать наверняка.
p.s. расписание поддерживаю в актуальном состоянии ( https://maxpfrontend.ru/raspisanie/ )
Резюме: есть слабенькие работы, есть сильные работы, есть шикарные 🤓
Тестов 🚫
Будет 2 разбора:
1) разбираем JS решения (14 решений)
2) разбираем TS решения (4 решения) + решение с использованием context (1 решение)
Разбор JS решений состоится во вторник (23 апреля) в 21:00 по Мск.
Разбор TS решений - планирую между майскими, но пока не могу сказать наверняка.
p.s. расписание поддерживаю в актуальном состоянии ( https://maxpfrontend.ru/raspisanie/ )
2019 April 21

🤙Салют, только что закончился интенсив по TypeScript на сайте learn.javascript.ru (в рекламе не нуждается, если кто подумал). 2 дня мы занимались по 7 часов. Сразу хочу оставить отзыв здесь:
- думаю, кто делал задание на TS ничего нового не найдут;
- кто только собирается двигаться в сторону TS - думаю могут бесплатно так же получить бОльшую часть информации из туториалов в сети;
➕Какие плюсы для себя выделил:
- как ни крути, хоть и немного, но узнал что-то новое в TS (не забывайте, я в TS новичок)
- посмотрел вкратце на rxjs
- посмотрел как работает коллега с хорошим опытом разработки
➖Минусы:
- Невзрачные практичекие примеры под конец учебных дней (легкие, с примением решений на скорую руку, которые можно так же было бы на скорую руку и улучшить)
- Сложные примеры в течении разбора каких-то свойств. Сложно принять участие в разработке, когда непонятно во что превращаются переменные
🔢Общая оценка 3.5 из 5
Кому порекомендую сходить: новичкам, у которых работодатель оплачивает курсы. Причем, многие работодатели не против повышения квалификации, вы просто узнайте 🙂
p.s. Хочу добавить, что это все мое личное мнение и сайт И.Кантора я безумно люблю и уважаю 🙂
- думаю, кто делал задание на TS ничего нового не найдут;
- кто только собирается двигаться в сторону TS - думаю могут бесплатно так же получить бОльшую часть информации из туториалов в сети;
➕Какие плюсы для себя выделил:
- как ни крути, хоть и немного, но узнал что-то новое в TS (не забывайте, я в TS новичок)
- посмотрел вкратце на rxjs
- посмотрел как работает коллега с хорошим опытом разработки
➖Минусы:
- Невзрачные практичекие примеры под конец учебных дней (легкие, с примением решений на скорую руку, которые можно так же было бы на скорую руку и улучшить)
- Сложные примеры в течении разбора каких-то свойств. Сложно принять участие в разработке, когда непонятно во что превращаются переменные
🔢Общая оценка 3.5 из 5
Кому порекомендую сходить: новичкам, у которых работодатель оплачивает курсы. Причем, многие работодатели не против повышения квалификации, вы просто узнайте 🙂
p.s. Хочу добавить, что это все мое личное мнение и сайт И.Кантора я безумно люблю и уважаю 🙂
2019 April 23

Хай! Через полчаса начнем сбор на разбор ТЗ 1 v.2 ) если ваш уровень ушел далеко за рамки сегодняшней задачи, заходите на "разогрев", будет возможность ответить на ваши вопросы. Так же жду "старичков", кто уже делал ТЗ или был на вебинарах, просто узнать как дела ;)
Трансляция будет здесь - https://www.twitch.tv/maxpfrontend
Запись будет на YT канале -
https://www.youtube.com/channel/UCqJyAVWwIqPWKEkfCSP1y4Q
Трансляция будет здесь - https://www.twitch.tv/maxpfrontend
Запись будет на YT канале -
https://www.youtube.com/channel/UCqJyAVWwIqPWKEkfCSP1y4Q
2019 April 24

Текстовая версия вчерашнего разбора уже на сайте - https://maxpfrontend.ru/vebinary/razbor-testovogo-zadaniya-1-vtoroy-zahod-js-resheniya/
👍 Автор лучшей работы - Константин Сидоров ( https://github.com/Skolozub/tz_1_v.2.0 )
С видео версией продолжается война с качеством, думаю выложу на выходных.
Анонс TypeScript разбора состоится позже.
👍 Автор лучшей работы - Константин Сидоров ( https://github.com/Skolozub/tz_1_v.2.0 )
С видео версией продолжается война с качеством, думаю выложу на выходных.
Анонс TypeScript разбора состоится позже.
2019 April 26

Картинкой хотелось бы привлечь ваше внимание. Я допроверил работы, и считаю что разбор TS решений будет интересен многим:
- тем кто уже пытался
- тем кто еще только начинает знакомство с typescript
Если вы, вообще не знакомы с TS то, посмотрите это видео (https://youtu.be/H0iD27doPjs), чтобы вам было легче понимать о чем речь
Жду завтра, в 15:00. Позалипаем в хороший код, разберем как протипизировать стор и экшены (в том числе асинхронные).
p.s. данный code-review скорее похож на мастер-класс. Работы либо сильные и особо ругать не за что, либо все эти ошибки мы уже видели на js разборе.
- тем кто уже пытался
- тем кто еще только начинает знакомство с typescript
Если вы, вообще не знакомы с TS то, посмотрите это видео (https://youtu.be/H0iD27doPjs), чтобы вам было легче понимать о чем речь
Жду завтра, в 15:00. Позалипаем в хороший код, разберем как протипизировать стор и экшены (в том числе асинхронные).
p.s. данный code-review скорее похож на мастер-класс. Работы либо сильные и особо ругать не за что, либо все эти ошибки мы уже видели на js разборе.
2019 April 27

👋 через пару часов "стрим выходного дня" 🙂 (в 15:00)
Обсудим решение первого ТЗ на TypeScript и посмотрим еще про React.Context в одном из решений.
Обсудим решение первого ТЗ на TypeScript и посмотрим еще про React.Context в одном из решений.
2019 April 28

✍️ https://maxpfrontend.ru/vebinary/razbor-react-junior-zadachi-na-typescript/
Текстовая версия TypeScript разбора уже опубликована.
Автор лучшей работы - Евгений Подивилов (https://github.com/epodivilov/TZ-1)
Так же, сильное JS исполнение, которое вписано в зал славы проекта: Евгений Казанцев (https://github.com/GoldenJack/maxprotz) (анимации, кастомные хуки)
Текстовая версия TypeScript разбора уже опубликована.
Автор лучшей работы - Евгений Подивилов (https://github.com/epodivilov/TZ-1)
Так же, сильное JS исполнение, которое вписано в зал славы проекта: Евгений Казанцев (https://github.com/GoldenJack/maxprotz) (анимации, кастомные хуки)
2019 May 28

Привет, месячный апдейт:
- я уехал в Мюнхен 🇩🇪 поработать в офис;
- интернет пока не позволяет провести стрим;
- интересуюсь активно языком Elm, так как хочется запрыгнуть в поезд функционального программирования;
TypeScript все дальше захватывает компании, которые раньше писали без типизации или даже использовали Flow, поэтому не игнорируйте его.
🎁 До пятницы на egghead.io все курсы находятся в открытом доступе.
Новые материалы буду выкладывать по мере поступления знаний, как и предполагалось в начале года.
📙p.s. в данный момент читаю книгу "Practical Elm for a Busy Developer" (https://korban.net/elm/book/), рецензию сейчас дать не могу, так как недавно начал. Напишу как закончу. Однако, как и рекомендует сам автор, если вы хотите начать изучать Elm, то стартаните с официального туториала https://guide.elm-lang.org/
- я уехал в Мюнхен 🇩🇪 поработать в офис;
- интернет пока не позволяет провести стрим;
- интересуюсь активно языком Elm, так как хочется запрыгнуть в поезд функционального программирования;
TypeScript все дальше захватывает компании, которые раньше писали без типизации или даже использовали Flow, поэтому не игнорируйте его.
🎁 До пятницы на egghead.io все курсы находятся в открытом доступе.
Новые материалы буду выкладывать по мере поступления знаний, как и предполагалось в начале года.
📙p.s. в данный момент читаю книгу "Practical Elm for a Busy Developer" (https://korban.net/elm/book/), рецензию сейчас дать не могу, так как недавно начал. Напишу как закончу. Однако, как и рекомендует сам автор, если вы хотите начать изучать Elm, то стартаните с официального туториала https://guide.elm-lang.org/
2019 June 30

📚Сегодня на manning.com можно взять любую книгу за 20$, в том числе недавно обновленную Elm in Action от известного в кругах Elm автора ( https://www.manning.com/books/elm-in-action )
p.s. месячный апдейт в понедельник 😉
p.s. месячный апдейт в понедельник 😉
2019 July 01

Итак, месячный апдейт. Всем привет 👋
Архитектура текущего проекта - микросервисы. Стратегия релизов - сделал задачу, получил ревью - смерджил в мастер и все уже на продакшене.
Микросервисы все разнесены по своим репозиториям и условно можно разделить на четыре типа:
- старое и плохое легаси (react 0.14, jQuery);
- адекватное легаси (тот же старый react, но неплохой код);
- приложения на elm 0.18 (качество пока оценить сложно, но видно, что некоторые "куски" дописывались на хорошую архитектуру бездарно);
- приложения на TypeScript;
Все это худо-бедно покрыто тестами. Однако, e2e тесты отсутствуют и в штате нет(!) тестировщиков.
🧩 В данный момент, рефакторить проблематично, поэтому цель на хорошее покрытие e2e тестами, а это значит, что в скором (хе-хе) времени ждите материалов связанных с cypress / puppeteer и тем что вокруг.
Для тех, кто не в курсе, напомню, что E2E тесты, это такие тесты, которые запускаются прямо в браузере и эмулируют работу юзера. Абсолютно неважно, что там под капотом: elm, angular или react.
Помимо E2E тестов, мне предстоит наладить трэкинг ошибок (sentry.io) и в целом процесс работы frontend-отдела. Писать я об этом не планирую, а вот технические подробности будут. Без воды, как никак :)
Всем скорейших отпусков 🏝.
p.s. на досуге продолжаю изучать Elm
Архитектура текущего проекта - микросервисы. Стратегия релизов - сделал задачу, получил ревью - смерджил в мастер и все уже на продакшене.
Микросервисы все разнесены по своим репозиториям и условно можно разделить на четыре типа:
- старое и плохое легаси (react 0.14, jQuery);
- адекватное легаси (тот же старый react, но неплохой код);
- приложения на elm 0.18 (качество пока оценить сложно, но видно, что некоторые "куски" дописывались на хорошую архитектуру бездарно);
- приложения на TypeScript;
Все это худо-бедно покрыто тестами. Однако, e2e тесты отсутствуют и в штате нет(!) тестировщиков.
🧩 В данный момент, рефакторить проблематично, поэтому цель на хорошее покрытие e2e тестами, а это значит, что в скором (хе-хе) времени ждите материалов связанных с cypress / puppeteer и тем что вокруг.
Для тех, кто не в курсе, напомню, что E2E тесты, это такие тесты, которые запускаются прямо в браузере и эмулируют работу юзера. Абсолютно неважно, что там под капотом: elm, angular или react.
Помимо E2E тестов, мне предстоит наладить трэкинг ошибок (sentry.io) и в целом процесс работы frontend-отдела. Писать я об этом не планирую, а вот технические подробности будут. Без воды, как никак :)
Всем скорейших отпусков 🏝.
p.s. на досуге продолжаю изучать Elm
2019 July 24

Салют, сегодня на https://tylermcginnis.com/launch-sale/ 🐶 скидон, в честь запуска двух новых курсов (react и react-hooks). Цена все равно не очень дружелюбная, но если вам нужны видео и английский - выбор хороший, уж больно мощно он пиарится (плюс пишет годные статейки).
Я использовал его материалы для обучения, в том числе для урока, когда мы делали свой роутер, поэтому склонен считать его материал хорошим заранее. Платной подписки не приобретал.
Вообще, по платным материалам с дружелюбным ценником - udemy.com / lynda.com (причем на линде можно найти обучение всему, не только программированию).
p.s. на lynda есть бесплатный месяц и никаких ограничений (исходные файлы для уроков, субтитры и так далее...)
Я использовал его материалы для обучения, в том числе для урока, когда мы делали свой роутер, поэтому склонен считать его материал хорошим заранее. Платной подписки не приобретал.
Вообще, по платным материалам с дружелюбным ценником - udemy.com / lynda.com (причем на линде можно найти обучение всему, не только программированию).
p.s. на lynda есть бесплатный месяц и никаких ограничений (исходные файлы для уроков, субтитры и так далее...)
2019 October 14

Привет, сегодня наткнулся на твит с удаленной работой на react (работа на англ.яз). Поизучайте компании и требования, будьте в тонусе стэка технологий https://twitter.com/mxstbr/status/1180846287148785670 👀