Size: a a a
2018 December 26

Через час начинаем стрим, запасайтесь ☕
2018 December 27

Разбор третьего тестового задания “запись стрима”:
https://youtu.be/TrUzR2_tm_A
https://youtu.be/TrUzR2_tm_A
2018 December 31

Немного статистики в уходящем году - https://vk.com/@maxpfrontend-bez-vody-itogi-2018
у кого заблокирован vk - https://hackmd.io/s/SkjQdNDZE
🎄🕰💥
у кого заблокирован vk - https://hackmd.io/s/SkjQdNDZE
🎄🕰💥
2019 January 08

Новогодний подарочек от Miscrosoft:
📦 github выкатил закрытые репозитории для free плана (до 3х юзеров на репозиторий)
📦 github выкатил закрытые репозитории для free плана (до 3х юзеров на репозиторий)
2019 January 09

Привет! 👋 Отдохнули как следует? Пора заниматься.
Предлагаю в лайт-режиме познакомиться с react-hooks ↩️, просто чтобы быть в теме. На вебинаре будет разбор документации + пример CRUD приложения без бэкэнда.
Опрос для вебинара https://goo.gl/forms/6YRG0Rnpar9To9q43
Текст уже готов, жду вас через неделю (среда, 16 января) в 21 по Москве на твиче (twitch.tv/maxpfrontend).
Поддержать проект - https://money.yandex.ru/to/4100183709986
Предлагаю в лайт-режиме познакомиться с react-hooks ↩️, просто чтобы быть в теме. На вебинаре будет разбор документации + пример CRUD приложения без бэкэнда.
Опрос для вебинара https://goo.gl/forms/6YRG0Rnpar9To9q43
Текст уже готов, жду вас через неделю (среда, 16 января) в 21 по Москве на твиче (twitch.tv/maxpfrontend).
Поддержать проект - https://money.yandex.ru/to/4100183709986
2019 January 14

Напоминаю, что в среду в 21:00 у нас вебинар по хукам, небольшой опрос для вебинара выше 👆
А пока ждете, можете почитать перевод предпоследней статьи на overreacted “Основные проблемы разработки современных интерфейсов” от Дэна Абрамова - https://link.medium.com/cw7ESlE0rT (сама статья немного нудная для тех кто уже не первый день в разработке, но в целом вопросы поднимаются хорошие)
А пока ждете, можете почитать перевод предпоследней статьи на overreacted “Основные проблемы разработки современных интерфейсов” от Дэна Абрамова - https://link.medium.com/cw7ESlE0rT (сама статья немного нудная для тех кто уже не первый день в разработке, но в целом вопросы поднимаются хорошие)
2019 January 16

Через пару часов начнем вебинар по react-hooks.

https://www.twitch.tv/maxpfrontend поехали, если кто желает покодить вместе - просто CRA разверните локально
2019 January 17

👉 Запись вебинара по React-hooks - https://youtu.be/jNe9cQllQt4 (видео только что загружено, хорошее качество будет как YT обработает)
👉 Текстовые материалы:
- https://maxpfrontend.ru/perevody/znakomstvo-s-react-hooks/
- https://maxpfrontend.ru/perevody/delaem-crud-prilozhenie-s-pomoschyu-react-hooks/
👉 Исходный код:
- https://github.com/maxfarseer/react-hooks-file-upload-example/tree/master (загрузка файла на file.io useState и useRef хуки)
- https://github.com/maxfarseer/crud-hooks (crud приложение useState и useEffect хуки)
—
❗️Оставляйте отзывы (https://vk.com/topic-151851243_39336381) или поддержите проект (https://money.yandex.ru/to/4100183709986).
👉 Текстовые материалы:
- https://maxpfrontend.ru/perevody/znakomstvo-s-react-hooks/
- https://maxpfrontend.ru/perevody/delaem-crud-prilozhenie-s-pomoschyu-react-hooks/
👉 Исходный код:
- https://github.com/maxfarseer/react-hooks-file-upload-example/tree/master (загрузка файла на file.io useState и useRef хуки)
- https://github.com/maxfarseer/crud-hooks (crud приложение useState и useEffect хуки)
—
❗️Оставляйте отзывы (https://vk.com/topic-151851243_39336381) или поддержите проект (https://money.yandex.ru/to/4100183709986).
2019 February 19

Привет из тишины 👋
Напоминаю, что я занимаюсь консультированием, code review и подготовкой к собеседованиям (https://maxpfrontend.ru/uncategorized/react-redux-consultacii-code-review/)
По вебинарам: была идейка запилить “по фичам” инет-магаз, но на данный момент сильно загружен, поэтому дело лежит на полке.
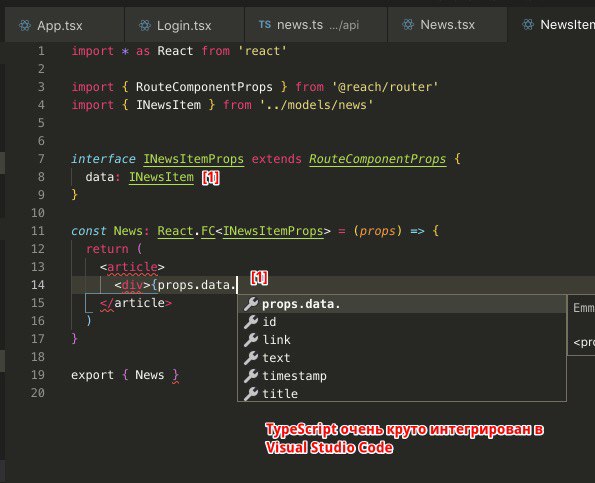
По новостям: был озадачен экспансией TS и, в принципе, считаю что пора бы уже начинать его учить, чего и вам советую.
Напоминаю, что я занимаюсь консультированием, code review и подготовкой к собеседованиям (https://maxpfrontend.ru/uncategorized/react-redux-consultacii-code-review/)
По вебинарам: была идейка запилить “по фичам” инет-магаз, но на данный момент сильно загружен, поэтому дело лежит на полке.
По новостям: был озадачен экспансией TS и, в принципе, считаю что пора бы уже начинать его учить, чего и вам советую.
2019 March 04

Салют 💥, я написал статью, в которой отвечаю на вопросы “что учить” и как обстоят дела на поприще frontend разработки. Пытаюсь захватить разумы читателей vc.ru, поэтому “плюсы” и комментарии приветствуются, чтобы вытащить статью на главную. Там подтянутся главные тролли и мы узнаем много интересного от других разработчиков. Поехали!
упс) ссылка будет попозже, разбираюсь с модерацией
упс) ссылка будет попозже, разбираюсь с модерацией

попытка номер два, перенес в раздел “карьера” и убрал все ссылки на проект =(
https://vc.ru/hr/60191-pogovorim-o-frontend-vakansiyah
https://vc.ru/hr/60191-pogovorim-o-frontend-vakansiyah
2019 March 07

✍️Работаю над новым туториалом, попутно изучаю TypeScript и все, до чего так долго не доходили руки, например, reach-router
Вы можете ускорить процесс и помочь проекту
💰 https://yasobe.ru/na/avtorskie_materily_po_react_redux_i_ekosisteme
С Романом <make_it_easy> готовимся к перезапуску первого ТЗ для тех, кто только начал осваивать React, а так же для тех, кто уже бодро клепает свои первые приложения.
Для тех, кто не хочет ждать материалов по TypeScript, советую:
- читаем http://2ality.com/2018/04/type-notation-typescript.html
- практикуемся https://github.com/Lemoncode/react-typescript-samples
Вообще, у ребят из LemonCode интересный туториал, там и каррирование функции уместное и работа над api оформлена в лучших традициях некоторых исполнителей третьего ТЗ, и даже про context рассказано слегка. И все это на хуках, черт подери.
Вы можете ускорить процесс и помочь проекту
💰 https://yasobe.ru/na/avtorskie_materily_po_react_redux_i_ekosisteme
С Романом <make_it_easy> готовимся к перезапуску первого ТЗ для тех, кто только начал осваивать React, а так же для тех, кто уже бодро клепает свои первые приложения.
Для тех, кто не хочет ждать материалов по TypeScript, советую:
- читаем http://2ality.com/2018/04/type-notation-typescript.html
- практикуемся https://github.com/Lemoncode/react-typescript-samples
Вообще, у ребят из LemonCode интересный туториал, там и каррирование функции уместное и работа над api оформлена в лучших традициях некоторых исполнителей третьего ТЗ, и даже про context рассказано слегка. И все это на хуках, черт подери.
2019 March 11

Перезапуск первого ТЗ, подробности на vc.ru
—
https://vc.ru/dev/60753-testovoe-zadanie-i-code-review-dlya-novichkov-frontend-react
спойлер: скоро анонс очередной кузницы
—
https://vc.ru/dev/60753-testovoe-zadanie-i-code-review-dlya-novichkov-frontend-react
спойлер: скоро анонс очередной кузницы
2019 March 12

Туториал по TypeScript и Hooks для первого ТЗ не за горами.
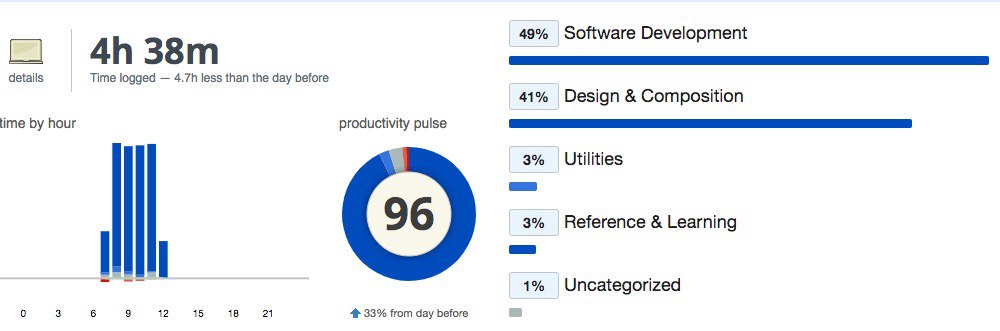
Для того, чтобы разобраться куда уходит время в течении рабочего дня, я уже второй год использую RescueTime (http://rescuetime.com)
Для того, чтобы разобраться куда уходит время в течении рабочего дня, я уже второй год использую RescueTime (http://rescuetime.com)